关于window.getSelection
window.getSelection(),返回一个Selection对象,表示用户选择的文本范围或光标的当前位置。
selection对象
先来看下面两个selection结果:
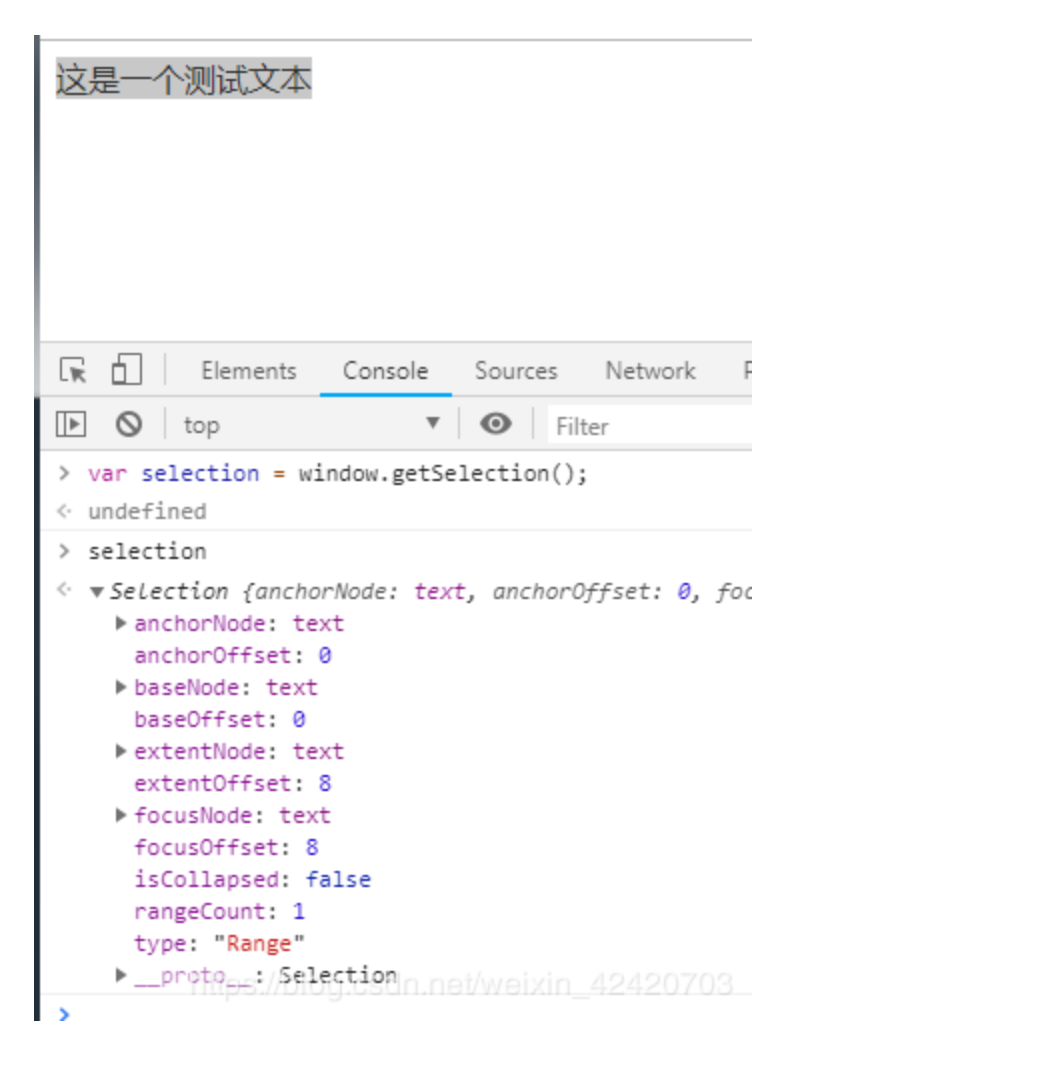
selection对象一:

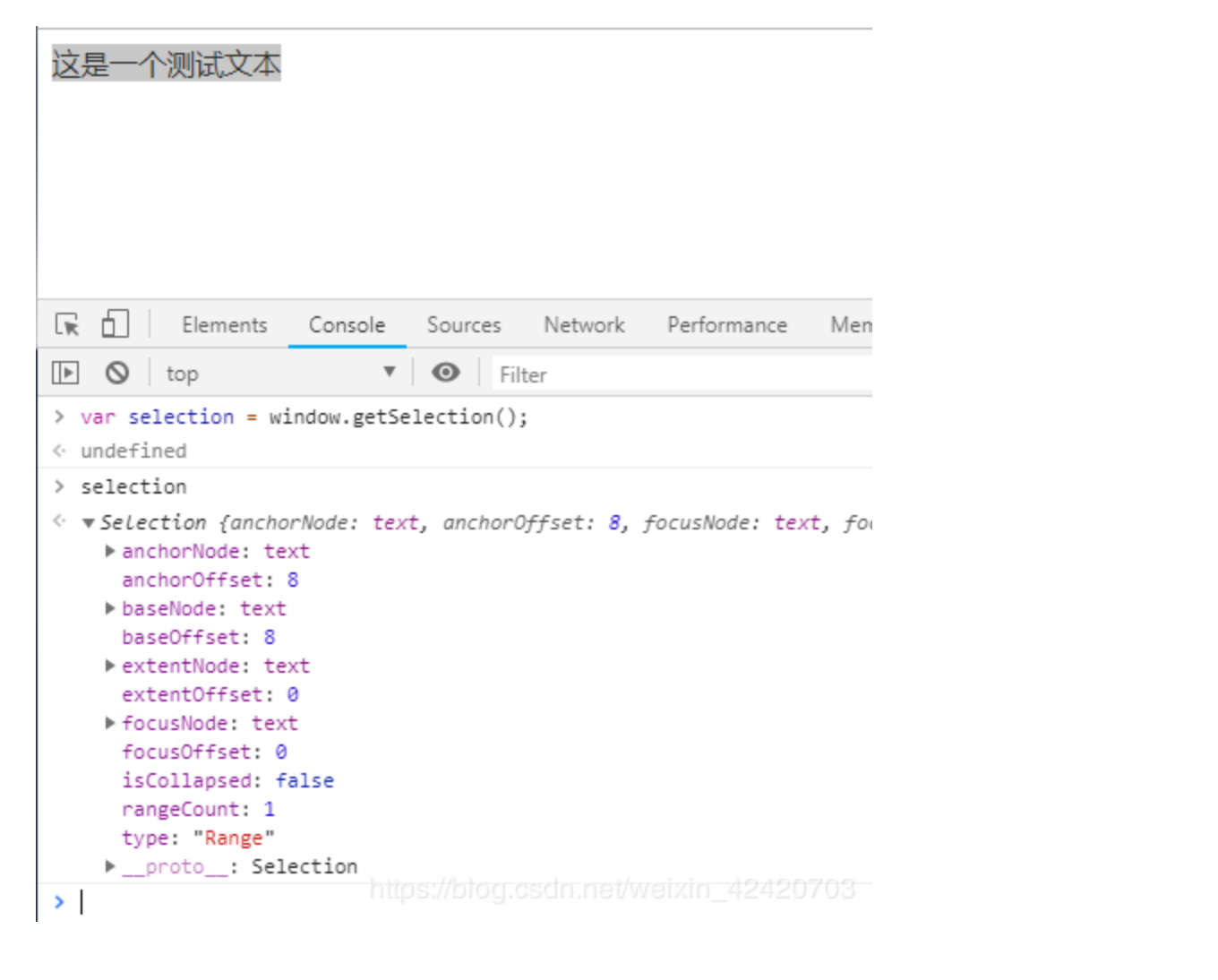
selection对象二:

很奇怪,为什么同样选中一段文字,为什么selection对象的属性会不一样呢?
那就需要明确一下Selection对象的各个属性的意义了。
术语
锚点(anchor)
锚指的是一个选区的起始点。当我们使用鼠标选择一个区域的时候,锚点就是我们鼠标按下瞬间的那个点。在用户拖动鼠标时,锚点是不会变的。
焦点(focus)
选区的焦点是该选区的终点,当您用鼠标框选一个选区的时候,焦点是你的鼠标松开瞬间所记录的那个点。随着用户拖动鼠标,焦点的位置会随着改变。
范围(range)
范围指的是文档中连续的一部分。一个范围包括整个节点,也可以包含节点的一部分,例如文本节点的一部分。用户通常下只能选择一个范围。“范围”会被作为range对象返回。Range对象也能通过DOM创建、增加、删减。
属性
anchorNode
返回该选区起点所在的节点
anchorOffset
返回一个数字,表示该选区起点在anchorNode中的位置偏移量。
如果 anchorNode 是文字节点,那么返回的就是从该文字节点的第一个字开始,直到被选中的第一个字之间的字数(如果第一个字就被选中,那么偏移量为零)
如果 anchorNode 是一个元素,那么返回的就是在选区第一个节点之前的同级节点总数。(这些节点都是 anchorNode 的子节点)
focusNode
返回该选区终点所在的节点。
focusOffset
返回一个数字,表示该选区终点在focusNode中的位置偏移量。
如果 focusNode 是文字节点,那么选区末尾未被选中的第一个字,在该文字节点中是第几个字(从0开始计),就返回它。
如果 focusNode 是一个元素,那么返回的就是在选区末尾之后第一个节点之前的同级节点总数。
isCollapsed
返回一个布尔值,用于判断选区的起始点和终点是否在同一位置。
rangeCount
返回一个数字,表示该选区所包含的连续范围的数量。一般为1,因为通常情况下用户只能选择一个范围。
方法
getRangeAt
返回选区开始的节点(Node)。
因为通常情况下用户只能选择一个范围,所以只有一个选区(range),此方法一般为getRangeAt(0)
collapse(光标落在的目标节点, offset)
将当前的选区折叠为一个点
extend
将选区的焦点移动到一个特定的位置。
modify
修改当前的选区。
collapseToStart
将当前的选区折叠到起始点。
collapseToEnd
将当前的选区折叠到最末尾的一个点。
selectAllChildren
将某一指定节点的子节点框入选区
addRange
一个区域(Range)对象将被加入选区。
removeRange
从选区中移除一个区域。
removeAllRanges
将所有的区域都从选区中移除。
deleteFromDocument
从页面中删除选区中的内容。
selectionLanguageChange
当键盘的朝向发生改变后修改指针的Bidi优先级。
toString
返回当前选区的纯文本内容。

containsNode
判断某一个node是否为当前选区的一部分。
所以现在就可以明白为什么同样选中一段文字,Selection对象不一样了吧?
用户可能从左到右(与文档方向相同)选择文本或从右到左(与文档方向相反)选择文本。anchor指向用户开始选择的地方,而focus指向用户结束选择的地方。
————————————————
版权声明:本文为CSDN博主「xiao xu」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_42420703/article/details/84892528
关于window.getSelection的更多相关文章
- window.getSelection和document.selection
window.getSelection和document.selection IE9以下支持:document.selection IE9.Firefox.Safari.Chrome和Opera支 ...
- document.selection window.getSelection()
IE9以下支持:document.selection IE9.Firefox.Safari.Chrome和Opera支持:window.getSelection() 屏幕取词 function ge ...
- 使用 window.getSelection() 方法获取鼠标划取部分的起始位置和结束位置的问题(高亮后不能正确获取)
如果没有高亮等复杂处理,只需要获取一段文字中选取的字和位置,那么 使用window.getSelection()获取div中选中文字内容及位置 怎么获取textarea中选中文字 则可以满足需求: - ...
- 使用window.getSelection()获取div中选中文字内容及位置
div添加一个弹出事件: $(document).ready(function () { $("#marked-area").mouseup(function (e) { $sco ...
- BOM 浏览器对象模型_window 对象的常见 window.属性_window.方法
1. 常用属性 window.devicePixelRatio 像素比 = css / 物理像素 window.scrollX,window.scrollY 滚动条 卷曲距离 if ...
- window备忘录
1.window.name属性是一个字符串,表示当前窗口的名字,只有当浏览器窗口关闭的时候,此属性才会消失. 2.window.closed属性返回一个布尔值,表示窗口是否关闭.此属性一般用来检查使用 ...
- JavaScript (JS)基础:BOM 浅析 (含window对象相关基本方法、属性解析)
① window对象(Math方法也属于window对象): window对象是JavaScript中的顶级对象,所有定义在全局作用域中的变量.函数都会变成window对象的属性和方法,window对 ...
- 【uwp】浅谈China Daily 中划词翻译的实现
学习uwp开发也有一段时间了,最近上架了一个小应用(China Daily),现在准备将开发中所学到的一些东西拿出来跟大家分享交流一下. 先给出应用的下载链接:China Daily , 感兴趣的童鞋 ...
- FastClick 填坑及源码解析
最近产品妹子提出了一个体验issue —— 用 iOS 在手Q阅读书友交流区发表书评时,光标点击总是不好定位到正确的位置: 如上图,具体表现是较快点击时,光标总会跳到 textarea 内容的尾部.只 ...
随机推荐
- 2019-08-01 Ajax实现从数据库读取表
php代码 <?php //用pdo连接数据库 $dsn = 'mysql:host=127.0.0.1;port=3306;charset=utf8;dbname=news'; //实例化PD ...
- JS JQUERY实现滚动条自动滚到底的方法
$(function(){ var h = $(document).height()-$(window).height(); $(document).scrollTop(h); }); \ windo ...
- 基础的python数据分析
1. 单行注释 #print("hello word;") 2. 多行注释 ''' print("hello word;") print("hello ...
- 在线java堆栈分析工具
1:工具地址 https://gceasy.io/ft-dashboard-web.jsp 2:在线分析结果
- jq 实现切换菜单选中状态
点击导航菜单,切换选中状态 效果: 思路:首先获取选中的URL,再通过正则判断是否相同,相同就加上相应的属性,不相同就去除相应的属性. html代码 <div class="layui ...
- MongoDB Spark Connector 实战指南
Why Spark with MongoDB? 高性能,官方号称 100x faster,因为可以全内存运行,性能提升肯定是很明显的 简单易用,支持 Java.Python.Scala.SQL 等多种 ...
- linux设备驱动程序-i2c(2)-adapter和设备树的解析
linux设备驱动程序-i2c(2)-adapter和设备树的解析 (注: 基于beagle bone green开发板,linux4.14内核版本) 在本系列linux内核i2c框架的前两篇,分别讲 ...
- SaltStack--项目实战
saltstack项目实战 项目架构规划 后端web服务器使用Nginx+Php作为站点,通过HAproxy做负载均衡,Keepalived做高可用 项目环境准备 说明: 关闭防火墙.selinux. ...
- zabbix--告警消息内容更改
zabbix 告警消息内容更改 自带的消息内容模板发送出来的消息着实有点丑陋,再加之是英文,这就让我有点尴尬了. 如下默认的消息内容: 更改过后的效果: 操作步骤 编辑默认的Report proble ...
- Fire Balls 03—— 多个圆环以及圆环的变速变向
版权申明: 本文原创首发于以下网站: 博客园『优梦创客』的空间:https://www.cnblogs.com/raymondking123 优梦创客的官方博客:https://91make.top ...
