OpenGL入门程序三:点、线、面的绘制
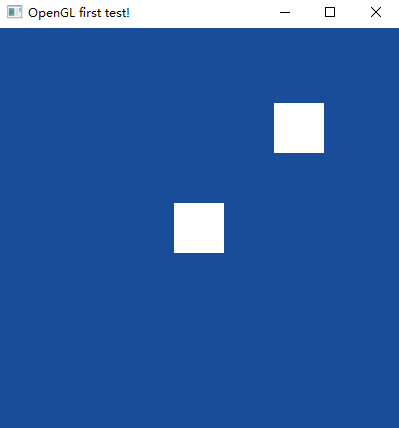
1、点:
void TestPoint()
{
//点的大小默认为一个像素,通过下面的函数可以设置一点的大小
glPointSize(50.0f); glBegin(GL_POINTS);
glVertex2f(, );
glVertex2f(0.5f, 0.5f); glEnd();
}

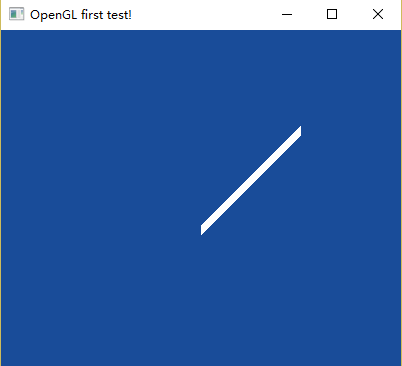
2、线:
void TestLine()
{
//设置线的宽度
glLineWidth(500.0f); glBegin(GL_LINES); glVertex2f(, );
glVertex2f(0.5f, 0.5f); glEnd();
}

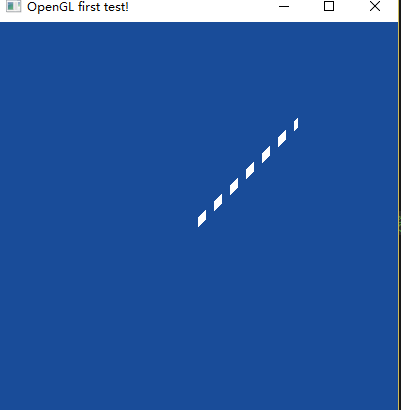
3、虚线:
//画虚线
void TestLineSttiple()
{
//开启虚线模式 , 使用 glDisable(GL_LINE_STIPPLE) 关闭虚线模式
glEnable(GL_LINE_STIPPLE); //设置线的宽度
glLineWidth(500.0f); //设置虚线的样式
//参数一: 要画的点的个数
//参数二: 是由1和0组成的长度为16的序列,从最低位开始看,如果为1,则直线上接下来应该画的factor个点将被画为实的;如果为0,则直线上接下来应该画的factor个点将被画为虚的。
glLineStipple(, 0x0F0F); glBegin(GL_LINES); glVertex2f(, );
glVertex2f(0.5f, 0.5f); glEnd();

4、多边形:
1>多边形的两面及绘制方式:
多边形的有两个面,每一个面均可以设置不同的绘制模式:填充(默认的绘制模式)、只绘制边缘轮廓、只绘制顶点。
glPolygonMode(GL_FRONT, GL_FILL); // 设置正面为填充方式
glPolygonMode(GL_BACK, GL_LINE); // 设置反面为边缘绘制方式
glPolygonMode(GL_FRONT_AND_BACK, GL_POINT); // 设置两面均为顶点绘制方式
2>一般约定,逆时针为正面,顺时针为反面,
可以通过glFrontFace函数来交换“正面”和“反面”的概念。
glFrontFace(GL_CCW); // 设置CCW方向为“正面”,CCW即CounterClockWise,逆时针
glFrontFace(GL_CW); // 设置CW方向为“正面”,CW即ClockWise,顺时针
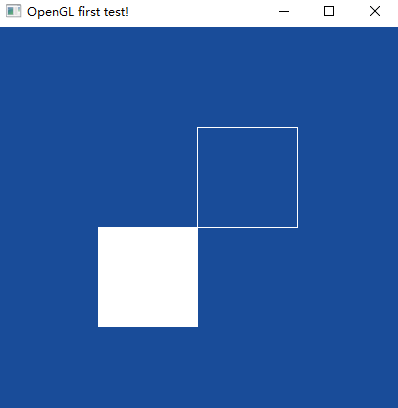
void TestPolygon()
{
//glPolygonMode(GL_FRONT, GL_FILL); // 设置正面为填充方式 //glPolygonMode(GL_BACK, GL_LINE); // 设置反面为边缘绘制方式 //glPolygonMode(GL_FRONT_AND_BACK, GL_POINT); // 设置两面均为顶点绘制方式 glPolygonMode(GL_FRONT, GL_FILL); // 设置正面为填充模式 glPolygonMode(GL_BACK, GL_LINE); // 设置反面为线形模式 glFrontFace(GL_CCW); // 设置逆时针方向为正面 glBegin(GL_POLYGON); // 按逆时针绘制一个正方形,在左下方 glVertex2f(-0.5f, -0.5f); glVertex2f(0.0f, -0.5f); glVertex2f(0.0f, 0.0f); glVertex2f(-0.5f, 0.0f); glEnd(); glBegin(GL_POLYGON); // 按顺时针绘制一个正方形,在右上方 glVertex2f(0.0f, 0.0f); glVertex2f(0.0f, 0.5f); glVertex2f(0.5f, 0.5f); glVertex2f(0.5f, 0.0f); glEnd(); glFlush();
}

3>剔除多边形:
glEnable(GL_CULL_FACE) 启动剔除功能
glDisable(GL_CULL_FACE) 关闭剔除功能
glCullFace的参数可以是GL_FRONT、GL_BACK、GL_FRONT_AND_BACK,分别表示剔除正面、剔除反面、剔除正反两面的多边形。
注意:剔除功能只影响多边形,而对点和直线无影响。例如,使用glCullFace(GL_FRONT_AND_BACK)后,所有的多边形都将被剔除,所以看见的就只有点和直线。
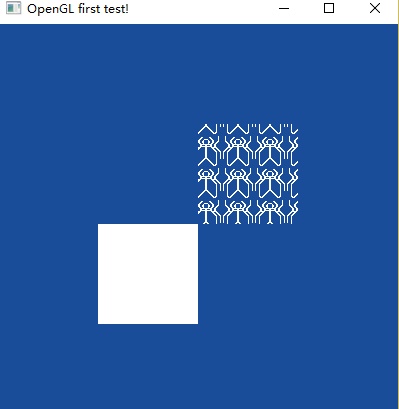
4>多边形镂空:
glEnable(GL_POLYGON_STIPPLE) 启动镂空模式
glDisable(GL_POLYGON_STIPPLE) 关闭镂空模式
使用 glPolygonStipple(const GLubyte *mask) 来设置镂空的样式,参数mask指向一个长度为128字节的空间,它表示了一个32*32的矩形应该如何镂空。其中:第一个字节表示了最左下方的从左到右(也可以是从右到左,这个可以修改)8个像素是否镂空(1表示不镂空,显示该像素;0表示镂空,显示其后面的颜色),最后一个字节表示了最右上方的8个像素是否镂空。
static GLubyte Mask[] =
{
0x00, 0x00, 0x00, 0x00, // 这是最下面的一行
0x00, 0x00, 0x00, 0x00,
0x03, 0x80, 0x01, 0xC0,
0x06, 0xC0, 0x03, 0x60,
0x04, 0x60, 0x06, 0x20,
0x04, 0x30, 0x0C, 0x20,
0x04, 0x18, 0x18, 0x20,
0x04, 0x0C, 0x30, 0x20,
0x04, 0x06, 0x60, 0x20,
0x44, 0x03, 0xC0, 0x22,
0x44, 0x01, 0x80, 0x22,
0x44, 0x01, 0x80, 0x22,
0x44, 0x01, 0x80, 0x22,
0x44, 0x01, 0x80, 0x22,
0x44, 0x01, 0x80, 0x22,
0x44, 0x01, 0x80, 0x22,
0x66, 0x01, 0x80, 0x66,
0x33, 0x01, 0x80, 0xCC,
0x19, 0x81, 0x81, 0x98,
0x0C, 0xC1, 0x83, 0x30,
0x07, 0xE1, 0x87, 0xE0,
0x03, 0x3F, 0xFC, 0xC0,
0x03, 0x31, 0x8C, 0xC0,
0x03, 0x3F, 0xFC, 0xC0,
0x06, 0x64, 0x26, 0x60,
0x0C, 0xCC, 0x33, 0x30,
0x18, 0xCC, 0x33, 0x18,
0x10, 0xC4, 0x23, 0x08,
0x10, 0x63, 0xC6, 0x08,
0x10, 0x30, 0x0C, 0x08,
0x10, 0x18, 0x18, 0x08,
0x10, 0x00, 0x00, 0x08 // 这是最上面的一行
}; void TestPolygonStipple()
{
//启动镂空模式
glEnable(GL_POLYGON_STIPPLE);
//设置镂空模式
glPolygonStipple(Mask);
//在右上角画一个带有镂空效果的矩形
glRectf(0.0f, 0.0f, 0.5f, 0.5f); //关闭镂空效果
glDisable(GL_POLYGON_STIPPLE);
//在左下角绘制一个没有镂空效果的矩形
glRectf(-0.5f, -0.5f, 0.0f, 0.0f);
}

具体镂空出的是什么样的图形,可以试着用具体绘图工具生成相关 的镂空参数。
OpenGL入门程序三:点、线、面的绘制的更多相关文章
- SCARA——OpenGL入门学习三
OpenGL入门学习[三] 在第二课中,我们学习了如何绘制几何图形,但大家如果多写几个程序,就会发现其实还是有些郁闷之处.例如:点太小,难以看清楚:直线也太细,不舒服:或者想画虚线,但不知道方法只能用 ...
- OpenGL入门程序五:三维绘制
1.现实世界观察一个物体的时候,可能涉及到的三维变化: 1>视图变化------从不同的角度观察. 2>模型变化------移动.旋转物体,计算机中当然还可以对物体进行缩放. 3>投 ...
- OpenGL入门程序一:绘制简单的矩形
#include <GL/glut.h> void MyDisplay(void); int main(int argc, char **argv) { //设置窗口的大小 glutIni ...
- OpenGL入门程序二:绘制简单的圆
学习 绘制一个圆: ; const float Pi = 3.1415926536f; const float R = 0.5f; //绘制一个圆 void DrawCircle() { //绘制一个 ...
- OpenGL入门程序四:颜色模式
1.OpenGL支持两种颜色模式: 1>RGBA颜色模式 ,用 glClearColor 指定清空屏幕后的颜色,即“空颜色” . 2>索引颜色模式,用 glClearIndex 指定清空屏 ...
- ssm整合快速入门程序(三)之Data类型转换器
今天就写写springmvc配置Data类型转换器 首先在创建一个转换器的包cn.my.ssm.controller.converter,创建一个CustomDateConverter类实现Conve ...
- opengl入门学习
OpenGL入门学习 说起编程作图,大概还有很多人想起TC的#include <graphics.h>吧? 但是各位是否想过,那些画面绚丽的PC游戏是如何编写出来的?就靠TC那可怜的640 ...
- OpenGL入门学习(转)
OpenGL入门学习 http://www.cppblog.com/doing5552/archive/2009/01/08/71532.html 说起编程作图,大概还有很多人想起TC的#includ ...
- OpenGL入门学习(转载)
说起编程作图,大概还有很多人想起TC的#include <graphics.h>吧? 但是各位是否想过,那些画面绚丽的PC游戏是如何编写出来的?就靠TC那可怜的640*480分辨率.16色 ...
随机推荐
- c# 获取某个进程的CPU使用百分百(类似任务管理器中显示CPU)
using System; using System.Collections.Generic; using System.Diagnostics; using System.Linq; using S ...
- wordpress 修改域名后的403
wordpress的好处就是方便,不好呢,额,反正就是有. 最近,修改域名,也遇到了这个问题[修改域名后,出现403]. 网上的办法似乎有很多,但有一些并不好,比如修改数据库什么的,如果是新手,数据库 ...
- CentOS安装mysql并配置远程访问
最近上班挺无聊,每天就是不停的重启重启重启,然后抓log.于是有事儿没事儿的看卡闲书,搞搞其他事情. 但是,公司笔记本装太多乱其八糟的东西也还是不太好. 于是,想到了我那个当VPN server的VP ...
- 解析分布式锁之Zookeeper实现(一)
实现分布式锁目前有三种流行方案,分别为基于数据库.Redis.Zookeeper的方案,本文主要阐述基于Zookeeper的分布式锁,其他两种会在后文中一起探讨.现在我们来看下使用Zookeeper如 ...
- 【翻唱】【你的名字MAD】爱你等于爱自己
http://video.yingtu.co/0/8f606e9b-9694-4d35-a0bf-730391a3ee12.mp4 [你的名字MAD]爱你等于爱自己-原唱翻唱 http://video ...
- php多进程结合Linux利器split命令实现把大文件分批高效处理
有时候会遇到这样的需求,比如log日志文件,这个文件很大,甚至上百M,需要把所有的日志拿来做统计,这时候我们如果用单进程来处理,效率会很慢.如果我们想要快速完成这项需求,我们可以利用Linux的一个利 ...
- 解决Type safety: The expression of type List needs
解决Type safety: The expression of type List needs unchecked conversion to conform to 在方法前加上这句话就可以了@Su ...
- Python3基础 file open 打开txt文件并打印出全文
Python : 3.7.0 OS : Ubuntu 18.04.1 LTS IDE : PyCharm 2018.2.4 Conda ...
- 向linux内核版本号添加字符/为何有时会自动添加"+"号或者"xxx-dirty"【转】
本文转载自:https://blog.csdn.net/kangear/article/details/17020835 原文地址:http://blog.csdn.net/adaptiver/art ...
- ubuntu16.04下无线网卡无法正常连网
背景:无线网卡初次连接可以正常上网,但是用了一会儿就会出现无法上网的情况 版本: Ubuntu 16.04 一.分析: 1.使用ifconfig命令发现不会显示无线网卡,说明无线网卡被关闭,笔者输出的 ...
