JS正则验证6位数字组成,验证纯中文组成
常见的简单规则还有6位数字组成的密码,如果想要6位数字以上,第二个参数可以不设置。
验证是否是纯中文,可以用Unicode字符区间,在网上找到了验证中文的表达式,然后查了查看Unicode编码的表格,这个编码包含的很多,各种特殊字符也有,这里除了测试中文,还测试了个日文平假名。
Unicode编码字符:\uxxxx (xxxx就是字符编码,前面加\u)
网上可以查出每个编码代表的字符,中文的unicode就在这个编码区间内。
该文主要测试的:
1.匹配6位纯数字组成的
2.匹配2位以上纯中文组成的(用unicode编码匹配)
测试代码:
<a href="javascript:prn_p1()">点击获取</a><br>
<script language="javascript" type="text/javascript">
var LODOP; //声明为全局变量
function prn_p1(){
console.log("----验证6位任意数字组成的密码----");
console.log("结果是:"+/^\d{6}$/.test("123456"));//6位数字组成,符合
console.log("结果是:"+/^\d{6}$/.test("a123456b"));//6位数字组成但是开头结尾是字母
console.log("结果是:"+/^\d{6}$/.test("1234567"));//7位,大于6位
console.log("结果是:"+/^\d{6}$/.test("12345"));//5位,小于6位
console.log("----验证至少6位数字组成的-----");
console.log("结果是:"+/^\d{6,}$/.test("123456"));//区间的第二个参数省略,代表无限个
console.log("结果是:"+/^\d{6,}$/.test("123456789999"));//大于6位
console.log("结果是:"+/^\d{6,}$/.test("a123456b"));
console.log("结果是:"+/^\d{6,}$/.test("12345"));
console.log("----验证至少6位数字,至多20位组成的-----");
console.log("结果是:"+/^\d{6,20}$/.test("12345678901234567890"));//20位
console.log("结果是:"+/^\d{6,20}$/.test("123456789012345678901"));//多于20位
console.log("--验证中文组成的-Unicode字符字符区间---");
console.log("结果是:"+/[\u4e00-\u9fa5]/.test("是的"));//多于20位
console.log("结果是:"+"中文的,aad45,不是英文".match(/[\u4e00-\u9fa5]+/g));//匹配至少一位中文
console.log("结果是:"+/^[\u4e00-\u9fa5]{2,}$/.test("名字字"));//三个中文字符
console.log("结果是:"+/^[\u4e00-\u9fa5]{2,}$/.test("a名字字13"));//开头结尾不是中文字符
console.log("----测试日文平假名----");
console.log("结果是:"+/^[\u3040-\u309F]{2,}$/.test("せぃ"));//2位平假名
console.log("结果是:"+/^[\u3040-\u309F]{2,}$/.test("せぃ中文"));//2位平假名,两位中文
};
</script>
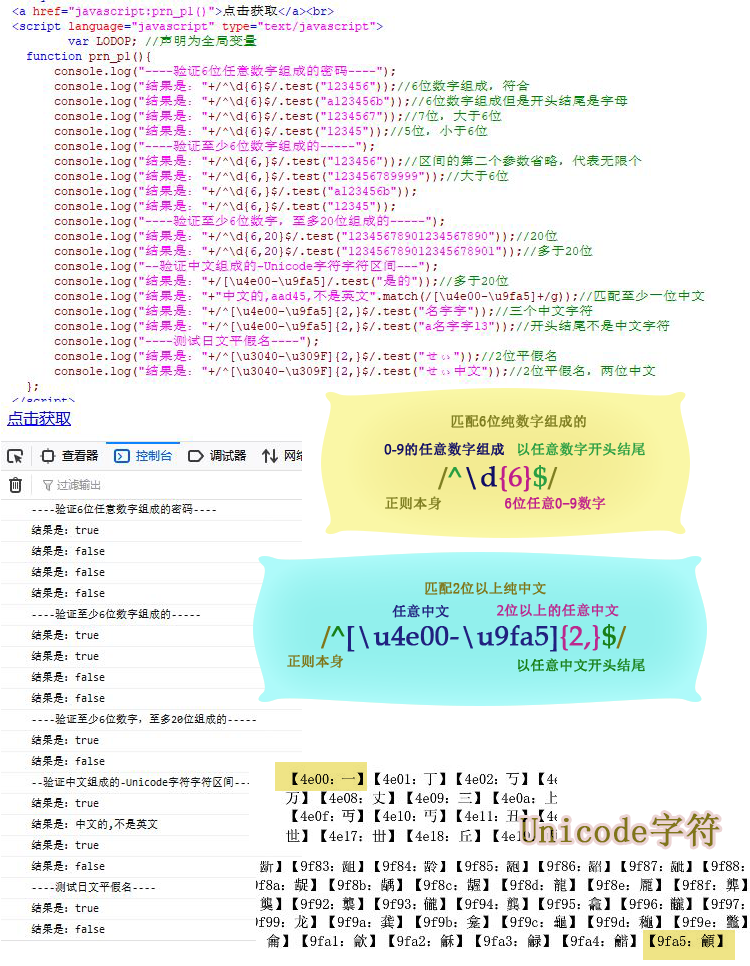
图示:

JS正则验证6位数字组成,验证纯中文组成的更多相关文章
- js正则匹配两位小数
今天写一个用js正则校验最多保留两位小数的格式. a = /^\d+|\d+\.\d{1,2}$/; 测试 a.test(1.222); 结果:true 一下蒙了,怎么可能,最后找了好久,原来需要把^ ...
- Js 正则限制只能输入数字或中文的代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- JS正则验证两位小数,验证数字最简单正则表达式大全
<h3>输入完按回车后即可验证!</h3> 正整数: <input type="text" size="20" onkeydown ...
- PHP 验证5-20位数字加字母的正则(数字和字母缺一不可)!!!
$pattern = '/^(?![0-9]+$)(?![a-zA-Z]+$)[0-9A-Za-z]{5,20}$/'; if(!preg_match($pattern,$username)){ re ...
- js验证4位数字
var reg = /^\d{4}$/; var str = "0001"; reg.test(str);
- js正则只能包含小写数字分割符,切不能以分割符开头和结尾
const version = /^(?!_)(?!.*-$)[a-z0-9_]+$/; 1.一个正则表达式,只含有数字.小写字母.中划线不能以中划线开头和结尾: ^(?!-)(?!.*-$)[a-z ...
- js正则包含三位
var reg = new RegExp("^(?![A-Za-z]+$)(?![A-Z\\d]+$)(?![A-Z_\\W]+$)(?![a-z\\d]+$)(?![a-z_\\W]+$) ...
- Js验证 :只能输入数字和小数点 验证是否是数字 js取float型小数点后两位
JS判断只能是数字和小数点 1.文本框只能输入数字代码(小数点也不能输入)<input onkeyup="this.value=this.value.replace(/\D/g,'') ...
- JS正则验证数字格式2
之前的博文:JS验证正数字,正则的一种正数规则1,中isNaN可以判断内容是否为数字,但是这种判断出来的数字,有的不是数字的标准格式.那篇博文中尝试了下用正则验证,但是忘了一种情况,小数点后无数字,小 ...
随机推荐
- [俺们学校的题]伪.GCD
GCD 题面: 给定整数N,求1<=x,y<=N且Gcd(x,y)为素数的数对(x,y)有多少对. 思路: 首先两个数gcd(x,y)=p为质数,那么令x=k1*p,y=k2*p,由于是最 ...
- laravel-nestedset:多级无限分类正确姿势
laravel-nestedset:多级无限分类正确姿势 laravel-nestedset是一个关系型数据库遍历树的larvel4-5的插件包 目录: Nested Sets Model简介 安 ...
- .Net Core WebApi实现跨域
.Net Core 需要引用一个包 Microsoft.AspNetCore.Cors 让接口实现跨域,需要配置两个地方. 一.Startup.cs 这里需要配置两个地方 public void C ...
- Day14:CSS垂直居中
verticle-align:middle vertical-align:middle实现css垂直居中是常用的方法,但是需要注意,vertical生效的前提是diaplay:inline-block ...
- Sudoku(简单DFS)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=5547 数据比较少,直接暴力DFS,检验成立情况即可 AC代码:但是不知道为什么用scanf,print ...
- 《挑战30天C++入门极限》新手入门:C/C++中枚举类型(enum)
新手入门:C/C++中枚举类型(enum) 如果一个变量你需要几种可能存在的值,那么就可以被定义成为枚举类型.之所以叫枚举就是说将变量或者叫对象可能存在的情况也可以说是可能的值一一例举出来. ...
- java 静态数组 和非静态数组的区别
区别:1,数组创建时间不同,静态的是一定义出来就创建了,动态的则是定义时不创建,使用时才创建,一定意义上节省了内存空间.2,使用场景不同,一开始就知道数组长度的使用静态初始化,反之,动态初始化. 静态 ...
- HTML5+和MUI页面操作
最近总是碰到针对页面的一些操作,以下是针对webview的一些简单方法以及个人理解.更多详尽的内容请参考标准文档:http://www.html5plus.org/doc/zh_cn/webview. ...
- 深度学习面试题20:GoogLeNet(Inception V1)
目录 简介 网络结构 对应代码 网络说明 参考资料 简介 2014年,GoogLeNet和VGG是当年ImageNet挑战赛(ILSVRC14)的双雄,GoogLeNet获得了第一名.VGG获得了第二 ...
- 【转】利用Python将多个PDF合并为一个
本脚本用来合并pdf文件,输出的pdf文件按输入的pdf文件名生成书签 使用示例如下: python pdfmerge.py -p "D:\pdf-files" -o " ...
