mockjs的基本使用入门
相信很多前端同学都有一个困扰,就是没有后端数据的情况下感觉很多想法都不能动手去实现,这里介绍一个模拟后端数据的工具,可以一定程度上解决我们的困扰。
很多人或多或少的都听说过mockjs,都知道是一个模拟后端接口的工具,但是去看官网的时候上边各种安装,各种模块化,对于初学者很不友好,结果就这么放弃了。
下边的例子直接复制粘贴然后打开页面控制台就能看到效果,结合代码就能知道大概mockjs是做了什么事了
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head> <body>
<script src="http://cdn.bootcss.com/Mock.js/1.0.0/mock-min.js"></script>
<script src="http://cdn.bootcss.com/zepto/1.2.0/zepto.min.js"></script>
<script type="text/javascript">
var url = 'http://api.com'
var data = Mock.mock(url, {
"user|5-10": [{
'name': '@cname', //中文名称
'age|1-100': 100, //100以内随机整数
'birthday': '@date("yyyy-MM-dd")', //日期
'city': '@city(false)' //中国城市
}]
});
$.ajax({
url: url,
type: 'post',
contentType: 'text/plain',
dataType: 'json',
success: function(res) {
console.log(res)
}
});
</script>
</body>
</html>
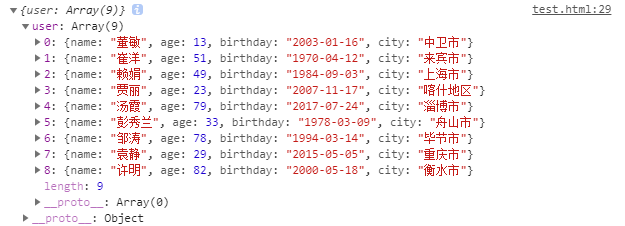
一下是控制台打印的结果

结合html中的data中的定义大概知道整体过程是什么样的了。
在此基础上了解更多的mockjs的用法可以去查看官网中的示例http://mockjs.com/examples.html
mockjs的基本使用入门的更多相关文章
- 正确开启Mockjs的三种姿势:入门参考(一)
一.文章初衷 阅读本文章需要注意以下几点: 文章不主要介绍Mockjs的使用语法 文章暂不涉及Mockjs的第三方封装框架 文章会结合以往做过上线项目的方式总结 想主要介绍如何使用Mockjs,是因为 ...
- 学习 | mockjs入门
最近工作有用到mockjs模拟数据,实现前后端分离,今天系统的把mockjs的API都过了一遍,算是入门吧. 什么是mockjs mockjs就是一个模拟数据,生成随机数据,拦截ajax请求. 为什么 ...
- mockjs从入门到精通视频教程
Mock.js 是一款模拟数据生成器,旨在帮助前端攻城师独立于后端进行开发,帮助编写单元测试.提供了以下模拟功能: (1)根据数据模板生成模拟数据 (2)模拟 Ajax 请求,生成并返回模拟数据 (3 ...
- web开发 入门
插件 ,索引文件,js目录,视图目录,资产目录,css目录,数据目录,font-awesome-4.7.0目录,图像目录. 引导程序 框架.字体.layer,mockjs.paging分页.树网格.t ...
- 物联网架构成长之路(36)-Vue前端入门
1. 前言 物联网平台,需要有一个类似大屏看板的功能. 找了一圈,发现阿里已经有对应的DataV产品,但是那个价格有点贵啊.所以找了这个[http://datav.jiaminghi.com/demo ...
- vue项目中mockjs的使用
mock.js是一个库,源码托管:https://github.com/nuysoft/Mock github上的原话:Mock.js是一个模拟数据生成器,可帮助前端开发和原型与后端进度分开,并减少某 ...
- vue 快速入门 系列 —— vue loader 扩展
其他章节请看: vue 快速入门 系列 vue loader 扩展 在vue loader一文中,我们学会了从零搭建一个简单的,用于单文件组件开发的脚手架.本篇将在此基础上继续引入一些常用的库:vue ...
- vue 快速入门 系列 —— 使用 vue-cli 3 搭建一个项目(上)
其他章节请看: vue 快速入门 系列 使用 vue-cli 3 搭建一个项目(上) 前面我们已经学习了一个成熟的脚手架(vue-cli),笔者希望通过这个脚手架快速搭建系统(或项目).而展开搭建最好 ...
- Angular2入门系列教程7-HTTP(一)-使用Angular2自带的http进行网络请求
上一篇:Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数 感觉这篇不是很好写,因为涉及到网络请求,如果采用真实的网络请求,这个例子大家拿到手估计还要自己写一个web ...
随机推荐
- Unity错误提示大全(遇到问题就更新)
记录下使用Unity中遇到的所有错误提示 1.Unhandled Exception: System.Reflection.ReflectionTypeLoadException: The class ...
- 网络编程 UDP协议 TCP局域网客户端与服务端上传下载电影示例
UDP协议 (了解) 称之为数据包协议,又称不可靠协议. 特点: 1) 不需要建立链接. 2) 不需要知道对方是否收到. 3) 数据不安全 4) 传输速度快 5)能支持并发 6) 不会粘包 7) 无需 ...
- python基础语法15 面向对象2 继承,多态,继承json模块中JSONEncoder,并派生出新的功能
继承 1.什么是继承? 继承是一种新建类的方式,新建的类称之为子类或派生类,继承的父类称之为基类或超类. - 在Python中,一个子类可以继承多个父类.(面试可能会问) - 在其它语言中,一个子类只 ...
- 水晶报表 VS2010 应用
VS.NET2010水晶报表安装部署[VS2010] 欢迎C#高手加盟QQ群:9340166 水晶报表VS2010版IDE安装标准版SAP Crystal Reports, version for ...
- Comet OJ 夏季欢乐赛 完全k叉树
完全k叉树 https://cometoj.com/contest/59/problem/A?problem_id=2712 题目描述 欢迎报考JWJU!这里有丰富的社团活动,比如为梦想奋斗的ACM集 ...
- 第二阶段团队冲刺(个人)——One
今天的任务:修改登录界面.将原有的登录界面全部改掉,仿照千图网,做界面.
- LeetCode 1213. Intersection of Three Sorted Arrays
原题链接在这里:https://leetcode.com/problems/intersection-of-three-sorted-arrays/ 题目: Given three integer a ...
- 在VMMap中跟踪不可用的虚拟内存
VMMap是一个很好的系统内部工具,它可以可视化特定进程的虚拟内存,并帮助理解内存的用途.它有线程堆栈.映像.Win32堆和GC堆的特定报告.有时,VMMap会报告不可用的虚拟内存,这与可用内存不同. ...
- Django 1.11 使用命令makemigrations命令无法执行表修改动作
由于在学习过程中,遇到models模型变动,变动后合并发生问题,故当时做了删除应用文件夹下migrations文件,由于数据库里无较多新数据,故删除后重建,但重建后执行模型合并操作结果为No Chan ...
- cf1206解题报告
目录 cf1206解题报告 A B C D E,F cf1206解题报告 A 模拟 #include <bits/stdc++.h> using namespace std; int n, ...
