echarts 3D地球实现自动旋转
素材已上传至https://gitee.com/i1520/echarts3DEarth.git https://github.com/i1520/echarts3DEarth
1、引入js文件及准备素材。js文件及素材下载参照官网 https://echarts.baidu.com/download.html
<script src="../js/lib/echarts.min.js"></script>
<script src="../js/lib/echarts-gl.min.js"></script>
<script src="../js/lib/world.js"></script>
所需素材:world.jpg、starfield.jpg、pisa.hdr
2、配置option
option = {
backgroundColor: "#000",
globe:{
baseTexture: "../img/world.jpg",
heightTexture: "../img/world.jpg",
displacementScale: 0.04,
environment: "../img/starfield.jpg",
shading:"realistic",
realisticMaterial: {
roughness: 0.9
},
postEffect: {
enable: true
},
light: {
main: {
intensity: 5,
shadow: true
},
ambientCubemap: {
texture: "../img/pisa.hdr",
diffuseIntensity: 0.2
}
}
}
};
3、全部代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="earth" style="width: 100%; height: 600px"></div>
<script src="../js/lib/echarts.min.js"></script>
<script src="../js/lib/echarts-gl.min.js"></script>
<script src="../js/lib/world.js"></script>
<script>
var dom = document.getElementById("earth")
var myChart = echarts.init(dom);
option = {
backgroundColor: "#000",
globe:{
baseTexture: "../img/world.jpg",
heightTexture: "../img/world.jpg",
displacementScale: 0.04,
environment: "../img/starfield.jpg",
shading:"realistic",
realisticMaterial: {
roughness: 0.9
},
postEffect: {
enable: true
},
light: {
main: {
intensity: 5,
shadow: true
},
ambientCubemap: {
texture: "../img/pisa.hdr",
diffuseIntensity: 0.2
}
}
}
};
if (option && typeof option === "object") {
myChart.setOption(option, true);
}
</script>
</body>
</html>
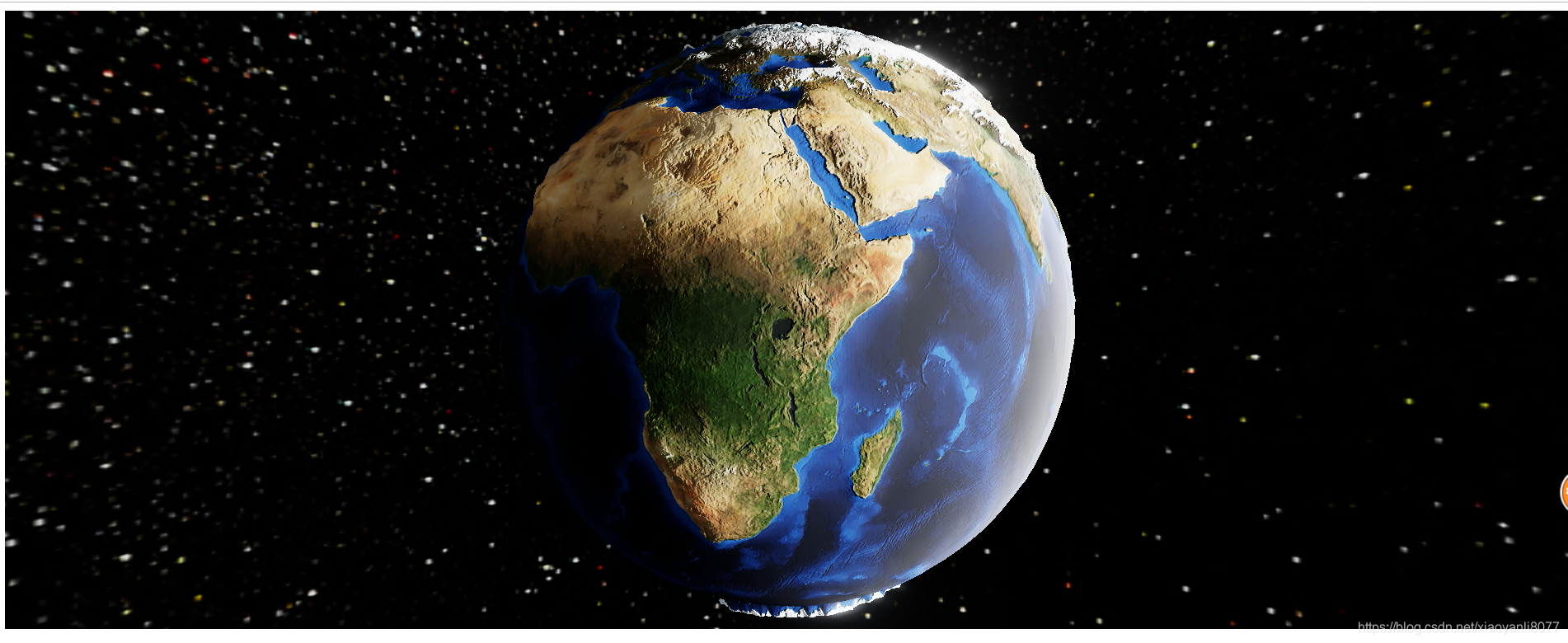
效果如图:

echarts 3D地球实现自动旋转的更多相关文章
- echarts图表X轴文字过长解决解决方案:根据文字长度自动旋转
Echarts 标签中文本内容太长的时候怎么办 ? 关于这个问题搜索一下,有很多解决方案.无非就是 省略(间隔显示).旋转文字方向.竖排展示 前面两种解决方案,就是echarts暴露的: { ax ...
- IOS6屏幕旋转详解(自动旋转、手动旋转、兼容IOS6之前系统)
转自 http://blog.csdn.net/zzfsuiye/article/details/8251060 概述: 在iOS6之前的版本中,通常使用 shouldAutorotateToInte ...
- iOS系统自带的 UIAlertView 自动旋转的实现
这里主要解析 UIAlertView 的几个关键功能的实现: 随着设备屏幕的旋转而旋转: Alert弹出框,使用UIWindow来实现,就是说,不用依赖于当前显示在最前面的UIView. 实现源码参考 ...
- IOS某个ViewController禁止自动旋转
IOS屏幕自动旋转,强制横竖屏方法: - (BOOL)shouldAutorotate { return YES; } - (NSUInteger)supportedInterfaceOrientat ...
- Unity3d物体模型(实现旋转缩放平移自动旋转)
基本功能实现:物体通过鼠标左键上下移动,中间键缩放.右键旋转,30秒没操作,物体自动旋转 实例代码: using UnityEngine; using System.Collections; publ ...
- cesium编程入门(七)3D Tiles,模型旋转
cesium编程入门(七)3D Tiles,模型旋转 上一节介绍了3D Tiles模型的位置移动,和贴地的操作,这一节来聊一聊模型的旋转, 参考<WebGl编程指南>的第四章 假设在X轴和 ...
- 安装好ubuntu 18.10之后,屏幕一直在自动旋转,怎么办?
sudo apt-get install okular dia gimp Gparted sudo add-apt-repository universesudo apt install gnome- ...
- Unity3D研究院之设置自动旋转屏幕默认旋转方向
如下图所示,在处理屏幕默认旋转方向的时候可以在这里进行选择,上下左右一共是4个方向. 策划的需求是游戏采用横屏,但是要求支持两个方向自动旋转,如下图所示,我的设置是这样的. Default Orien ...
- Androidの解决自动旋转导致activity重启问题
记录一下,经常在新建项目的时候就会发生这个问题,正好上次有个群友也问道了这个问题.就是设备屏幕打开自动旋转会导致activity重启,这样会消耗很多资源. 比如在加载listview数据会重新请求数据 ...
随机推荐
- 01-赵志勇机器学习-Logistics_Regression-train
Logistics Regression 二分类问题. 模型 线性模型 响应 sigmoid 损失函数(显示) 最小均方 优化方法 BGD 例子: #coding utf-8 import numpy ...
- Django Model的外键自关联‘self'和设置'unique_together'
在django的model定义中,有时需要某个Field引用当前定义的Model,比如一个部门(Department)的Model,它有一个字段是上级部门(super_department),上级部门 ...
- mybatis框架,使用foreach实现复杂结果的查询--循环List集合方式
需求,根据用户角色列表 查询用户列表信息 之前我们传入的参数是Array,一个数组的形式,现在我们传入的是一个List集合,其他条件没有变化. /** * 需求:传入指定的用户角色,用户角色有1-n ...
- DS18B20温度获取
https://detail.tmall.com/item.htm?id=40083203373&spm=a1z09.2.0.0.31cd2e8d1sb06V&_u=e1qf7bf56 ...
- ESA2GJK1DH1K基础篇: 测试APP扫描Air202上面的二维码绑定通过MQTT控制设备(兼容SIM800)
前言 此程序兼容SIM800 如果想绑定SIM800,请把其IMEI号,生成二维码,用手机APP扫描. 实现功能概要 APP通过扫描二维码获取GPRS设备的IMEI号,然后设置订阅的主题:device ...
- 网络协议 19 - RPC协议综述
这几年微服务很火,想必各位博友或多或少的都接触过.微服务概念中, 各服务间的相互调用是不可或缺的一环.你知道微服务之间是通过什么方式相互调用的吗? 你可能说,这还不简单,用 socket 呗. ...
- 洛谷 p3870 开关 线段树模板
这两天学了很长时间于是做了一道水题 我就用了模板,就连任何优化都没有 就AC了,复杂度也很爆炸10个点1500多毫秒 这个题就是把lazy[]改成记录下修改的次数,每次修改的时候mod 2,因为反过来 ...
- 第02组 Alpha冲刺(1/6)
队名:無駄無駄 组长博客 作业博客 组员情况 张越洋 过去两天完成了哪些任务 如何进行团队代码的版本管理 如何使用微信云开发 如何使用管理微信开发团队 接下来的计划 沟通前后端成员,监督.提醒他们尽快 ...
- Error in readRDS(dest) : error reading from connection
Error in readRDS(dest) : error reading from connection 解决办法:可能是镜像设置错误,导致无法抓取文件 修改 RStudio 中的镜像地址 设置成 ...
- Android Studio 之 Navigation【2.数据的传递】
Android Studio 之 Navigation[2.数据的传递和过渡动画] 在资源navigation资源的xml文件中,在[目标界面] detialFragment中点击,在右边 Argum ...
