【微信小程序】——wxss引用外部CSS文件及iconfont,图文教程
小程序引入外部文件的方式是:@import “/.wxss”;
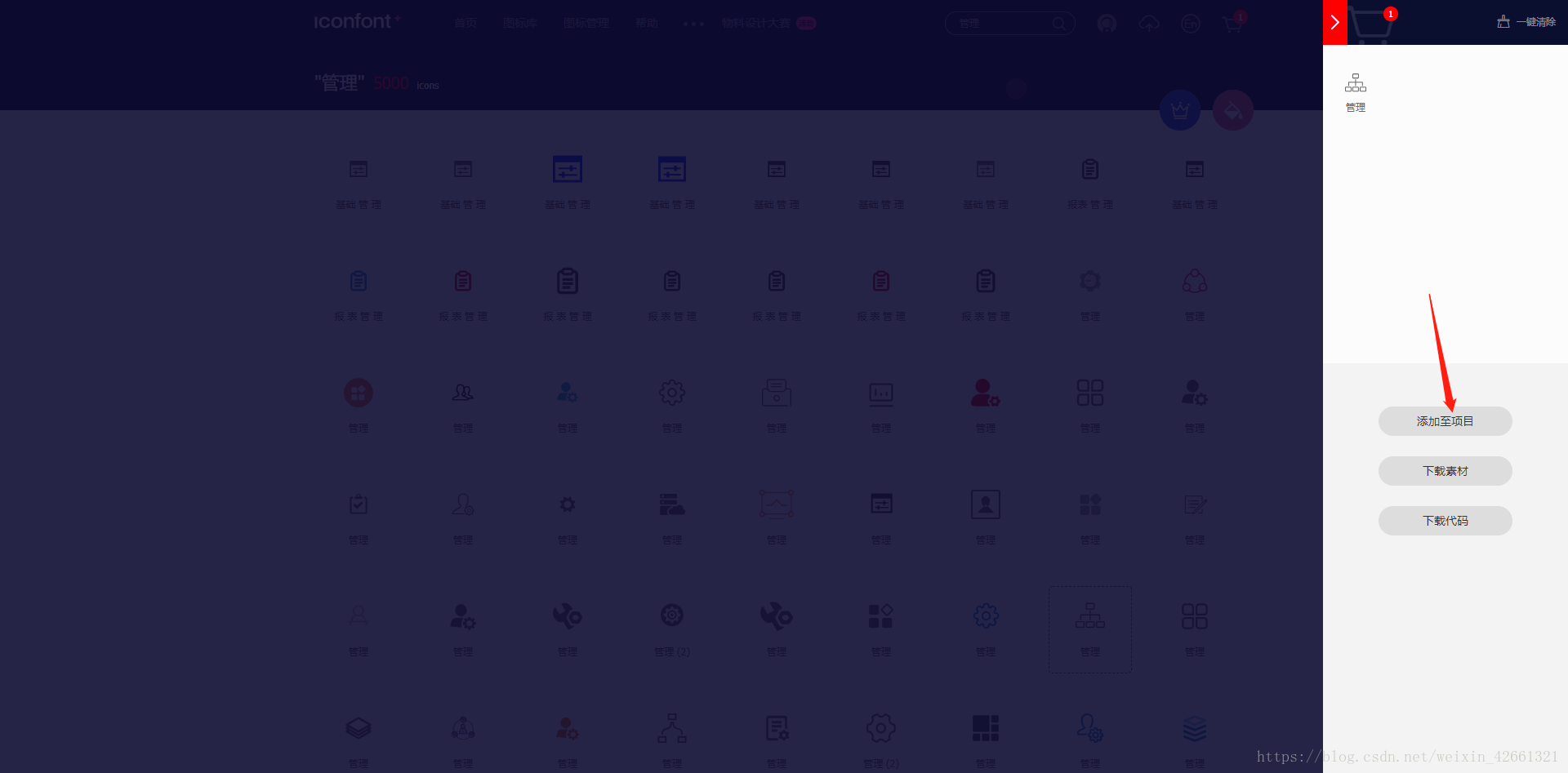
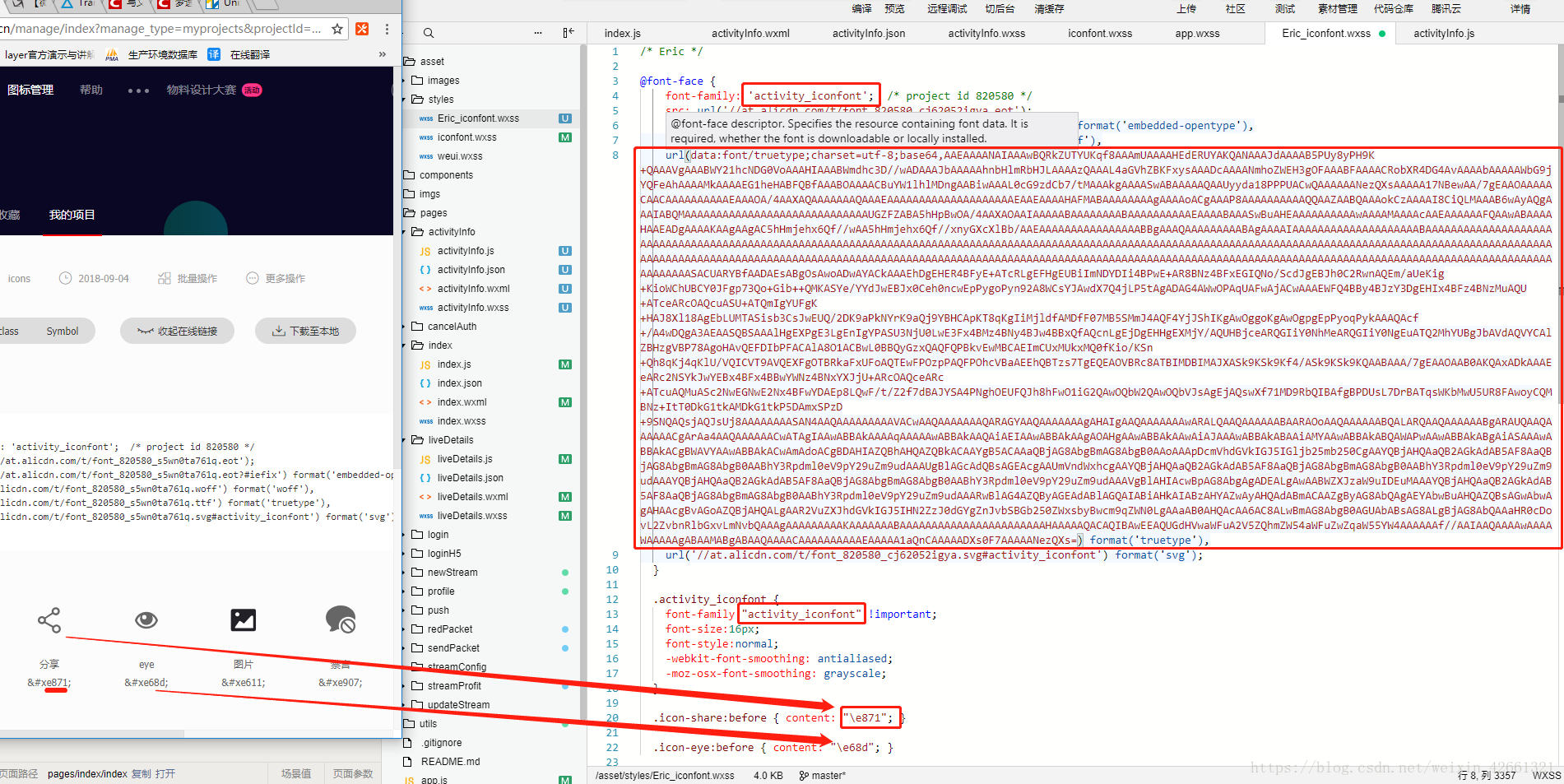
小程序的wxss文件font-face的url不接受http地址作为参数,可以接受base64,因此可以先将字体文件下载后,转换为base64,然后引用。




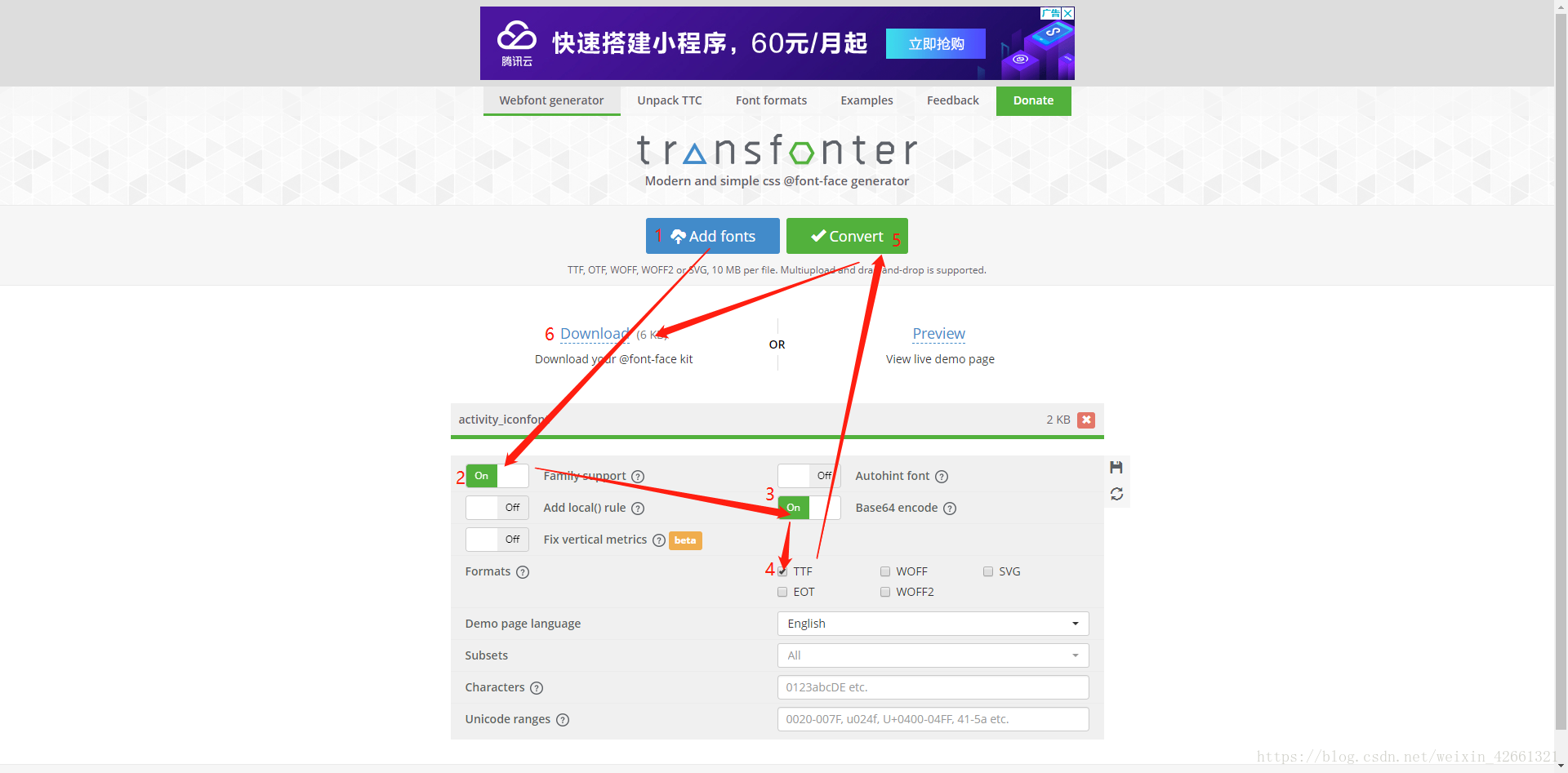
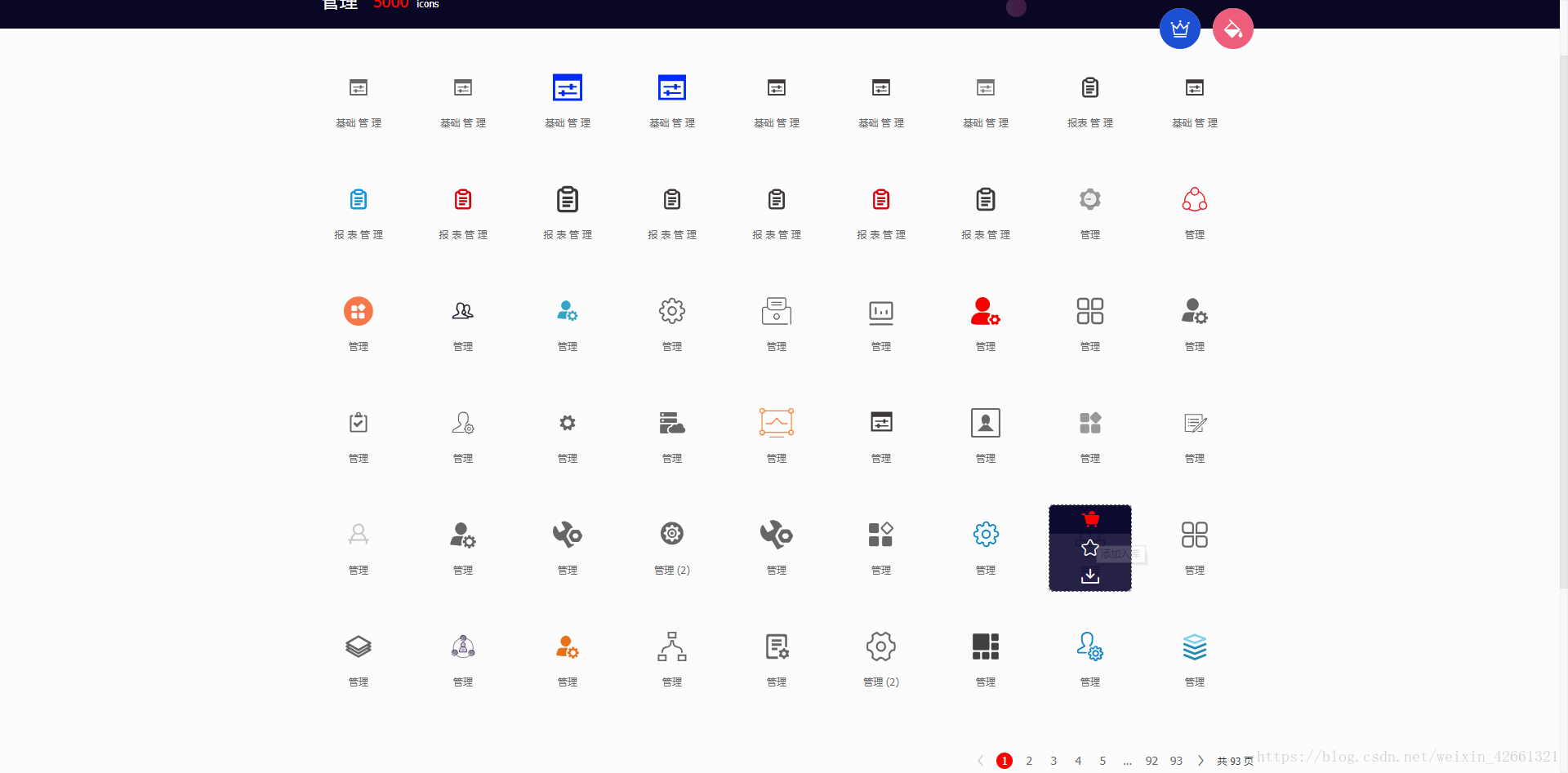
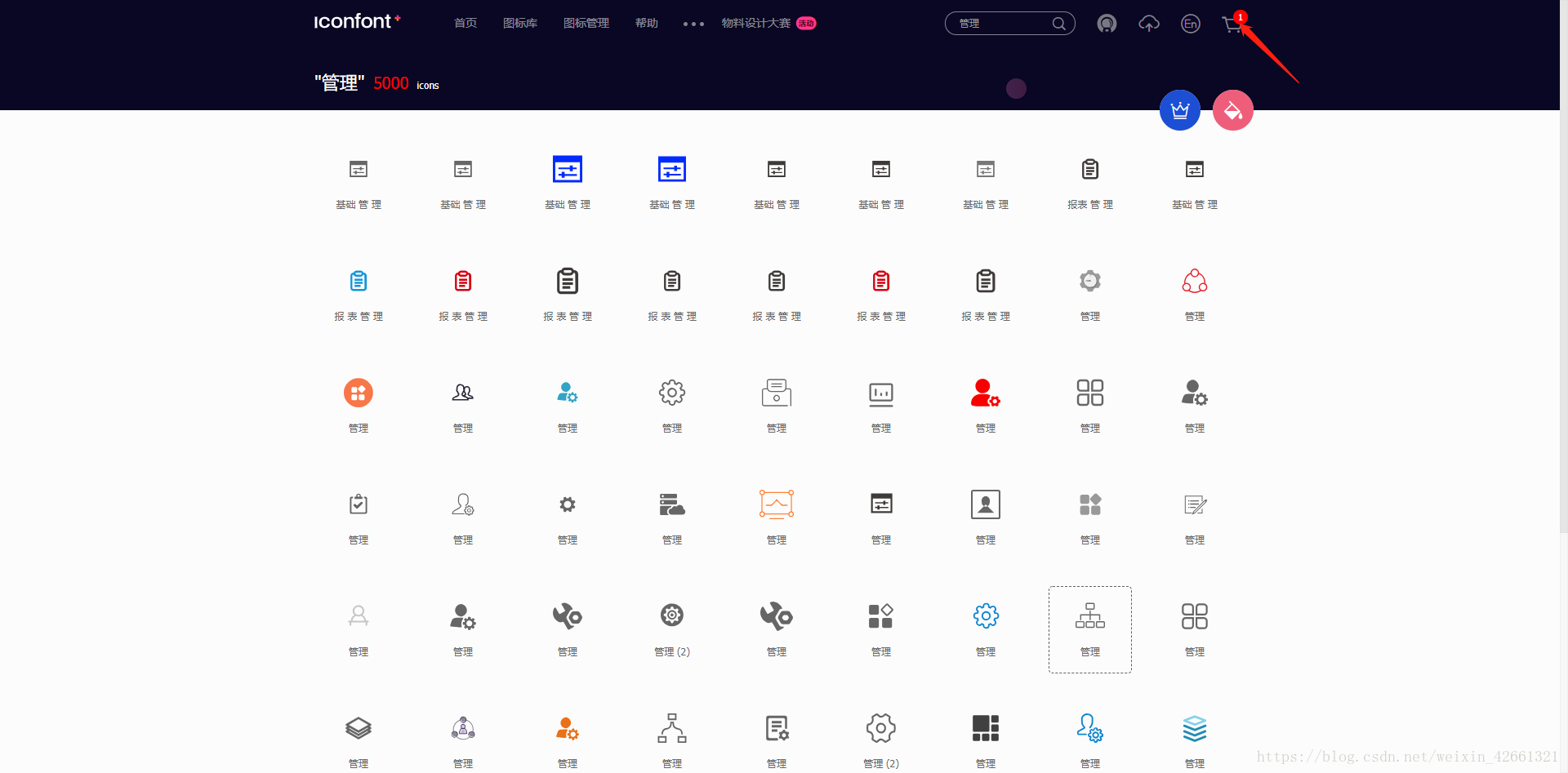
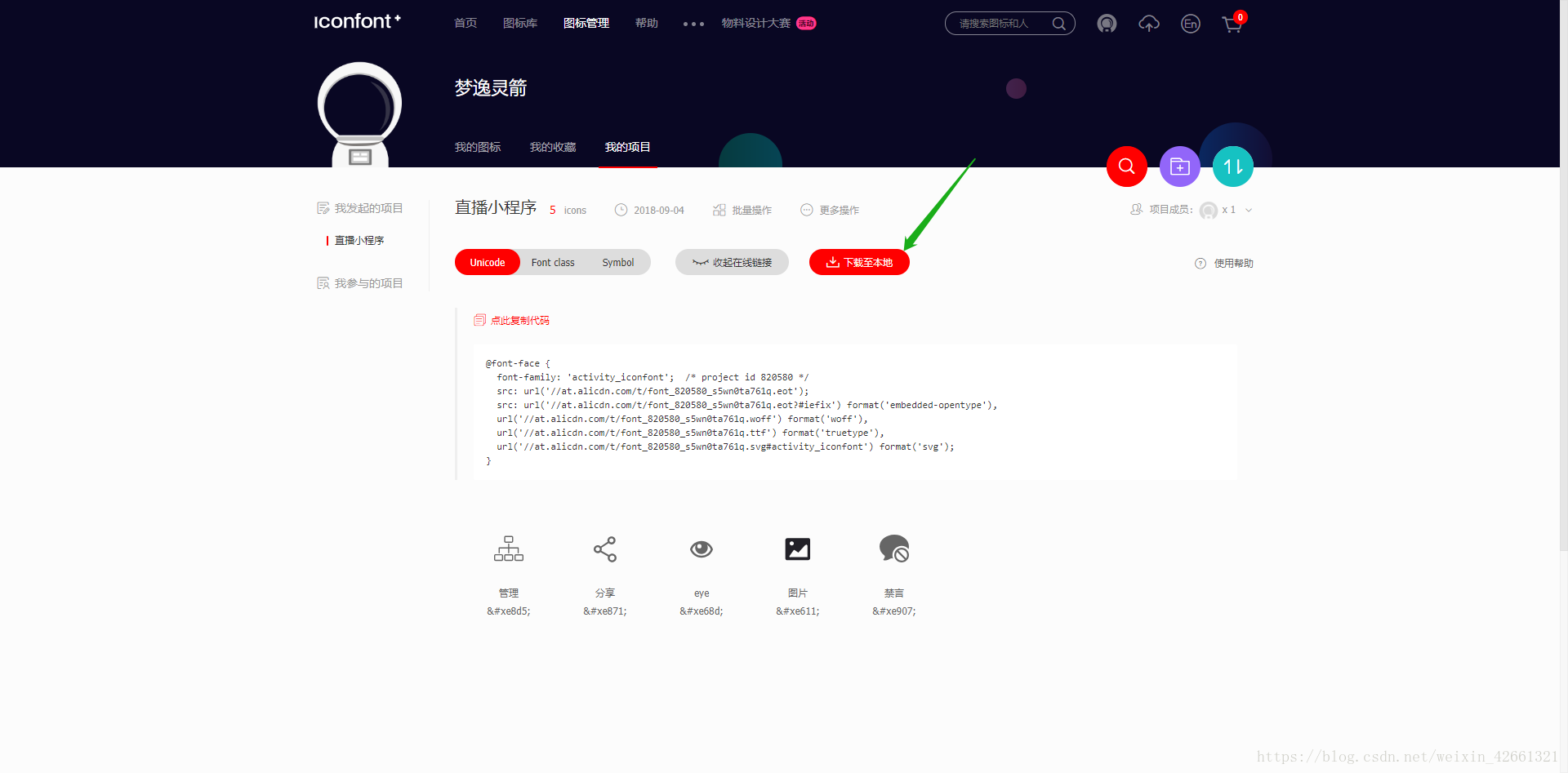
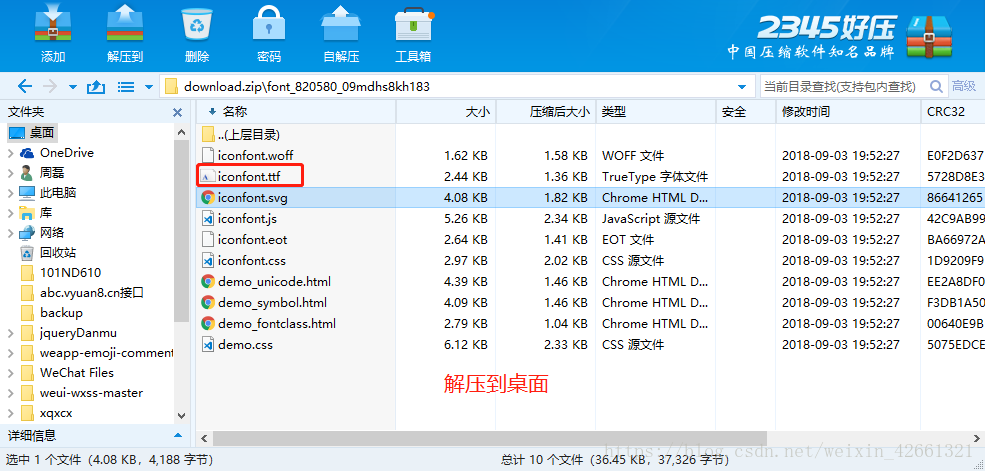
下载到本地并解压ttf文件,到链接https://transfonter.org/,对文件进行转换。

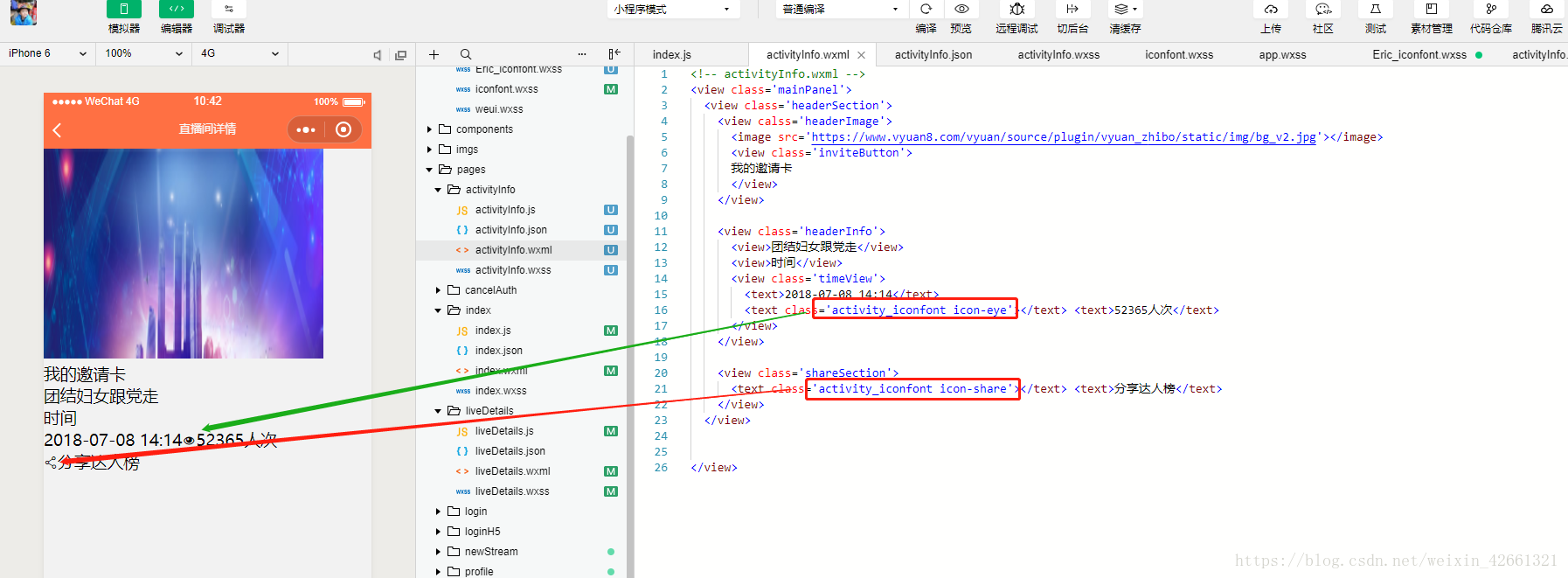
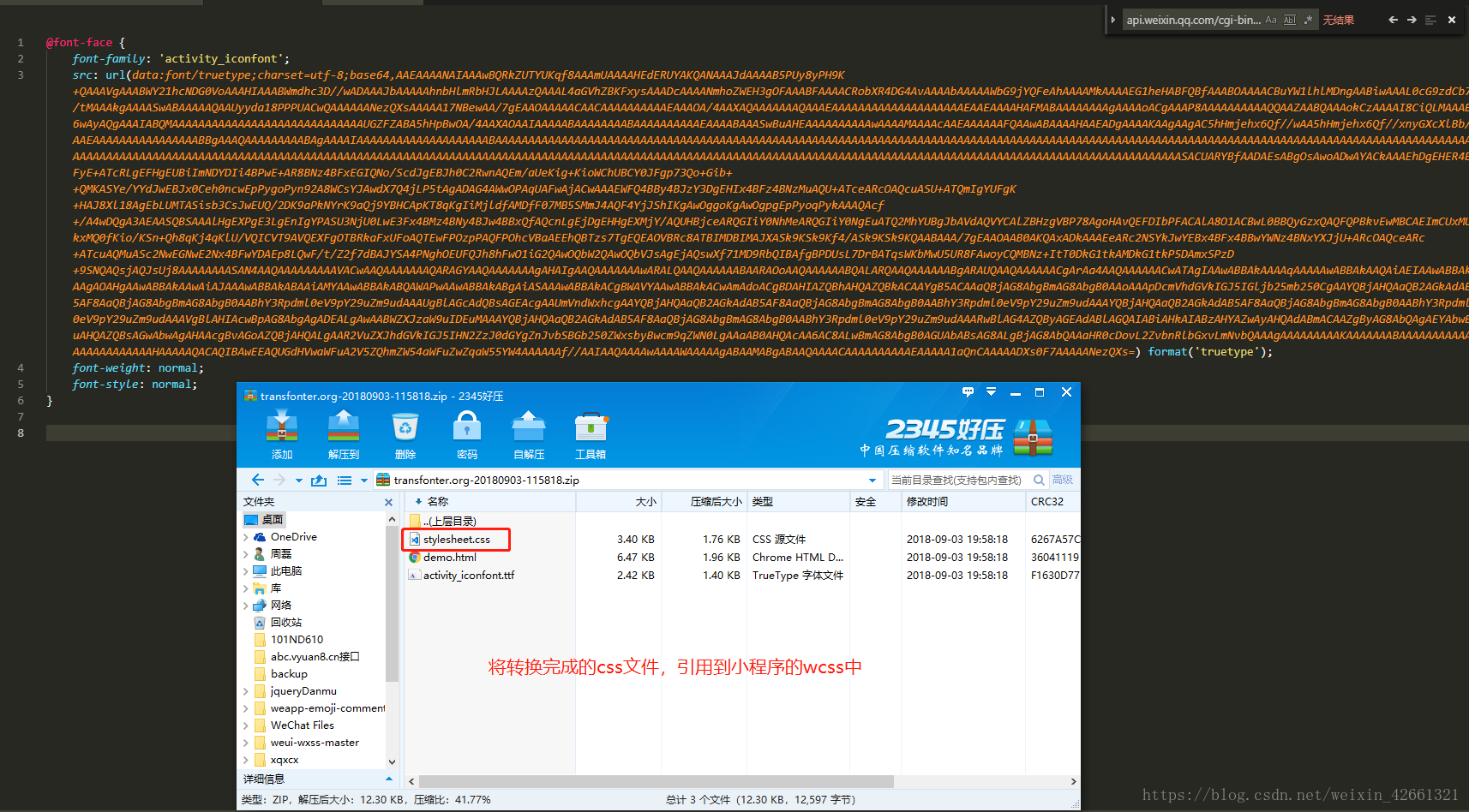
转换完成,下载到本地后,打开转换的文件,将代码引用到wxss中,并定义class类名,再将定义好的文件,在app.wxss中引用,便可以全局使用该文件样式


小程序我也是做了没多久,更多的问题,欢迎大家加微信进群沟通。群二维码如果过期,请加我微信:mengyilingjian。
【微信小程序】——wxss引用外部CSS文件及iconfont,图文教程的更多相关文章
- [微信小程序] -- wxss引用外部css文件及iconfont
小程序引入外部文件的方式是: 只需要在其css文件写上: @import "外部css地址.wxss"; 因为项目需要, 小程序中需要使用iconfont , 很容易就想到了H5的 ...
- 【微信小程序】——wxss引用外部CSS文件及iconfont
小程序引入外部文件的方式是:@import "*/*.wxss"; 因为业务需要,正在开发的小程序中需要使用iconfont,很容易想到了H5的引入方式: ```` @font-f ...
- 微信小程序如何引用其他js文件
1.我们先建立一个common.js文件,在common.js编写我们的程序, function myfunc() { console.log("myfunc....");} mo ...
- 微信小程序-WXSS
WXSS(WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式. WXSS 用来决定 WXML 的组件应该怎么显示. 为了适应广大的前端开发者,我们的 WXSS 具有 ...
- 微信小程序----wxss设置样式
一.wxml 界面结构wxmL比较容易理解,主要是由八大类基础组件构成: 一.视图容器(View Container): 二.基础内容(Basic Content) 组件名 说明 组件名 说明 vie ...
- 微信小程序wxss设置样式
微信小程序wxss设置样式 对于以前搞客户端开发的来说,有着客户端的逻辑,就是不知道怎么设置样式,把对应的控件显示出来 一.wxml 界面结构wxmL比较容易理解,主要是由八大类基础组件构成: 一.视 ...
- 微信小程序wxss样式详解
一.wxml 界面结构wxmL比较容易理解,主要是由八大类基础组件构成: 一.视图容器(View Container): 二.基础内容(Basic Content) 组件名 说明 组件名 说明 vie ...
- less文件编译成微信小程序wxss文件
2016年9月21日,微信小程序正式开启内测.在微信生态下,触手可及.用完即走的微信小程序引起广泛关注,刷爆朋友圈子.在这样的火爆氛围中,作为一个前端开发者的我,也悄悄地去尝鲜.在做demo小示例的过 ...
- 前端笔记之微信小程序(一)初识微信小程序&WXSS与CSS|WXML与HTML的差异&像素和DPR
一.小程序概述 2017 年 1 月 9 日小程序正式上线,腾讯开放了个人开发者开发小程序,小程序从此就开始火爆,这一年,小程序狂揽 4 亿用户.1.7 亿的日常活跃,上线 58 万个.这是一个巨大的 ...
随机推荐
- Java程序执行cmd命令
import java.io.BufferedReader; import java.io.IOException; import java.io.InputStream; import java.i ...
- 十三、postman导出java代码
导出成java的OkHttp代码 使用Junit进行接口自动化测试 使用fastJSON解析json字符串 创建个实体类 package com.netease.AcFunTest; public c ...
- jdbc如何处理事务
Connection提供了事务处理的方法,通过调用setAutoCommit(false)可以设置手动提交事务:当事务完成后用commit()显式提交事务:如果在事务处理过程中发生异常则通过rollb ...
- 认领该应用 apk空白包签名 方法
起因: apicloud开发的项目,上架应用宝市场,被要求做这个 解决方法: 下载签名工具,并解压缩.解压缩.解压后是两个文件夹,选择keystore签名工具. 下载地址: linux 签名工具(命令 ...
- HLSL Shader编程基础总结
转自:https://blog.csdn.net/Blues1021/article/details/47093487 基本前提概念 Shader是一种映射到GPU硬件汇编语言上的高级语言,Shade ...
- socket-01
对于所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客户端
- Qt deletelater函数分析(1)
生活的全部意义在于无穷地探索尚未知道的东西,在于不断地增加更多的知识.--左拉 该函数是QObject类的函数: ---- ...
- QT_QML_常见问题
1. qml文件中,如果要添加信号连接,如果与控件x有丁点关联,则将Connections{}最好放到该控件的{}内部,不这样做曾经遇到接受不到信号的奇葩问题. 2. 使用TabView时,在每个Ta ...
- AR*客户地点分配OU
DECLARE p_cust_acct_site_rec hz_cust_account_site_v2pub.cust_acct_site_rec_type; p_cust_site_use_rec ...
- CodeForces-1152C-Neko does Maths
C. Neko does Maths time limit per test:1 second memory limit per test:256 megabytes input:standard i ...