Beego学习笔记5:MVC-VC
MVC-VC
1> 新建一个user.go控制器,其代码如下:
package controllers import (
"webapp/models"
"strconv"
"fmt"
"github.com/astaxie/beego"
"github.com/astaxie/beego/orm"
_"github.com/go-sql-driver/mysql"
)
//控制器
type HomeController struct {
beego.Controller
} //get请求用户列表 执行的方法
func (c *HomeController) Get() {
o := orm.NewOrm()
o.Using("default")
//用户列表
userlist:=models.DataList()
fmt.Println("用户列表数据:")
fmt.Println(userlist)
/*返回json数据*/
c.Data["datas"]=userlist
c.TplName = "home.html"
}
//删除方法
type DeleteHomeController struct {
beego.Controller
}
func (c *DeleteHomeController) Get() {
o := orm.NewOrm()
o.Using("default")
id, _ := c.GetInt64("Id")
fmt.Println(id)
isdelete:=models.DeleteById(id) if isdelete{
fmt.Println("删除成功")
}else{
fmt.Println("删除失败")
}
//路径的跳转
c.Redirect("/", 302)
}
//get请求用户列表 执行的方法
type EditHomeController struct {
beego.Controller
}
func (c *EditHomeController) Get() {
o := orm.NewOrm()
o.Using("default")
//用户列表
idval,errId:=strconv.ParseInt(c.GetString("Id"),10,64);
if errId!=nil{
fmt.Println("缺少参数id");
}
user,err:=models.QueryById(idval)
if err==true{
fmt.Println("获取模型失败");
fmt.Println(err);
}else{
fmt.Println("获取模型成功");
}
/*返回json数据*/
c.Data["data"]=user
c.TplName = "edit.html"
} //编辑新增/更新方法
type UpdateHomeController struct {
beego.Controller
}
func (c *UpdateHomeController) Post() {
o := orm.NewOrm()
o.Using("default") fields := make(map[string] interface{}) //获取参数
id, _ := c.GetInt("Id")
name:=c.GetString("name")
nickname:=c.GetString("nickname")
pwd:=c.GetString("pwd")
email:=c.GetString("email")
sex:=c.GetString("sex")
phone:=c.GetString("phone")
roleid:="1";
status,_:=strconv.ParseInt("1",10,64);
//新增用户
if id==0 {
idval,_:=strconv.ParseInt("0",10,64);
//新增一条数据,并给模型赋值
user :=models.Create(idval,name,nickname,pwd,email,sex,roleid,status,phone)
fmt.Println(user)
}else{
fields["Id"]=id
name:= c.GetString("name")
fields["Name"]=name
nickname:= c.GetString("nickname")
fields["Nickname"]=nickname
pwd:= c.GetString("pwd")
fields["Pwd"]=pwd
sex:= c.GetString("sex")
fields["Sex"]=sex
email:= c.GetString("email")
fields["Email"]=email
//更新
models.UpdateById(id,"user", fields)
}
//路径的跳转
c.Redirect("/Home/List", 302)
}
//控制器
type UserController struct {
beego.Controller
} //get请求用户分页列表 执行的方法
func (c *UserController) Get() {
o := orm.NewOrm()
o.Using("default")
//得到当前分页html的数据
pa,err:=c.GetInt("page")
if err!=nil{
println(err)
}
pre_page:=3
totals:=models.GetDataNum()
res := models.Paginator(pa, pre_page, totals)
//得到分页user的数据
userlist:=models.LimitList(3,pa)
c.Data["datas"] = userlist //用户的数据
c.Data["paginator"] = res //分页的数据
c.Data["totals"] = totals //分页的数据
c.TplName="list.html"
}
2> 在路由器文件router.go中添加路由配置,其代码如下:
package routers import (
"firstweb/controllers"
"github.com/astaxie/beego"
) func init() {
//beego.Router("/", &controllers.MainController{})
beego.Router("/", &controllers.HomeController{})
beego.Router("/Home/Edit", &controllers.EditHomeController{})
beego.Router("/Home/Update", &controllers.UpdateHomeController{})
beego.Router("/Home/Delete", &controllers.DeleteHomeController{})
beego.Router("/Home/List", &controllers.UserController{})
}
3> 在views文件夹下添加2html页面,分别为home.html,edit.html
4> Home.html页面的代码如下:
<!DOCTYPE html>
<html>
<head>
<title>首页 - 用户列表页面</title>
<link rel="shortcut icon" href="/static/img/favicon.png" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<div class="row pull-right" style="margin-bottom: 20px;margin-right: 45px;text-align:right;">
<a class="btn btn-success" href="/Home/Edit?Id=0">添加</a>
</div> <table class="table table-striped table-hover table-bordered ">
<thead>
<th style="text-align: center">ID</th>
<th style="text-align: center">名称</th>
<th style="text-align: center">昵称</th>
<th style="text-align: center">密码</th>
<th style="text-align: center">Email</th>
<th style="text-align: center">性别</th>
<th style="text-align: center">手机号</th>
<th style="text-align: center">操作</th>
</thead> <tbody id="sortable">
{{range $index, $item := .datas}}
<tr class="sort-item" id="module_{{$item.Id}}" value="{{$item.Id}}">
<td style="text-align: center;width: 150px;"><span class="label label-default" >{{$item.Id}}</span></td>
<td style="text-align: center;width: 240px;" ><strong>{{$item.Name}}</strong></td>
<td style="text-align: center;width: 240px;" ><strong>{{$item.Nickname}}</strong></td>
<td style="text-align: center;width: 240px;" ><strong>{{$item.Pwd}}</strong></td>
<td style="text-align: center;width: 240px;" ><strong>{{$item.Email}}</strong></td>
<td style="text-align: center;width: 240px;" ><strong>{{$item.Sex}}</strong></td>
<td style="text-align: center;width: 240px;" ><strong>{{$item.Phone}}</strong></td>
<td style="text-align: center;width: 150px;">
<a href="/Home/Edit?Id={{$item.Id}}" class="label label-info" title="修改" >修改</a>
<a href="/Home/Delete?Id={{$item.Id}}" class="label label-info" title="删除">删除</a>
</td>
</tr>
{{end}}
</tbody>
</table> <script type="text/javascript" src="http://cdn.staticfile.org/jquery/2.0.3/jquery.min.js"></script>
</body>
</html>
5>edit.html页面如下:
<div class="col-xs-6 col-sm-9">
<form class="form-horizontal" method="post" id="mainPageContent" action="/Home/Update" enctype="multipart/form-data">
{{if .data}}
<input type="hidden" name="Id" value="{{.data.Id}}">
{{end}}
<div class="form-group has-success">
<label class="col-sm-2 control-label">名称</label>
<div class="col-sm-3">
<input type="text" class="form-control" id="name" name="name" placeholder="姓名"
{{if .data}}value="{{.data.Name}}"{{end}}>
</div>
</div>
<div class="form-group has-success">
<label class="col-sm-2 control-label">昵称</label>
<div class="col-sm-3">
<input type="text" class="form-control" id="nickname" name="nickname" placeholder="昵称"
{{if .data}}value="{{.data.Nickname}}"{{end}}>
</div>
</div>
<div class="form-group has-success">
<label class="col-sm-2 control-label">密码</label>
<div class="col-sm-3">
<input type="text" class="form-control" id="pwd" name="pwd" placeholder="密码"
{{if .data}}value="{{.data.Pwd}}"{{end}}>
</div>
</div>
<div class="form-group has-success">
<label class="col-sm-2 control-label">Email</label>
<div class="col-sm-3">
<input type="text" class="form-control" id="email" name="email" placeholder="Email"
{{if .data}}value="{{.data.Email}}"{{end}}>
</div>
</div>
<div class="form-group has-success">
<label class="col-sm-2 control-label">性别</label>
<div class="col-sm-3">
<input type="text" class="form-control" id="sex" name="sex" placeholder="Sex"
{{if .data}}value="{{.data.Sex}}"{{end}}>
</div>
</div>
<div class="form-group has-success">
<label class="col-sm-2 control-label">手机号</label>
<div class="col-sm-3">
<input type="text" class="form-control" id="phone" name="phone" placeholder="Phone"
{{if .data}}value="{{.data.Phone}}"{{end}}>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-info">确定</button>
</div>
</div>
</form>
</div>
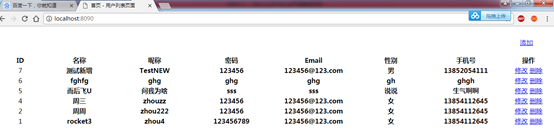
6> 运行起来的效果如下:
1->列表页面如下:

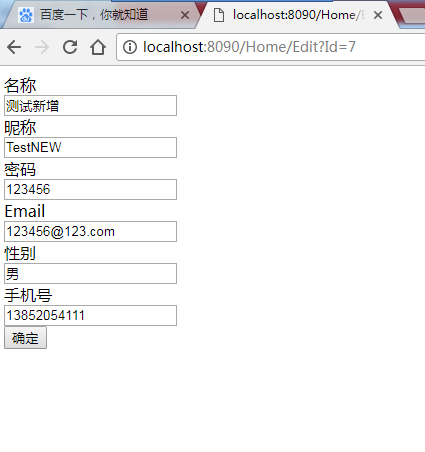
2->编辑页面如下:

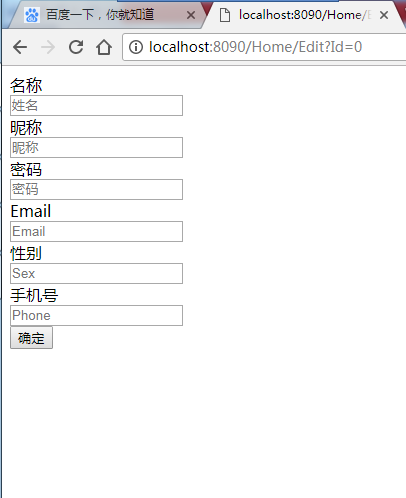
3->新增页面如下:

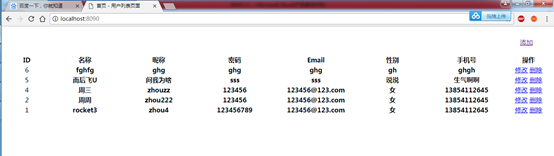
4->删除效果

7> 下一回实现分页的效果
Beego学习笔记5:MVC-VC的更多相关文章
- Beego学习笔记——开始
beego简介 beego是一个快速开发Go应用的http框架,他可以用来快速开发API.Web.后端服务等各种应用,是一个RESTFul的框架,主要设计灵感来源于tornado.sinatra.fl ...
- Beego学习笔记——Logs
日志处理 这是一个用来处理日志的库,它的设计思路来自于database/sql,目前支持的引擎有file.console.net.smtp,可以通过如下方式进行安装: go get github.co ...
- Beego学习笔记——Config
配置文件解析 这是一个用来解析文件的库,它的设计思路来自于database/sql,目前支持解析的文件格式有ini.json.xml.yaml,可以通过如下方式进行安装: go get github. ...
- Beego学习笔记
Beego学习笔记 Go 路由(Controller) 路由就是根据用户的请求找到需要执行的函数或者controller. Get /v1/shop/nike ShopController Get D ...
- Beego 学习笔记15:布局页面
页面布局 1> 一个html页面由:head部分,body部分,内部css,内部js,外联css,外联的js这几部分组成.因此,一个布局文件也就需要针对这些进行拆分. 2> ...
- Beego 学习笔记14:Session控制
Session控制 1> Session常用来作为全局变量使用,比如记录当前登录的用户,或者页面之间传递数据使用. 2> Beego框架内置了 session 模块,目前 ...
- jsp学习笔记:mvc开发模式
jsp学习笔记:mvc开发模式2017-10-12 22:17:33 model(javabe)与view层交互 view(视图层,html.jsp) controller(控制层,处理用户提交的信息 ...
- <转>ASP.NET学习笔记之MVC 3 数据验证 Model Validation 详解
MVC 3 数据验证 Model Validation 详解 再附加一些比较好的验证详解:(以下均为引用) 1.asp.net mvc3 的数据验证(一) - zhangkai2237 - 博客园 ...
- 【Spring学习笔记-MVC-11--】Spring MVC之表单标签
一.使用方法 1.要使用Spring MVC提供的表单标签,首先需要在视图页面添加: <%@ taglib prefix="form" uri="http://ww ...
- beego学习笔记(2)
BEEGO的几个特点: 简单化 RESTful 支持.MVC 模型,可以使用 bee 工具快速地开发应用,包括监控代码修改进行热编译.自动化测试代码以及自动化打包部署. 智能化 支持智能路由.智能监控 ...
随机推荐
- mybatis框架,使用foreach实现复杂结果的查询--循环List集合方式
需求,根据用户角色列表 查询用户列表信息 之前我们传入的参数是Array,一个数组的形式,现在我们传入的是一个List集合,其他条件没有变化. /** * 需求:传入指定的用户角色,用户角色有1-n ...
- TCP四次挥手客户端关闭链接为什么要等待2倍MSL
最长报文寿命 在TCP协议中,当发送方发送释放连接报文收到确认报文后,只是在一个方向上断开了TCP连接,然后,接收方发送释放连接的报文,发送方回复确认.此时,连接还没有释放,发送方要等待2MSL(ma ...
- vue CSS使用/deep/
比如你使用了别人的组件或者自己开发一个组件,有时候你修改一处就可能影响到别的地方,这个时候要么你不用别人的组件,自己重新封装一个,但很多时候是不太现实的,所以就需要有一个方法或者方式,既不影响到别的地 ...
- Android 10 终于来了!增加了不少新特性
前言 Android 10 正式发布了,根据官网的介绍,聚焦于隐私可控.手机自定义与使用效率,此版本主要带来了十大新特性: image 智能回复 使用机器学习来预测你在回复信息时可能会说些什么,这 ...
- Beta/Gamma事后分析
目录 设想和目标 计划 资源 变更管理 设计/实现 测试/发布 团队的角色,管理,合作 总结 对照敏捷开发的原则, 你觉得你们小组做得最好的是哪几个原则? 请列出具体的事例. 照片 设想和目标 我们的 ...
- cad.net vs调试问题 20190923增加默认启动注册表,20191007更新vs2019到16.3.2
Acad2008和Acad2010需要修改安装目录下的acad.exe.config文件内容,才可以捕获断点: <configuration> <startup> <!- ...
- 数据库连接池, websocket
转自: https://www.cnblogs.com/xiao987334176/p/9605536.html 一.DButils 什么是数据库连接池 数据库连接池负责分配.管理和释放数据库连接,它 ...
- AKKA Actor创建
Actor 类定义 Actor 类需要继承AbstractActor类 实现createReceive方法,绑定各类actor收到不同类型消息对应处理不同业务逻辑 默认提供了ReceiveBuilde ...
- Windows忘记BIOS密码/操作系统密码处理办法汇总
一.说明 关于电脑,在大学之前是知之甚少的.举几个例子,一是刚上大学时我还是分不清主机和显示器哪个才是电脑:二是应该是大一上学期陪窒友Z到电科买电脑,我问导购员XP和Win7什么关系----我一直怀疑 ...
- [转帖]String、StringBuilder与StringBuffer
String.StringBuilder与StringBuffer https://www.jianshu.com/p/37f3799bdb56 1.String String本质 String是不可 ...
