HTML&CSS基础-内联样式和内部样式表
HTML&CSS基础-内联样式和内部样式表
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.CSS(Cascading Style Sheets)简介
层叠样式表(Cascading Style Sheets) css可以用来为网页创建样式表,通过样式表可以对网页进行装饰。
所谓层叠,可以将整个网页想象成一层一层的结构,层次高的将会覆盖层次低的。 而CSS就可以分为网页的各个层次设置样式。
二.使用火狐(Mozilla Firefox)浏览器的Tilt插件的3D效果来看层叠样式表
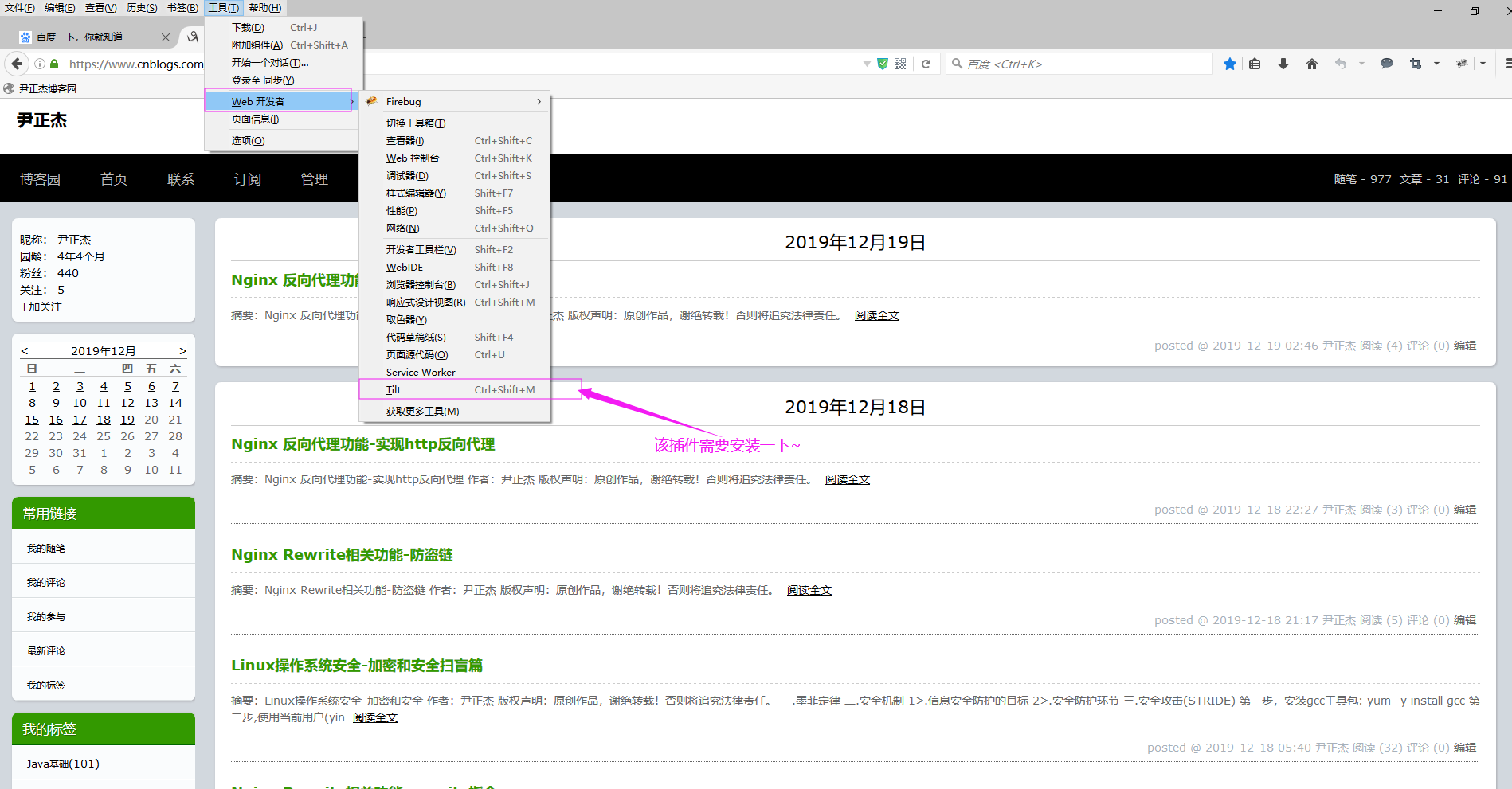
1>.如下图所示,按住"alt"键,点击"工具",选择"Web 开发者"后再点击"Tilt"

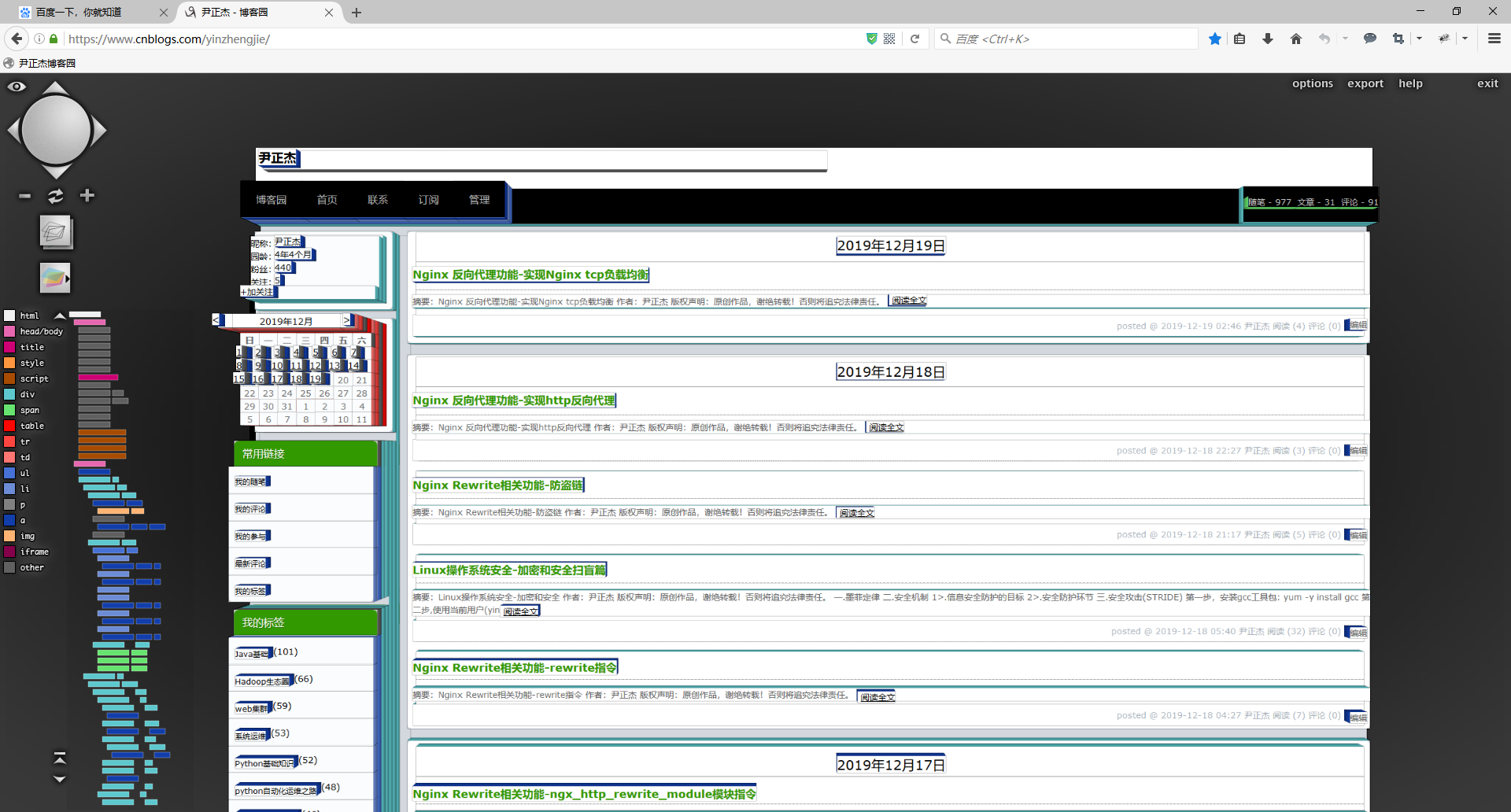
2>.会进入到一个如下图所示的界面

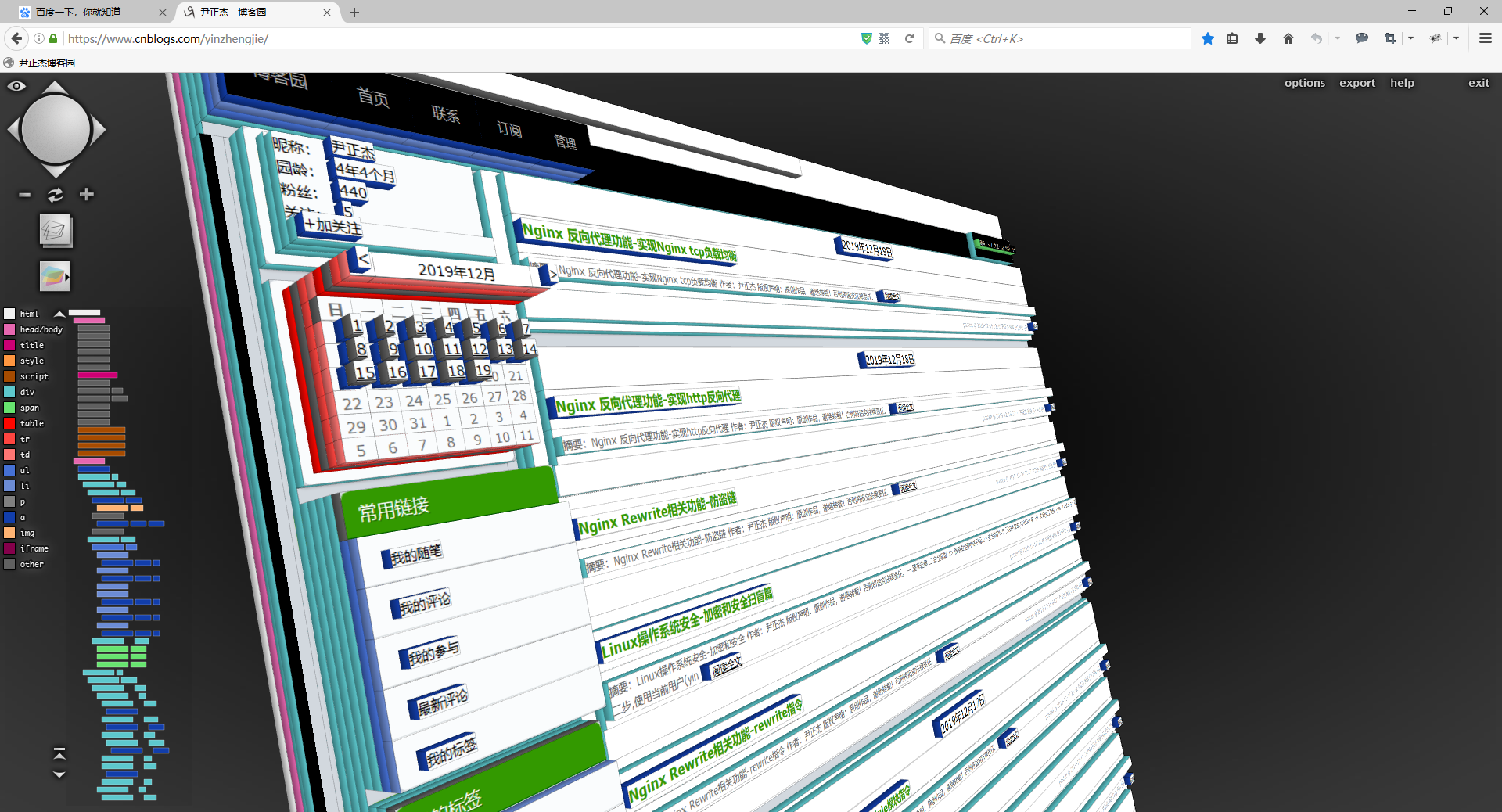
3>.我们可以旋转当前网页

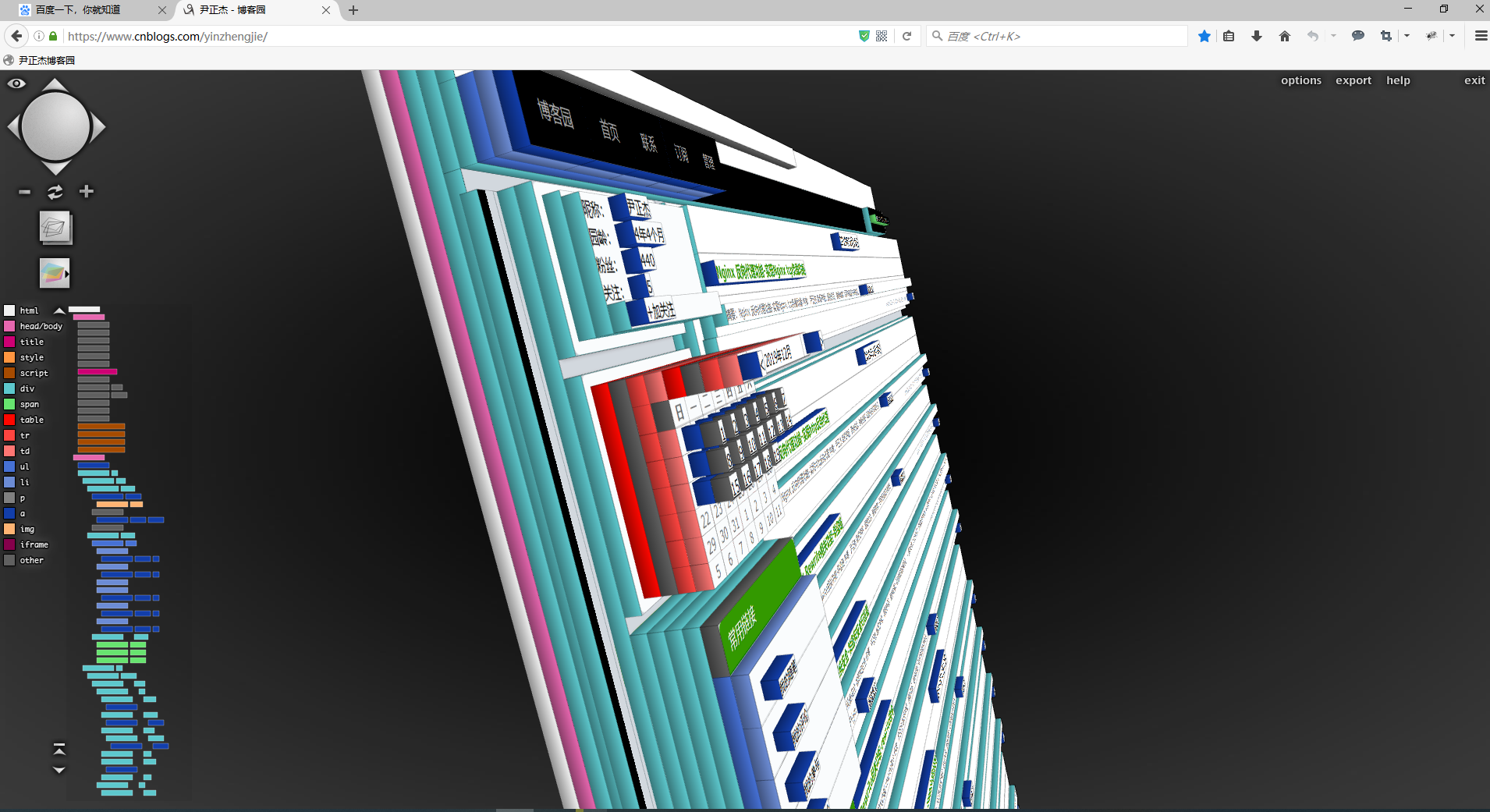
4>.发现我们看到的图竟然是一层一层累加起来的,于是我们将网页转动到侧面,如下图所示

三.demo.html源代码
<!DOCTYPE html>
<html>
<head>
<title>尹正杰的网页</title>
<meta charset="utf-8"/> <!--
内部样式表:
也可以即将CSS样式编写到head中的style标签里,注意:type属性是MIME的类型,建议大家显示写上,如果不写可能会在一些较老的浏览器无法识别CSS代码。
将样式表编写在style标签中,然后通过CSS选择器选中指定的元素,然后可以同时为这些元素一起样式,这样可以使样式进一步复用;
将样式表编写到style标签中,也可以使标签和结构进一步分离它也是我们推荐的使用方式;
-->
<style type="text/css">
p {
color:red;
font-size:40px;
}
</style>
<head> <body>
<!--
虽说font标签可以将字体设置为红色,但我们并不推荐这样使用,而是推荐使用css来修饰。
-->
<h1>我的博客地址:<font color="red" size="7">https://www.cnblogs.com/yinzhengjie/</font></H1> <!--
可以将CSS样式编写到元素的style属性当中
将样式直接编写到style属性中,这中样式我们成为内联样式;
内联样式只对当前的元素中的内容起作用,内联样式不方便复用;
内联样式属于结构与表现耦合,不方便后期的维护,不推荐使用;
-->
<p><<静夜思>></p>
<p style="color:yellow; font-size:80px">窗前明月光,疑是地上霜</p>
<p>举头望明月,低头思故乡</p> </body>
</html>
四.浏览器打开以上代码渲染结果

HTML&CSS基础-内联样式和内部样式表的更多相关文章
- HTML&CSS基础-内联和块元素
HTML&CSS基础-内联和块元素 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.html源代码 <!DOCTYPE html> <html> ...
- HTML基础 内联样式改进 三毛语录
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- HTML&CSS基础-内联框架
HTML&CSS基础-内联框架 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.如下图所示,在同一个路径中有两个网页 <!DOCTYPE html> < ...
- html css的内联样式 内部样式表 外部样式表的优先级
http://www.w3school.com.cn/html/html_css.asp 这三种样式是有优先级的,记住他们的优先级:内联式 > 嵌入式 > 外部式,但是嵌入式>外部式 ...
- CSS的引用方式(引用外部样式表、内部样式表、内联样式表)
CSS引用外部样式表的优点:一般的浏览器都带有缓存功能,所以用户不用每次都下载此CSS文件,所以外部引用相对于内部引用和内联引用来说是是节省资源的. CSS使用内部样式表.内联样式表的优点:可以直观的 ...
- 你真的知道css三种存在样式(外联样式、内部样式、内联样式)的区别吗?
css样式在html中有三种存在形态: 内联样式:<div style="display: none"></div> 内部样式: <style> ...
- CSS3——注释 id 和 class 选择器 css创建(外部、内部、内联样式表)
注释 /* 注释内容 */ id 和 class 选择器 id ID属性不要以数字开头,数字开头的ID在 Mozilla/Firefox 浏览器中不起作用 < ...
- Vue学习之路第十二篇:为页面元素设置内联样式
1.有了上一篇的基础,接下来理解内联样式的设置会更简单一点,先看正常的css内联样式: <dvi id="app"> <p style="font-si ...
- Vue 内联样式
前置说明 Vue 绑定HTML 全局属性style,可以动态地改变属性值.这里就不讲内联样式的基础了,具体轻查看官网文档 Class 与 Style 绑定. 主要分为以下两个步骤进行: v-bind ...
随机推荐
- SVM – 回归
SVM的算法是很versatile的,在回归领域SVM同样十分出色的.而且和SVC类似,SVR的原理也是基于支持向量(来绘制辅助线),只不过在分类领域,支持向量是最靠近超平面的点,在回归领域,支持向量 ...
- Elasticsearch探索之路的障碍
1. unable to install syscall filter 解决方法: 这个警告主要输因为使用的linux版本过低造成的 暂时不用理会
- EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器软件正式环境安装部署攻略
背景介绍 EasyDSS流媒体服务器软件,提供一站式的转码.点播.直播.时移回放服务,极大地简化了开发和集成的工作.其中,点播功能主要包含:上传.转码.分发.直播功能,主要包含:直播.录像, 直播支持 ...
- readiness与liveness
一.liveness(存活探针)方式 HTTP GET:对指定的端口和路径执行http get请求,返回非错误代码即代表正常 TCP socket:对指定端口建立TCP链接,链接通过则代表正常 Exe ...
- Activiti Service介绍
原文地址:https://www.cnblogs.com/lyh421/p/6419518.html 第一章 认识Activiti 内容概览:讲解activiti的特点.接口概览.架构等基本信息. 1 ...
- 今天七夕节,外面下着大雨,用Python的tkinter做一个下爱心雨的特效,发给妹子
今天七夕,还下着雨,刚好想做一个下着爱心雨的特效 准备图片素材 1.美图秀秀找一个爱心图,大小就50*50就可以,生成的是一个png格式文件 2.由于canvas.create_image只支持gif ...
- Maven依赖中scope的含义
https://www.jianshu.com/p/7145f01ac3ad Maven依赖中scope的含义 整理一下Maven中Scope的详细作用,都是抄的别人内容整理了一下.参考: https ...
- 20 SSM三大框架的整合
1.SSM整合的相关概念 (1)整合说明:SSM整合可以使用多种方式,优先使用XML + 注解的方式(2)整合的思路 1.先搭建整合的环境 2.先把Spring的配置搭建完成 3.再使用Spring整 ...
- SACD-ISO音频镜像播放方式
SACD-ISO 音频文件不需要解压也不需要挂载光盘,可以直拖入播放器播放. 播放器下载 foobar2000https://www.foobar2000.org/download 解码插件下载 Su ...
- STL源码剖析——序列式容器#4 Stack & Queue
Stack stack是一种先进后出(First In Last Out,FILO)的数据结构,它只有一个出口,元素的新增.删除.最顶端访问都在该出口进行,没有其他位置和方法可以存取stack的元素. ...
