asp.net后台或前端获取TemplateField绑定的文本
这两个各有其特点,BoundField的话比较简单,设置好DataField、HeaderText等就可以了。
但是有时候用TemplateField 的话,交互性就更多了。
<asp:TemplateField HeaderStyle-Width="250px">
<HeaderTemplate>
<table width="100%" align="center">
<tr>
<td colspan="" width="100%" align="center">
详细信息
</td>
</tr>
<tr>
<td width="70%" align="center">
描述
</td>
<td width="15%" align="center">
图片(张)
</td>
<td width="15%" align="center">
视频(段)
</td>
</tr>
</table>
</HeaderTemplate>
<ItemTemplate>
<table width="100%">
<tr>
<td width="70%" align="center">
<asp:Label id="Label1" runat="server" Text=<%# Eval("data1"/asp:Label>
</td>
<td width="15%" align="center">
<asp:HyperLink id="HyperLink1 Text=<%# Eval("data2"%> ForeColor="#00d3d4" NavigateUrl='' runat="server" title='查看' CssClass="hylink"></asp:HyperLink>
</td>
<td width="15%" align="center">
<asp:HyperLink id="scanVideo" Text=<%# Eval("data3"%> ForeColor="#00d3d4" NavigateUrl='' runat="server" title='查看' CssClass="hylink"></asp:HyperLink>
</td>
</tr>
</table>
</ItemTemplate>
<HeaderStyle Width="250px"></HeaderStyle>
</asp:TemplateField>
```
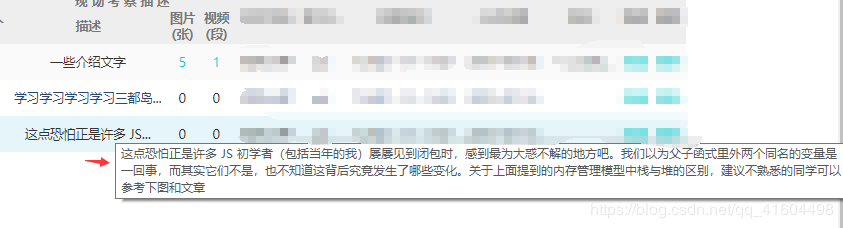
通过在后台控制从数据库中查出数据之后,对应的字段绑定上数据之后,在浏览器上的显示:
其中图片和视频是HyperLink 链接,可以点击后查看图片和视频~

- - 前端获取TemplateField绑定的文本
$(document).ready(function() {
var gdview = document.getElementById("GridView1");
var GridView1RowsLength = getTableRowsLength("GridView1");
for (var j = 1; j < GridView1RowsLength; j++) {
var HTML = gdview.rows[j].cells[6].children[0];//获取到TemplateField这一列,我这里是cells[6]
var photoNum = HTML.rows[0].cells[1].textContent;
var vedioNum = HTML.rows[0].cells[2].textContent;
if (photoNum == 0) {
HTML.rows[0].cells[1].children[0].href = "#";
HTML.rows[0].cells[1].children[0].title = "";
HTML.rows[0].cells[1].children[0].style.color = "rgb(51, 51, 51)";
}
if (vedioNum == 0) {
HTML.rows[0].cells[2].children[0].href = "#";
HTML.rows[0].cells[2].children[0].title = "";
HTML.rows[0].cells[2].children[0].style.color = "rgb(51, 51, 51)";
}
}
});
function getTableRowsLength(id) {
var mytable = document.getElementById(id);
return mytable.rows.length;
}
效果:

为0的鼠标放置上去不会有title显示,点击也不会有反应了
- - 后端获取TemplateField绑定的文本
前面的描述文字,一开始对方给的模板都是10字以内的,所以没有做特殊处理,后来对方提及描述文字一般是50字左右,那当然不可能直接这么多文字都显示出来的,
首先要说的是,其实一开始,我的描述是直接放在`<td></td>`中的,但是这样后台虽然可以取到文本,但是无法使用ToolTip,也不能对其属性Text赋值,后来用
<asp:Label id="Label1" runat="server" Text=<%# Eval("data1"/asp:Label>
,这样可以在前端(就是上面的js代码中)控制,显示我想要的效果,但是是前端强制生成的,因为绑定在gridview上的数据还是很长段的文字,所以页面刚刷新的时候会
/// <summary>
/// 当Gridview的每行数据绑定的时候触发的事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
if (((System.Data.DataRowView)(e.Row.DataItem)).Row.ItemArray[].ToString().Trim().Length > ) //描述的文字长度大于12的时候
{
string dis = ((System.Data.DataRowView)(e.Row.DataItem)).Row.ItemArray[].ToString().Trim();
Label aaa = e.Row.FindControl("Label1") as Label;
aaa.ToolTip = dis;
aaa.Text = dis.Substring(, ) + "...";
}
}
}
((System.Data.DataRowView)(e.Row.DataItem)).Row.ItemArray[6]这个是怎么得到的呢,就是自己一开始用的是e.Row.Cells[]但是获取不到,后来使用((DataBoundLiteralControl)row.Cells[index].Controls[0]).Text.Trim()也有点小问题,后台调试的时候,获取e.row,找到了整行的数据,在一层一层找到描述的单元格信息,然后直接通过复制表达式得到的。

asp.net后台或前端获取TemplateField绑定的文本的更多相关文章
- asp.net后台向前端输出js脚本的三种方法
//这个方法最快,因为它会输出到html标签之前 Response.Write("<script type='text/javascript'>alert('这个最快')< ...
- ASP.NET WebForm中前台代码如何绑定后台变量
转载自 http://www.cnblogs.com/lerit/archive/2010/10/22/1858007.html 经常会碰到在前台代码中要使用(或绑定)后台代码中变量值的问题.一般有& ...
- asp.net后台获取路径的各种方法归纳
asp.net后台获取路径的各种方法归纳 1.Request.CurrentExecutionFilePath 获取当前请求的虚拟路径,不同于 FilePath,差别在于如果请求已在服务器代 ...
- js前端对后台数据的获取,如果是汉字则需要添上引号
js前端对后台数据的获取,如果是汉字则需要添上引号
- asp.net后台获取html控件的值
1.asp.net后台获取前台type=text控件的值 前台:<input name="txtName" class="username" type=& ...
- Asp.net中从后台中如何获取html控件
比如定义html的文本框如下: <input type="text" onclick="fun()" id="htmlTxtDate" ...
- ASP.NET MVC 富文本Ueditor编辑 后台传值前端乱码解决方案
只是将当前内容String当成Html插入,我想是跟数据类型转换差不多 //把内容赋值给ueditor var ue = UE.getEditor('editor');//实例化 ue.ready(f ...
- 每日学习心得:CustomValidator验证控件验证用户输入的字符长度、Linq 多字段分组统计、ASP.NET后台弹出confirm对话框,然后点击确定,执行一段代码
2013-9-15 1. CustomValidator验证控件验证用户输入的字符长度 在实际的开发中通常会遇到验证用户输入的字符长度的问题,通常的情况下,可以写一个js的脚本或者函数,在ASP ...
- 获取GRIDVIEW中的TemplateField显示的文本值
GRIDVIEW中数据源绑定后的属性绑定我一般采取2种办法 一个是BoundField,只要设置DataField的对应属性名即可: 如: <asp:BoundField HeaderText ...
随机推荐
- 效率包括了代码的GC 大小与内存大小,执行速度等等。其中执行速度不是关注 的重点
效率包括了代码的GC 大小与内存大小,执行速度等等.其中执行速度不是关注的重点
- [原]DOM、DEM、landcover,从tms服务发布格式转arcgis、google服务发布格式
原作:南水之源 先看看tms和google服务器发布数据的数据排列:(goole地图与arcgis一样) 我现在手上有tms发布的数据,dom,dem等,现在要用arcgis server来发布这些数 ...
- html两端对齐的代码
html语言两端对齐的代码为: <p style="text-align:justify; text-justify:inter-ideograph;"> 文字,需要对 ...
- Centos7 手动编译 RabbitMQ ,并安装php amqp
RabbitMQ是一个在AMQP基础上完成的,可复用的企业消息系统,底层基于Erlang语言. 一:centos7安装RabbitMQ 这玩意儿安装很扯淡,官方推荐rpm安装,rpm安装本身是最简单的 ...
- 3D游戏引擎设计 实时计算机图形学的应用方法 第2版 pdf 带索引书签目录
3D游戏引擎设计 实时计算机图形学的应用方法 第2版 目录 第1章 概述1.1 图形硬件和游戏发展史1.2 本书版本与软件发展史1.3 章节导读 第2章 图形系统2.1 基础知识2.1.1 坐标系 ...
- 获取Django model中字段名,字段的verbose_name,字段类型
如下app:ywreport下存在model:Game: class Game(models.Model): name = models.CharField(u'游戏名称',max_length=30 ...
- Flink 物理分区
本文来自官网: https://ci.apache.org/projects/flink/flink-docs-release-1.9/dev/stream/operators/#physical-p ...
- 如何查看crontab定时任务是否执行过 查看记录
命令的模式像下面这个: grep "script.php" /path/file.ext. 比如,下面的命令就是从/var/log/cron.log 检测cron任务是否有执行 c ...
- SpringMVC:学习笔记(12)——ThreadLocal实现会话共享
SpringMVC:学习笔记(12)——ThreadLocal实现会话共享 ThreadLocal ThreadLocal,被称为线程局部变量.在并发编程的情况下,使用ThreadLocal创建的变量 ...
- 配置MySQL,使其与PyCharm相关联
在配置MySQL和PyCharm时,经常出现这样的错误提示: Connection to base@localhost failed. [08001] Could not create connect ...
