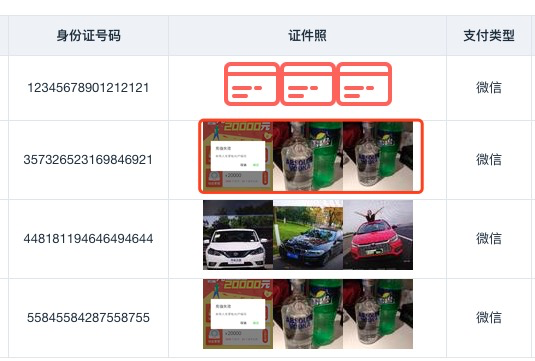
element-ui里面的table插入多张图片

<el-form-item label="身份证正反面" label-width="120px">
<section v-if="target.idCard && target.idCard.length > 0">
<img v-for="(src, index) in target.idCard" :src="src + '?imageView2/1/w/70/h/70'" @click.stop="previewImage(target.idCard, index)">
</section>
<span v-else>暂未上传</span>
</el-form-item>
element-ui里面的table插入多张图片的更多相关文章
- element ui 里面的table怎么弹出一个框让表中数据点击出现弹框
<el-table-column label="团队" prop="name" min-width="120px" align=&qu ...
- Element ui 中使用table组件实现分页记忆选中
我们再用vue和element-ui,或者其他的表格的时候,可能需要能记忆翻页勾选,那么实现以下几个方法就ok了 示例如下 <el-table :data="tableData&quo ...
- element ui里dialog关闭后清除验证条件
//vue <!--添加用户dialog begin--> <el-dialog title="编辑用户" :visible.sync="dialogF ...
- element ui中表格table翻页记忆勾选状态
<el-table ref="multipleTable" :data="datalist" style="width:100%" @ ...
- element UI table 过滤 筛选问题
一.问提描述 使用elementUI table 官方筛选案例,发现筛选不是服务器端筛选,而是浏览器端对每一页进行单独筛选. 如何在服务器端筛选? 二.查询Element UI 官网table组 ...
- 关于Element UI中页面样式小问题
一,修改组件dialog窗口的大小 二,在我使用upload组件上传一张美女图片时,发现当预览图片时,图片是灰色的,点击一下才会变亮,这种效果使我很不舒服,于是我通过添加下面的一条样式,问题解决了(可 ...
- vue+element ui项目总结点(二)table合计栏目,按照起始年份--截止年份 插入数据并向后追加数据以最后一条年份+1
1.oninput 事件在用户输入时触发; <template> <div class="test_box"> <p>hell,你好</p ...
- element ui table(表格)点击一行展开
element ui是一个非常不错的vue的UI框架,element对table进行了封装,简化了vue对表格的渲染. element ui表格中有一个功能是展开行,在2.0版本官网例子中,只可以点击 ...
- Element UI table组件源码分析
本文章从如下图所示的最基本的table入手,分析table组件源代码.本人已经对table组件原来的源码进行削减,源码点击这里下载.本文只对重要的代码片段进行讲解,推荐下载代码把项目运行起来,跟着文章 ...
随机推荐
- python基础知识(七)---数据类型补充、"雷区"、编码
数据类型补充."雷区".编码 1.数据类型补充 str: #字符串数据类型补充 s1=str(123) #常用于类型转换 print(s1) #capitalize()首字母大写 ...
- 学习vue生命周期
首先,每个Vue实例在被创建之前都要经过一系列的初始化过程,这个过程就是vue的生命周期.首先看一张图吧~这是官方文档上的图片相信大家一定都会很熟悉: 可以看到在vue一整个的生命周期中会有很多钩子函 ...
- Vue学习之webpack中使用vue(十七)
一.包的查找规则: 1.在项目根目录中找有没有 node_modules 的文件夹: 2.在 node_modules 中根据包名,找对应的vue 文件夹: 3.在vue 文件夹中,找 一个叫做 pa ...
- Java开发环境之Eclipse
查看更多Java开发环境配置,请点击<Java开发环境配置大全> 拾壹章:Eclipse安装教程 1)去官网下载安装包 http://www.eclipse.org/downloads/ ...
- maven学习笔记四(聚合和继承)
聚合 现在假如,我创建了3个maven项目, user-core.2.user-log,3.user-service 这个时候,假如我们要打包这些项目,要一个一个来,会很麻烦.那么我们有没有更好的办法 ...
- GDI双缓冲
GDI双缓冲 翻译自Double buffering,原作者Dim_Yimma_H 语言:C (原文写的是C++,实际上是纯C) 推荐知识: 构建程序 函数 结构体 变量和条件语句 switch语句 ...
- 在vps中搭建ftp服务器
1. 服务器配置 首先当然是更新源列表并安装 vsftpd. sudo apt-get update sudo apt-get install vsftpd 安装完成后我们需要对服务器进行进一步的配置 ...
- typeScript学习随笔(一)
TypeScript学习随笔(一) 这么久了还不没好好学习哈这么火的ts,边学边练边记吧! 啥子是TypeScript TypeScript 是 JavaScript 的一个超集,支持 es6 标准 ...
- python+正则提取+ip代理爬取糗事百科文字信息
很多网站都有反爬措施,最常见的就是封ip,请求次数过多服务器会拒绝连接,如图: 在程序中设置一个代理ip,可有效的解决这种问题,代码如下: # 需要的库 import requests import ...
- mysql类似to_char()to_date()函数mysql日期和字符相互转换方法date_f
mysql 类似to_char() to_date()函数mysql日期和字符相互转换方法 date_format(date,'%Y-%m-%d') -------------->oracle中 ...
