定位的盒子叠放顺序z-index
- 1.正常情况,按照顺序,最后的盒子在最上面,默认z-index为0
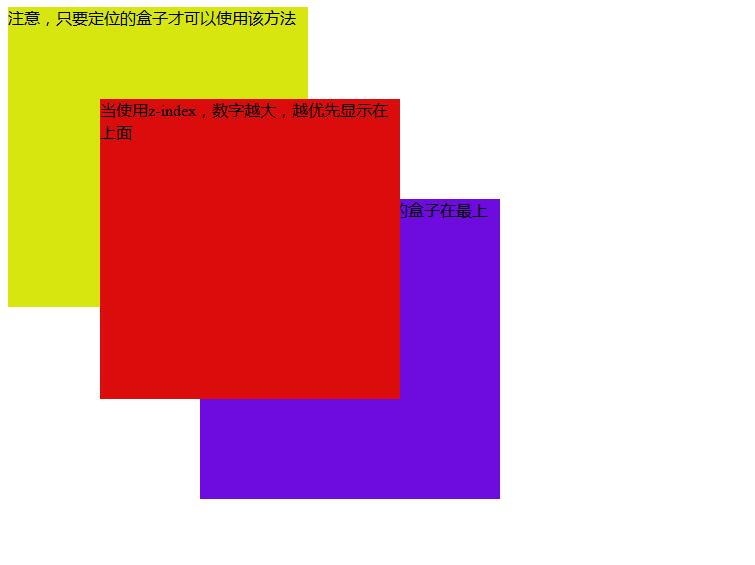
2.当使用z-index,数字越大,越优先显示在上面
3.注意,只要定位的盒子才可以使用该方法
- <body>
- <div class="box1">注意,只要定位的盒子才可以使用该方法</div>
- <div class="box2">当使用z-index,数字越大,越优先显示在上面</div>
- <div class="box3">正常情况,按照顺序,最后的盒子在最上面,默认z-index为0</div>
- </body>
- <style>
- .box1 {
- width: 300px;
- height: 300px;
- background: rgb(215, 230, 14);
- position: absolute;
- }
- .box2 {
- width: 300px;
- height: 300px;
- background: rgb(219, 12, 12);
- position: absolute;
- left: 100px;
- top: 100px;
- z-index:;
- }
- .box3 {
- width: 300px;
- height: 300px;
- background: rgb(110, 12, 223);
- position: absolute;
- left: 200px;
- top: 200px;
- }
- </style>

定位的盒子叠放顺序z-index的更多相关文章
- CSS.05 -- 规避脱标 定位的盒子居中、CSS标签规范、溢出隐藏、内容移除(网页优化)、CSS精灵图
规避脱标 定位的盒子居中显示 Margin:0 auto : 只能让标准流的盒子居中对齐 当A是B的父系,B可以使用 margin-left:auto: 来获得相当于定位right:0:的效果 M ...
- vue项目中主要文件的加载顺序(index.html、App.vue、main.js)
先后顺序: index.html > App.vue的export外的js代码 > main.js > App.vue的export里面的js代码 > Index.vue的ex ...
- css实现网页缩放时固定定位的盒子与版心一同缩放
在网页设计过程中我们可能会出现这种情况:设置好一个固定定位的盒子,但是当网页缩放时固定定位的盒子与网页的版心分离 这是因为css定位中的固定定位是以页面为参照进行定位的,而不是以版心盒子为参照,那么我 ...
- flex组合流动布局实例---利用css的order属性改变盒子排列顺序
flex弹性盒子 <div class="container"> <div class="box yellow"></div> ...
- windows定位dll的搜索顺序
原文:http://blog.csdn.net/zzxian/article/details/6429293 Visual C++ Windows 用来定位 DLL 的搜索路径 通过隐式和显式链接,W ...
- vue项目中主要文件的加载顺序(index.html、main.js、App.vue)
todo: https://www.cnblogs.com/xifengxiaoma/p/9493544.html https://www.cnblogs.com/stella1024/p/10563 ...
- 前端2 — CSS — 更新完毕
1.CSS是什么? 指:Cascading Style Sheet --- 层叠样式表 CSS 即:美化网页( 在HTML不是说过W3C规定网页为三种标准嘛,结构层HTML已经玩了,而这个CSS就是 ...
- HTML设计模式学习笔记
本周我主要学习了HTML的设计模式,现将我的学习内容总结如下: 一.盒模型的学习 CSS中有一种基础的设计模型叫做盒模型,它定义了元素是如何被看做盒子来解析的.我主要学习了六种盒模型,分别为内联盒模型 ...
- 认识CSS中布局之文档流、浮动、定位以及叠放次序
前端之HTML,CSS(七) CSS CSS布局的核心就是盒子的摆放,即CSS定位.而CSS中定位机制分为:普通流(nomal flow).浮动(float).定位(position). 普通流 普通 ...
随机推荐
- Mybatis @Many注解一对多关联映射
@Many注解:fetchType属性用于配置是否延迟加载
- LOJ2882 JOISC2014 两个人的星座 计算几何
传送门 一件值得注意的事情是:平面上两个不相交的三角形一定会存在两条公切线 那么我们可以枚举三角形的公切线,计算有多少个三角形的公切线之一为该线,所有的答案除以2就是我们要求的答案. 考虑如何去计算有 ...
- Spring核心概念学习笔记
1.Spring主要用到两种设计模式 1.1 工厂模式 Spring容器就是实例化和管理全部Bean的工厂. 工厂模式可以将Java对象的调用者从被调用者的实现逻辑中分离出来. 调用者只关心被调用者必 ...
- java之hibernate之基于外键的一对一单向关联映射
这篇讲解基于外键的一对一单向关联映射 1.考察如下信息,人和身份证之间是一个一对一的关系.表的设计 注意:基于外键的一对一关联的表结构和多对一的表结构是一致的,但是,外键是唯一的. 2.类的结构 Pe ...
- 兴奋与沮丧并存spider爬取拉勾网
兴奋的开发除了爬取拉勾网的爬虫信息,可是当调试都成功了的那一刻,我被拉钩封IP了. 下面是spider的主要内容 import reimport scrapy from bs4 import Beau ...
- UnicodeDecodeError: 'utf-8' codec can't decode byte..问题
解决UnicodeDecodeError: 'utf-8' codec can't decode byte..问题 问题描述: 问题分析: 该情况是由于出现了无法进行转换的 二进制数据 造成的,可以写 ...
- js 数组的深度拷贝 的四种实现方法
首先声明本人资质尚浅,本文只用于个人总结.如有错误,欢迎指正.共同提高. --------------------------------------------------------------- ...
- 【JUC】7.CountDownLatch
Latch:门闩.一种线程通信的方式:当程序不涉及同步,仅仅需要线程通信的时候,使用synchronize或者lock的线程通信等待唤醒机制,就显得太重了: 这时候,可以考虑使用信号量类:CountD ...
- Unable to guess the mime type as no guessers are available 2 9
做了一个上传图片的功能,在本地上传通过,服务器报 bug Unable to guess the mime type as no guessers are available(Did you enab ...
- Vue.js源码中大量采用的ES6新特性介绍:模块、let、const
1 关于ES6 ECMAScript6(以下简称ES6)是JavaScript语言的最新一代标准,发布于2015年6月,因为ECMA委员会决定从ES6起每年更新一次标准,因此ES6被改名为E ...
