html页面添加左侧滑动菜单与内容部分的滚动条
html + css + jquery
展示地址:https://migloo.gitee.io/front 或 https://www.igloo.xin/front
思路:
1、通过jquery的animate方法,实现menu菜单的滑出滑入
2、menu菜单通过relative的设置,将其默认设置到页面左侧不可视区
3、通过点击事件,调用animate,将menu滑出滑入
样式如下:
指定一个固定大小的区域显示的样式如下:


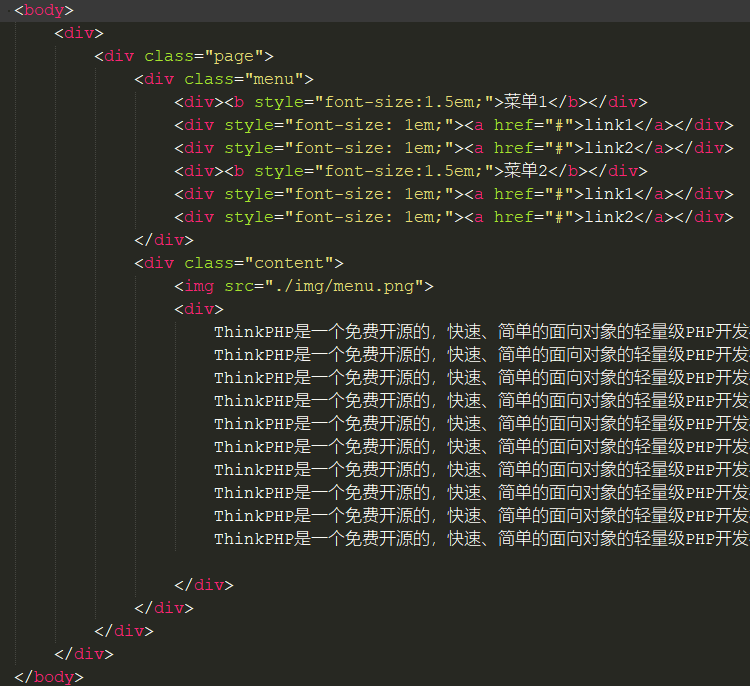
代码如下:

body {
width: 100vw;
height: 100vh;
padding: 0;
margin: 0;
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
background: #FFEBCD;
}
body>div {
width: 360px;
height: 640px;
border: 3px groove blanchedalmond;
border-radius: 8px;
background: #f1f1f1;
padding: 5px;
overflow: hidden;
}
.page {
width: 500px;
height: 100%;
display: flex;
flex-direction: row;
position: relative;
left: -140px;
}
.content {
height: 100%;
width: 360px;
display: flex;
flex-direction: column;
}
.content>img {
margin-top: 15px;
margin-left: 10px;
cursor: pointer;
height: 26px;
width: 32px;
}
.content>div {
flex-grow: 1;
overflow: auto;
padding: 5px;
font-size: 2em;
-webkit-overflow-scrolling: touch;
}
.menu {
height: 100%;
width: 120px;
margin-right: 20px;
display: flex;
flex-direction: column;
}
.menu>div {
margin: 5px 0 10px 5px;
}

设置自动适应全部网页空间的样子如下:



<style type="text/css">
body {
padding: 0;
margin: 0;
width: 100vw;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
} .page {
width: 100%;
height: 100%;
overflow: hidden;
} .container {
position: relative;
left: -200px;
width: calc(100% + 200px);
height: 100%;
display: flex;
flex-direction: row;
} .menu {
width: 200px;
height: 100%;
background: linear-gradient(white, black);
} .scroll {
flex-grow:1;
height: 100%;
overflow: auto;
-webkit-overflow-scrolling: touch;
}
.content {
width: 100%;
height: 300%;
background: linear-gradient(black, white);
}
</style>
html页面添加左侧滑动菜单与内容部分的滚动条的更多相关文章
- SlidingMenu 左侧滑动菜单
1.MainActivity package loveworld.slidingmenu; import java.util.ArrayList; import android.app.Activit ...
- jquery插件:点击拉出的右侧滑动菜单
就是一个停留在页面右侧的滑动菜单,点击可以拉出,带回调函数.宽高位置可以参数指定.插件代码如下: (jquery的路径请自己修改) (function($){ $.fn.sideSwitch = fu ...
- 如何在C#添加鼠标右键菜单
C#添加鼠标右键方法步骤: 1 选中要添加右键功能的Form或者控件,打开控件的设计页面. 2 从工具箱中找到ContextMenuStrip控件,将这个控件拖曳到Form或者控件的设计页面上.这时系 ...
- C# WPF 左侧菜单右侧内容布局效果实现
原文:C# WPF 左侧菜单右侧内容布局效果实现 我们要做的效果是这样的,左侧是可折叠的菜单栏,右侧是内容区域,点击左侧的菜单项右侧内容区域则相应地切换. wpf实现的话,我的办法是用一个tabcon ...
- angularjs中向html页面添加内容节点元素代码段的两种方法
第一种方式:原生JS向html页面添加内容节点元素代码段: <!DOCTYPE html> <html> <head> <meta charset=" ...
- 原生H5页面模拟APP左侧滑动删除效果
话不多说,往左侧滑动,显示删除,我们先来看一下效果图:如下: 这个布局我就不多说,反正就是一行ul,li, class名“item” js代码如下: $(".item").on(& ...
- Android 学习笔记之AndBase框架学习(七) SlidingMenu滑动菜单的实现
PS:努力的往前飞..再累也无所谓.. 学习内容: 1.使用SlidingMenu实现滑动菜单.. SlidingMenu滑动菜单..滑动菜单在绝大多数app中也是存在的..非常的实用..Gith ...
- Android滑动菜单框架完全解析,教你如何一分钟实现滑动菜单特效
转载请注明出处:http://blog.csdn.net/guolin_blog/article/details/8744400 之前我向大家介绍了史上最简单的滑动菜单的实现方式,相信大家都还记得.如 ...
- [转]玩转Angular2(4)--制作左侧自动定位菜单
本文转自:https://godbasin.github.io/2017/06/02/angular2-free-4-create-sidebar/ 因为项目原因又玩上了Angular2(v4.0+) ...
随机推荐
- 深入V8引擎-初始化默认Platform
本来寻思着写一篇"'Hello' + ', World'"是怎么从JS代码编译然后输出的,然而compile过程的复杂性远超我的想象,强上怕会走火入魔,还是老老实实先回家种田,找点 ...
- 用友U9 基础使用文件所在目录
元数据存主位置 D:\yonyou\UBFV50\U9.VOB.Product.Metadata 日志文件位置 D:\yonyou\U9V50\Portal\log UI热插支持文件 D:\yonyo ...
- 基于.net core 3 和 Orleans 3 的 开发框架:Phenix Framework 7
Phenix Framework 7 for .net core 3 + Orleans 3 发布地址:https://github.com/phenixiii/Phenix.NET7 2019052 ...
- Python - 记录我开始学习Python的时间节点
记录我开始学习Python的时间节点 2019-09-22 从明天开始我要开始学习Python了,坚持学习.坚持写博客,慢慢积累. 结合实例项目,最好能把目前在做的项目用Python实现. 加油!
- 49道spring面试题整理,附带答案
1.选择使用Spring框架的原因? 使用Spring: 第一是使用它的IOC功能,在解耦上达到了配置级别. 第二是使用它对数据库访问事务相关的封装. 第三就是各种其他组件与Spring的融合,在Sp ...
- Java自学-I/O 字节流
Java 字节流 InputStream OutputStream InputStream字节输入流 OutputStream字节输出流 用于以字节的形式读取和写入数据 步骤 1 : ASCII码 所 ...
- Spring常用注解之一
Spring中的常用注解 @Component 把普通 pojo 实例化到 Spring 容器中,相当于配置文件中的 泛指各种组件,就是说当我们的类不属于各种归类的时候(不属于@Controller. ...
- WPE 过滤器 高级滤镜
与普通滤镜区别就是: 普通滤镜固定位置 高级滤镜固定数值 普通滤镜 指定位置1~6,对应发送数据的固定1~6字节 高级滤镜 首先,勾选高级-自发现有连锁位置 记得,偏移001对应修改000位置,也可称 ...
- Linux发展史与安装-Linux从入门到精通第一天(非原创)
文章大纲 一.Linux发展史二.Linux系统的安装三.Linux系统的文件四.学习资料下载五.参考文章 一.Linux发展史 1. Linux前身-Unix 1968年 Multics项目MI ...
- 《linux就该这么学》课堂笔记17 分离解析、DHCP、电子邮件系统
1.动态主机配置协议(DHCP,Dynamic Host Configuration Protocol) 自动管理局域网内主机的IP地址.子网掩码.网关地址及DNS地址等参数,可以有效地提升IP地址的 ...
