vue自学笔记
做前端也做了一段时间了,为了高薪,不能一直做网页不是~~,所以从今天开始整理vue的笔记
内容都是从网上搜集整合并且自己实践过了的,需要注意的点,也在后面标注了“注”
当然了,如果有什么问题的话希望能及时的告诉我以做修改 - -与君共勉
1.实例化
<script src="http://unpkg.com/vue"></script>
<div id="app">
{{message}}
</div>
var app = new Vue({
el:'#app',
data:{
message:'Hello Vue!'
}
})
2.鼠标悬停查看
<div id='app-2'>
<span v-bind:title='message'>鼠标悬停显示信息</span>
</div>
var app2 = new Vue({
el:'#app-2',
data:{
message:'页面加载于'+new Date().toLocaleString()
}
})
注:message这条数据最后不要放分号,否则会报错 ; 多条数据放逗号,单条数据不用符号
3.到了上一步的时候,我们开始接触了vue的指令v-bind,那么我们就总结一下vue中的常见指令吧:
(1) v-if 条件渲染指令,根据其后表达式的bool值进行判断是否渲染该元素;
eg:
<p v-if="age>25">Age:{{age}}</p>
var app = new Vue({
el:'#app',
data:{
age:29
}
}
那么这个时候,age>25判断为true,所以会输出Age:29 ; 如果为false,该节点会隐藏
(2) v-show 与v-if类似,只是会渲染其身后表达式为false的元素,而且会给这样的元素添加css代码:style="display:none";
(3) v-else 必须跟在 v-if/v-show 指令之后,不然不起作用,相当于js中if 、else的语义
eg:
<div id="app">
<h1 v-if="age >= 25">Age: {{ age }}</h1>
<h1 v-else>Name: {{ name }}</h1>
</div>
var vm = new Vue({
el: '#app',
data: {
age: 21,
name:'xiaoming'
}
})
会输出:Name:xiaoming
(4)v-for 类似JS的便利,用法为 v-for="item in items",items是数组,item为数组中的数组元素。
eg:
<style>
table,th,tr,td{
border:1px solid #ffcccc;
border-collapse: collapse;
}
</style>
<div id="example03">
<table>
<thead>
<tr>
<th>Name</th>
<th>Age</th>
<th>Sex</th>
</tr>
</thead>
<tbody>
<tr v-for="person in people">
<td>{{ person.name }}</td>
<td>{{ person.age }}</td>
<td>{{ person.sex }}</td>
</tr>
</tbody>
</table>
</div>
<script>
var vm = new Vue({
el: '#example03',
data: {
people: [
{ name: 'Jack',
age: 30,
sex: 'Male'
},
{name: 'Bill',
age: 26,
sex: 'Male'
},
{name: 'Tracy',
age: 22,
sex: 'Female'
},
{name: 'Chris',
age: 36,
sex: 'Male'
}]
}
})
</script>
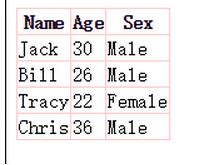
效果:

注意:v-for是在父级上加的,数组格式是数组包json
(5)v-bind 指令用于响应HTML更新,如绑定某个class元素或元素的style样式。
eg:
<li v-for="item in menuItems" v-bind:class="{'dropdown-submenu': item.children}"></li>
表示当循环到这项(item)的children属性为true时,就给这个li元素加上class名字:dropdown-submenu
(6)v-model 只能用在表单元素上。那么就不得不介绍下vue大名鼎鼎的双向绑定
<div id="app">
{{ message }}
<br/>
<input v-model="message"/>
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
}
})
</script>
当然了,对于单选按钮之类的表单元素,v-model要绑定的数据就是布尔值了
(7)v-on 用于监听指定元素的DOM事件,典型的就是 v-on:click
vue自学笔记的更多相关文章
- vue 自学笔记记录
vue 自学笔记(一): 知识内容: 安装vue ,创建vue实例,安装第一个组件,单项数据流 https://www.cnblogs.com/baili-luoyun/p/10763163.htm ...
- Vue自学笔记--项目的创建
一.项目的创建 1.必须要安装nodejs 2.搭建vue的开发环境 ,安装vue的脚手架工具 官方命令行工具 npm install --global vue-cli / ...
- vue 自学笔记(1)
从to do list 开始 一: 安装 1: 导入cdn <script src="https://cdn.bootcss.com/vue/2.6.10/vue.min.js& ...
- vue 自学笔记(三) 计算属性与侦听器
一:计算属性 虽然在模板内使用表达式对属性进行处理十分便利,例如在小胡子语法里写number + 1实现对数据的简单处理,但若我们在其中加入大量的代码,使得逻辑变重,导致难以维护.例如下面的代码,并不 ...
- vue 自学笔记(4): 样式绑定与条件渲染
一:对象绑定 Vue 对于页面的样式加载也有独特的方式,按照 Vue 提供的方式,我们可以轻松的控制它们的呈现. 假使我们要实现点击 div 变色 Vue 提供的样式方案的本质是对元素节点进行属性的绑 ...
- vue 自学笔记(5) 列表渲染
列表渲染 一:v-for 指令 当我们涉及到列表渲染数据的时候,不可能做一个重复的工作去不停的一个一个的渲染每一项列表.并且列表数据的表现,比如从后端请求过来的数据,不可能是一个一个的单独的 JSON ...
- vue 自学笔记(6) axios的使用
前情提要:axios 的使用 axios是一个ajax 的包,主要在node.js 使用 axios 的官网 https://www.kancloud.cn/yunye/axios/234845 一: ...
- vue 自学笔记(七) 组件细节问题
前情提要: 这里盘点一下,组件细节的问题 现在我们观察一些用框架开发的网页BiliBili.掘金,会发现很多部分都十分相似或者一模一样,我们甚至可以将其拆分归类.而事实上,页面的确是被一个个组件构成的 ...
- vue 自学项目笔记
感觉小青推荐的学习网课, 利用vue 仿制一个去哪网, 学习的东西很多, 在食用之前,需要先确保js 和css 过关 js https://www.bilibili.com/video/av3009 ...
随机推荐
- echarts之--柱状图-%显示
测试地址 https://www.echartsjs.com/examples/zh/editor.html?c=bar-tick-align var option = { title: { text ...
- 201777010217-金云馨《面向对象程序设计(java)》第十三周学习
项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.com/nwnu-daizh/p ...
- hdfs.server.datanode.DataNode: Block pool ID needed, but service not yet registered with NN
启动hadoop 发现 50070 的 livenode 数量是 0 查看日志, hdfs.server.datanode.DataNode: Block pool ID needed, but se ...
- bdd框架之lettuce
安装 执行 :lettuce (需要在特定的文件夹下) 结果指定到文件中
- 前端性能优化&&网站性能优化
加载优化:1.合并css.JavaScript 2.合并小图片,使用精灵图 3.缓存一切可缓存的资源 4.使用长cache 5.使用外联式引用css.JavaScript 6.压缩HTML.CSS.J ...
- Spring Cloud Gateway的全局异常处理
Spring Cloud Gateway中的全局异常处理不能直接用@ControllerAdvice来处理,通过跟踪异常信息的抛出,找到对应的源码,自定义一些处理逻辑来符合业务的需求. 网关都是给接口 ...
- 《30天自制操作系统》笔记4 --- (Day2 下节)了解如何用汇编写操作系统中的HelloWorld
关于上一节,我测试了发现3e.4c.4e都OK ,4b 4d 4f都进不去系统还把qemu卡死了. 50不会输出HelloWorld,可能需要hex偶数且在0x3e~4f区间吧.上节复制并运行命令如下 ...
- Linux下由于注释引发udf编译错误
我们编写如下的UDF: 然后我们放到Linux下进行编译 Linux编译以后会报如下错误: 这是由于C语言的C90标准不支持行注释,而我们只需要将行注释修改为块注释 问题即可解决
- C# HTTP系列5 HttpWebResponse.StatusCode属性
系列目录 [已更新最新开发文章,点击查看详细] HttpWebResponse.StatusCode 属性获取响应的状态.对应 HttpStatusCode 枚举值之一. HttpStatus ...
- python数据分析开发中的常用整理
Pandas操作 python使用pandas读取csv import pandas as pd #数据筛选 usetTable = pd.read_csv(filename,header = 0) ...
