小程序wepy购物车的逻辑

<!-- 剩余可销售商品数量 大于 0,且购买未达上限-->
<view wx:if="{{(detaildata.boughtNum < detaildata.buy_limit) && detaildata.stock_num > 0}}">
<button class="nav-detail add-car" open-type="getUserInfo" bindgetuserinfo="addcar" plain="true">加入购物车</button>
<button open-type="getUserInfo" class="nav-detail go-buy" bindgetuserinfo="toBuy" plain="true">马上购买</button>
</view>
<!-- 达到购买上限 -->
<view wx:if="{{detaildata.boughtNum >= detaildata.buy_limit && detaildata.stock_num > 0}}" class="inline-block maincolor achievelimit">本商品已达到个人购买上限 逛逛其他的吧</view>
<!-- 已抢光了 -->
<view wx:if="{{detaildata.stock_num == 0}}" class="inline-block maincolor achievelimit" style="line-height:60rpx;text-align:center;">宝贝已抢光了</view>


// 加入购物车
async addcar(){
var self = this;
let result = await api.shoppingCardList({}).then(res=>res)
if(result.data.code == 200){
self.carlist = result.data.data.onsale
self.carlistnum = result.data.data.onsale.length > 0?String(result.data.data.onsale.length):0
self.$apply();
if(self.carlist.length > 0){ //当购物车列表有数据,判断购物车是否有该商品
for(var i=0;i < self.carlist.length;i++){
if(self.carlist[i].prdId == self.prdId){ //当购物车已有该商品
if(parseInt(self.carlist[i].buy_num) >= self.detaildata.buy_limit_remain || parseInt(self.carlist[i].buy_num) >= self.detaildata.buy_limit){
//判断购物车该商品的购买量是否已达上限
self.$parent.toasttips('你已达到每人限购的数量', 'none')
return;
}
}
}
}
// 没达到上限,可继续购买
self.addincar();
}else if(result.data.code == 204){
// 无记录
self.carlist = []
self.$apply();
self.addincar();
}else if(result.data.code == 401){
// 存储触发登录的来源
wx.setStorageSync('prodetailsource','addbuy')
// 未登录
self.$broadcast('userLogin')
}
}
// 添加购物车
addincar(){
var self = this;
const add2ShoppingCard = api.add2ShoppingCard(self.prdId,1);
add2ShoppingCard.then((result) => {
if(result.data.code == 200){
this.$parent.globalData.is_shoppingCard_update = true;
self.$parent.toasttips('添加成功,在购物车等亲', 'none')
self.getcarlist()
}else if(result.data.code == 401){
// 存储触发登录的来源
wx.setStorageSync('prodetailsource','addbuy')
// 未登录
self.$broadcast('userLogin')
}
}).catch((err) => {
});
}
封装好的api
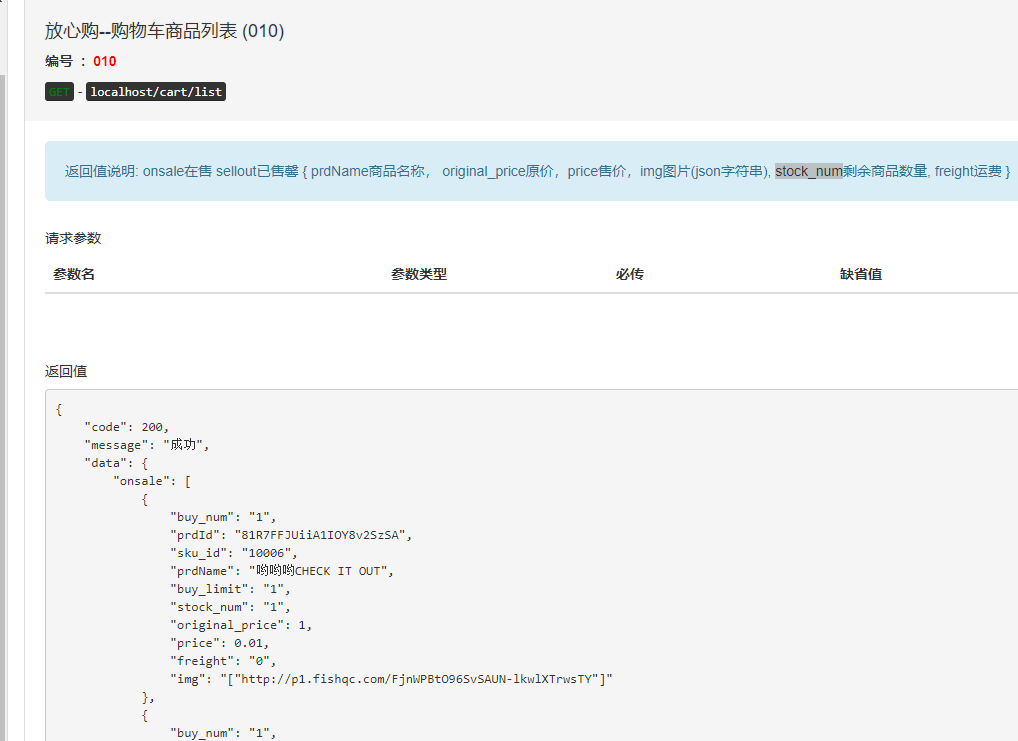
//获取购物车商品列表
const shoppingCardList = params => {
return requestData(`${baseBuyUrl}/cart/list`)
}
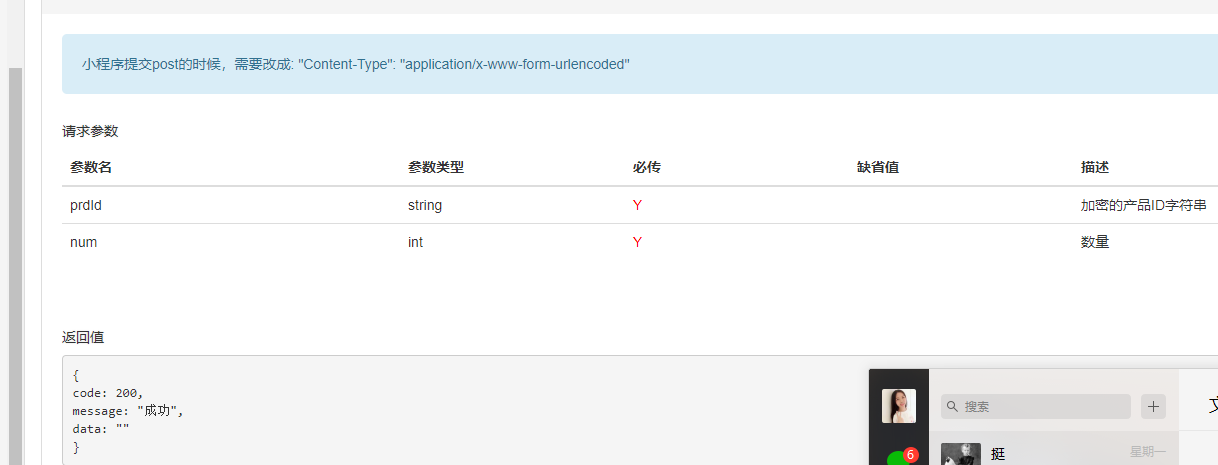
//购物车add
const add2ShoppingCard = (prdId, num) => {
return requestData(`${baseBuyUrl}/cart/add`,{
data:{
prdId: prdId,
num: num
},
header: {
'content-type': 'application/x-www-form-urlencoded',
'skey':wx.getStorageSync('getstoreskey')
},
method:'POST'
})
}
主要是在点击购物车的时候,先获取购物车所有的数据,如果没有再去调添加到购物车的接口.
小程序wepy购物车的逻辑的更多相关文章
- 微信小程序wepy开发循环wx:for需要注意
微信小程序wepy开发循环wx:for需要注意 item index值必须在wx:for之后使用 <view wx:for="{{tablist}}" class=" ...
- 微信小程序 - 实现购物车结算
示例源码下载:小程序-实现购物车结算
- 微信小程序:JS 交互逻辑
微信小程序:JS 交互逻辑 一.JS 交互逻辑 一个服务仅仅只有界面展示是不够的,还需要和用户做交互:响应用户的点击.获取用户的位置等等.在小程序里边,我们就通过编写 JS 脚本文件来处理用户的操作. ...
- 微信小程序实战 购物车功能
代码地址如下:http://www.demodashi.com/demo/12400.html 一.准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.com/ ...
- 小程序--wepy省市区三级联动选择
产品老哥对项目再一次进行关爱, 新增页面, 新增需求, 很完美........ 不多说, 记录一下新增东西中的省市区联动选择, (这里全国地区信息是在本地, 但不建议这么做, 因为js文件太大.. 建 ...
- 小程序wepy.js框架总结
wepy.js借鉴了Vue的语法风格和功能特性,对官方提供的框架进行了封装,更贴近于MVVM架构模式,让开发者更加容易上手,增加开发效率.(脏数据处理--是否有标识.是否有响应) 前端开发的对组件化开 ...
- 微信小程序 + wepy快速开发
wepy官网:https://tencent.github.io/wepy/document.html,想要了解全面最好去官网,以下只是指出项目里常用地方. 1.页面跳转 (1)//有返回跳转wepy ...
- 微信小程序之购物车功能
前言 以往的购物车,基本都是通过大量的 DOM 操作来实现.微信小程序其实跟 vue.js 的用法非常像,接下来就看看小程序可以怎样实现购物车功能. 需求 先来弄清楚购物车的需求. 单选.全选和取消, ...
- 提取微信小程序“头脑王者”业务逻辑
产品经理今天让我整理微信小程序"头脑王者"的产品逻辑,花了一天时间在XMind写了写,整理后的内容如图,分享给大家希望大家可以多多点评,互相学习,不知道应该写什么,重要的内容都在图 ...
随机推荐
- iOS - Xcode中从动态库剥离不需要的架构
自从iOS 8发布以来,开发人员已经能够利用动态库对iOS开发的好处.对于一般开发,为所有需要的架构设置一个单一的动态库是非常好的,所以您可以在所有设备和iOS模拟器上运行,而无需更改任何东西.然而, ...
- vue基础:组件的创建方式和组件的data值
vue组件是什么: 组件是可复用的 Vue 实例,组件可以进行任意次数的复用 vue组件创建方式有3种: //第一种创建组件的方式// Vue.extend创建全局组件var com1 = Vue.e ...
- jar包下载网站
https://mvnrepository.com/ https://www.kumapai.com/open/query/?querytype=title&querykey=cglib ht ...
- saleae逻辑分析仪-串口
安装软件 下载:https://www.saleae.com 连线 逻辑分析仪CHx分别连接UART的rx和tx 配置Logic 选择串口 设置波特率 还可以自定义显示方式 打开串口助手 波特率和Lo ...
- 腾讯云服务器搭建WampServer环境
软件环境Windows Server 2008 R2 企业版 SP1 64位 刚刚进入 Windows Server ,你会看到以下界面: 列出了服务器的基础信息和常用配置下载 XAMPP https ...
- Linux 曝出严重安全漏洞,受限用户亦可提权至 Root 身份运行任意命令!(内附解决方案)
本文首发于:微信公众号「运维之美」,公众号 ID:Hi-Linux. 「运维之美」是一个有情怀.有态度,专注于 Linux 运维相关技术文章分享的公众号.公众号致力于为广大运维工作者分享各类技术文章和 ...
- git 在本地备份与指定不需要管理文件
git 在本地备份 备份文件夹操作 在本地备份文件夹克隆一个不带工作区的仓库: 哑协议: git clone --bare <workspace>/.git yourwork.git gi ...
- DNS BIND配置 配置基本缓存服务器 DNS正向解析 DNS反向解析
一. 缓存服务器配置 1.DNS:BIND Berkeley Internet Name Domain 版本bind97: RPM服务器端包的名字 安装bind-libs bind ...
- JVM垃圾回收重要理论剖析【纯理论】
JVM学习到这里,终于到学习最兴奋的地方了---垃圾回收,在学习它之前还得对JVM垃圾回收相关理论知识进行了解,然后再通过实践来加深对理论的理解,下面直接开始了解相关的理论: JVM运行时内存数据区域 ...
- python制作的翻译器基于爬取百度翻译【笔记思路】
#!/usr/bin/python # -*- coding: cp936 -*- ################################################### #基于百度翻 ...
