anyproxy学习1-windows平台安装和抓手机app上https请求
前言
做接口测试肯定离不开抓包,目前比较流行的抓包工具是fiddler和charles,相信并不陌生。这里介绍一个阿里公司研发的一个抓包神器,只需打开web页面,就能抓到手机app上的http和https请求了。
这样就有个好处,当一个公司测试团队有多个人的时候,只需搭建一个AnyProxy服务,其它小伙伴浏览器上打开AnyProxy页面,手机上设置个代理就能刷刷刷的抓到请求了。
解决了部分人电脑不正经的小伙伴fiddler死活抓不到https请求的问题,也解决了破解charles安装的问题,也不用去每个电脑都去安装一个抓包工具的问题。
AnyProxy完美的解决了跨平台使用,不管你是windows电脑,mac电脑,手机app,只需搭建一个服务,都能抓到接口请求数据。
AnyProxy简介
AnyProxy是一个开放式的HTTP代理服务器。Github主页:https://github.com/alibaba/anyproxy
主要特性包括:
- 基于Node.js,开放二次开发能力,允许自定义请求处理逻辑
- 支持Https的解析
- 提供GUI界面,用以观察请求
相比3.x版本,AnyProxy 4.0的主要变化:
- 规则文件(Rule)全面支持Promise和Generator
- 简化了规则文件内的接口
- Web版界面重构
安装NodeJS
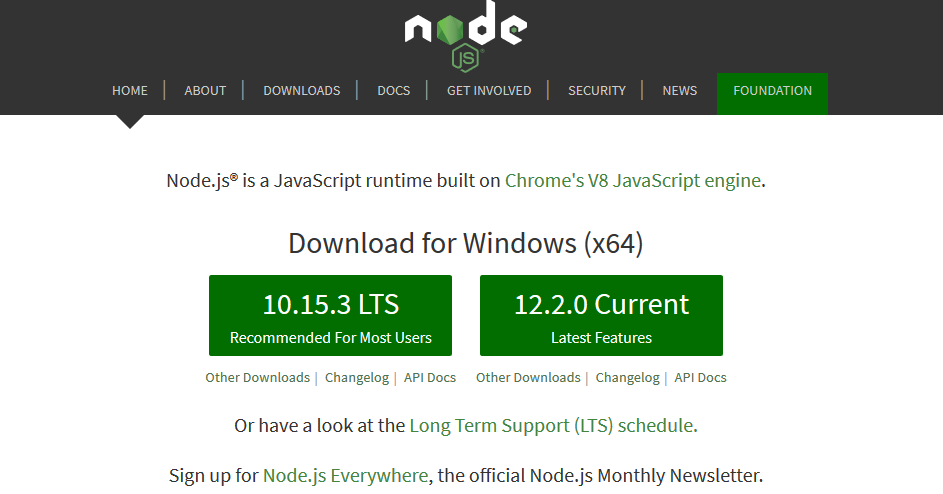
AnyProxy是阿里爸爸出的一款抓包工具,依赖NodeJS,在官网https://nodejs.org/en/下载安装包,下载左边的LTS版本,傻瓜式安装即可。

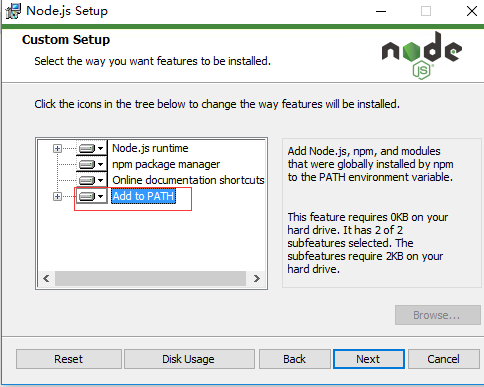
安装的时候注意勾选,添加到环境变量path下,这样就不用配置环境变量了

安装完之后输入node -v查看版本号
node -v
cnpm安装anyproxy
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
- 允许用户从NPM服务器下载别人编写的第三方包到本地使用。
- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
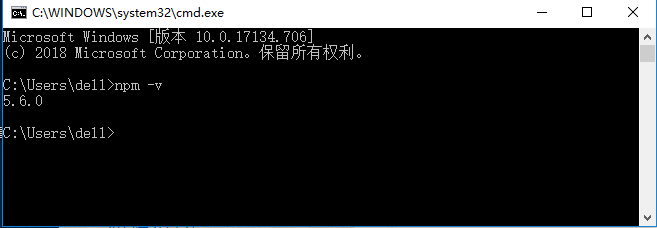
由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。可以通过输入 "npm -v"来测试是否成功安装.
npm -v

如果npm版本过低,也可以通过以下指令升级npm版本
npm install npm -g
npm 的包安装分为本地安装(local)、全局安装(global)两种,一般推荐全局安装(-g).
注意,如果直接这样npm安装anyproxy会非常慢
npm install -g anyproxy
由于npm安装很慢,可以用cnpm安装,使用淘宝的镜像地址:http://registry.npm.taobao.org, 这个相当于是npm的升级版,先用npm安装cnpm
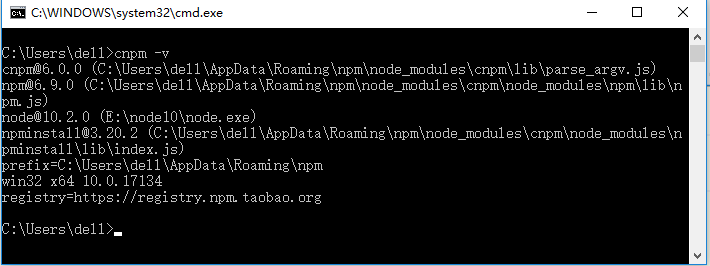
npm install -g cnpm --registry=https://registry.npm.taobao.org

用cnpm安装anyproxy速度更快
cnpm install -g anyproxy
anyproxy启动
anyproxy安装完成后,在cmd输入anyproxy就能启动服务了
C:\Users\dell>anyproxy
[AnyProxy Log][2019-05-14 23:02:05]: Http proxy started on port 8001
[AnyProxy Log][2019-05-14 23:02:05]: web interface started on port 8002
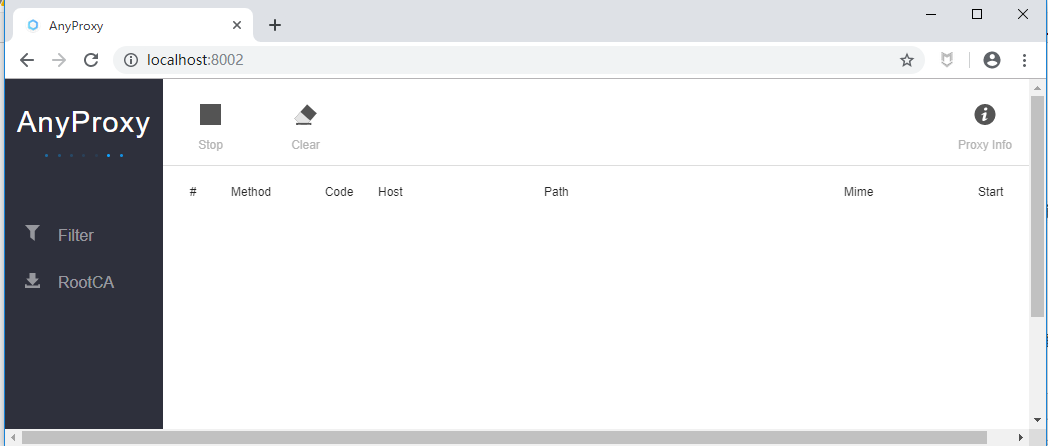
设置代理端口是8001,web页面打开的端口是8002,打开浏览器输入http://localhost:8002/ (或者http://127.0.0.1:8002)就能打开anyproxy页面了

这个页面打开暂时是抓不到任何请求的,如果想抓到手机app上的请求,继续往下看
电脑安装证书
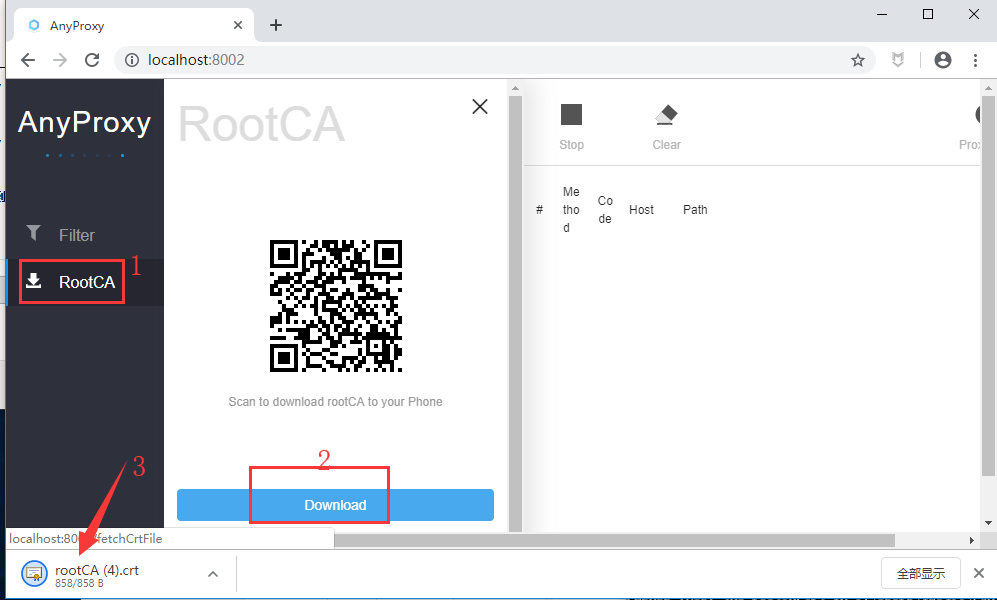
想抓到https请求,电脑上需安装证书,打开anyproxy web页面->RootCA->Download->rootCA.crt,傻瓜式下一步安装

安装完成后,通过anyproxy -i命令启动监听,即可捕获HTTPS请求
C:\Users\dell>anyproxy -i
[AnyProxy WARN][2019-05-15 00:34:14]: ROOT CA NOT INSTALLED YET
[AnyProxy Log][2019-05-15 00:34:14]: You can install the root CA manually.
[AnyProxy Log][2019-05-15 00:34:14]: The root CA file path is: C:\Users\dell\.anyproxy\certificates\rootCA.crt
[AnyProxy Log][2019-05-15 00:34:14]: Http proxy started on port 8001
[AnyProxy Log][2019-05-15 00:34:14]: web interface started on port 8002
电脑启动代理
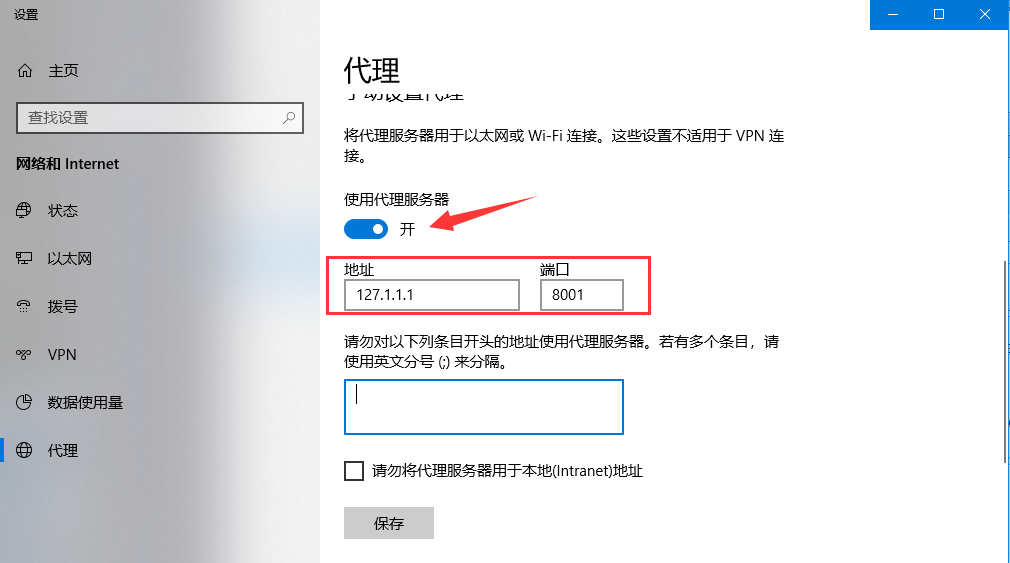
点开电脑右下角网络设置-开启代理-输入ip和8001监听端口

如果不想抓了,就关闭这个代理设置
手机设置代理
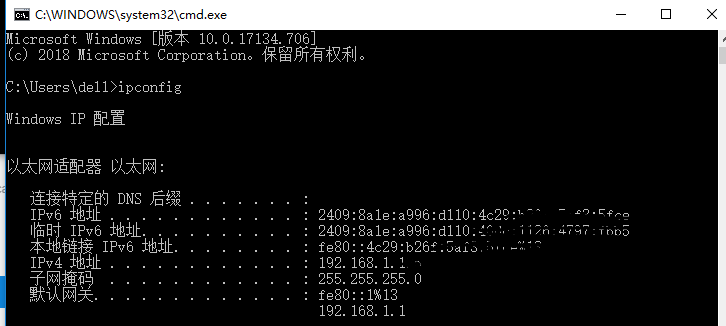
确保手机和电脑是同一局域网, 打开cmd输入ipconfig,查看本机的ipv4地址

手机上设置代理,ip就是自己电脑的ipv4地址,端口是8001

手机安装证书
我们需要在被代理的手机上安装证书,这样在AnyProxy上才能以明文的方式查看https请求内容。在手机上安装证书有两种方式:
直接在手机浏览器中打开http://ip:8002/fetchCrtFile(IP换成安装AnyProxy机器的IP)
在安装AnyProxy主机上打开http://localhost:8002/,RootCA界面然后扫描二维码,在浏览器中打开安装证书

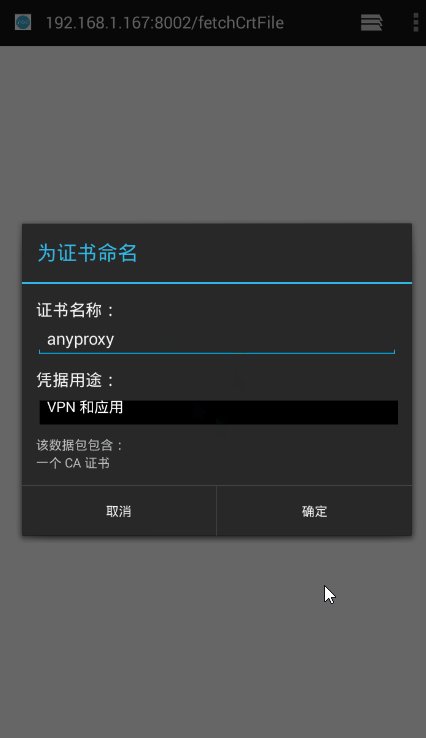
如果下载后的证书无法安装,打开手机wifi界面-右下角更多-高级WLAN设置-安装证书-左上角打开文件夹-找到下载的证书,点击安装
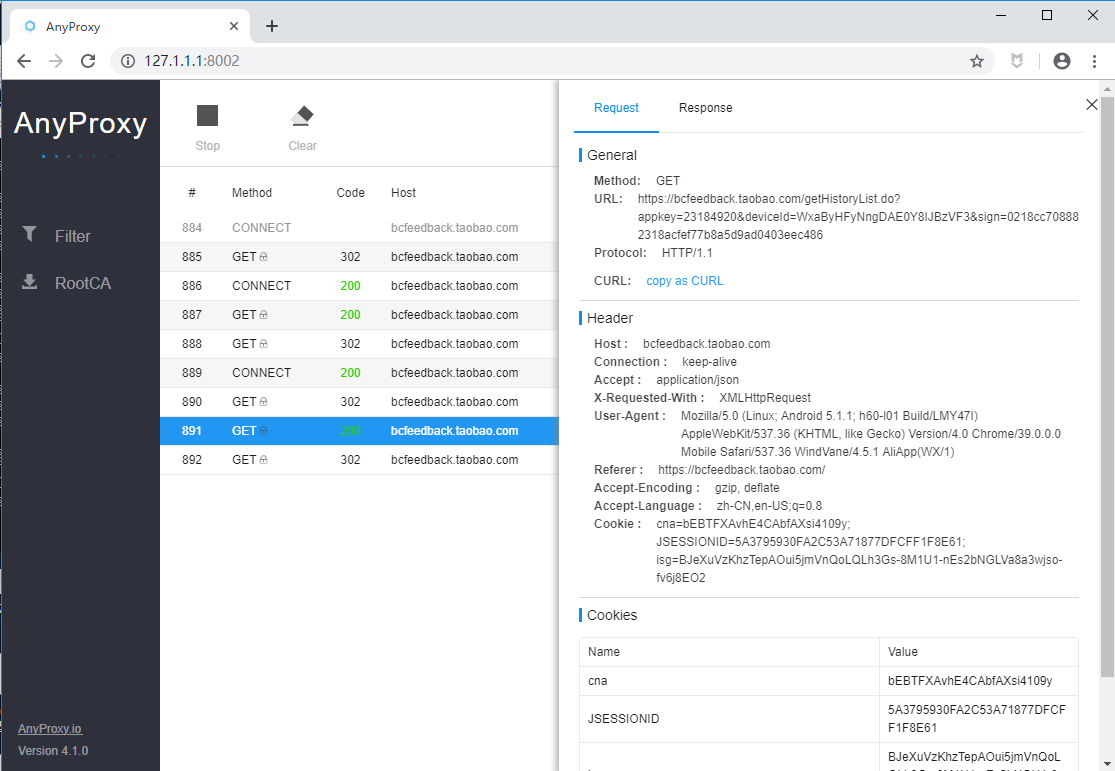
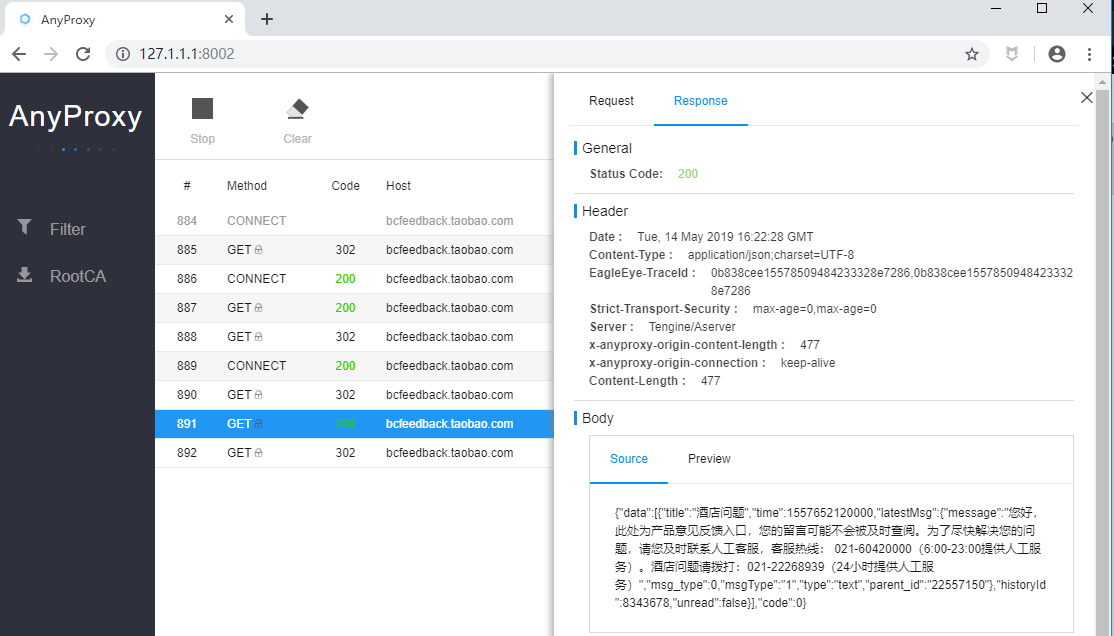
anyproxy抓手机https请求
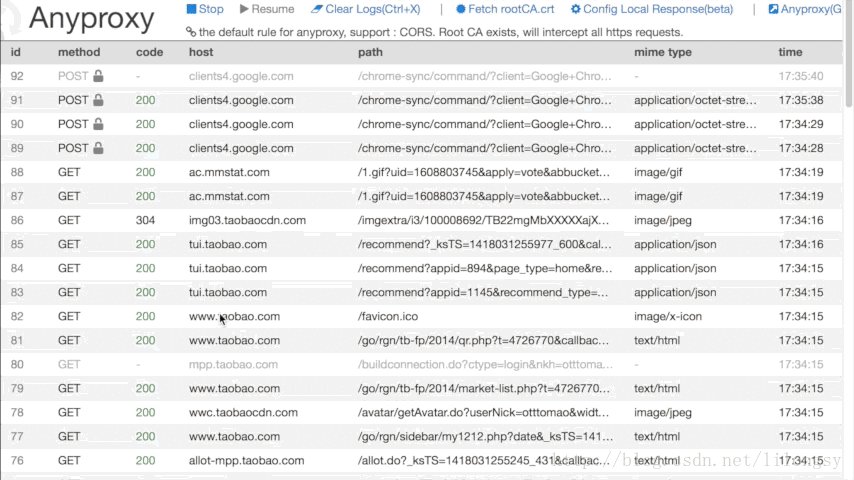
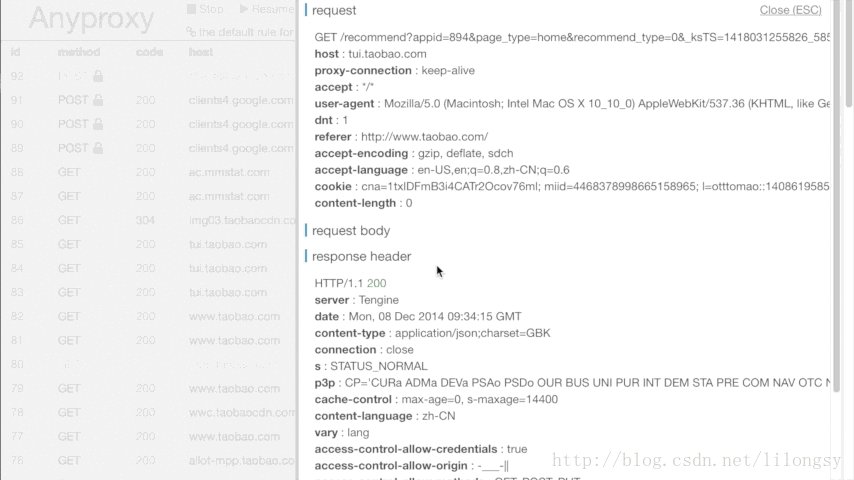
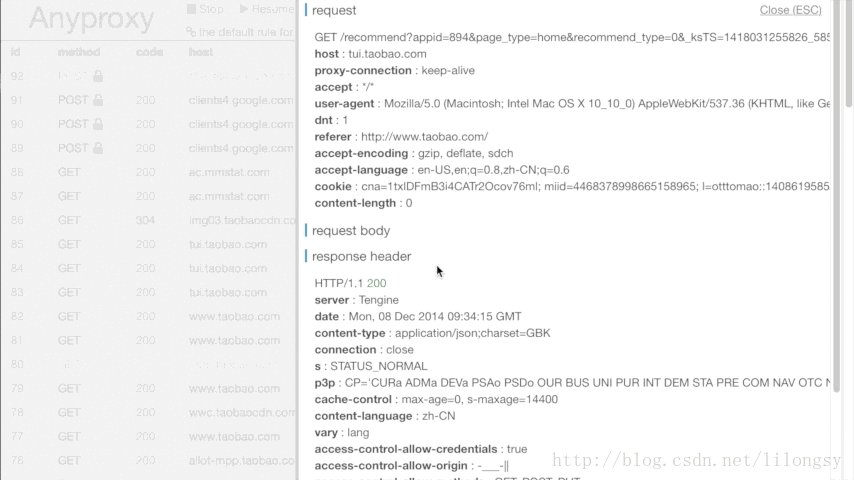
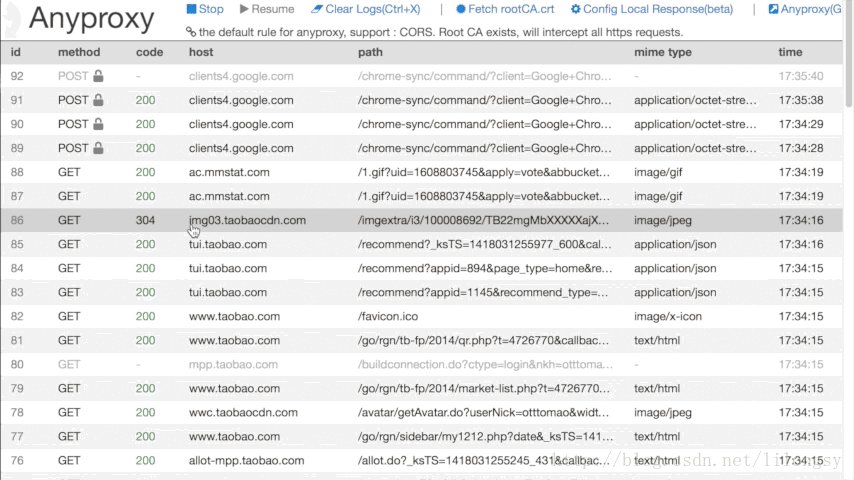
在手机上打开app操作,就能抓到app上 的请求了


参考这篇博客:https://cloud.tencent.com/developer/article/1086128
anyproxy学习1-windows平台安装和抓手机app上https请求的更多相关文章
- 使用Charles抓取APP之HTTPS请求
Charles是一款非常好用的抓包工具,通常使用它来进行APP开发抓包调试,尤其是HTTPS请求. 一.安装Charles 去官网(https://www.charlesproxy.com/)下载软件 ...
- charles 抓取app端 https 请求
测试需要抓取app的https请求链接,百度了一下教程,能设置的都设置成功了,但就是抓取不成功,显示如下图 无奈之下还是用谷歌搜索了下(网速极慢),但是庆幸的找到了问题的答案,原因还是手机设置的问 打 ...
- fiddler安装及抓取http和https请求
安装fiddler 安装完成,此时就可以抓取http请求了 如果要抓取https请求,就需要更新fiddler为最新版,并安装证书 1.检查更新fiddler为最新版 2.下载证书并安装 https证 ...
- 不安装证书如何通过模拟器+Fiddler抓包APP的HTTPS请求?
模拟器抓取https方法 说明:为了解决安卓手线上不能抓取https请求,以下整理通过模拟器抓取https请求方法如下:前置条件:安卓模拟器:夜神抓包工具:Fiddler汉化中文升级版1无需FIDDL ...
- Fiddler抓包1-抓firefox上https请求
前言 fiddler是一个很好的抓包工具,默认是抓http请求的,对于pc上的https请求,会提示网页不安全,这时候需要在浏览器上安装证书. 一.网页不安全 1.用fiddler抓包时候,打开百度网 ...
- Fiddler抓包1-抓firefox上https请求【转载】
本篇转自博客:上海-悠悠 原文地址:http://www.cnblogs.com/yoyoketang/p/6538021.html 前言 fiddler是一个很好的抓包工具,默认是抓http请求的, ...
- OpenGL学习之windows下安装opengl的glut库
OpenGL学习之windows下安装opengl的glut库 GLUT不是OpenGL所必须的,但它会给我们的学习带来一定的方便,推荐安装. Windows环境下的GLUT下载地址:(大小约为15 ...
- MongoDB学习笔记—windows下安装
1.登录官网下载安装包 官网下载地址:https://www.mongodb.com/download-center?jmp=nav#community 根据你的系统下载 32 位或 64 位的 .m ...
- Windows平台安装Beautiful Soup
Windows平台安装Beautiful Soup 2013-04-01 09:31:23| 分类: Python|举报|字号 订阅 Beautiful Soup是一个Python的一个库, ...
随机推荐
- 常用的sublime text 3插件
原文出自:peter_zhou(晴空)https://www.cnblogs.com/qingkong/ All Autocomplete Sublime Text 默认的 Autocomplete ...
- tp3.2 如何比较两个字段
使用exp if ($_GET['owe_property'] || $_GET['owe_property'] !== NULL) { if ((int)$_GET['owe_property'] ...
- springcloud使用之断路器hystrix
上一篇文章提到我们最近开了个新项目,目的是将新的业务放到新项目中,老项目单独维护,再逐步迁移老项目到新项目里.但就在前端时间生产环境发生了一个事故,事故开始的异常是我们的业务发现前端h5页面办理很慢, ...
- UML部署图
部署图与组件图密切相关,部署图是用来描述软件组件部署的硬件组件:而组件图是用来描述组件和显示了它们是如何在硬件中部署. 部署图通常用来帮助理解分布式系统,一个系统模型只有一个部署图. 部署图用于可视化 ...
- logstash解析tomcat的catalina.out日志字段
filter { mutate { remove_field => ["@version","prospector","input", ...
- Sqlserver 总结(2) 存储过程
目录 写在前面 什么是存储过程 存储过程的优点 存储过程的分类 1.只返回单一记录集的存储过程 2.没有输入输出的存储过程 3.有返回值的存储过程 4.有输入参数和输出参数的存储过程 5.同时具有返回 ...
- java之mybatis整合spring
这篇讲解spring+mybatis的整合. 目录结构: 一. 整合spring的第一种方法 1. 新建 java 项目 : spring_mybatis 2.导入jar 包-----spring和m ...
- C#泛型集合之——字典
字典基础 1.概述:字典是一组映射,更准确的说应该是一个函数.因为它的键值不能重复,而值可以重复.其逻辑实质也是顺序型的 2.操作: (1)创建: Dictionary<键类型,值类型> ...
- angular复习笔记1-开篇
前言 学习和使用angular已经有一段时间了.这段时间利用angular做了一个系统,算是对angular有了一个全面的认识,趁着现在有一些时间,把angular的一些知识记录一下. 安装angul ...
- MySql表、字段、库的字符集修改及查看方法
这篇文章主要介绍了MySql表.字段.库的字符集修改及查看方法,本文分别给们它的修改及查看语句,需要的朋友可以参考下 修改数据库字符集: 代码如下: ALTER DATABASE db_name DE ...
