table边框和td的width失效
table元素有一个属性border,可设置table的边框。这个边框对内部元素有效。
不同于style:border,这个仅仅是外边框。
- table{
- width:60%;
- border-collapse:collapse;
- border:3px solid red;
- }
- <div class="container">
- <table border="1">
- <tr><td>1</td><td>2</td></tr>
- <tr><td>3</td><td>4</td></tr>
- </table>
- </div>
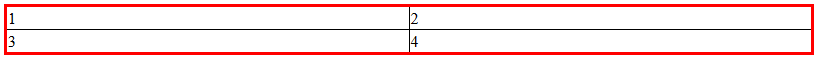
以下为结果:

这种直接设置border限制了整体table的样式,无法灵活的对部分td设置不同样式。
- table{
- width:60%;
- border-collapse:collapse;
- }
- table td{
- border: 1px solid green;
- }
- .blue{
- border-color: blue !important;
- }
- <div class="container">
- <table >
- <tr><td>1</td><td>2</td></tr>
- <tr><td>3</td><td class="blue">4</td></tr>
- </table>
- </div>
------------------------------------------
width无效问题:
table-layout默认的布局是auto;根据内容会自动往外撑开。
只有设置为table-layout:fixed;才可以固定页面的宽度,但应用较少。
要想对个别列采用固定宽度,可将内容放在一个div中,将div设置width,放入到td中即可。
table边框和td的width失效的更多相关文章
- table中的td限制宽度width也不能让字符过长变成省略号生效?
table中的td限制宽度width也不能让字符过长变成省略号生效? http://blog.csdn.net/java_mr_zheng/article/details/49423247 CSS t ...
- table中的td自动换行
总有那么几个时候会觉得,table的td不能自适应换行真坑,凭什么只能用tr来换行,经常数据都是连在一起的呀,你叫我怎么把它拆分放到tr里...... 那能不能用ul和li来替换?可以是可以,不过有时 ...
- table:设置边距,td内容过长用省略号代替
table:设置边距,td内容过长用省略号代替 1.table:设置边距 合并表格边框border-collapse: collapse,然后用th,td的padding设置内容和边框之间的空隙pad ...
- 借助JavaScript中的Dom属性改变Html中Table边框的颜色
借助JavaScript中的Dom属性改变Html中Table边框的颜色 -------------------- <html> <head> <title>我是页 ...
- table边框1px
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- table边框设置
一.表格的常用属性基本属性有:width(宽度).height(高度).border(边框值).cellspacing(表格的内宽,即表格与tr之间的间隔). cellpadding(表格内元素的间隔 ...
- 解决table边框在打印中不显示的问题
先了解一下,table边框如何设置 一.只对表格table标签设置边框 只对table标签设置border(边框)样式,将让此表格最外层table一个边框,而表格内部不产生边框样式.CSS代码: .t ...
- table 边框问题
对table设置css样式边框,分为几种情况:1.只对table设置边框2.对td设置边框3.对table和td技巧性设置表格边框4.对table和td设置背景,实现完美表格边框 以下DIVCSS5对 ...
- html中table边框属性
1.向右(横向)合并: <td colspan="5"><span>后台管理系统</span></td> 2.向下(纵向)合并: & ...
随机推荐
- WebForm使用FileUpload控件上传压缩二进制图片
fuImage 是FileUpload页面控件 ImageHelper.CompressionImage(fuImage.FileBytes, quality); /// <summary> ...
- 特殊字符搜索网站 http://symbolhound.com/
最近在学习makefile,想搜索一下 $@是啥意思,结果google由于忽略了特殊字符,结果啥也没找到, 后来在stackoverflow上看到了别人同样的问题 http://stackoverfl ...
- gitlab HA集群
https://docs.gitlab.com/ee/administration/high_availability/gitlab.html https://about.gitlab.com/hig ...
- Maven 私服 Nexus 权限控制
Nexus 用户 Nexus 预定义了三个用户,这三个用户对应了三个权限级别: admin:该用户拥有对Nexus服务的完全控制,默认密码为 admin123,以下为admin用户的角色树 deplo ...
- 阿里巴巴Java开发手册-集合处理
1. [强制]关于 hashCode 和 equals 的处理,遵循如下规则: 1) 只要重写 equals ,就必须重写 hashCode . 2) 因为 Set 存储的是不重复 ...
- 计算机中丢失api-ms-win-crt-runtime-l1-1-0.dll解决办法
今天开始Python学习之旅,安装配置好Python环境之后,在命令行中输入Python命令,提示“计算机中丢失api-ms-win-crt-runtime-l1-1-0.dll...” 解决办法: ...
- TFS 2012如何切换用户
TFS 2012如何切换用户 编写人:左丘文 2018-3-8 春节假期来后,准备干活的时候,才发现TFS账户登入的是另外一个账户.现在想切换为自己的账户时,发现Vs 2012中没找到可以登出的功能, ...
- robots写法及相关命令介绍
当一个搜索蜘蛛访问一个站点时,它会首先检查该站点根目录下是否存在robots.txt,如果存在,搜索机器人就会按照该文件中的内容来确定访问 的范围:如果该文件不存在,所有的搜索蜘蛛将能够访问网站上所有 ...
- REST-assured 2发送消息代码重构
将获取token的方法封装到公共类 #java package date811; import io.restassured.response.Response; import org.testng. ...
- delphi WebBrowser的使用方法详解(四)-webbrowser轻松实现自动填表
webbrowser轻松实现自动填表 步骤如下: 第一步:获取网页 调用Webbrowser 的Navigate系列函数.等待网页装载完成,得到document对象. 在调用 webBrowser. ...
