js 实现遮罩某一部分
借用一下喜马拉雅的效果图,比较一下下面的遮罩层的高度:


我们可以看到它的遮罩层一直都是只遮住的下面。开始想着怎么用CSS实现,几经测试也没弄出来,如果正在看这篇文章的你,知道如何用CSS达到这种效果,欢迎留言。
我来说一下我用js的解决方法。
原理很简单,遮罩层高度 = 选集弹层的下边距离 到 窗口底边的距离。
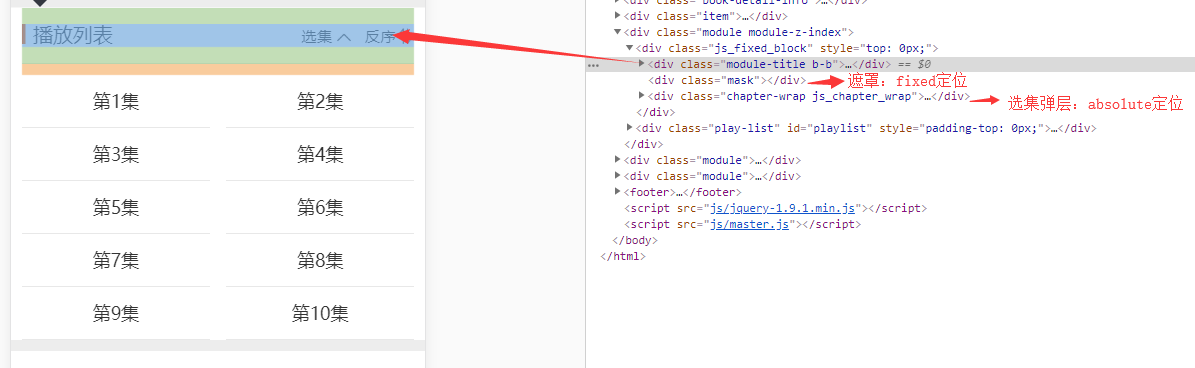
先看下结构:

实现效果核心代码:
$(".js_show_chapter").click(function () {
var maskHeight;
var obj = $('.js_chapter_wrap');
var wh = $(window).height();//窗口高度
var objOffsetTop = obj.offset().top; //选集弹层到顶部的距离
var docScrollTop = $(document).scrollTop();//滚动条到顶部的距离
maskHeight = wh - (objOffsetTop - docScrollTop);//计算遮罩层高度
$(".mask").height(maskHeight + 'px');
})
最后显示效果如下图:

需要完整案例的可在下方留言~感谢阅读~
js 实现遮罩某一部分的更多相关文章
- 史上最全的CSS hack方式一览 jQuery 图片轮播的代码分离 JQuery中的动画 C#中Trim()、TrimStart()、TrimEnd()的用法 marquee 标签的使用详情 js鼠标事件 js添加遮罩层 页面上通过地址栏传值时出现乱码的两种解决方法 ref和out的区别在c#中 总结
史上最全的CSS hack方式一览 2013年09月28日 15:57:08 阅读数:175473 做前端多年,虽然不是经常需要hack,但是我们经常会遇到各浏览器表现不一致的情况.基于此,某些情况我 ...
- js添加遮罩层
直接用代码来说明 <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="MaskT ...
- 纯js制作遮罩层对话框 -- g皓皓
//本文支持js在线工具测试.转载请注明出处. <htmlxmlns="http://www.w3.org/1999/xhtml"> <head> < ...
- js带有遮罩的弹窗
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- js 带遮罩层的弹出层
最近有个小伙伴问我关于mui的带遮罩层的弹出层,我给他发了个相关demo,但是因为他是新手的原因没有看懂,所以我写了一个单纯的原生的带遮罩层的弹出层dome.写这篇微博希望可以帮到需要的小伙伴. &l ...
- js特效遮罩层(弹出层)
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>& ...
- JS实现遮罩层
/* * 显示loading遮罩层 */ function loading() { var mask_bg = document.createElement("div"); mas ...
- css+JS实现遮罩弹框
<!DOCTYPE html> <html> <head> <meta charset=" utf-8"> <meta nam ...
- js实现遮罩以及弹出可移动登录窗口
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- 小程序踩过的一个小坑---解析二维码decodeURIComponent() url解码
因为我们需要用户扫码进入小程序,每一个货柜都有一个对应的二维码,当然每个二维码里的信息也不一样.用户扫码进入小程序之后,二维码的信息会以参数q带进去,而我们只能在onLoad事件中拿到这个参数, 但是 ...
- haproxy 非常完整的配置
常用配置选项: OPTION 选项: option httpclose :HAProxy会针对客户端的第一条请求的返回添加cookie并返回给客户端,客户端发送后续请求时会发送 此cookie到HAP ...
- Spring Security教程(五):自定义过滤器从数据库从获取资源信息
在之前的几篇security教程中,资源和所对应的权限都是在xml中进行配置的,也就在http标签中配置intercept-url,试想要是配置的对象不多,那还好,但是平常实际开发中都往往是非常多的资 ...
- c++中c_str()用法
string c="abc123"; ]; strcpy(d,c.c_str()); cout<<"c:"<<c<<endl ...
- 临摹一个像素风格高楼shader
原始效果地址:http://glslsandbox.com/e#40050.0 是一个的城市高楼感的shader,比较像素风 可以拿来做游戏背景,或者基于这个思路做一些别的效果 这个是我后来找的版本, ...
- 【Unity】3.5 导入音频文件
分类:Unity.C#.VS2015 创建日期:2016-04-05 一.简介 音频文件 (Audio File) 资源的选择原则应该以无故障地流畅运行为宗旨.下面列出了常用的音频文件. .AIFF ...
- Unity3d中默认函数调用顺序(MonoBehaviour)
首先要明确的是MonoBehaviour是每个脚本的基类.每个Javascript脚本自动继承MonoBehaviour.使用C#或Boo时,需要显式继承MonoBehaviour. ...
- 网摘Android调用WebService
这边特别注意调用的.net WCF 接口的绑定方式.以前一直用的wxHttpbinding,一直连不上.改成BasicHTTPbinding就能连上了 上篇文章已经对Web Service及其相关知识 ...
- 【Mysql】Fedora下 Mysql 安装及配置
1.安装 Mysql Server # yum install mysql mysql-server 可以到mysql官网去下载,我下载的是通用版本.你需要下载下面四个文件就可以了. mysql-cl ...
- Java Hex 16进制的 byte String 转换类
package mobi.dzs.android.util; import java.util.Locale; /** * 16进制值与String/Byte之间的转换 * @author Jerry ...
