Vue基础入门笔记
不是面向DOM进行编程,而是面向数据去编程。当数据发生改变,页面就会随着改变。
属性绑定(v-bind)和双向数据绑定(v-model)
模板指令(v-bind:)后面跟的内容不再是字符串而是: js表达式 title指向的是data中的title变量
<div id="root">
<div :title="title">Hello world</div>
<input type="text" v-model="content">
<div>{{content}}</div>
</div>
<script>
new Vue({
el:'#root',
data:{
content:"this is a text",
title:'tAhis is a hello world'
}
})
</script>
计算属性及侦听器
<div id="root">
姓:<input type="text" v-model="firstName">
名:<input type="text" v-model="lastName">
<div>{{fullName}}</div>
<div>{{counts}}</div>
</div>
<script>
new Vue({
el:'#root',
data:{
firstName:'',
lastName:'',
counts:0
},
computed:{
fullName:function () {
return this.firstName + ' ' + this.lastName
}
},
watch:{
fullName:function () {
this.counts ++
}
}
})
</script>
v-for\v-if\v-show
<div id="root">
<div v-show="show">coming~</div>
<button @click="handleClick">toggle</button>
<ul>
<li v-for="(item,index) of list" :key="index">{{item}}</li>
</ul>
</div>
<script>
new Vue({
el:'#root',
data:{
show:true,
list:[1,2,3,4,5]
},
methods:{
handleClick:function () {
this.show = !this.show
}
}
})
</script>
【vm.$el 、vm.$data】—— $开头指的是vue的实例属性或方法
动态改变字体颜色:
<div @click="ClickChange" :class="{actived:isActived}">change color</div>
<div :style="FontColor" @click="ChangeFontColor">change 2 color</div>
<div :style="[FontColor,{fontSize:'26px'}]" @click="ChangeFontColor">change 2 color</div>
data:{
isActived:false,
FontColor:{
color:'red'
}
},
methods:{
ClickChange:function () {
this.isActived = !this.isActived;
},
ChangeFontColor:function () {
this.FontColor.color= this.FontColor.color === 'red' ? 'black' : 'red'
}
},
//子组件中定义data,data必须是个函数 使用is解决H5上面的小bug 、ref的使用 (4-1)
- 组件上: 获取到的是-子组件的一个引用
- div标签上: 获取到的是-标签对应的dom元素
<div ref="hello" @click="onClick">hello world</div>
methods: {
onClick:function(){
console.log(this.$refs.hello); //<div>hello world</div>
console.log(this.$refs.hello.innerHTML); //hello world
}
}
ref的使用元素求和:
<div id="root">
<counter ref="change1" @change="handleChange"></counter>
<counter ref="change2" @change="handleChange"></counter>
<div>总计:{{total}}</div>
</div> <script>
Vue.component('counter',{
data:function(){
return{
number:0
}
},
template:"<div @click='handleClick'>{{number}}</div>",
methods:{
handleClick:function () {
this.number++;
this.$emit('change')
}
}
})
var app = new Vue({
el:"#root",
data:{
total:0
},
methods:{
handleChange:function () {
this.total = this.$refs.change1.number + this.$refs.change2.number
}
}
})
</script>
父子组件传值
- 父组件向子组件传值 通过属性的方式
- 子组件通过事件触发的形式向父组件传值
单向数据流:子组件不能修改父组件传过来的数据,如果要修改,拷贝一个副本修改副本。
<div id="root">
<son :count="2" @change="hanldeChange"></son>
<son :count="3" @change="hanldeChange"></son>
<div>总计:{{total}}</div>
</div> <script>
var son = {
props:['count'],
data:function(){ //子组件避免修改父组件传过来的值
return{
number:this.count //克隆一份修改这个克隆的副本
}
},
template:"<div @click='handleClick'>{{number}}</div>",
methods:{
handleClick:function () {
this.number= this.number + 2; //克隆一份修改这个克隆的副本
this.$emit('change',2)
}
}
}
var app = new Vue({
el:"#root",
data:{
total:5
},
components:{
son:son,
},
methods:{
hanldeChange:function (step) {
this.total += step
}
}
})
</script>
非父子组件传值
总线传值:
注意点:
1,子组件不可以直接修改父级传来的值(selfContent)。
2,点击事件触发传值($emit)
3, 生命周期钩子mounted【组件被挂载的时候执行的函数】, 监听bus改变($on)
<chid content="sherlock"></chid>
<chid content="homlee"></chid> js:
Vue.prototype.bus = new Vue()
var chid = {
data: function () {
return {
selfContent: this.content
}
},
props: {
content: String
},
template: '<div @click="changecontent">{{selfContent}}</div>',
methods: {
changecontent: function () {
this.bus.$emit('change', this.selfContent)
}
},
mounted: function () {
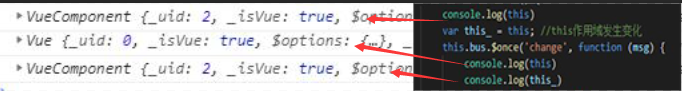
console.log(this)
var this_ = this; //this作用域发生变化
this.bus.$on('change', function (msg) {
console.log(this)
console.log(this_)
this_.selfContent = msg
})
}
}
ps:this作用域改变
this代表父函数,_this是个人定义的一个变量。如果在子函数还用this,this的指向就变成子函数了,_this就是用来存储指向的。

单页应用:页面跳转--》js渲染
npm install stylus --save
npm install stylus-loader --save
npm install vue-awesome-swiper@2.6.7 --save
Swiper插件报错 Maximum call stack size exceeded 居然是因为一个名字 Swiper改为HomeSwiper恢复正常。 name
递归组件、某页面取消缓存、控制台显示的名字 多个组件的过渡
<style type="text/css">
.fade-enter,.fade-leave-to{
opacity: 0
}
.fade-enter-active,.fade-leave-active{
transition: opacity 1s
}
</style>
<div id="root">
<transition name="fade" mode='out-in'>
<component :is="type"></component>
</transition>
<button @click="handleClick">切换</button>
</div> <script type="text/javascript">
Vue.component('child',{
template:'<div>child</div>'
})
Vue.component('child-one',{
template: '<div>child-one</div>'
}) var vm= new Vue({
el: '#root',
data:{
type: 'child'
},
methods:{
handleClick:function(){
this.type = this.type === 'child' ? 'child-one' : 'child'
}
}
})
</script>
Vue动画封装
<div id="root">
<fade :show="show">
<div>hello world</div>
</fade> <fade :show="show">
<h1>hello world</h1>
</fade>
<button v-on:click="show = !show">切换</button>
</div> <script type="text/javascript">
Vue.component('fade',{
props: ['show'],
template:'<transition @before-enter="handleBeforeEnter" @enter="handleEnter"><slot v-if="show"></slot></transition>',
methods:{
handleBeforeEnter:function(el){
el.style.color="red"
},
handleEnter:function(el,done){
setTimeout(()=>{
el.style.color="green"
done()
},2000)
}
}
})
var vm= new Vue({
el: '#root',
data:{
show: true
}
})
</script>
在脚手架工具里:data不再是一个对象而是一个函数,它的返回值是具体的数据。

Vue基础入门笔记的更多相关文章
- Linux基础入门笔记
今天带来Linux入门的一些基础的笔记,科班出身的同学们,Linux已经成为了必修课了,下面我带来关于Linux的相关入门知识以及Linux简单的介绍! Linux内核最初只是由芬兰人林纳斯·托瓦兹( ...
- Shell编程菜鸟基础入门笔记
Shell编程基础入门 1.shell格式:例 shell脚本开发习惯 1.指定解释器 #!/bin/bash 2.脚本开头加版权等信息如:#DATE:时间,#author(作者)#mail: ...
- vue基础入门(2.1)
2.vue基础用法 2.1.事件处理 2.1.1.监听事件 使用v-on:事件名称 = '事件处理函数'的形式来监听事件,事件处理函数要写在methods后面的对象中 <!DOCTYPE htm ...
- Vue学习笔记-Vue基础入门
此篇文章是本人在学习Vue是做的部分笔记的一个整理,内容不是很全面,希望能对阅读文章的同学有点帮助. 什么是Vue? Vue.js (读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式 ...
- vue基础入门
Hello World <body> <!-- 在angularJS中用ng-model --> <!-- {{mseeage?message:11}}支持三元表达式 ...
- vue基础入门(4)
4.综合实例 4.1.基于数据驱动的选项卡 4.1.1.需求 需求说明: 1. 被选中的选项按钮颜色成橙色 2. 完成被选中选项下的数据列表渲染 3. 完成选项切换 4.1.2.代码实现 <!D ...
- vue基础入门(3)
3.组件基础 3.1.什么是组件? 3.1.1.理解组件 前端组件化开发是目前非常流行的方式,什么是前端组件化开发呢?就是将页面的某一部分独立出来,将这一部分的数据.视图.以及一些控制逻辑封装到一个组 ...
- vue基础入门(2.3)
2.3.样式绑定 2.3.1.绑定class样式 1.绑定单个class <!DOCTYPE html> <html lang="en"> <head ...
- vue基础入门(2.2)
2.2.基础指令 2.2.1.什么是指令 指令 (Directives) 是带有 v- 前缀的特殊特性,指令特性的值预期是单个 JavaScript 表达式,指令的职责是,当表达式的值改变时,将其产生 ...
随机推荐
- Netty原理架构解析
Netty原理架构解析 转载自:http://www.sohu.com/a/272879207_463994本文转载关于Netty的原理架构解析,方便之后巩固复习 Netty是一个异步事件驱动的网络应 ...
- 2019秋季PAT甲级_C++题解
2019 秋季 PAT (Advanced Level) C++题解 考试拿到了满分但受考场状态和知识水平所限可能方法不够简洁,此处保留记录,仍需多加学习.备考总结(笔记目录)在这里 7-1 Fore ...
- 装饰器login_required
装饰器login_required将游客身份引导至登录页面,登录成功后跳转到目的页面 url.py path('login/',views.login), path('home/',views.hom ...
- 33 Eclipse无法查看源码解决
问题如图 点击 Attach Source 解决方法 下载src.zip包,src包地址:https://pan.baidu.com/s/1oAqqqHO 选择此src包即可
- Navicat12下载、激活工具、激活教程
Navicat12的下载地址如下:链接: https://pan.baidu.com/s/11CHIWO74M4-P6UG0aWsF7Q 提取码: bayk 打开激活工具Navicat_Keygen_ ...
- Spring MVC传输对象属性
今天搬砖时遇到一个问题,前端使用JSP+form传输数据,后台使用Spring MVC接收,但是接收到的对象属性一直是null,找了好久才发现原因,代码如下 前端代码 后端代码 需要注意一点 ...
- Pycharm专业版配置远程服务器并自动同步代码
一.使用场景 如果每次都在本机上面写代码,然后传到服务器上面,在服务器上面运行就太麻烦了.这样的方式十分繁琐,效率很低. 因此,希望可以像下面一样操作: 可以直接在本机上码代码 自动将代码同步到远程服 ...
- Python模拟知乎登录
# -*- coding:utf-8 -*- import urllib import urllib2 import cookielib import time from PIL import Ima ...
- Gym 102055B Balance of the Force
大意: $n$个骑士, 第$i$个骑士若加入光明阵营, 那么能力值$L_i$, 加入黑暗阵营, 能力值$D_i$. 给定$m$个限制$(u_i,v_i)$, 表示$u_i,v_i$不能在同一阵营. 求 ...
- Java 平衡二叉树和AVL
与BST<> 进行对比 import java.util.ArrayList; import java.util.Collections; public class Main { pu ...
