【Flask】 python学习第一章 - 5.0 模板
jinjia2 模板 python实现 flask 内置语言 参照Djago实现
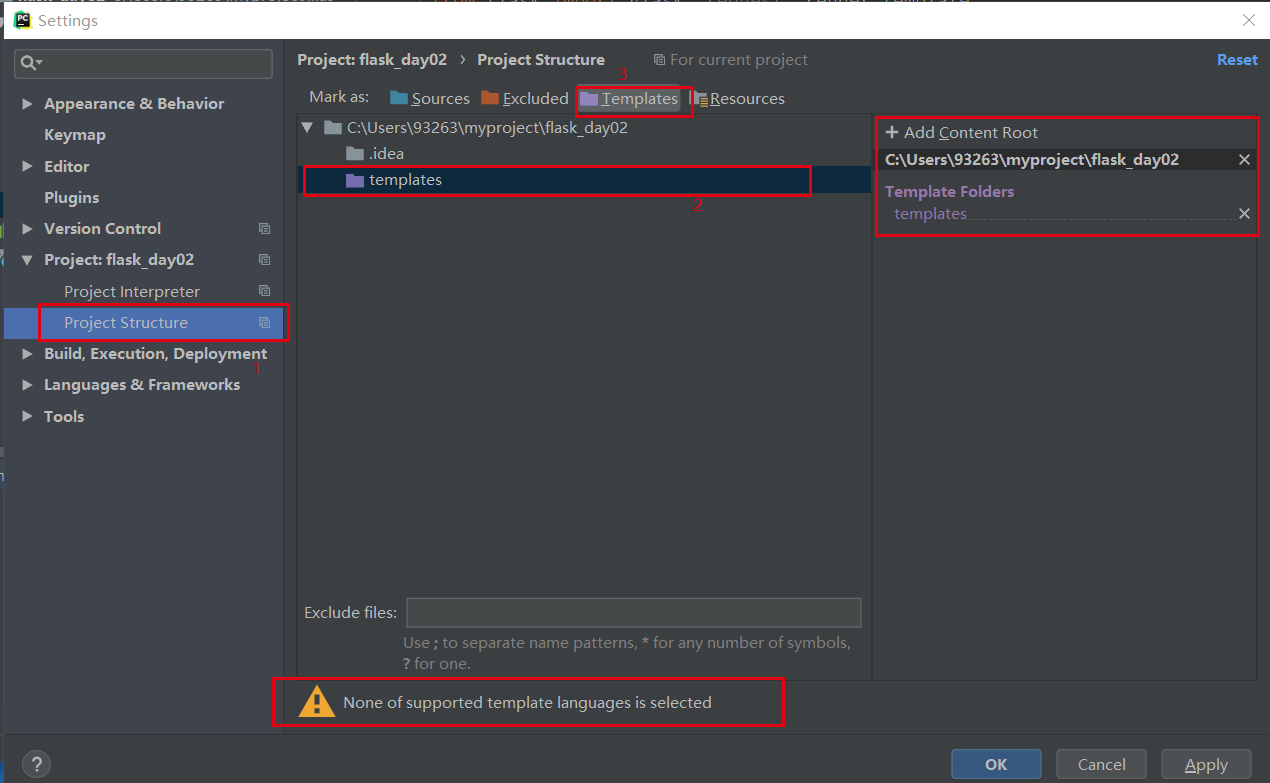
设置模板文件夹

设置模板语言 jinja2

demo6_template.html ----> 从代码渲染值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
你有事情我帮忙 我住隔壁我姓王<br>
{#取值#}
{{ my_int}}
{{ my_list}}
</body>
</html>
demo6_template.html
demo6_template.py ------> render_templete("demo6_template.html", 传入渲染值 )
from flask import Flask, request, render_template app = Flask(__name__) # 展示模板渲染
@app.route("/")
def demo1():
my_str = ""
my_int = 10
my_list = ["a", "b", "c", "d"]
return render_template('demo6_template.html',
my_str=my_str,
my_int=my_int,
my_list=my_list) if __name__ == '__main__':
app.run(debug=True,port=2222)
demo6_template.py
过滤器
{{itheima | upper}}
from flask import Flask, request, render_template app = Flask(__name__) # 展示模板渲染
@app.route("/")
def demo1():
my_str = ""
my_int = 10
my_list = ["a", "b", "c", "d"]
my_dict = [
{"username":"白菜",
"price": 20
},
{
"username": "萝卜",
"price": 30
}
]
return render_template('demo6_template.html',
my_str=my_str,
my_int=my_int,
my_list=my_list,
my_dict=my_dict
) # 自定义过滤器 本质上python函数
# 装饰器 反转
# 过滤器名称
# 方式一
@app.template_filter("listreverse")
def do_listreverse(li):
temp = list(li)
temp.reverse()
return temp # 方式二 直接添加过滤器
# app.add_template_filter(do_listreverse,"listreverse") if __name__ == '__main__':
app.run(debug=True,port=2222)
demo6.py
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
你有事情我帮忙 我住隔壁我姓王<br>
{#取值#}
{{ my_int}}
{{ my_list}}
{#大写#}
{{ 'itheima' | upper}}
{#小写#}
{{ 'ITHEIMA' | lower }}
{#反转#}
{{ 'THEIMA' | reverse }}
{#反转小写#}
{{ 'ITHEIMA' | reverse | lower }} {#默认html字符串按照原样子显示 如果标识safe 就会按照html语言格式 进行执行 相反 escape#}
{{ my_list | safe }} {#传参数 求和 #}
{{ my_dict | sum(attribute='price') }} {#列表反转#}
<br>
{{ my_list | listreverse }}
<br>
{{ my_list }} </body>
</html>
demo6.html
循环遍历
{% for item in my_list if my_list.id != 5 %}
{% if loop.index == 1%}
<li>item.value<li>
{% endif %}
{% endfor %}
for.py
for.html
未完待续
代码复用
macro 宏
# 定义所有宏文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<label>用户名:</label><input type="text" name="username"><br/>
<label>身份证号:</label><input type="text" name="idcard"><br/>
<label>密码:</label><input type="password" name="password"><br/>
<label>确认密码:</label><input type="password" name="password2"><br/>
<input type="submit" value="注册">
</form> {% macro input(label='',type='',value = '',name='') %}
<label>{{ label }}</label><input type = "{{ type }}" name = "{{ name }}">
{% endmacro %} <form>
{{ input('用户名',name = 'username') }}
</form>
</body>
</html>
macro.html
from flask import Flask, render_template
app = Flask(__name__)
@app.route("/")
def index():
return render_template("demo1_template.html")
if __name__ == '__main__':
app.run()
macro.py
继承
demo:
{%block contentblock%}
填充内容
{%endblock%}
extends:
{% extends "demo.html"%}
{%block contentblock%}
{{super()}} 继承父类内容
子类内容
{%endblock%}
from flask import Flask, render_template
app = Flask(__name__)
@app.route("/")
def index():
return render_template("demo1_template.html")
@app.route("/demo1")
def demo1():
return render_template("demo2_template.html")
@app.route("/demo")
def demo():
return render_template("demo.html")
if __name__ == '__main__':
app.run()
extend.py
{% extends 'demo2_template.html'%}
{% block contentblock %}
{{ super() }}<br/>
我是子类中间<br/>
{% endblock %}
extends.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
我的顶部<br/>
{% block contentblock %}
我是父类的中间<br/>
{% endblock %}
我是底部<br/>
</body>
</html>
base.html
包含:
from flask import Flask, render_template
app = Flask(__name__)
@app.route("/")
def index():
return render_template("demo1_template.html")
# 宏
@app.route("/demo1")
def demo1():
return render_template("demo2_template.html")
# 继承
@app.route("/demo")
def demo():
return render_template("demo.html")
# 包含
@app.route("/demo2")
def demo2():
return render_template("demo3_template.html")
if __name__ == '__main__':
app.run()
include.py
<h1>哈哈哈哈哈哈</h1>
include.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{% include "include.html" %}
{% include "include.html" %}
{% include "include.html" %}
{% include "include.html" %}
</body>
</html>
demo3_template.html
未完待续
【Flask】 python学习第一章 - 5.0 模板的更多相关文章
- 【Flask】 python学习第一章 - 6.0 WTF表单 数据库 蓝图
WTF表单 wtf.py pip install flask-wtf # 安装 from flask_wtf import FlaskForm from wtform import StringF ...
- 【Flask】 python学习第一章 - 2.0 视图方式和返回值
路由参数与请求方式制定 ALT+回车 pycharm 快速导包 demo3 指定访问地址 与请求方式 # 给路由传入参数 使用尖括号 ,视图函数需要接收参数 @app.route(&q ...
- 【Flask】 python学习第一章 - 4.0 钩子函数和装饰器路由实现 session-cookie 请求上下文
钩子函数和装饰器路由实现 before_request 每次请求都会触发 before_first_requrest 第一次请求前触发 after_request 请求后触发 并返回参数 tear ...
- 【Flask】 python学习第一章 - 3.0 正则转换和错误捕捉
3.1正则转换器定义 Class RegexConverter(BaseConverter): regex = "[0-9]{6}" app.url_map.converters[ ...
- 【Flask+Redis】 python学习第一章 - 7.0 断言 数据库测试 redis学习
assert 断言 def div(num1, num2): # 断言 assert isinstance(num1, int), "值类型错误" assert isinstanc ...
- python学习 第一章(说不定会有第零章呢)one day
------------恢复内容开始------------ 一.啥是python python是吉尔·范罗苏姆于1989年开发的一个新的脚本解释程序,是ABC语言的一种继承. 二.python的特点 ...
- 【Flask】 python学习第一章 - 创建与运行参数
windos 创建环境 sudo pip install virtualenv # 安装virtualenv virtualenv -p python dir_name cd dir_name p ...
- Python 学习第一章
学习内容如下: Python 介绍 Python 3 VS Python 2 软件的安装 第一个 Python 程序 变量与字符编码 用户输入与注释 一.Python 介绍 python的创始人为吉多 ...
- Python学习第一章
1.Python保留字即是关键字,我们不可以把他们当作任何标识符名称. python的标准库提供了一个keyword模板,可以输出当前版本的关键字: >>>import keywor ...
随机推荐
- openvswitch2.11.0修改源码后重新编译(2)
一:前提 已经正常安装了SDN环境(mininet和openswitch2.11.0和Ryu) 使用前面教程安装环境SDN实验---使用git安装Mininet (一)测试ovs是否正常使用 1.ry ...
- 创建Observer
观察者 观察者作用就是监听事件, 然后对这个事件做出响应, 或者说任何响应时间的行为都是观察者 1. 在subscribe()方法中创建监听者 创建观察者最直接的方法就是在Observable的sub ...
- vue-cli3项目关闭烦人的代码检测
参考博客:https://blog.csdn.net/e1172090224/article/details/99636767 vue.config.js module.exports = { lin ...
- 修改Window服务器虚拟内存位置
系统采用的是windows server2008操作系统,硬件部门在分配磁盘的时候C盘只有50G,其中虚拟内存就占用了30G,再除去操作系统占用空间,可用自由支配空间较小,会出现在部分异常情况下C盘占 ...
- LinkedHashMap原理
作者:艺旭家 链接:https://www.jianshu.com/p/8f4f58b4b8ab 总结 LinkedHashMap是继承于HashMap,是基于HashMap和双向链表来实现的. Ha ...
- iOS史上最简单修改导航栏分隔线颜色方法!!!
override func viewDidLoad() { super.viewDidLoad() if let imageView = self.findNavLineView(view: navi ...
- WinSCP-windows与Linux之间文件传输
WinSCP是一款Windows下通过使用SSH协议的开源工具,用于连接Linux操作系统,可以上传或者下载文件使用! 开源顾名思义,无需注册,安装即可使用!(安装请自行百度WinSCP) 打开桌面上 ...
- CentOS7.5 使用 kubeadm 安装配置 Kubernetes1.12(四)
在之前的文章,我们已经演示了yum 和二进制方式的安装方式,本文我们将用官方推荐的kubeadm来进行安装部署. kubeadm是 Kubernetes 官方提供的用于快速安装Kubernetes集群 ...
- shell 编写脚本批量Ping IP
服务器总是一下子买了很多的段的ip.通过绑定后,也不知道这些ip是否绑定成功,所以就写了一个shell脚本,把ip输好,批量ping一下,看是不是都能ping通. 脚本如下: 此外.还有一个ip文件, ...
- Servlet3.0对异步处理的支持
Servlet工作流程 Servlet 3.0 之前,一个普通 Servlet 的主要工作流程大致如下: Servlet 接收到请求之后,可能需要对请求携带的数据进行一些预处理: 调用业务接口的某些方 ...
