js插件---弹出层sweetalert2(总结)
js插件---弹出层sweetalert2(总结)
一、总结
一句话总结:
sweetalert2的效果非常好,效果比较Q萌,移动端适配也比较好,感觉比layer.js效果好点
1、SweetAlert2和SweetAlert的区别?
SweetAlert2是SweetAlert-js的升级版本,它解决了SweetAlert-js中不能嵌入HTML标签的问题,并对弹出对话框进行了优化,同时提供对各种表单元素的支持,还增加了5种情景模式的模态对话框。
二、弹出层sweetalert2
官网地址:SweetAlert2 - a beautiful, responsive, customizable and accessible (WAI-ARIA) replacement for JavaScript's popup boxes
https://sweetalert2.github.io/#examples
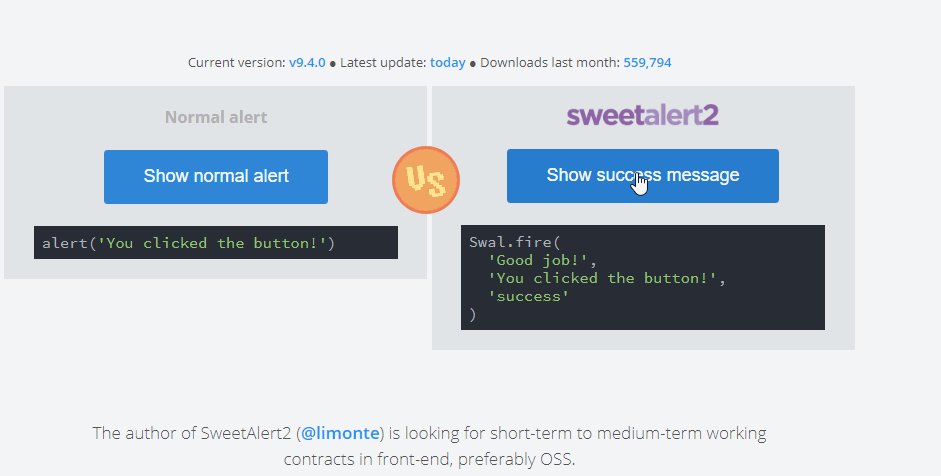
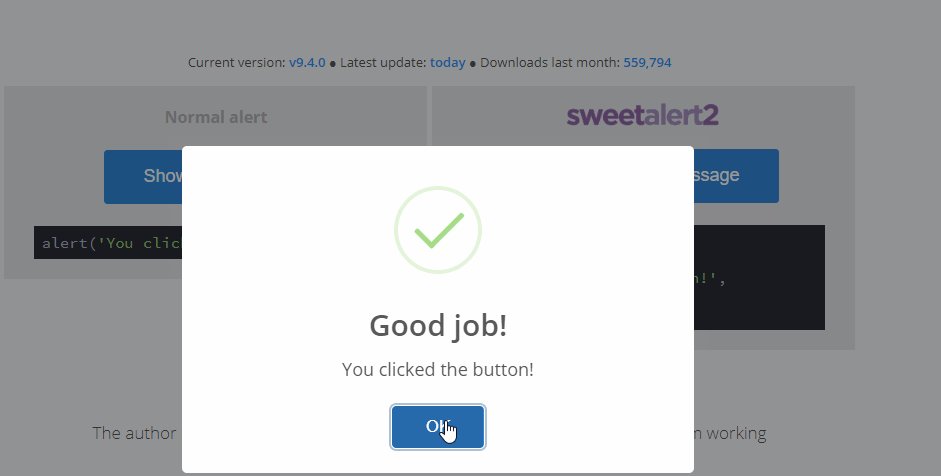
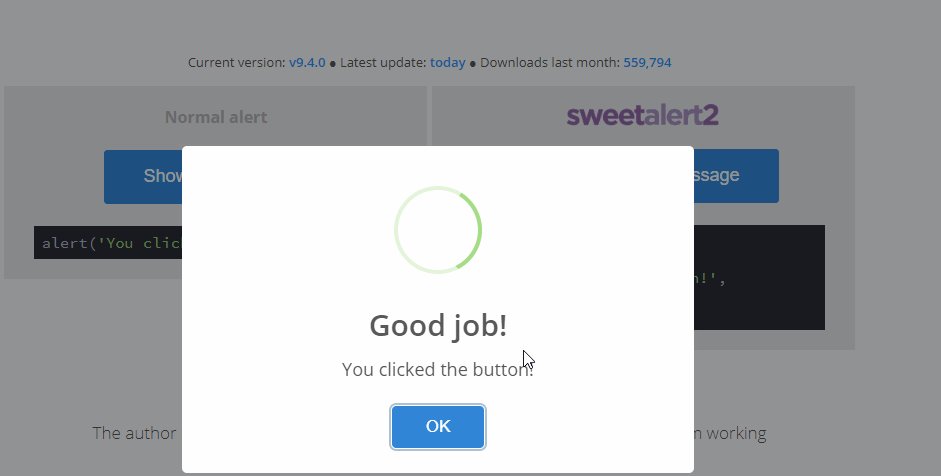
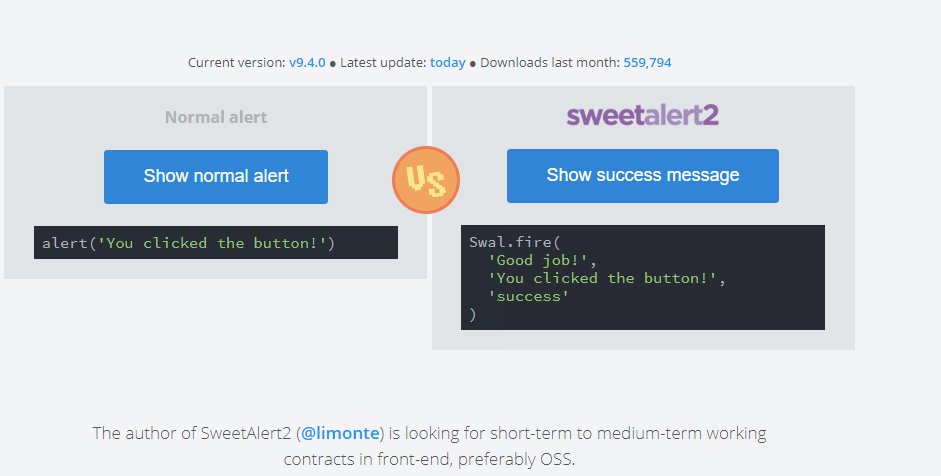
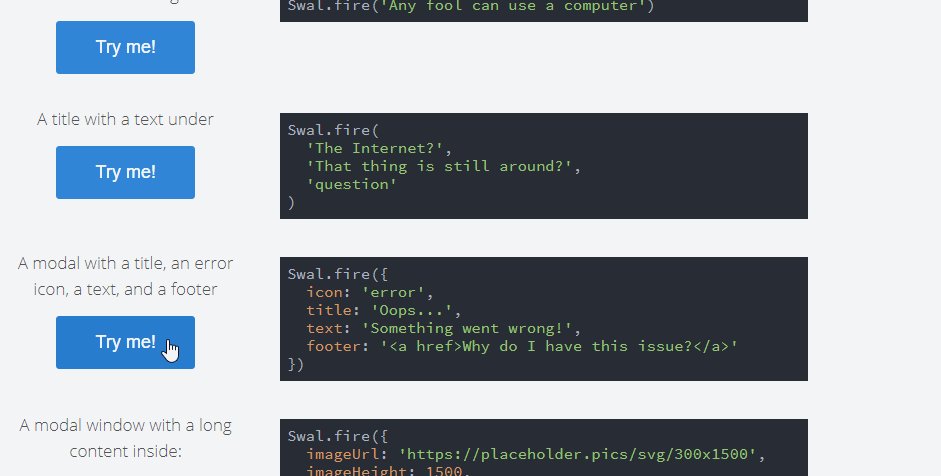
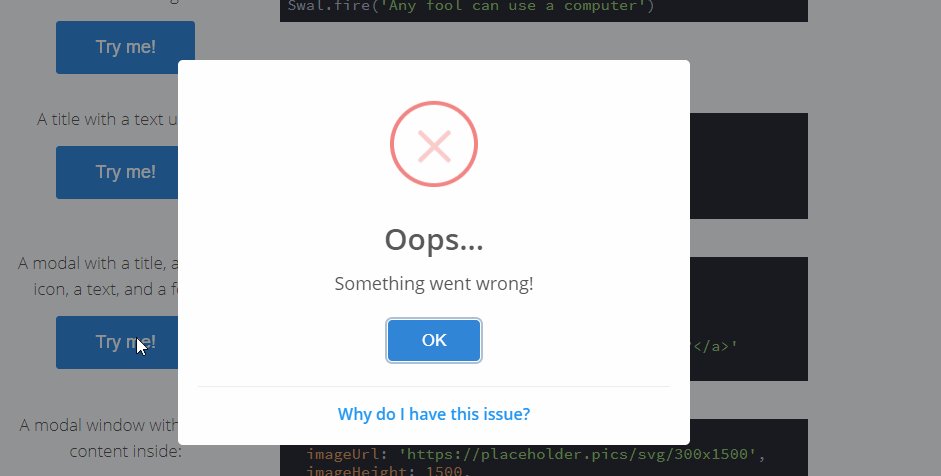
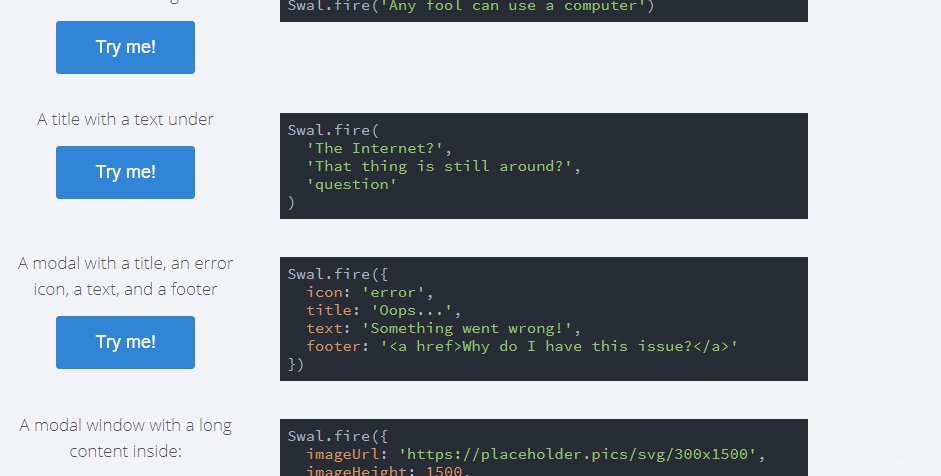
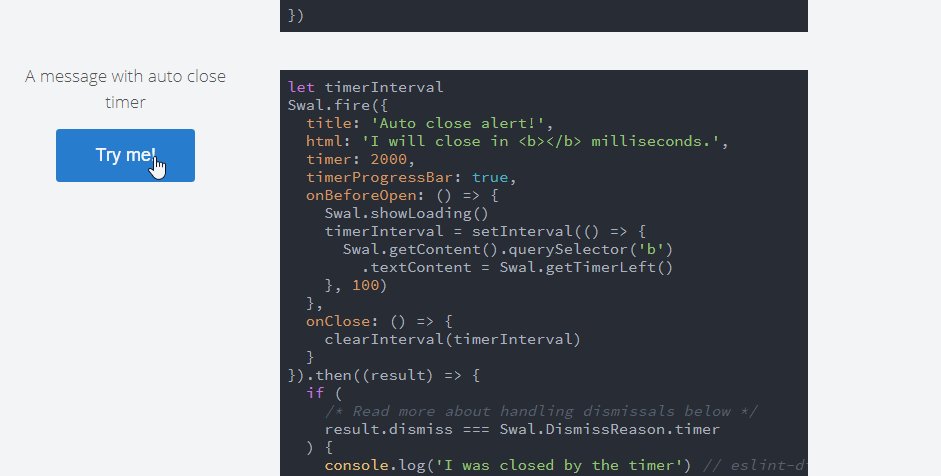
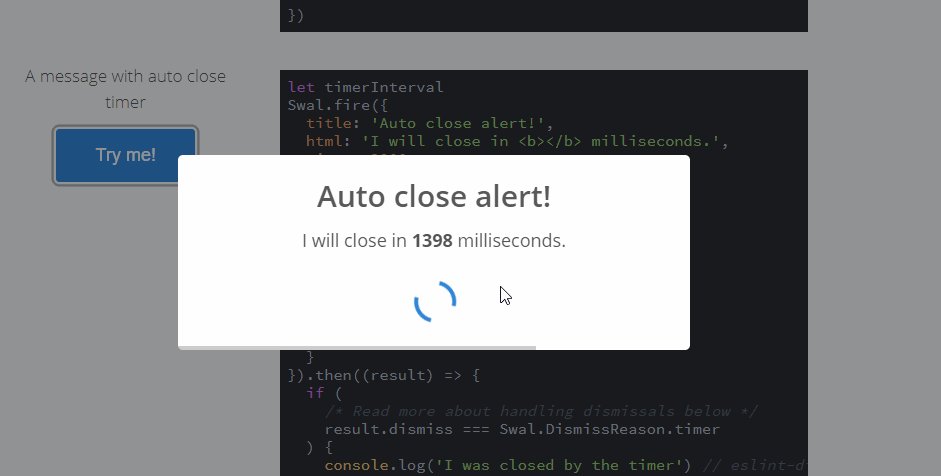
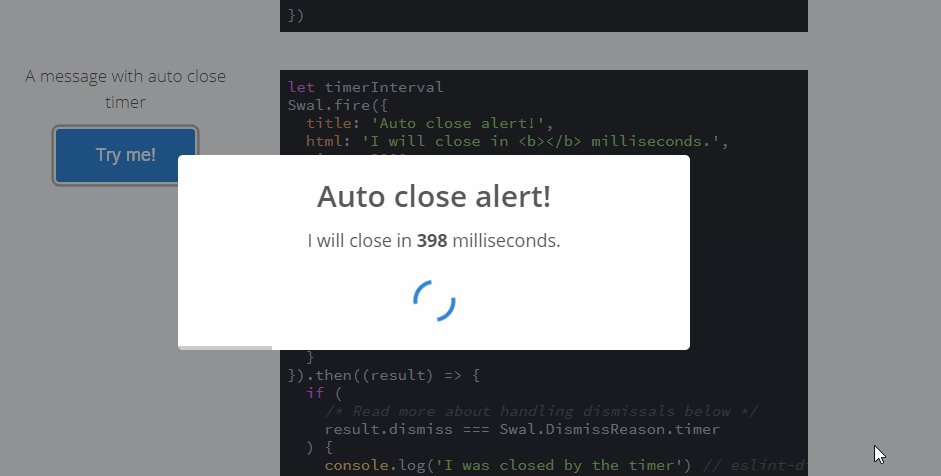
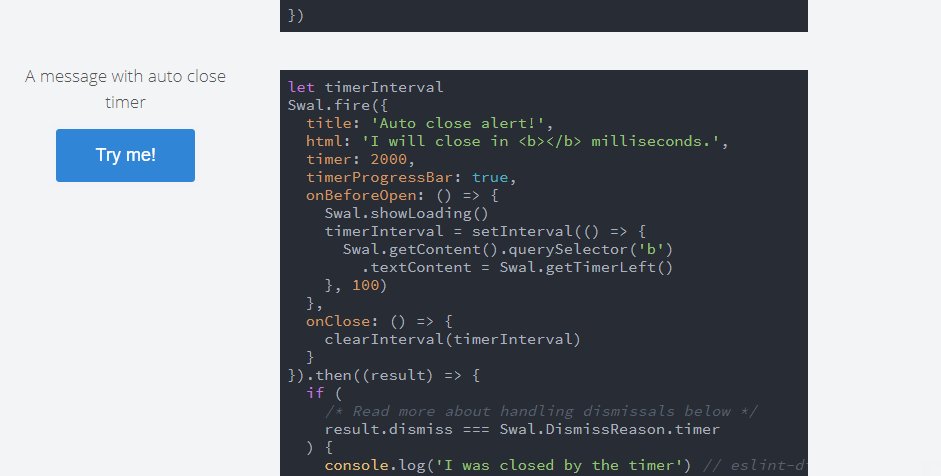
1、效果图




三、SweetAlert 2 全网最详细的使用方法(转)
转自:SweetAlert 2 全网最详细的使用方法
https://blog.csdn.net/dibr63585/article/details/102042483
官网链接
准备阶段
CDN js
如果该 链接 时间久远了 , 可以在官网去找找最新的
可以把 js 复制出来 自己新建一个文件 然后 引用到 html 中
1. 带有 确定和取消的 弹框

Swal.fire({
type: 'warning', // 弹框类型
title: '注销帐号', //标题
text: "注销后将无法恢复,请谨慎操作!", //显示内容
confirmButtonColor: '#3085d6',// 确定按钮的 颜色
confirmButtonText: '确定',// 确定按钮的 文字
showCancelButton: true, // 是否显示取消按钮
cancelButtonColor: '#d33', // 取消按钮的 颜色
cancelButtonText: "取消", // 取消按钮的 文字
focusCancel: true, // 是否聚焦 取消按钮
reverseButtons: true // 是否 反转 两个按钮的位置 默认是 左边 确定 右边 取消
}).then((isConfirm) => {
try {
//判断 是否 点击的 确定按钮
if (isConfirm.value) {
Swal.fire("成功", "点击了确定", "success");
}
else {
Swal.fire("取消", "点击了取消", "error");
}
} catch (e) {
alert(e);
}
});
2.带有 展示 标签内容 的弹框

var content = "无记录";
var msg=""; //msg 是从外面传入的数据
if (msg) {
content = "<p style='color: red'>最近一次操作后的5小时内有效</p> "
+ "<p>可以使用 Ctrl +F 查找关键字</p>"
+ "<table class='table_list'>"
+ "<tr>"
+ " <th class='js_tr_data'> 时间</th> <th>名称</th> <th>密码</th>"
+ "</tr>"
+ msg
+ "</table>"
}
Swal.fire({
title: '<strong>记录</strong>',
type: 'info',
html: content, // HTML
focusConfirm: true, //聚焦到确定按钮
showCloseButton: true,//右上角关闭
})
3.带有定位 和 消失时间的 弹框
Swal.fire({
position: 'top-end', //定位 左上角
type: 'success',
title: 'Your work has been saved',
showConfirmButton: false,
timer: 1500
})
4. 自定义 第三方 css 的 弹框 (推荐使用 Animate.css )
Swal.fire({
title: 'Custom animation with Animate.css',
animation: false,
customClass: 'animated tada'
})
5. 右上角 通知类 弹窗

Swal.fire({
toast: true,
position: 'top-end',
showConfirmButton: false,
timer: 3000,
type: 'success',
title: 'Signed in successfully'
})
6. 如何 做 一个自己的 通用模版
//定义模版 (可多次使用)
var MyBox = Swal.mixin({
toast: true,
position: 'top-end',
showConfirmButton: false,
timer: 3000
});
//调用
MyBox.fire({
type: 'success',
title: 'successfully'
});
四、sweetalert2使用教程(转)
转自:sweetalert2使用教程
https://www.cnblogs.com/ammyblog/p/11951225.html
背景:
项目的开发中经常会遇到弹窗的问题,但是我们用到的弹窗都特别low,而且网上找了一下,发现easy-ui以及layer对应的弹窗都不是我想要的,后来发现sweetalert,发现评论还不错,所以个人尝试一下,并记录一下使用过程,便于他人借鉴。
SweetAlert2是一款功能强大的纯Js模态消息对话框插件。SweetAlert2用于替代浏览器默认的弹出对话框,它提供各种参数和方法,支持嵌入图片,背景,HTML标签等,并提供5种内置的情景类,功能非常强大。
SweetAlert2是SweetAlert-js的升级版本,它解决了SweetAlert-js中不能嵌入HTML标签的问题,并对弹出对话框进行了优化,同时提供对各种表单元素的支持,还增加了5种情景模式的模态对话框。
使用方法:
使用sweetalert对话框需要引入对应的js和css(如 sweetalert2.min.css 和 sweetalert2.min.js),因为里面的promise属性不支持ie11,所以也需要引入promise.min.js文件,而且改js必须依托jQuery,所以需要引入jquery.min.js。如下图:
<link rel="stylesheet" href="sweetalert/sweetalert2.min.css" />
<script type="text/javascript" src="jquery3.1.0/jquery-3.1.0.min.js"></script>
<script type="text/javascript" src="sweetalert/es6-promise.auto.js"></script>
<script type="text/javascript" src="sweetalert/sweetalert2.min.js"></script>
但是在网上下载的时候发现要不就是需要csdn积分,要不下载的就不能用,所以此处提供一个下载的链接:
https://www.bootcdn.cn/limonte-sweetalert2/
首先创建2个文件,一个是css文件,一个js文件,然后打开这个网站之后,找到自己想要版本的css和js,然后打开对应的链接,复制里面内容分别粘贴到自己创建的文件中即可使用,以测试。
基本用法:
最基本的使用方法是通过swal()来弹出一个对话框。
swal("Hello world!");
如果要弹出一个带情景模式的对话框,可以在的第二个参数中设置。
swal("Good job!", "You clicked the button!", "success");
配置参数:
| 参数 | 默认值 | 描述 |
| title | null | 模态对话框的标题。它可以在参数对象的title参数中设置,也可以在swal()方法的第一个参数设置。 |
| text | null | 模态对话框的内容。它可以在参数对象的text参数中设置,也可以在swal()方法的第二个参数设置。 |
| html | null | 对话框中的内容作为HTML标签。如果同时提供text和html参数,插件将会优先使用text参数。 |
| type | null | 对话框的情景类型。有5种内置的情景类型:warning,error,success,info和question。它可以在参数对象的type参数中设置,也可以在swal()方法的第三个参数设置。 |
| customClass | null | 模态对话框的自定义class类。 |
| animation | true | 如果设置为false,对话框将不会有动画效果。 |
| allowOutsideClick | true | 是否允许点击对话框外部来关闭对话框。 |
| allowEscapeKey | true | 是否允许按下Esc键来关闭对话框。 |
| showConfirmButton | true | 是否显示“Confirm(确认)”按钮。 |
| showCancelButton | false | 是否显示“Cancel(取消)”按钮。 |
| confirmButtonText | "OK" | 确认按钮上的文本。 |
| cancelButtonText | "Cancel" | 取消按钮上的文本。 |
| confirmButtonColor | "#3085d6" | 确认按钮的颜色。必须是HEX颜色值。 |
| cancelButtonColor | "#aaa" | 取消按钮的颜色。必须是HEX颜色值。 |
| confirmButtonClass | null | 确认按钮的自定义class类。 |
| cancelButtonClass | null | 取消按钮的自定义class类。 |
| buttonsStyling | true | 为按钮添加默认的swal2样式。如果你想使用自己的按钮样式,可以将该参数设置为false。 |
| reverseButtons | false | 如果你想反向显示按钮的位置,设置该参数为true。 |
| showLoaderOnConfirm | false | 设置为true时,按钮被禁用,并显示一个在加载的进度条。该参数用于AJAX请求的情况。 |
| preConfirm | null | 在确认之前执行的函数,返回一个Promise对象。 |
| imageUrl | null | 为模态对话框自定义图片。指向一幅图片的URL地址。 |
| imageWidth | null | 如果设置了imageUrl参数,可以为图片设置显示的宽度,单位像素。 |
| imageHeight | null | 如果设置了imageUrl参数,可以为图片设置显示的高度,单位像素。 |
| imageClass | null | 自定义的图片class类。 |
| timer | null | 自动关闭对话框的定时器,单位毫秒。 |
| width | 500 | 模态窗口的宽度,包括padding值(box-sizing: border-box)。 |
| padding | 20 | 模态窗口的padding内边距。 |
| background | "#fff" | 模态窗口的背景颜色。 |
| input | null | 表单input域的类型,可以是"text", "email", "password", "textarea", "select", "radio", "checkbox" 和 "file"。 |
| inputPlaceholder | "" | input域的占位符。 |
| inputValue | "" | input域的初始值。 |
| inputOptions | {} 或 Promise | 如果input的值是select或radio,你可以为它们提供选项。对象的key代表选项的值,value代表选项的文本值。 |
| inputAutoTrim | true | 是否自动清除返回字符串前后两端的空白。 |
| inputValidator | null | 是否对input域进行校验,返回Promise对象。 |
| inputClass | null | 自定义input域的class类。 |
| 参数 | 默认值 | 描述 |
方法:
| 方法 | 描述 |
| swal.setDefaults({Object}) | 当你在使用SweetAlert2时有大量的自定义参数,可以通过swal.setDefaults({Object})方法来将它们设置为默认参数。 |
| swal.resetDefaults() | 重置设置的默认值。 |
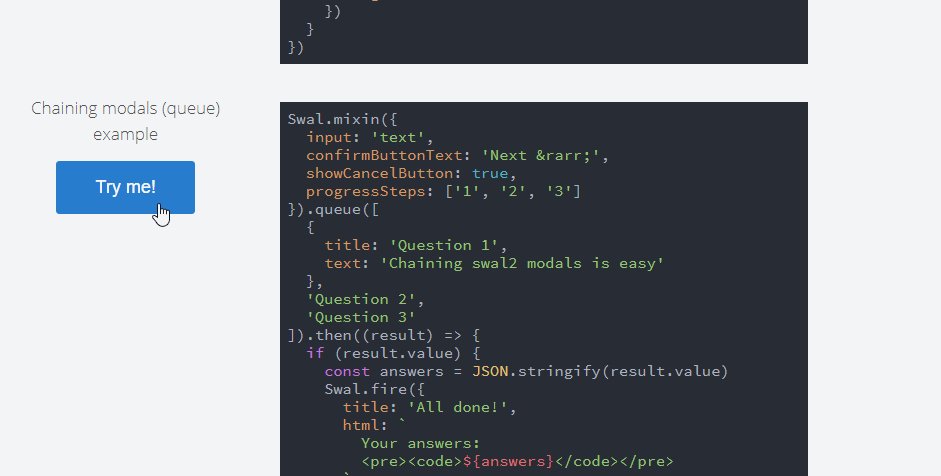
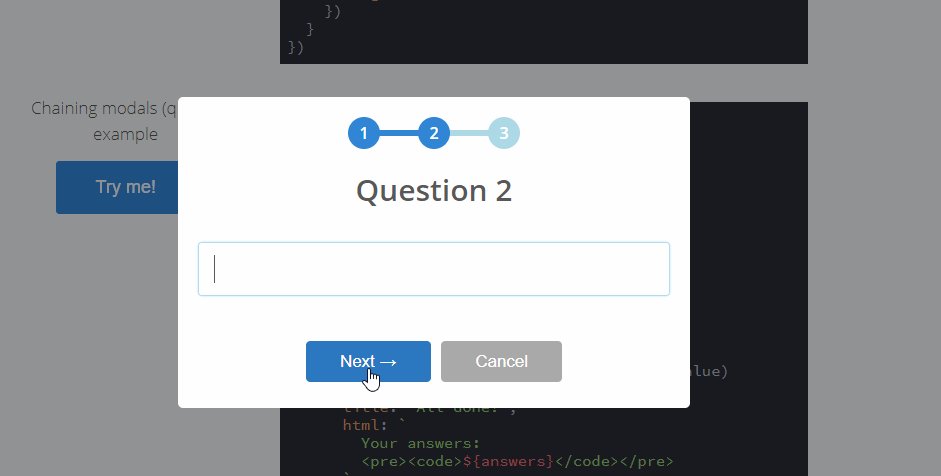
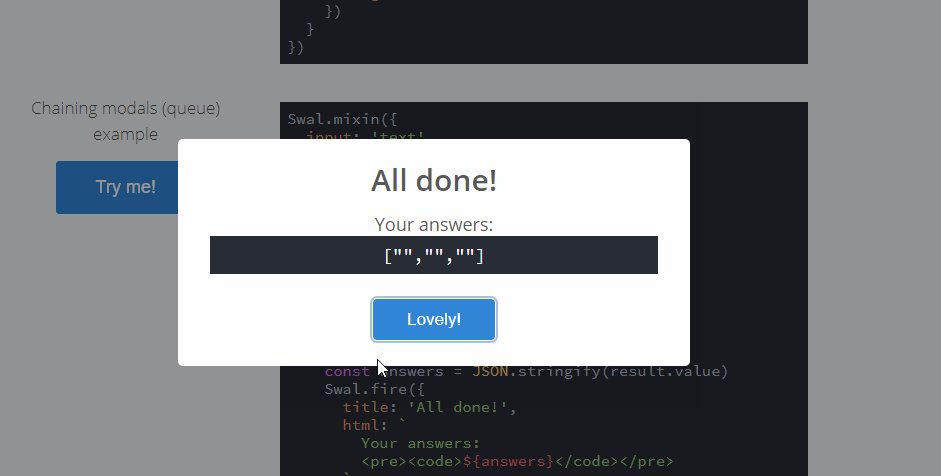
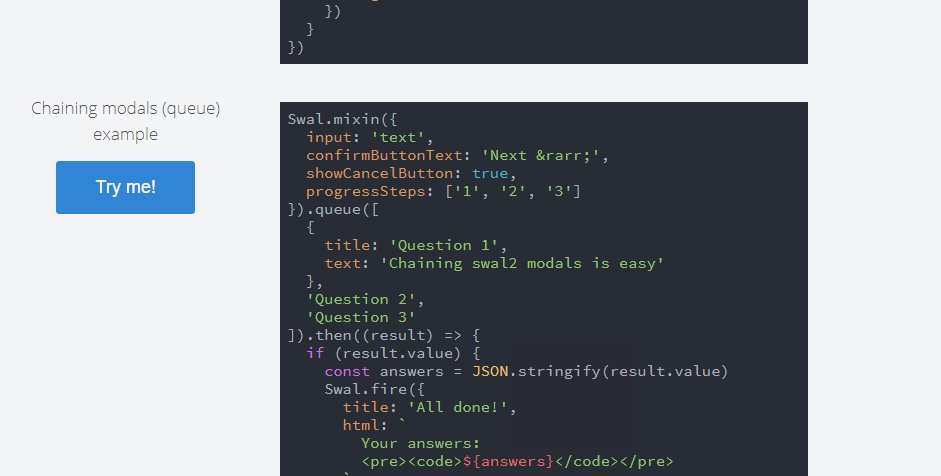
| swal.queue([Array]) | 提供一个数组形式的SweetAlert2参数,用于显示多个对话框。对话框将会一个接一个的出现。 |
| swal.close() 或 swal.closeModal() |
以编程的方式关闭当前打开的SweetAlert2对话框。 |
| swal.enableButtons() | 确认和关闭按钮可用。 |
| swal.disableButtons() | 禁用确认和关闭按钮。 |
| swal.enableLoading() 或 swal.showLoading() |
禁用按钮并显示加载进度条。通常用于AJAX请求。 |
| swal.disableLoading() 或 swal.hideLoading() |
隐藏进度条并使按钮可用。 |
| swal.clickConfirm() | 以编程的方式点击确认按钮。 |
| swal.clickCancel() | 以编程的方式点击取消按钮。 |
| swal.showValidationError(error) | 显示表单校验错误信息。 |
| swal.resetValidationError() | 隐藏表单校验错误信息。 |
| swal.enableInput() | 使input域可用。 |
| swal.disableInput() | 禁用input域。 |
| 方法 | 描述 |
js插件---弹出层sweetalert2(总结)的更多相关文章
- js简单弹出层、遮罩层
<html> <head> <title>js简单弹出层</title> <style> /*阴影边框效果*/ .box-shadow-1 ...
- js 实现弹出层效果
代码: <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <tit ...
- (三)原生JS实现 - 插件 - 弹出层
创建遮罩层 _createCover: function() { var newMask = document.createElement("div"); newMask.id = ...
- JS简易弹出层
目标 实现简易的js弹出框.为了简单灵活的在小项目中使用. 实现思路 研究bootstrap的弹出框效果后,认为层级示意图如下: 层说明 弹出层分为三层.最底层的遮罩层,覆盖在浏览器视口上.它之上是弹 ...
- JS实现弹出层对话框
点击按钮后,弹出层对话框,可交互,点击关闭后才关闭掉对话框. 效果图: 源码: <!doctype html> <html> <head> <meta cha ...
- JS实现弹出层效果
很多时候我们想去某某网站干点什么的时候,就会让我们先注册登录后才可以访问内容,而现在很多网站注册登录的时候都会有一种遮罩层的效果,就是背景是带有透明度的黑色遮罩,盖满整个网站,然后登录框弹出固定在屏幕 ...
- 很实用的baguetteBox.js 图片弹出层
lightbox JS插件--baguetteBox.js,它是用纯Javascript创建的图像展示效果,拥有图像放大缩小并带有相应的CSS3过度,并能在触摸屏等设备上完美展示. baguetteB ...
- 【jq】插件—弹出层layer.js
layer.js包含了所有的层级情形,并且附加的有:tab层,相册层.webIM层. 适用于移动版本的layer.js 为layer for mobile 配套的layui 非常适合用于后台系统的 ...
- 阻止picker.js插件弹出键盘
<input id="focus" type="text" value="" placeholder="手机号" ...
随机推荐
- Laravel5.6---搜索查询 自带paginate()分页 get传参
laravel的paginate()分页,如果用post传参,点击第二页时会默认使用get,就会返回原始数据了 需要把查询数据get方式也放到paginate()分页参数中 一.路由 Route::g ...
- cpio命令
RPM包中文件提取 cpio命令主要有三种基本模式:"-o"模式指的是copy-out模式,就是把数据备份到文件库中:"-i"模式指的是copy-in模式,就是 ...
- Anaconda 查看、创建、管理和使用python环境
1. 查看Python环境 conda info --env可以看到所有python环境,前面有个‘*’的代表当前环境: 2.创建Python环境 conda create --name python ...
- LeetCode - 92、反转链表 II
反转从位置 m 到 n 的链表.请使用一趟扫描完成反转. 说明: 1 ≤ m ≤ n ≤ 链表长度. 示例: 输入: 1->2->3->4->5->NULL, m ...
- 【转】Http和Https下的cookie的写入问题
网站https:// 可以登陆, 但是切换到http的时候不能登陆. 原因是:https访问的时候,返回的cookie设置了secure=1, 切换成http访问的时候, 这个时候不能操作那个cook ...
- python 程序练习题
1.实现isOdd(),参数为整数,如果整数为奇数,返回True,否则返回Flase 代码如下: def isOdd(a): if a%2==0: return False else: return ...
- 结构型模式(三) 装饰模式(Decorator)
一.动机(Motivate) 在房子装修的过程中,各种功能可以相互组合,来增加房子的功用.类似的,如果我们在软件系统中,要给某个类型或者对象增加功能,如果使用"继承"的方案来写代码 ...
- GITHUB下载ANDRIOD源码
1 git clone https://android.googlesource.com/device/common.git 2 git clone https://android.googlesou ...
- jquery刷新数据随机排列
jquery 随机排列<li> 在线等 急... ul里 有六个li 每次刷新 li 的顺序就随机排列一次 求大神指点..... 代码如下:不会插入代码 只能截图了 <!DOCTYP ...
- Decode Ways II
Description A message containing letters from A-Z is being encoded to numbers using the following ma ...
