SpringBoot使用thymeleaf案例
1 编写application.properties文件
spring.thymeleaf.prefix=classpath:/templates/ spring.thymeleaf.suffix=.html spring.thymeleaf.mode=HTML5 spring.thymeleaf.encoding=UTF- spring.thymeleaf.servlet.content-type=text/html #springboot 官方文档建议我们关闭thymeleaf的缓存 spring.thymeleaf.cache=false
2.创建实体类
public class Student {
private Integer stu_id;
private String stu_name;
public Integer getStu_id() {
return stu_id;
}
public void setStu_id(Integer stu_id) {
this.stu_id = stu_id;
}
public String getStu_name() {
return stu_name;
}
public void setStu_name(String stu_name) {
this.stu_name = stu_name;
}
public Student(Integer stu_id, String stu_name) {
this.stu_id = stu_id;
this.stu_name = stu_name;
}
public Student(){
}
}
3 创建Controller层
@RequestMapping("/getStudents")
public String getStudents(Model model){
System.out.println("hello");
List<Student> studentList=new ArrayList<>();
Student student1=new Student(111,"张三");
Student student2=new Student(222,"李四");
Student student3=new Student(333,"王五");
studentList.add(student1);
studentList.add(student2);
studentList.add(student3);
model.addAttribute("student",studentList);
return "Hello";
}
4.编写html页面
<body>
<table border="1">
<tr>
<td>学生编号</td>
<td>学生姓名</td>
</tr>
<tr th:each="stu:${student}">
<td th:text="${stu.stu_id}"></td>
<td th:text="${stu.stu_name}"></td>
</tr>
</table>
</body>
5.启动程序
@SpringBootApplication
public class StartSpringBoot {
public static void main(String[] args) {
SpringApplication.run(StartSpringBoot.class,args);
}
}
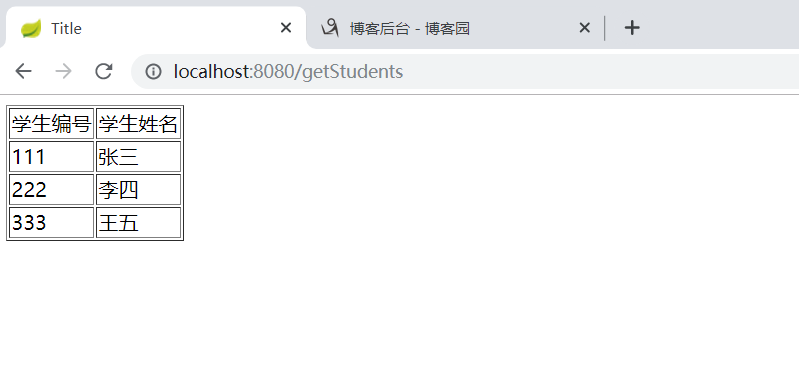
6.运行 结果

SpringBoot使用thymeleaf案例的更多相关文章
- springboot整合 thymeleaf 案例
1.运行环境 开发工具:intellij idea JDK版本:1.8 项目管理工具:Maven 4.0.0 2.GITHUB地址 https://github.com/nbfujx/springBo ...
- Springboot+JPA+Thymeleaf 校园博客完整小网站
本文所属[知识林]:http://www.zslin.com/web/article/detail/35 此项目是一个比较简易的校园博客.麻雀虽小五脏俱全,虽然是比较简易的但是涉及的知识点还是比较全面 ...
- 【原】无脑操作:IDEA + maven + Shiro + SpringBoot + JPA + Thymeleaf实现基础授权权限
上一篇<[原]无脑操作:IDEA + maven + Shiro + SpringBoot + JPA + Thymeleaf实现基础认证权限>介绍了实现Shiro的基础认证.本篇谈谈实现 ...
- 【原】无脑操作:IDEA + maven + Shiro + SpringBoot + JPA + Thymeleaf实现基础认证权限
开发环境搭建参见<[原]无脑操作:IDEA + maven + SpringBoot + JPA + Thymeleaf实现CRUD及分页> 需求: ① 除了登录页面,在地址栏直接访问其他 ...
- 【Springboot】Springboot整合Thymeleaf模板引擎
Thymeleaf Thymeleaf是跟Velocity.FreeMarker类似的模板引擎,它可以完全替代JSP,相较与其他的模板引擎,它主要有以下几个特点: 1. Thymeleaf在有网络和无 ...
- 从.Net到Java学习第九篇——SpringBoot下Thymeleaf
从.Net到Java学习系列目录 Thymeleaf概述 Thymeleaf 是一个流行的模板引擎,该模板引擎采用java语言开发.模板引擎是一个技术名称,是跨领域平台的概念,在java语言体系下有模 ...
- 从.Net到Java学习第六篇——SpringBoot+mongodb&Thymeleaf&模型验证
SpringBoot系列目录 SpringBoot整合mongodb MongoDB 是一个介于关系数据库和非关系数据库之间的产品,是非关系数据库当中功能最丰富,最像关系数据库的.如果你没用过Mong ...
- SpringBoot 之Thymeleaf模板.
一.前言 Thymeleaf 的出现是为了取代 JSP,虽然 JSP 存在了很长时间,并在 Java Web 开发中无处不在,但是它也存在一些缺陷: 1.JSP 最明显的问题在于它看起来像HTML或X ...
- IDEA上创建 Maven SpringBoot+mybatisplus+thymeleaf 项目
概述 在WEB领域,Java也是在不断的探索和改进,从开始的JSP--->Struts1--->Struts2+Spring--->Spring MVC--->SpringBo ...
随机推荐
- Django-05-视图函数
http请求中产生两个核心对象: http请求:HttpRequest对象 http响应:HttpResponse对象 所在位置:django.http 之前我们用到的参数request就是HttpR ...
- Golang 读写文件
读文件 func ReadFile_v1(filename string) { var ( err error content []byte ) fileObj,err := os.Open(file ...
- rancher部署kubernets集群
docker的安装 先添加docker源 sudo apt update sudo apt install docker.io docker更换国内镜像 1.配置脚本如下: #!/bin/bashca ...
- Gradle 翻译 build dependencies 依赖 MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
- 20、Outer Apply 和 Cross Apply
1.場合 select...caseが複雑の時 2.運用方法 SELECT * FROM stu CROSS APPLY ( --like inner join * FROM score WHERE ...
- Windows7平台下gitblit服务器安装
在日常开发工作中,我们通常使用版本控制软件管理团队的源代码,常用的SVN.Git.与SVN相比,Git有分支的概念,可以从主分支创建开发分支,在开发分支测试没有问题之后,再合并到主分支上去,从而避免了 ...
- js 杂症,this with 变量提升
一.this.xx 和 xx 是两回事 受后端语言影响,总把this.xx 和xx 当中一回事,认为在function中,xx 就是this.xx,其实完全两回事: this.xx 是沿着this 原 ...
- C#中的委托、事件及事件的订阅
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
- Android为TV端助力之查找当前界面焦点所在位置
View rootview = this.getWindow().getDecorView(); int focusId = rootview.findFocus().getId(); Log.i(T ...
- 如何给SAP云平台购买的账号分配Process Integration服务
在云平台控制台里,给global Account分配Integration Suite下面的Process Integration的API和Runtime两种服务: Process Integrati ...
