layui.table前端+后台处理+分页
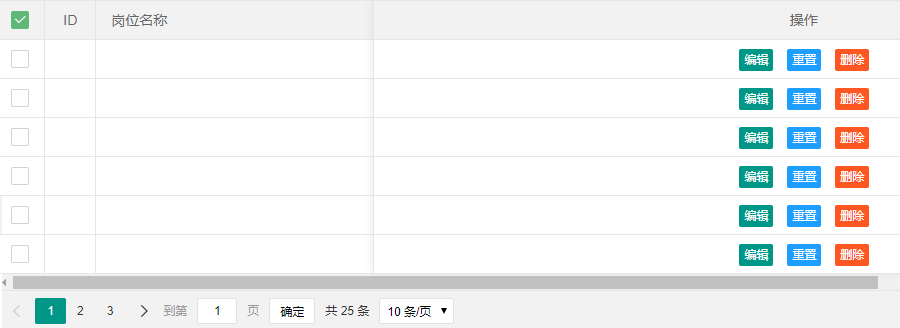
前端
注:监听工具条没有详细写,但路子一样的
<script>
//页面加载;初始化
$(function () {
GetDepartment_Position(10);
})
function GetDepartment_Position(ID) {
var sysurl = "/B_Position/Json_GetDepartment_Position";
layui.use('table', function () {
var table = layui.table;
table.render({
elem: '#DataTable'
, url: sysurl
, method: 'post'
, contentType: 'application/json'
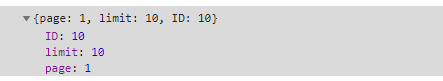
, where: { ID: ID }////////////////////////////很重要的属性可以向后台传值!!!!!!!!
, cols: [[
{ type: 'checkbox' }
, { field: 'P_ID', width: 50, title: 'ID', align: 'center' }
, { field: 'P_Name', minwidth: 200, title: '岗位名称' }
, { field: 'D_Name', minwidth: 200, title: '所属部门' }
, { fixed: 'right', minwidth: 160, align: 'center', toolbar: '#barDemo', title: '操作' }
]]
, page: true
});
//监听工具条
table.on('tool(DataTable)', function (obj) {
var data = obj.data;
if (obj.event === 'detail') {
//编辑
GetUserDetails(data);
BtnSubmitType_User(true);
} else if (obj.event === 'del') {
//删除
layer.confirm('确定要删除此条记录?', function (index) {
DelUser(data.U_ID);
//obj.del();
layer.close(index);
});
} else if (obj.event === 'reset') {
//密码重置
layer.confirm('确定要重置密码?', function (index) {
ResetPWD(data.U_ID);
layer.close(index);
});
}
});
}
)
}
</script>
<div class="layui-tab-item layui-show">
<table class="layui-hide" id="DataTable" lay-filter="DataTable"></table>
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-xs" lay-event="detail">编辑</a>
<a class="layui-btn layui-btn-xs layui-btn-normal" lay-event="reset">重置</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</script>
</div>
<h1 style="color:blue">后端</h1>
/// <summary>
/// layui.table后台处理+分页
/// </summary>
/// <param name="page">前端layui.table传来的页数</param>
/// <param name="limit">前端layui.table传来的每页数据量</param>
/// <param name="ID">前端layui.table中where: { ID: ID }传来的参数变量</param>
/// <returns></returns>
public ActionResult Json_GetDepartment_Position( int page,int limit, string ID)
{
//sql语句
string sql = "SELECT P_ID,D_Name,P_Name FROM View_Sys_Position_Department where D_ID ={0}";
List<P_lst> dataList = DBManage.GetListBySql<P_lst>(string.Format(sql,ID));
//count, data ,code, msg必须返回给前端的,4个不能变
int count = dataList.Count;
List<P_lst> data = dataList;
int code = 0;
string msg = "";
var MyObj = new { count, data ,code, msg};
return Json(MyObj);
}
public class P_lst
{
//临时写的小类用于存放sql 查询返回的数据
public int P_ID { get; set; }
public string D_Name { get; set; }
public string P_Name { get; set; }
}
<h1 style="color:blue">(后端或) List《dynamic》 dataList代替List《P_lst》 dataList</h1>
/// <summary>
/// layui.table后台处理+分页
/// </summary>
/// <param name="page">前端layui.table传来的页数</param>
/// <param name="limit">前端layui.table传来的每页数据量</param>
/// <param name="ID">前端layui.table中where: { ID: ID }传来的参数变量</param>
/// <returns></returns>
public string Json_GetDepartment_Position(Layui_Page objPage, string ID)
{
int intDataCount = -1;
Layui_Table LayTable = new Layui_Table();
string sql = "SELECT P_ID,D_Name,P_Name FROM View_Sys_Position_Department where D_ID ={0}";
List<dynamic> dataList = DBManage.GetListBySql<dynamic>(string.Format(sql,ID));
var dd1= JsonConvert.SerializeObject(dataList);
LayTable.code = 0;
LayTable.msg = "";
LayTable.count = intDataCount;
LayTable.data = dataList;
return JsonConvert.SerializeObject(LayTable);
}
Json序列化 总结 https://www.cnblogs.com/jsll/p/11857205.html


Json序列化 总结 https://www.cnblogs.com/jsll/p/11857205.html
layui.table前端+后台处理+分页的更多相关文章
- layui table 前台数字格式保留两位小数,不足补0(mysql 数据库)
layui table 对于后台json数据,有数字的,默认不会原样显示,而是只取数值,即100.00显示为100.如果想原样显示,需转为字符串. 项目采用mysql数据库,字段类型为decimal( ...
- 项目总结17-使用layui table分页表格
项目总结17-使用layui table分页表格总结 前言 在项目中,需要用到分页的表格来展示数据,发现layui的分页表格,是一个很好的选择:本文介绍layui table分页表格的前后端简单使用 ...
- Layui Table 分页记忆选中
Layui Table 分页记忆选中 挺好的功能,之前为什么放弃了,哈哈哈! 在最早的版本中,layui 的 table 会记录每页的勾选状态,但很多用户反馈这是 bug,因为当他们获取选中数据时,其 ...
- layui table 分页 序号始终从”1“开始解决方法
在用Layui table 分页显示数据,用 type:"numbers" 进行显示序号有以下的问题 1.表格自带的分页,page:true 这种分页,在切换页面的时候序号可以正常 ...
- layui table 分页 记住之前勾选的数据
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- layui table分页 page为false时,limit问题
问题描述:table数据表格page设为false时,limit为默认设置10 解决办法:limit设为 Number.MAX_VALUE 加载全部数据 实例: var table = layui.t ...
- Layui table 组件的使用:初始化加载数据、数据刷新表格、传参数
背景 笔者之前一直使用 bootstrap table ,因为当前项目中主要使用 Layui 框架,于是也就随了 Layui table ,只是在使用的时候出现了一些问题,当然也是怪自己不熟悉的锅吧! ...
- layui table 表格查询无效问题
[热身话题] 在开发的过程中,大量数据的展示大多采用表格的方式,直观,清晰.在这里,我也使用过一些框架Bootstrap.table ,Dev table ,layui table.本次采用的layu ...
- layui table表格详解
上次做table有些东西 忘记了 这次当作来个分析总结一下 跟大家共同学习 闲话不多说 直接上例子 代码: <form id="form1" runat="s ...
随机推荐
- TypeScript 菜鸟教程
非常好的Js教程,web api,canvas API教程 https://wangdoc.com/ 语法基础 https://www.runoob.com/typescript/ts-install ...
- 论文阅读:FaceBoxes: A CPU Real-time Face Detector with High Accuracy
文章: <FaceBoxes: A CPU Real-time Face Detector with High Accuracy> Introduction 2个挑战: 1)在杂乱背景下人 ...
- [LeetCode] 167. Two Sum II - Input array is sorted 两数和 II - 输入是有序的数组
Given an array of integers that is already sorted in ascending order, find two numbers such that the ...
- 解决GitHub访问速度慢的问题
https://github.com,但是页面很久才能打开 命令窗口,输入 ping github.com,超时 优化方法: 通过绕过DNS解析,直接在本地绑定host 1.查看ip DNS查看 地址 ...
- Linux中进行jdk的安装+Tomcat安装+mysql的安装
1.上传所需要的文件(这里事先准备好了jdk和tomcat的安装包,mysql需要在线安装) jdk的安装包名称:jdk-8u151-linux-x64.tar.gz tomcat 的安装包名称:ap ...
- ASP.NET MVC请求参数字符串之区分空与NULL
开发中经常会写增删改查的功能,这里记录下在更新操作时遇到的一个问题. 假设一个模型对应数据库中某一张表,在更新时便需要区分是一次性更新全部字段还是仅更新部分字段.希望能做到传递某个参数时便更新,未传递 ...
- docker-compose命令使用说明
Commands: build Build or rebuild services bundle Generate a Docker bundle from the Compose file conf ...
- ITIL《信息技术基础架构库》
一 概述 1. ITIL 自上世纪70年代开始,个人计算机以及计算机网络开始在欧美发达国家普及.随着时间的推移,信息系统的规模越来越大,人们对信息系统的依赖也越来越强.特别是到了80年代,互联网开始普 ...
- 从MVC -> MVVM ? 开发模式
MVVM 到底是什么? view :由 MVC 中的 view 和 controller 组成,负责 UI 的展示,绑定 viewModel 中的属性,触发 viewModel 中的命令: viewM ...
- HttpClinet工具类
一.URL调用 忽略https证书 1.调用 InputStream in = null; try { URL url = new URL( "url地址" ); IgnoreSS ...
