[AngularJS] AngularJS系列(5) 中级篇之动画
目录
ng动画实际帮我们在状态切换的时候 添加特定的样式 从而实现动画效果.
一般我们会通过C3来实现具体的动画.
CSS定义
ng-if
图(实际上,图并不能展现出什么):

HTML
<body ng-app="myApp">
<button ng-click="show=!show">Toggle</button>
<div ng-if="show" class="fade">Look Me</div> <script type="text/javascript">
angular.module('myApp', ['ngAnimate'])
</script>
</body>
CSS
.fade {
transition: 1s linear all;
}
.fade.ng-enter {
opacity: 0;
}
.fade.ng-enter.ng-enter-active {
opacity: 1;
}
.fade.ng-leave {
opacity: 1;
}
.fade.ng-leave.ng-leave-active {
opacity: 0;
}
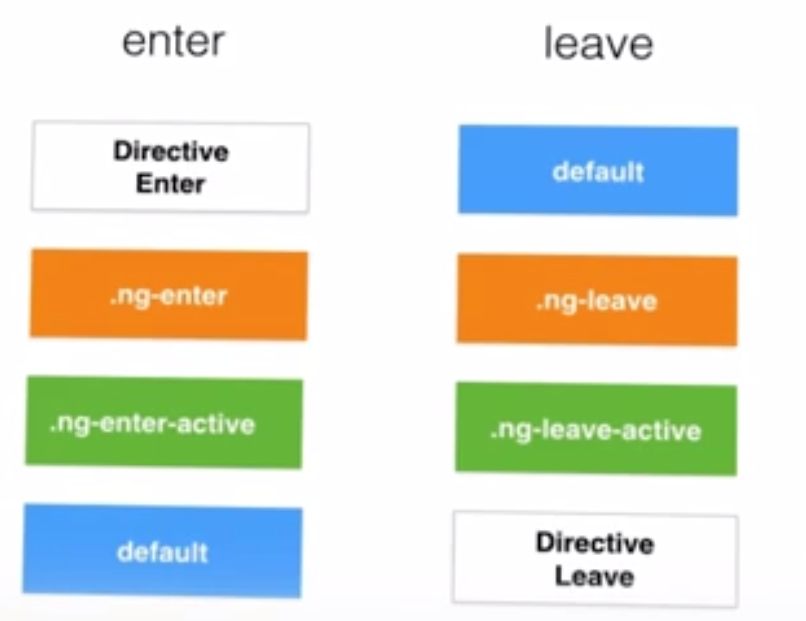
enter和leave的执行过程:

在元素创建的时候,会依次加上.ng-enter、.ng-enter-active的class,然后恢复为默认的class
同样在销毁的时候,会依次加上.ng-leave、.ng-leave-active的class,然后恢复为默认。
ngClass
这里只截取关键代码
<button ng-click="onOff=!onOff">Toggle</button>
<div ng-class="{on:onOff}" class="highlight">
Highlight this box
</div>
CSS
.highlight {
transition: 1s linear all;
}
.highlight.on-add {
background: red;
}
.highlight.on {
background: yellow;
}
.highlight.on-remove {
background: blue;
}
效果图:

1.5.8支持的指令与动画样式:
| Directive | Supported Animations |
|---|---|
| {@link ng.directive:ngRepeat#animations ngRepeat} | enter, leave and move |
| {@link ngRoute.directive:ngView#animations ngView} | enter and leave |
| {@link ng.directive:ngInclude#animations ngInclude} | enter and leave |
| {@link ng.directive:ngSwitch#animations ngSwitch} | enter and leave |
| {@link ng.directive:ngIf#animations ngIf} | enter and leave |
| {@link ng.directive:ngClass#animations ngClass} | add and remove (the CSS class(es) present) |
| {@link ng.directive:ngShow#animations ngShow} & {@link ng.directive:ngHide#animations ngHide} | add and remove (the ng-hide class value) |
| {@link ng.directive:form#animation-hooks form} & {@link ng.directive:ngModel#animation-hooks ngModel} | add and remove (dirty, pristine, valid, invalid & all other validations) |
| {@link module:ngMessages#animations ngMessages} | add and remove (ng-active & ng-inactive) |
| {@link module:ngMessages#animations ngMessage} | enter and leave |
JS定义
HTML
<body ng-app="myApp" ng-init="items=[1,2,3,4,5,6]">
<button ng-click="show=!show">Toggle</button>
<div ng-if="show" ng-repeat="item in items" class="slide">
{{ item }}
</div>
</body>
js操作
angular.module('myApp', ['ngAnimate'])
.animation('.slide', [
function () {
return {
enter: function (element, doneFn) {
jQuery(element).fadeIn(1000, doneFn);
},
move: function (element, doneFn) {
jQuery(element).fadeIn(1000, doneFn);
},
leave: function (element, doneFn) {
jQuery(element).fadeOut(1000, doneFn);
}
}
}
]);
其中的enter move leave 对应状态变化的事件,详情建议参考源码中的$$AnimateJsProvider.
本文地址:http://www.cnblogs.com/neverc/p/5924789.html
[AngularJS] AngularJS系列(5) 中级篇之动画的更多相关文章
- Kotlin——从无到有系列之中级篇(四):面向对象的特征与类(class)继承详解
如果您对Kotlin很有兴趣,或者很想学好这门语言,可以关注我的掘金,或者进入我的QQ群大家一起学习.进步. 欢迎各位大佬进群共同研究.探索 QQ群号:497071402 进入正题 在前面的章节中,详 ...
- [AngularJS] AngularJS系列(4) 中级篇之指令
目录 API概览 使用Angular.UI.Bootstrap 自定义指令 scope link 我的指令 angular中的指令可谓是最复杂的一块 但是我们的上传组件就能这么写 效果图: API概览 ...
- [AngularJS] AngularJS系列(3) 中级篇之表单验证
目录 基本验证 验证插件messages 自定义验证 基本验证 <form name="form" novalidate ng-app> <span>{{f ...
- [AngularJS] AngularJS系列(6) 中级篇之ngResource
目录 $http ngResource $http几乎是所有ng开发中,都会用到的服务.本节将重点说下$http 与 ngResource $http 使用:$http(config); 参数: me ...
- [AngularJS] AngularJS系列(2) 中级篇之路由
目录 原理 angular-route ui-router 事件 深度路由 原理 ng的route本质是监听hashchange事件. 在angular-route中 $rootScope.$on(' ...
- 阿里巴巴笔试整理系列 Session2 中级篇
1知识点储备-----2笔试题总结-----3面试经验总结 知识点储备 2014年8月29日在线笔试题:20单选(40分钟内完成)+附加题(2道编程+1道问答) 1. 通过算法生成的随机数是“伪随机” ...
- AngularJS路由系列(6)-- UI-Router的嵌套State
本系列探寻AngularJS的路由机制,在WebStorm下开发.本篇主要涉及UI-Route的嵌套State. 假设一个主视图上有两个部分视图,部分视图1和部分视图2,主视图对应着一个state,两 ...
- angularjs自动化测试系列之jasmine
angularjs自动化测试系列之jasmine jasmine参考 html <!DOCTYPE html> <html lang="en"> <h ...
- angularjs自动化测试系列之karma
angularjs自动化测试系列之karma karma test with jasmine 更好的利用工具是为了让生活更美好. 需要安装的东西: npm install karma -g mkdir ...
随机推荐
- sql 代码调试
begin --开启事务 begin tran --插入 INSERT INTO [DICTIONARY] (TablName,Column_Id,Column_Name) --数据源 select ...
- 眼见为实:.NET类库中的DateTimeOffset用途何在
在 EnyimMemcachedCore(支持.NET Core的memached客户端)中实现 Microsoft.Extensions.Caching.Distributed.IDistribut ...
- 你所不知道的JavaScript数组
相信每一个 javascript 学习者,都会去了解 JS 的各种基本数据类型,数组就是数据的组合,这是一个很基本也十分简单的概念,他的内容没多少,学好它也不是件难事情.但是本文着重要介绍的并不是我们 ...
- 关于大型网站技术演进的思考(十九)--网站静态化处理—web前端优化—上(11)
网站静态化处理这个系列马上就要结束了,今天我要讲讲本系列最后一个重要的主题web前端优化.在开始谈论本主题之前,我想问大家一个问题,网站静态化处理技术到底是应该归属于web服务端的技术范畴还是应该归属 ...
- MySQL 正则表达式
介绍 正则表达式用来描述或者匹配符合规则的字符串.它的用法和like比较相似,但是它又比like更强大,能够实现一些很特殊的规则匹配:正则表达式需要使用REGEXP命令,匹配上返回"1&qu ...
- I/O重定向的原理和实现
在Unix系统中,每个进程都有STDIN.STDOUT和STDERR这3种标准I/O,它们是程序最通用的输入输出方式.几乎所有语言都有相应的标准I/O函数,比如,C语言可以通过scanf从终端输入字符 ...
- ASP.NET MVC 从零开始 - Web.config
这篇文章是从我的 github 博客 http://lxconan.github.io 导入的. 在上一篇中,我们从零开始创建了一个非常简单的 ASP.NET MVC 应用程序.接下来,你是不是期望我 ...
- CSS效果集锦(持续更新中)
高亮光弧效果 使用CSS3实现的一个高亮光弧效果,当鼠标hover到某一个元素上时,一道光弧从左向右闪过,效果如下: 代码如下: <!DOCTYPE html> <html lang ...
- My first makefile to compile multiple C files
I have three files to compile: main.c, func.c, func.h The steps: 1 main.c to main.o 2 func. ...
- Referenced file contains errors (http://www.springframework.org/schema/context). For more information, right click on the message in the Problems
spring 配置文件的DTD或schema出问题,一般两种情况: 1.当前网络环境不稳定,按住ctrl+"http://www.springframework.org/schema/con ...
