elementUI 2个输入框 时间区间月份选择
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
</head>
<body>
<div id="reportApp">
<template>
<el-form>
<el-row>
<el-col :spna="12">
<el-form-item label="开始时间" size="mini">
<el-date-picker
v-model="startDate"
format="yyyy-MM"
type="month"
placeholder="选择月份"
:picker-options="pickerOptions1">
</el-date-picker>
</el-form-item>
</el-col>
<el-col :spna="12">
<el-form-item label="结束时间" size="mini">
<el-date-picker
v-model="endDate"
format="yyyy-MM"
type="month"
placeholder="选择月份"
:picker-options="pickerOptions2">
</el-date-picker>
</el-form-item>
</el-col>
</el-row>
</el-form>
</template>
</div> <!-- import Vue before Element -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<!-- import jquery -->
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
var vm = new Vue({
el: "#reportApp",
data: function () {
return {
startDate: '',
endDate: '',
pickerOptions1: {
disabledDate(time) {
if (vm.endDate != null && vm.endDate != "") {
return time.getTime() > vm.endDate;
} else {
return false;
}
}
},
pickerOptions2: {
disabledDate(time) {
if (vm.startDate != null && vm.startDate != "") {
return time.getTime() < vm.startDate;
} else {
return false;
}
}
}
}
}
})
</script>
</body>
</html>
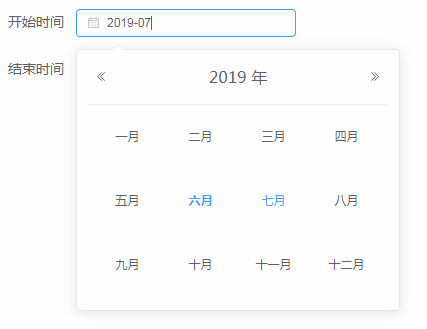
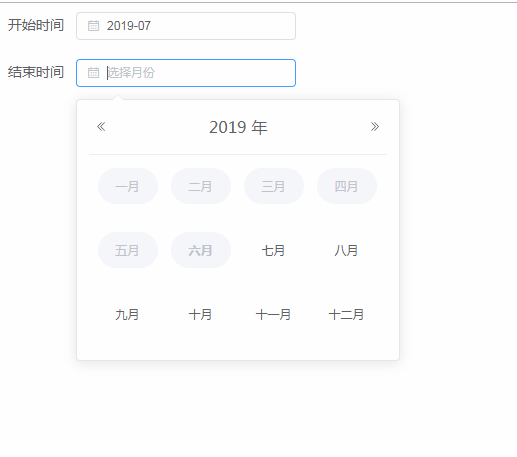
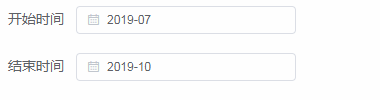
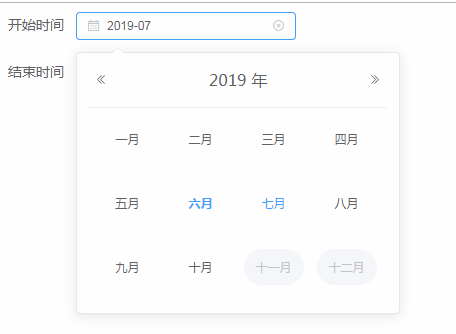
实现效果:





elementUI 2个输入框 时间区间月份选择的更多相关文章
- My97设置开始、结束 时间区间及输入框不能输入只能选择的方法
时间区间开始: <input type="text" id = "first_time" name="first_time" valu ...
- pandas处理时间序列(2):DatetimeIndex、索引和选择、含有重复索引的时间序列、日期范围与频率和移位、时间区间和区间算术
一.时间序列基础 1. 时间戳索引DatetimeIndex 生成20个DatetimeIndex from datetime import datetime dates = pd.date_rang ...
- Element-UI饿了么时间组件控件按月份周日期,开始时间结束时间范围限制参数
在日常开发中,我们会遇到一些情况,在使用Element-UI 限制用户的日期时间范围的选择控制(例如:查询消息开始和结束时间,需要限制不能选择今天之后的时间). 看了网上的一些文档,零零散散.各式各样 ...
- Date Range Picker时间插件非常不错,主要体现在选择一个时间区间
地址:http://www.daterangepicker.com/ demo地址:http://tamble.github.io/jquery-ui-daterangepicker/#event a ...
- easyUI自带的时间插件日期选择、月份选择、时间选择的使用(转)
1.日期选择 只要将class设置成easyui-datebox就可以了,当然前提是已经应用了easyui的js <input type="text" class=" ...
- elementUI 日期时间选择器 只能选择当前及之后的时间
日期时间选择器 只能选择当前及之后的时间 <el-date-picker class="input-border-null" prefix-icon="el-ic ...
- JS------获取一个时间区间的所有天
1:获取一个时间区间的所有日期 function getDiffDate(start, end) { var startTime = getDate(start); var endTime = get ...
- java.util.Calendar获取时间区间问题
虽然java8的LocalDate已经出来,但是很多项目以及自己习惯上还是使用Date,这里还是简单介绍一下如何通过java.util.Calendar获取时间区间. 1 通过calendar.get ...
- SQL Server 判定时间是否在某个时间区间内
* FROM sys.objects WHERE name=N'uF_IsRange_Date' AND [type]='FN') DROP FUNCTION uF_IsRange_Date GO S ...
随机推荐
- 让Discuz! X3.2 SEO标题里的“-”支持空格
打开Discuz!根目录下source\class\helper\helper_seo.php文件找到如下代码: public static function strreplace_strip_spl ...
- url路由
注意: url(r'^index/', views.index) 第一个index是提交跳转的网址 (可修改) 第二个是自定义的方法 url(r'^index666/', views.ind ...
- 【java异常】 org.apache.ibatis.binding.BindingException: Invalid bound statement (not found): com.emptech.db.demo.mapper.master.MOmQuotaTBMapper.findOmQuotaTB
<mapper namespace="com.emptech.db.demo.mapper.master.MOmQuotaTBMapper"> public inter ...
- OpenCV 学习笔记(16)open创建无边框的显示窗口
https://blog.csdn.net/weixin_41794771/article/details/93198098 讲解地址 // 1获取窗口句柄 winName 窗口名字 HWND win ...
- java 补充(final、static)
final 固定的 final 修饰类的时候,只能作为子类继承,不能作为父类. final 定义变量时,必须给成员变量赋值.------ 1.直接赋值 2.构造方法. final 修饰成员方法时 ...
- C语言中宏的相关知识
2019/04/27 16:02 1.宏的定义:宏定义就是预处理命令的一种,它允许用一个标识符来表示一个字符串.格式如下: #define name(宏名) stuff(字符串) 本质就是使用宏名去替 ...
- iptables 数据走向流程
链的规则存放于哪些表中(从链到表的对应关系): PREROUTING 的规则可以存在于:raw表,mangle表,nat表. INPUT 的规则可以存在于:mangle表,filter表,(cento ...
- AKKA Router路由
路由概念 大量的actor在并行工作的时候,处理到来的消息流,这时候就需要一个组件或者东西来引导消息从源到目的地Actor,这个组件或者东西就是Router在Akka中,router也是一种actor ...
- 转载:Linux命令行快捷键
常用 Ctrl + 左右键:在单词之间跳转 Ctrl + A:跳到本行的行首 Ctrl + E:跳到页尾 Ctrl + U:删除当前光标前面的所有文字(还有剪切功能) Ctrl + K:删除当前光标后 ...
- 014 Vue学习笔记2
1.组件化 在大型应用开发的时候,页面可以划分成很多部分.往往不同的页面,也会有相同的部分.例如可能会有相同的头部导航.但是如果每个页面都独自开发,这无疑增加了我们开发的成本.所以我们会把页面的不同部 ...
