007 webpack基本的用法
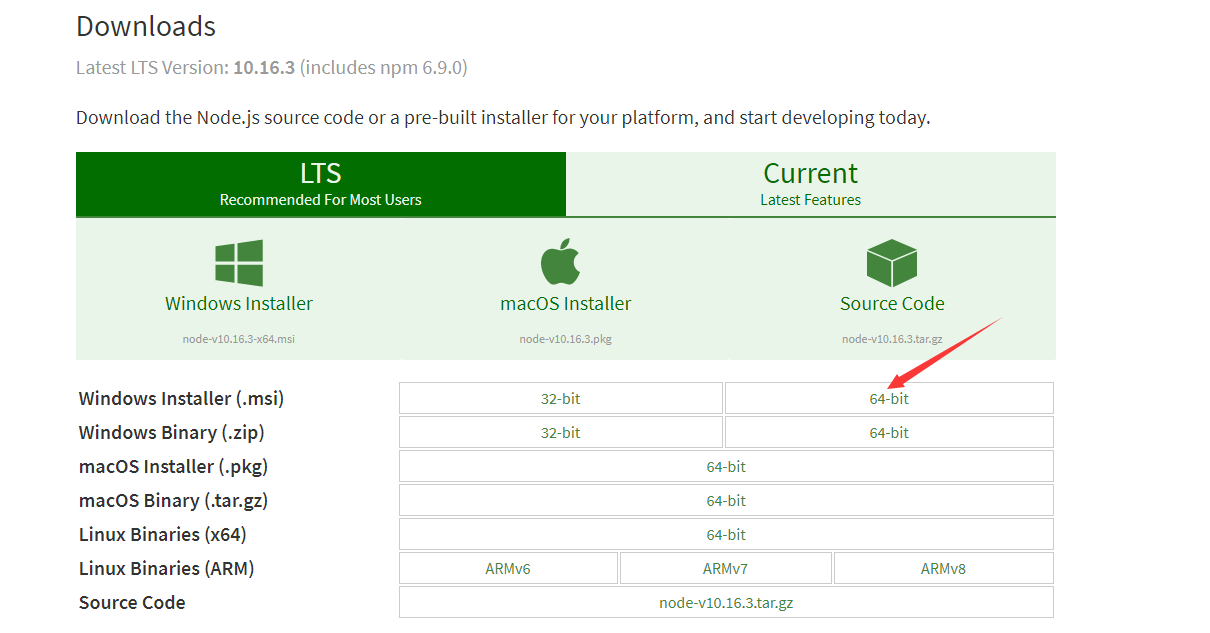
1.安装node.js
因为webpack是基于node.js的

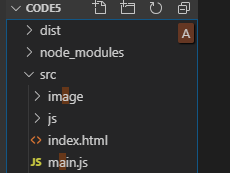
2.新建目录

3.需求
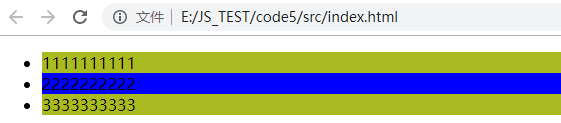
列表的隔行变色
4.初始化
在终端中使用npm init命令可以自动创建这个package.json文件
npm init -y

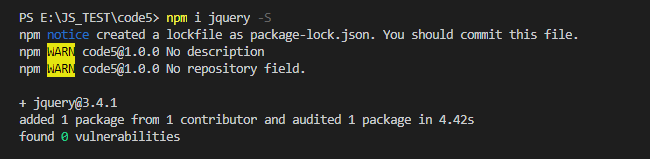
5.安装jquery

6.安装webpack
cnpm install -g webpack
7.写main.js
- // js的主要入口
- import $ from 'jquery'
- $(function(){
- $('li:odd').css('backgroundColor','blue')
- $('li:even').css('backgroundColor',function(){
- return '#'+'ab2'
- })
- })
8.修改权限
https://www.cnblogs.com/urwlcm/p/4333119.html
9.对main.js进行构建
webpack .\src\main.js -O .\dist\bundle.js
10.引用
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="../dist/main.js"></script>
- </head>
- <body>
- <ul>
- <li>1111111111</li>
- <li>2222222222</li>
- <li>3333333333</li>
- </ul>
- </body>
- </html>
11.效果

007 webpack基本的用法的更多相关文章
- webpack中resolve用法
如果想在页面中使用 bootstrap 的样式,一般会在入口文件中引入 import 'bootstrap' 但是这样引入的 bootstrap 默认引入的是JS文件,所以页面的样式是不会生效的,下面 ...
- 脚手架vue-cli系列四:vue-cli工程webpack的基本用法
webpack的打包依赖于它的一个重要配置文件webpack.config.js,在这个配置文件中就可以指定所有在源代码编译过程中的工作了,就一个配置就可以与冗长的Gruntfile或者Gulpfil ...
- webpack进阶用法你都get到了么?
如何消除无用代码:打包自己的私有js库:实现代码分割和动态import提升初次加载速度:配置eslint规范团队代码规范:打包异常抓捕你都get到了么? 摇树优化:Tree Shaking webpa ...
- Webpack实战(七):简单搞懂PostCSS的用法及与一些插件的用法
不知不觉地春节要来临了,今天已经是放假的第二天,想想回老家之后所有的时间就不是自己的了,要陪孩子玩,走亲戚等等,我还是趁着在郑州的这两天,把几天后春节要发布的文章给提前整整.在此,提前祝大家春节快乐! ...
- webpack之傻瓜式教程
接触webpack也有挺长一段时间了,公司的项目也是一直用着webpack在打包处理,但前几天在教新人的情况下,遇到了一个问题,那就是:尽管网上的webpack教程满天飞,但是却很难找到一个能让新人快 ...
- webpack初试
前言: 知道这完儿,没用过.关于webpack有很多介绍了,就不多说了.放几个链接,方便新手理解.这是给纯没用过的人了解的.这里只是简单介绍一下webpack的基本用法.大多内容都是来自webpack ...
- webpack练手项目之easySlide(二):代码分割(转)
在上一篇 webpack练手项目之easySlide(一):初探webpack 中我们一起为大家介绍了webpack的基本用法,使用webpack对前端代码进行模块化打包. 但是乍一看webpack ...
- 了解webpack
学习笔记 一步步了解webpack 前言 demo 地址: https://github.com/yy8597/webpack-demos 之前学习了 broswerify,发现确实很好用.虽然没 ...
- 学习笔记 一步步了解webpack
前言 demo 地址: https://github.com/yy8597/webpack-demos 之前学习了 broswerify,发现确实很好用.虽然没有 grunt 那样丰富的配置和插件,但 ...
随机推荐
- npm 更换阿里淘宝源
执行命令 npm config set registry https://registry.npm.taobao.org/ 查看是否已经更换成功 npm config get registry
- mybatis批量更新报错 org.mybatis.spring.MyBatisSystemException
具体报错信息: org.mybatis.spring.MyBatisSystemException: nested exception is org.apache.ibatis.binding.Bin ...
- Java开发环境之ActiveMQ
查看更多Java开发环境配置,请点击<Java开发环境配置大全> 柒章:ActiveMQ安装教程 1)去官网下载ActiveMQ安装包 http://activemq.apache.org ...
- 【监控】jvisualvm之jmx远程连接 tomcat war启动应用
一.tomcat相应jmx配置 1.在tomcat bin目录下的catalina.sh文件中添加如下配置: CATALINA_OPTS="$CATALINA_OPTS -Dcom.sun. ...
- PAT甲级1008水题飘过
题目分析:上去下来到达的时间和数量 #include<iostream> using namespace std; ]; int main(){ int n; while(scanf(&q ...
- kafka没配置好,导致服务器重启之后,topic丢失,topic里面的消息也丢失
转,原文:https://blog.csdn.net/zfszhangyuan/article/details/53389916 ----------------------------------- ...
- POJ - 3728:The merchant (Tarjan 带权并查集)
题意:给定一个N个节点的树,1<=N<=50000 每个节点都有一个权值,代表商品在这个节点的价格.商人从某个节点a移动到节点b,且只能购买并出售一次商品,问最多可以产生多大的利润. 思路 ...
- HDU - 5823:color II (状压DP 反演DP)
题意:给定连通图,求出连通图的所有子图的颜色数. 一个图的颜色数,指最少的颜色数,给图染色,使得有边相邻的点之间颜色不同. 思路:首先想法是DFS枚举,然后计算颜色,发现对于给定图,求颜色不会求? 毕 ...
- SparkSQL读写外部数据源-jext文件和table数据源的读写
object ParquetFileTest { def main(args: Array[String]): Unit = { val spark = SparkSession .builder() ...
- Django 实现文件下载
1. 思路: 文件,让用户下载 - a标签+静态文件 - 设置响应头(django如何实现文件下载) 2. a标签实现 <a href="/static/xxx.xlsx"& ...
