.net Dapper 实践系列(2) ---事务添加(Layui+Ajax+Dapper+MySQL)
写在前面
前面我们已经搭建好了项目,这一小节我们使用Dapper 中的事务实现一对多的添加操作。
问题描述
在做添加的时候很头疼需要从页面传递一组数据到后台,但同时又需要传递几个独立的参数。
以前的做法是在后台分别接收不同参数的Json,然后转成DataTable循环遍历解析获取值最后执行添加操作。
但是,个人觉得这样做太麻烦。于是,在网上搜了一下,看看有没有更简单的方法。
发现有的建议传字符串后台格式化或解析也有专门写一个切面程序修改mvc自带的格式化方法的等等。
但是,都不是我想要的简单的方法。直至,后来我发现以下的写法。
解决方法
- 因为是一对多的添加,所以,需要在sys_Book_Type实体类中添加泛型的sys_Borrow_Book
public List<sys_Borrow_Book> books { get; set; }
- 前台拼接Json对象
var bookType = { book_Type_Name: "" + $("#book_Type_Name").val() + "", book_Type_Des: "" + $("#book_Type_Des").val() + "", books: [] };
var tr = $("#tab tr:gt(0)");
for (var i = 0; i < tr.length; i++) {
var td = $(tr[i]);
var aa = td.children().children().val();
var bb = td.children().next().children().val();
var cc = td.children().next().next().children().val();
bookType.books.push({ book_Num: "" + aa + "", book_Name: "" + bb + "", book_Desc: "" + cc + "" });
}
- 通过ajax发送给后台接收
$.ajax({
url: "../BorrowBook/Adds_Op",
type: "post",
dataType: "json",
contentType: "application/json",
data: JSON.stringify(bookType)
}).done(function (msg) {}).fail(function (e) { });
注意:
在前台发送post请求时,要让后台能接收到前台发送的数据,必须在ajax里加上 contentType: "application/json",和data: JSON.stringify(bookType)。如果,没有加的话。后台有可
以接收不要参数。
- 后台接收Json对象
/// <summary>
/// 执行一对多的数据添加
/// </summary>
/// <param name="Jsons">前台接收的Json</param>
/// <returns>成功返回1,失败返回0</returns>
[HttpPost]
public int Adds_Op(sys_Book_Type Jsons)
{
//接收表1数据
var Id = Guid.NewGuid().ToString();
sys_Book_Type bty = new sys_Book_Type { };
bty.book_Type_id = Id;
bty.book_Type_Name = Jsons.book_Type_Name;
bty.book_Type_Des = Jsons.book_Type_Des;
bty.create_Time = DateTime.Now;
//接收表2数据
var Jsonbook = Jsons.books;
List<sys_Borrow_Book> listbooks = new List<sys_Borrow_Book> { };
foreach (var item in Jsonbook)
{
sys_Borrow_Book bk = new sys_Borrow_Book();
bk.book_Id = Guid.NewGuid().ToString();
bk.book_Num = item.book_Name;
bk.book_Name = item.book_Name;
bk.book_Desc = item.book_Desc;
bk.borow_Time = DateTime.Now;
bk.book_Type_id = Id;
bk.user_Id = "ba33a34eb98411e9870700155d08c915";
listbooks.Add(bk);
}
//执行添加操作
//此处省略两三行代码
//最后返回执行结果
return result;
}
具体实现
- 在 Controller文件夹创建BorrowBookController类

- 在 BorrowBookController 控制器中 创建 *Add 视图
/// <summary>
/// 创建添加视图
/// </summary>
/// <returns></returns>
public ActionResult Add()
{
return View();
}
- 在 BorrowBookController 控制器中 创建 Adds_Op 执行添加方法
/// <summary>
/// 执行一对多的数据添加
/// </summary>
/// <param name="Jsons">前台接收的Json</param>
/// <returns>成功返回1,失败返回0</returns>
[HttpPost]
public int Adds_Op(sys_Book_Type Jsons)
{
int result = 0;
var para = new List<Tuple<string, object>>();
Tuple<string, object> temp1;
//表1数据
var Id = Guid.NewGuid().ToString();
sys_Book_Type bty = new sys_Book_Type { };
bty.book_Type_id = Id;
bty.book_Type_Name = Jsons.book_Type_Name;
bty.book_Type_Des = Jsons.book_Type_Des;
bty.create_Time = DateTime.Now;
//表2数据
var Jsonbook = Jsons.books;
List<sys_Borrow_Book> listbooks = new List<sys_Borrow_Book> { };
foreach (var item in Jsonbook)
{
sys_Borrow_Book bk = new sys_Borrow_Book();
bk.book_Id = Guid.NewGuid().ToString();
bk.book_Num = item.book_Name;
bk.book_Name = item.book_Name;
bk.book_Desc = item.book_Desc;
bk.borow_Time = DateTime.Now;
bk.book_Type_id = Id;
bk.user_Id = "ba33a34eb98411e9870700155d08c915";
listbooks.Add(bk);
}
string sql_bookty = "insert into sys_Book_Type(book_Type_id,book_Type_Name,book_Type_Des,create_Time)";
sql_bookty += " values (?book_Type_id,?book_Type_Name,?book_Type_Des,?create_Time)";
temp1 = new Tuple<string, object>(sql_bookty, bty);
para.Add(temp1);
string sql_book = "insert into sys_Borrow_Book(book_Id,book_Num,book_Name,book_Desc,borow_Time,book_Type_id,user_Id)";
sql_book += " values (?book_Id,?book_Num,?book_Name,?book_Desc,?borow_Time,?book_Type_id,?user_Id)";
temp1 = new Tuple<string, object>(sql_book, listbooks);
para.Add(temp1);
bool boolresult = DapperDBContext.ExecuteTransaction(para).Item1;
if (boolresult == true) { result = 1; }
return result;
}
- 在View 文件夹中 创建 Index 视图。
<div class="layui-container">
<div class="layui-col-md12">
<div class="layout">
<fieldset class="layui-elem-field layui-field-title">
<legend>新增</legend>
</fieldset>
<div class="layui-form">
<div class="layui-form-item my-margin"><b>A表</b></div>
<hr class="layui-bg-green">
<div class="layui-form-item" id="bindtitle">
<label class="layui-form-label">书类型名称</label>
<div class="layui-input-block">
<input type="text" name="book_Type_Name" id="book_Type_Name" lay-filter="book_Type_Name" placeholder="请输入标题" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">书类型描述</label>
<div class="layui-input-block">
<textarea class="layui-textarea" name="book_Type_Des" id="book_Type_Des" lay-filter="book_Type_Des" placeholder="请输入书籍类型描述"></textarea>
</div>
</div>
</div>
<div class="laui-form">
<div class="layui-form-item my-margin"><b>B表</b></div>
<hr class="layui-bg-green">
<button class="layui-btn layui-btn-sm" id="btnAddRow">新增</button>
<table class="layui-table" id="tab">
<tr>
<th>借书编号</th>
<th>书名</th>
<th>书简介</th>
<th>操作</th>
</tr>
<tr class="list">
<td><input type="text" name="book_Num" class="layui-input" /></td>
<td><input type="text" name="book_Name" class="layui-input" /></td>
<td><input type="text" name="book_Desc" class="layui-input" /></td>
<td><button class="layui-btn layui-btn-danger layui-btn-sm btnDelRow">删除</button></td>
</tr>
</table>
</div>
</div>
<div class="layui-form-item">
<div style="width:144px;margin:0 auto;">
<button class="layui-btn layui-btn-normal" id="btnSave">保存</button>
<button class="layui-btn layui-btn-primary" id="btnCancel">取消</button>
</div>
</div>
</div>
</div>
注意:
这里的添加并未对数据进行验证(ps:原谅有点懒的冬瓜~)。
- 在index视图中操作dom
<script type="text/javascript">
$(function () {
Del();
/*新增*/
$("#btnAddRow").click(function () {
var str_row = '';
str_row += '<tr class="list">';
str_row += '<td><input type="text" name="book_Num" class="layui-input"/></td>';
str_row += '<td><input type="text" name="book_Name" class="layui-input"/></td>';
str_row += '<td><input type="text" name="book_Desc" class="layui-input"/></td>';
str_row += '<td><button class="layui-btn layui-btn-danger layui-btn-sm btnDelRow">删除</button></td>';
str_row += '</tr>';
$("#tab").append(str_row);
/*删除*/
Del();
});
/*添加*/
$("#btnSave").click(function () {
var bookType = { book_Type_Name: "" + $("#book_Type_Name").val() + "", book_Type_Des: "" + $("#book_Type_Des").val() + "", books: [] };
var tr = $("#tab tr:gt(0)");
for (var i = 0; i < tr.length; i++) {
var td = $(tr[i]);
var aa = td.children().children().val();
var bb = td.children().next().children().val();
var cc = td.children().next().next().children().val();
bookType.books.push({ book_Num: "" + aa + "", book_Name: "" + bb + "", book_Desc: "" + cc + "" });
}
$.ajax({
url: "../BorrowBook/Adds_Op",
type: "post",
dataType: "json",
contentType: "application/json",
data: JSON.stringify(bookType)
}).done(function (msg) {
if (msg==1) {
parent.layer.msg("保存成功!", { icon: 1 });
var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
parent.layer.close(index); //再执行关闭
}
else {
parent.layer.msg("保存失败!", { icon: 2 });
return;
}
}).fail(function (e) { });
});
/*取消*/
$("#btnCancel").click(function () {
var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
parent.layer.close(index); //再执行关闭
});
});
/*删除*/
function Del() {
$(".btnDelRow").on("click", function () {
$(this).parent().parent().remove();
});
}
</script>
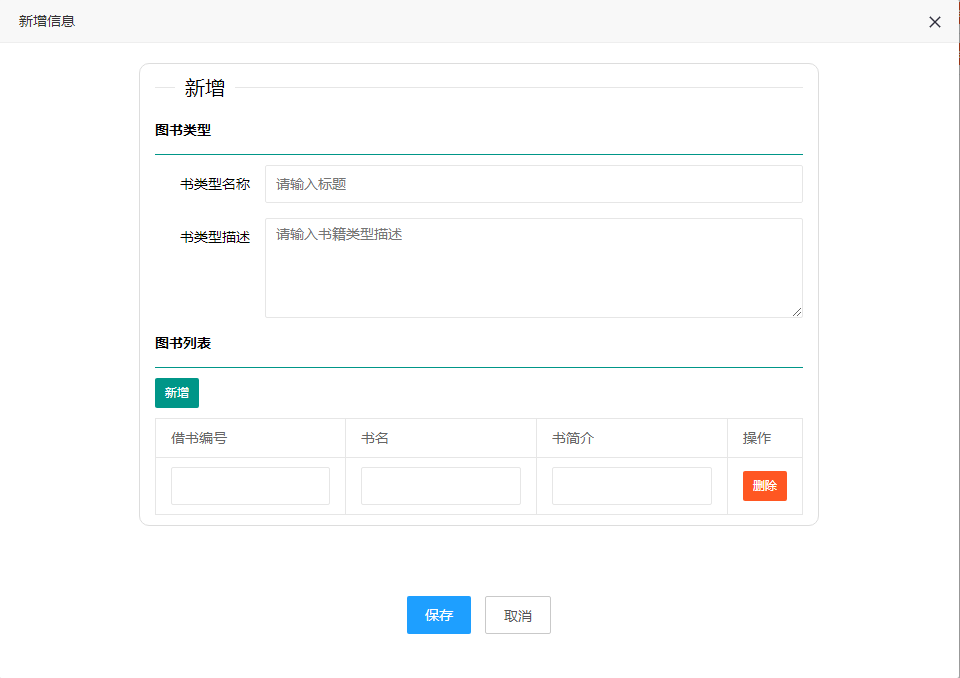
效果图:




.net Dapper 实践系列(2) ---事务添加(Layui+Ajax+Dapper+MySQL)的更多相关文章
- .net Dapper 实践系列(6) ---事务删除(Layui+Ajax+Dapper+MySQL)
目录 写在前面 实现步骤 写在最后 写在前面 上一小节,总结了事务多表更新的两种方法.一个是只更新原来的数据,一个是先删除原来的数据再往里面添加新的数据.而这一小节,说的是事务的多表删除. 实现步骤 ...
- .net Dapper 实践系列(5) ---事务编辑(Layui+Ajax+Dapper+MySQL)
目录 写在前面 实践步骤 写在前面 上一小节,我们总结了根据Id查询多表数据,最后返回Json对象给前台的例子.接下来,在这一小节我们要实现多表编辑的操作. 实践步骤 因为上一小节以及创建了Edit视 ...
- .net Dapper 实践系列(1) ---项目搭建(Layui+Ajax+Dapper+MySQL)
目录 写在前面 一.前期准备 1.在MySQL创建数据库 2.创建项目 3.安装程序包 4.添加插件 5.添加DbOption文件夹 6.添加实体类 写在前面 学习并实践使用Dapper 这个小型的O ...
- .net Dapper 实践系列(4) ---数据查询(Layui+Ajax+Dapper+MySQL)
写在前面 上一小节,总结了数据显示时,会出现的日期问题.以及如何处理格式化日期.这个小节,主要总结的是使用Dapper 中的QueryMultiple方法依次显示查询多表的数据. 实践步骤 1.在Bo ...
- .net Dapper 实践系列(3) ---数据显示(Layui+Ajax+Dapper+MySQL)
目录 写在前面 产生问题 解决方案 写在前面 上一小节,我们使用Dapper 里事务实现了一对多关系的添加.这一小节,主要记录如何使用Dapper 实现多表的查询显示. 产生问题 在mvc控制器中查询 ...
- .net core实践系列之短信服务-架构设计
前言 上篇<.net core实践系列之短信服务-为什么选择.net core(开篇)>简单的介绍了(水了一篇).net core.这次针对短信服务的架构设计和技术栈的简析. 源码地址:h ...
- .net Dapper 学习系列(2) ---Dapper进阶
目录 写在前面 前期准备 Dapper 单表批量添加 在Dapper 多表查询 在Dapper 调用存储过程 在Dapper 使用QueryMultiple进行多表查询 在Dapper 使用事务进行多 ...
- 微软云平台媒体服务实践系列 2- 使用动态封装为iOS, Android , Windows 等多平台提供视频点播(VoD)方案
文章微软云平台媒体服务实践系列 1- 使用静态封装为iOS, Android 设备实现点播(VoD)方案 介绍了如何针对少数iOS, Android 客户端的场景,出于节约成本的目的使用媒体服务的静 ...
- Innodb 锁系列2 事务锁
上一篇介绍了Innodb的同步机制锁:Innodb锁系列1 这一篇介绍一下Innodb的事务锁,只所以称为事务锁,是因为Innodb为实现事务的ACID特性,而添加的表锁或者行级锁. 这一部分分两篇来 ...
随机推荐
- UDF——已知入口压力和流量计算压降
有时候我们在计算内流,比如管道内的流动时,只知道入口压力和流量,而我们想要计算得到出口的压力,这个应该怎么办呢?当然新版本的Fluent已经自带了流量出口边界,而这里我们采用Fluent的UDF来实现 ...
- Nginx目录文件列表显示
项目中使用了tomcat,Nginx,测试阶段,生产阶段经常会有些bug需要调查.需要有些日志管理工具,在没有ELK的情况下,可以通过配置nginx来实现基本的日常查看.不需要登录到Linux服务器上 ...
- MyBatis传入参数为list、数组、map写法
1.foreach简单介绍: foreach的主要用在构建in条件中,它可以在SQL语句中进行迭代一个集合. foreach元素的属性主要有item,index,collection,open,sep ...
- Features Track[STL map]
目录 题目地址 题干 代码和解释 参考 题目地址 Features Track(ACM-ICPC 2018 徐州赛区网络预赛 ) 题干 代码和解释 题意:一个动画有许多 n 帧,每帧有 k 个点,点的 ...
- mysql将多条结果拼接成一条结果
1,实际数据 SELECT resource_id, resource_type FROM res_resource_mount 2,拼接之后数据 SELECT c.resource_id, GROU ...
- yum -y install pip No package pip available. Error: Nothing to do
centos下安装pip时失败: [root@wfm ~]# yum -y install pipLoaded plugins: fastestmirror, refresh-packagekit, ...
- 解析prototxt文件的python库 prototxt-parser(使用parsy自定义文件格式解析)
解析prototxt文件的python库 prototxt-parser https://github.com/yogin16/prototxt_parser https://test.pypi.or ...
- EmuELEC系统的结构
分区结构 在img写入后, 会产生两个分区EMUELEC: 用于启动的文件, 例如dtb文件等, 以及system.img & system.img.md5, EmuELEC的系统文件都在这个 ...
- Feign进行文件上传+表单调用
Feigin默认是不支持文件上传和表单提交的,需要做一些配置才能支持. 1.feign依赖 图中红色为form支持必须的jar. 2.添加自定义Encoder类: import static java ...
- 软件开发的podcast
目录 中文 喜马拉雅 https://www.ximalaya.com/ SingularFM 8个开发者值得一听的英文 Podcast https://zhuanlan.zhihu.com/p/24 ...
