用Vue2.0实现简单的分页及跳转
用Vue2.0实现简单的分页及跳转
用Vue2.0实现一个数据的分页及页数的跳转,代码如下:
- 数据绑定:{{...}} <a v-on:click="btnClick(item)">{{item}}</a>
- 事件绑定:v-on <a v-on:click="cur--,pageClick()">上一页</a>
- 判断:v-if <li v-if="cur==1"><a class="banclick">上一页</a></li>
- 循环:v-for <li v-for="item in indexs" v-bind:class="{'active':cur==item}"></li>
- 修改样式:v-bind绑定class属性 <li v-for="item in indexs" v-bind:class="{'active':cur==item}"></li>
HTML代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>分页</title>
- <style>
- *{margin: 0;padding: 0;}
- #page-break{margin-top: 20px;margin-left: 20px;}
- #page-break li{list-style: none;}
- #page-break a{border: 1px solid #ddd; text-decoration: none;float: left;padding: 6px 12px;color: #337ab7;cursor: pointer}
- #page-break a:hover{background-color: #eee;}
- #page-break a .banclick{cursor: not-allowed;}
- #page-break .active a{color: #fff;cursor: default;background-color: #337ab7;border-color: #337ab7;}
- #page-break i{font-style: normal;color: #d44950;margin: 0px 4px;font-size: 12px;}
- #page-break .jumpbox .jumppage {border: 1px solid #ddd; margin-left: 40px; height: 33px; width: 40px; float: left;}
- #page-break .jumpbox .jumpbtn {cursor: pointer; margin-left: 10px;}
- #page-break .jumpbox .jumpbtn:active {color: #337ab7;}
- </style>
- <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
- </head>
- <body>
- <div id="page-break">
- <ul>
- <li v-if="cur>1">
- <a v-on:click="cur--,pageClick()">上一页</a>
- </li>
- <li v-if="cur==1">
- <a class="banclick">上一页</a>
- </li>
- <li v-for="item in indexs" v-bind:class="{'active':cur==item}">
- <a v-on:click="btnClick(item), pageClick()">{{item}}</a>
- </li>
- <li v-if="cur!=all">
- <a v-on:click="cur++,pageClick()">下一页</a>
- </li>
- <li v-if="cur==all">
- <a class="banclick">下一页</a>
- </li>
- <li><a>共<i>{{all}}</i>页</a></li>
- <div class="jumpbox">
- <input type="number" class="jumppage" />
- <a class="jumpbtn" v-on:click="pageSkip()">跳转</a>
- </div>
- </ul>
- </div>
- </body>
- </html>
js代码如下:
- new Vue({
- el: '#page-break',
- data: {
- cur: 1,
- all: 20
- },
- watch: {
- cur: function(newValue, oldValue){
- console.log(arguments);
- }
- },
- methods: {
- btnClick(num){
- if(num!=this.cur){
- this.cur=num;
- }
- },
- pageClick(){
- console.log('现在是'+this.cur+'页')
- },
- pageSkip(){
- var maxPage = this.all;
- var skipPage = Number(document.getElementsByClassName("jumppage")[0].value);
- console.log(typeof skipPage);
- if(!skipPage){
- alert("请输入跳转页码");
- return;
- }else if(skipPage<1 || skipPage>maxPage){
- alert("您输入的页码超过页数范围了!");
- return;
- }else{
- //this.cur=skipPage;
- this.btnClick(skipPage);
- this.pageClick();
- }
- }
- },
- computed: {
- indexs(){
- var left = 1;
- var right = this.all;
- var arr = [];
- if(this.all>=7){
- if(this.cur>4 && this.cur<this.all-3){
- left = this.cur-3;
- right = this.cur+3;
- }else if(this.cur<=4){
- left=1;
- right=7;
- }else{
- left=this.all-6;
- right=this.all;
- }
- }
- while(left<=right){
- arr.push(left);
- left++;
- }
- return arr;
- }
- }
- })
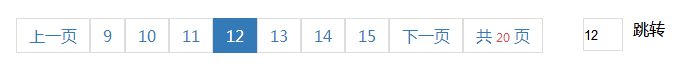
分页显示如下:


用Vue2.0实现简单的分页及跳转的更多相关文章
- 后端Python3+Flask结合Socket.io配合前端Vue2.0实现简单全双工在线客服系统
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_158 在之前的一篇文章中:为美多商城(Django2.0.4)添加基于websocket的实时通信,主动推送,聊天室及客服系统,详 ...
- Vue2.0 中,“渐进式框架”和“自底向上增量开发的设计”这两个概念是什么?(转)
https://www.zhihu.com/question/51907207?rf=55052497 徐飞 在我看来,渐进式代表的含义是:主张最少. 每个框架都不可避免会有自己的一些特点,从而会对使 ...
- Vue2.0 基础入门
前言:" 今生遇汝,何其幸哉:于我蒙昧之时遇到你,于我大雾初透之时爱上你,于我大智初醒之时沉沦你. " 官网: 介绍 - Vue.js (vuejs.org) 指令与修饰符 创建实 ...
- 基于vue2.0的分页组件开发
今天安排的任务是写基于vue2.0的分页组件,好吧,我一开始是觉得超级简单的,但是越写越写不出来,写的最后乱七八糟的都不知道下句该写什么了,所以重新捋了思路,小结一下- 首先写组件需要考虑: 要从父组 ...
- 采用Vue2.0开发的分页js组件
2017-11-17 19:14:23 基于jQuery的分页插件相信大家伙已经都用过很多了,今天分享一下基于Vue2.0的分页插件pagination.js 由于项目需求,要求使用 Vue2.0 开 ...
- Vue2.0 分页插件pagination使用详细说明
Vue2.0 分页pagination使用 插件下载地址:Vue_Pagination 插件描述:基于jQuery的分页插件大家都用过很多了吧,今天分享一下基于Vue的分页插件pagination.j ...
- Vue2.0+ElementUI+PageHelper实现的表格分页
Vue2.0+ElementUI+PageHelper实现的表格分页 前言 最近做了一些前端的项目,要对表格进行一些分页显示.表格分页的方法有很多,从宏观上来说分为物理分页和逻辑分页,由于逻辑分页(即 ...
- vue2.0实现分页组件
最近使用vue2.0重构项目, 需要实现一个分页的表格, 没有找到合适的组件, 就自己写了一个, 效果如下: 该项目是使用 vue-cli搭建的, 如果你的项目中没有使用webpack,请根据代码自己 ...
- 一款基于vue2.0的分页组件---写在页面内
通过 Vue2.0 实现的分页 可自由设置分页显示的多少.上一页.下一页.省略号等,也可直接输入跳转到的页码进行跳转,分页的样式可自由调整 // 1.页面的 head 部分,需要设计好页面的样式 .p ...
随机推荐
- discuz数据批量入库接口
近期在做社区,首选discuz,数据需要用scrapy爬虫批量入库,就写了一个php入库接口. <?php define('PW', 'abc123456');//一定要修改 if($_REQU ...
- JQ js 对数组的操作
1.数组的创建 var arrayObj = new Array(); //创建一个数组 var arrayObj = new Array([size]); //创建一个数组并指定长度,注意不是上限, ...
- ZOJ - 3157:Weapon (几何 逆序对)
pro:给定平面上N条直线,保证没有直线和Y轴平行. 求有多少交点的X坐标落在(L,R)开区间之间,注意在x=L或者R处的不算. sol:求出每条直线与L和R的交点,如果A直线和B直线在(L,R)相交 ...
- Markdown 设置字体大小颜色及背景色
一.更改字体.大小.颜色 <font face="黑体">我是黑体字</font><font face="微软雅黑">我是微 ...
- L1141
一,看题 1,位于0格可移动到相邻得1格.位于1格可移动到相邻的0格上. 2,从某一格开始可以移动的格子数.(应该不能重复,否则不久循环了.那就意味着我们可以要标记喽?) 3 二,写题 1,你是一次一 ...
- C1010 unexpected end of file while looking for precompiled header. Did you forget to add '#include "stdafx.h"' to your source
提示说是预编译出现问题,提示添加头文件stdafx.h,但是添加了也会继续有其他错误解决方法: 在菜单Project->Properties(或者直接快捷键Alt+F7)->C/C++-& ...
- 微信小程序底部导航栏部署
在微信小程序开发app.json(app.json它是定义全局页面) 只是用来部署微信底部的图标,最多不能大于五个 "tabBar":{ "selectedColor&q ...
- [RN] React Native 下实现底部标签(支持滑动切换)
上一篇文章 [RN] React Native 下实现底部标签(不支持滑动切换) 总结了不支持滑动切换的方法,此篇文章总结出 支持滑动 的方法 准备工作之类的,跟上文类似,大家可点击上文查看相关内容. ...
- 微信小程序与云开发
微信小程序基础概念 小程序云开发的三大基础能力:云数据库.云函数.云存储 Java.NodeJS.JavaScript.HTML5.CSS3.VueJs.ReactJs.前端工程化.前端架构 小程序开 ...
- TEX Quotes
题目链接:https://cn.vjudge.net/problem/UVA-272 AC代码: /* */ #include <iostream> #include <stdio. ...
