Jquery无缝轮播图的制作
轮播是html页面中比较常见的一种展现形式,也是基础,把轮播图做好,是排版中比较关键的
1.首先是轮播的html元素放置;做轮播之前,要有一个初步的认识
2.每个元素的位置怎样摆放,也是很关键的,这里所说的布局
3.js轮播的动态展现过程
做好以上三步,轮播基本上就出来的
首先 .html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title> <link rel="stylesheet" href="./css/wufenstyle.css">
<script src="./js/jquery.js"></script>
<script src="./js/wufeng.js"></script>
</head>
<body>
<div class="showbox">
<div class="imgbox">
<img src="./img/porsche-normal5.jpg">
<img src="./img/porsche-normal1.jpg">
<img src="./img/porsche-normal2.jpg">
<img src="./img/porsche-normal3.jpg">
<img src="./img/porsche-normal4.jpg">
<img src="./img/porsche-normal5.jpg">
<img src="./img/porsche-normal1.jpg">
</div>
<div class="pre" >
<span></span>
</div>
<div class="aft" >
<span></span>
</div>
<ul class="odot">
<ul class="lis">
<li class="active"></li>
<li class="changtai"></li>
<li class="changtai"></li>
<li class="changtai"></li>
<li class="changtai"></li>
</ul>
</ul>
</div>
</body>
</html>
然后是 .css 页面布局
*{
margin:;
padding:;
}
img{
margin:;
padding:;
}
li{
list-style-type: none;
}
.active{
background:url('../img/active.png') no-repeat 0 0;
}
.changtai{
background:url('../img/none.png') no-repeat 0 0;
}
div.showbox{
position:relative;
width:100%;
height:800px;
overflow: hidden;
}
div.imgbox{
position:absolute;
width:200000px;
height:100%;
left:;
}
div.imgbox img{
height:100%;
position: relative;
float:left;
}
div.showbox div.pre{
position: relative;
float:left;
width:60px;
height:100%;
}
div.showbox div.pre span{
position: absolute;
left:;
right:;
top:;
bottom:;
margin:auto;
width:40px;
height:60px;
background: url('../img/toleft01.png') no-repeat 0 0;
cursor:pointer;
cursor:hand;
}
div.showbox div.aft{
position: relative;
float:right;
width:60px;
height:100%;
}
div.showbox div.aft span{
position: absolute;
left:;
right:;
top:;
bottom:;
margin:auto;
width:40px;
height:60px;
background: url('../img/toright01.png') no-repeat 0 0;
cursor:pointer;
cursor:hand;
}
div.showbox ul.odot{
position: absolute;
width:100%;
height:100px;
bottom: 15px;
}
div.showbox ul.odot ul.lis{
position: absolute;
left:;
right:;
top:;
bottom:;
margin:auto;
width:200px;
height:30px;
}
div.showbox ul.odot ul.lis li{
display: inline-block;
width:15px;
height:15px;
margin:5px;
cursor:pointer;
cursor:hand;
}
最后是 .js代码:
$(function(){
var O_showbox = $('div.showbox');
var O_imgbox = $('div.showbox div.imgbox');
var O_imgs = $('div.showbox div.imgbox img');
var O_pre = $('div.showbox div.pre');
var O_aft = $('div.showbox div.aft');
var O_lis = $('div.showbox ul.odot ul.lis li');
var timer = null;
var O_index = 1;
var oshow_width = O_showbox.width();
var O_imgs_len = O_imgs.length;
O_imgs.each(function(){
$(this).css('width',oshow_width+'px');
});
O_imgbox.css('width',oshow_width*O_imgs_len +'px');
O_imgbox.css('left','-' + oshow_width + 'px');
O_aft.on('click',function(){
O_index++;
var target_left = -O_index*oshow_width;
O_imgbox.stop(false,true).animate({'left':target_left+'px'},function(){
if(O_index >= O_imgs_len-1){
O_index=1;
O_imgbox.css('left','-' + oshow_width + 'px');
};
O_lis.removeClass('active').removeClass('changtai');
O_lis.eq(O_index-1).addClass('active').siblings().addClass('changtai');
});
});
O_pre.on('click',function(){
O_index--;
var target_left = -O_index*oshow_width;
O_imgbox.stop(false,true).animate({'left':target_left+'px'},function(){
if(O_index <= 0 ){
O_index=O_imgs_len-2;
O_imgbox.css('left','-' + oshow_width*O_index + 'px');
};
O_lis.removeClass('active').removeClass('changtai');
O_lis.eq(O_index-1).addClass('active').siblings().addClass('changtai');
});
});
function aoto_play(){
timer = setInterval(function(){
O_aft.click();
},1500)
};
aoto_play();
O_lis.on('click',function(){
var index= $(this).index();
O_index =index + 1;
var target_left = -O_index*oshow_width;
O_imgbox.stop(false,true).animate({'left':target_left+'px'});
O_lis.removeClass('active').removeClass('changtai');
O_lis.eq(O_index-1).addClass('active').siblings().addClass('changtai');
});
O_showbox.hover(function(){
clearInterval(timer);
},function(){
aoto_play();
});
// 自适应
var Oz_width = 1903; //初始状态的宽度
var Oz_height = 800; //初始状态的高度
var Oz_ratio = Oz_height/Oz_width ; // 自适应高宽比率
function zishiying(){
var curwidth = $(document.body).width() ;
//初始化
// 设定显示divbox的宽为视窗宽度,高度为宽度按比例缩放
O_showbox.width( curwidth+'px');
O_showbox.height( parseInt(curwidth*Oz_ratio) + 'px' );
//设置图片的高度和宽度
O_imgs.each(function(){
$(this).css('width',oshow_width+'px');
$(this).css('height',parseInt(curwidth*Oz_ratio) + 'px' );
});
// 设定imgbox的高度和宽度
O_imgbox.css('width',curwidth*O_imgs_len +'px');
O_imgbox.css('height',parseInt(curwidth*Oz_ratio) + 'px' );
}
zishiying();
$(window).resize(function(){
zishiying();
// window.location.reload();
});
});
以上三个部分完成,轮播就OK了;
下面对代码进行说明:html和css部分就略过了,说一下js的部分
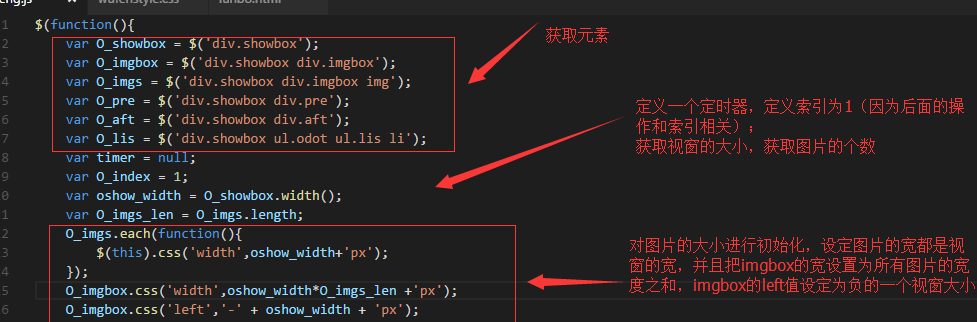
1. 首先:获取元素及初始化数据

2. 写点击事件:点击展示下一页和上一页,这里主要是和索引相关,下一页则索引自加,上一页则索引自减;
利用animate的移动规则,先移动,然后判断索引;确认是否已经到最后一页,或者第一页
因为我们做的是无缝轮播,图片放置时第一页和最后一页是重复的,这样做一个判断,并作出相应的处理,使图片移动时,看起来是一种无缝状态

3. 设定自动播放和小点点击事件,轮播停止和重新开始事件

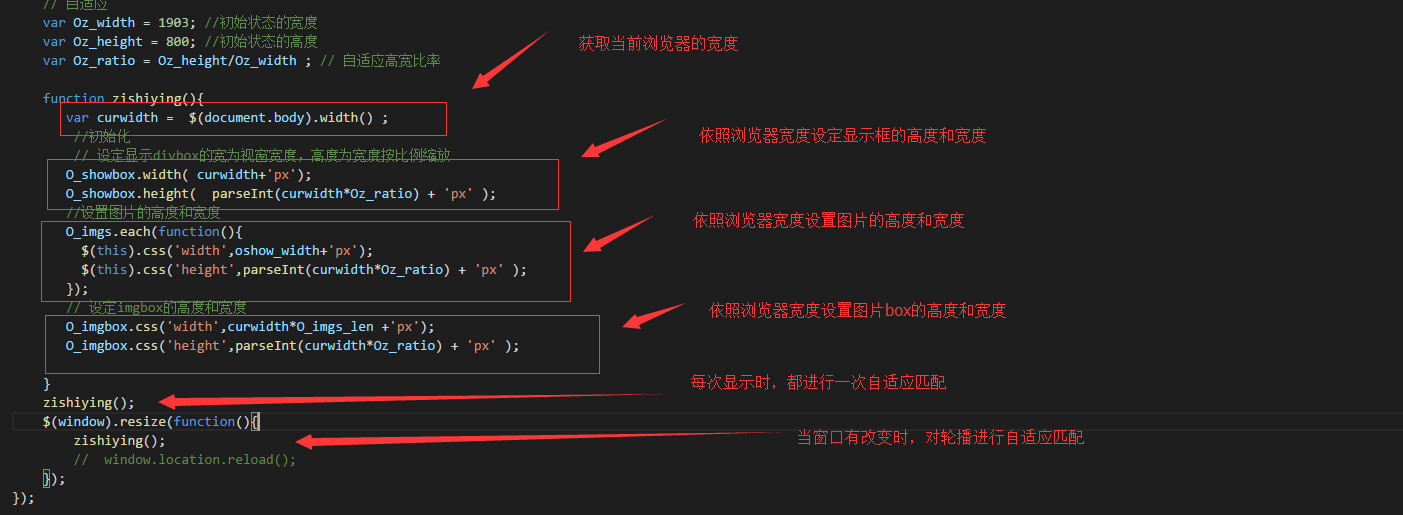
4.设定轮播图片的自适应:

综合:
基本上可以实现轮播自适应,但是有一个问题,就是在图片轮播进时,改变浏览器的大小时,不太匹配,有时候会把图片显示不全,或者显示第一张图片的一般,另一张图片的一部分;
如以上第4点,在$(window).resize()事件中加入window.location.reload() 刷新时,显示不全的问题得到解决了,但是刷新时,会出现空白闪动,这给人的体验不太好
总结一下:除了自适应有问题外,轮播基本上实现了
自适应的问题暂时还不知道怎样解决,欢迎各位看到后留言,告诉我自适应的方法
附:后记:11/11 再次测试时:
把自适应中,var curwidth 改成 oshow_width, 相应的curwidth全部换成oshow_width;(此改变是为了同步,觉得没有必要多设一个参数);
测试时,轮播图片在窗口改变过程中,还是有显示不全的现象(即只显示一张图片的一部分,另一张图片的另一部分),但是再切换到下一页或者自动轮播到下一页时,恢复正常了;
末尾也出现空白界面的现象也没有再出现
----虽然解决了一些问题,但是还是没有找到问题的根因,疑惑中...............
效果图如下:

Jquery无缝轮播图的制作的更多相关文章
- jQuery无缝轮播图思路详解-唯品会
效果图如上: 需求:图片自动轮播,鼠标移上停止播放,离开恢复播放,箭头切换图片. html代码 <!--轮播图大盒子开始--> <div class="wrap" ...
- jQuery插件slides实现无缝轮播图特效
初始化插件: slides是一款基于jQuery无缝轮播图插件,支持图内元素动画,可以自定义动画类型 1 2 3 4 5 6 7 8 9 10 $(".slideInner").s ...
- JQ无缝轮播图-插件封装
类似京东的这种无缝轮播效果: 实例代码下载 HTML代码: <body> <!-- /*觅me 探索生活*/ --> <div class="test" ...
- 用jQuery实现轮播图效果,js中的排他思想
---恢复内容开始--- jQuery实现轮播图不用单独加载. 思路: a. 通过$("#id名");选择需要的一类标签,获得一个伪数组 b.由于是伪数组的原因,而对数组的处理最多 ...
- 用js和jQuery做轮播图
Javascript或jQuery做轮播图 css样式 <style> a{ text-decoration:none; } .naver{ width: 100%; position:r ...
- js 实现淘宝无缝轮播图效果,可更改配置参数 带完整版解析代码[slider.js]
前言: 本人纯小白一个,有很多地方理解的没有各位大牛那么透彻,如有错误,请各位大牛指出斧正!小弟感激不尽. 本篇文章为您分析一下原生JS写淘宝无缝轮播图效果 需求分析: ...
- 记一个jquery 无缝轮播的制作方法
接触前端也很久了,今天才发现,要做好一个轮播,其实有很多东西需要考虑进去,否则做出来的轮播效果并不好,下面我就来做一个轮播,是依赖jquery来写的 1.要做轮播,首先需要的是HTML的内容,css的 ...
- 每次移1px的无缝轮播图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 自实现PC端jQuery版轮播图
最近其他项目不是很忙,被安排给公司的官网项目做一个新的页面(之前没接触公司官网项目),其中有一个用到轮播图的地方,最开始想直接用swiper.js插件实现就好了,可是发现官网项目里之前都没有引入过sw ...
随机推荐
- 【转】每天一个linux命令(19):find 命令概览
原文网址:http://www.cnblogs.com/peida/archive/2012/11/13/2767374.html Linux下find命令在目录结构中搜索文件,并执行指定的操作.Li ...
- 创建ASM实例及ASM数据库
--======================== -- 创建ASM实例及ASM数据库 --======================== 一.ASM相关概念 1.什么是ASM(Auto Stor ...
- LOJ 2542 「PKUWC2018」随机游走 ——树上高斯消元(期望DP)+最值反演+fmt
题目:https://loj.ac/problem/2542 可以最值反演.注意 min 不是独立地算从根走到每个点的最小值,在点集里取 min ,而是整体来看,“从根开始走到点集中的任意一个点就停下 ...
- java成员内部类
java成员内部类依赖于外部类而存在,故创建内部类需要首先创建其关联的外部类. public class Test { public static void main(String args[]) { ...
- 【python】python性能分析--待完善
http://www.oschina.net/translate/python-performance-analysis http://blog.csdn.net/gzlaiyonghao/artic ...
- React-Native 在android写不支持gif的解决方案!
只需要在android/app/build.gradle中的dependencies字段中添加: compile 'com.facebook.fresco:animated-gif:0.13.0' 然 ...
- Bezier画线算法
编译器:VS2013 描述:Bezier画线是利用导数相同拼接曲线,使曲线十分光滑,而不是随意拼接观赏性很差 主函数段 #include "stdafx.h" #include&l ...
- Java-Web中访问某个指定工程中的文件,报错后发现访问的文件是另一个工程里面的文件
问题: 浏览器向我的bingou项目中的UserDaoImpl.java发送请求, myeclipse报错:空指针异常 点击报错行之后,错误给定位到了另一个项目中的的一个文件 解决: 原因是文件名错误 ...
- [转]OBJECT_ID 有哪些种类
本文来自: http://www.cnblogs.com/biwork/archive/2013/01/07/2849311.html 特别是在建表建存储过程的时候进场会写到: IF OBJECT_I ...
- MYSQL中只知表名查询属于哪个SCHEMA
只知道表名XXX查该表属于哪个schema.以及该表有哪些列等信息 SELECT * from information_schema.columns WHERE table_name = 'xxx'; ...
