Django的分页器 paginator
导入
from django.core.paginator import Paginator,EmptyPage,PageNotAnInteger
Page对象
Paginator.page()将返回一个Page对象,我们主要的操作都是基于Page对象的,它具有下面的方法和属性:
方法:
- Page.has_next()[source]:如果有下一页,则返回True。
- Page.has_previous()[source]:如果有上一页,返回 True。
- Page.has_other_pages()[source]:如果有上一页或下一页,返回True。
- Page.next_page_number()[source]:返回下一页的页码。如果下一页不存在,抛出InvalidPage异常。
- Page.previous_page_number()[source]:返回上一页的页码。如果上一页不存在,抛出InvalidPage异常。
属性:
- Page.object_list:当前页上所有对象的列表。
- Page.number:当前页的序号,从1开始计数。
- Page.paginator:当前Page对象所属的Paginator对象。
Paginator对象
Paginator类拥有以下方法和属性:
方法:
Paginator.page(number)[source]
返回指定页面的对象列表,比如第7页的所有内容,下标以1开始。如果提供的页码不存在,抛出InvalidPage异常。
属性:
- Paginator.count:所有页面的对象总数。
- Paginator.num_pages:页面总数。
- Paginator.page_range:基于1的页数范围迭代器。
处理异常
在实际使用中,可能恶意也可能不小心,用户请求的页面,可能千奇百怪。正常我们希望是个合法的1,2,3之类,但请求的可能是‘apple’,‘1000000’,‘#’,这就有可能导致异常,需要特别处理。Django为我们内置了下面几个,Paginator相关异常。
- exception InvalidPage[source]:异常的基类,当paginator传入一个无效的页码时抛出。
- exception PageNotAnInteger[source]:当向page()提供一个不是整数的值时抛出。
- exception EmptyPage[source]:当向page()提供一个有效值,但是那个页面上没有任何对象时抛出。
使用
book.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>book</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
</head>
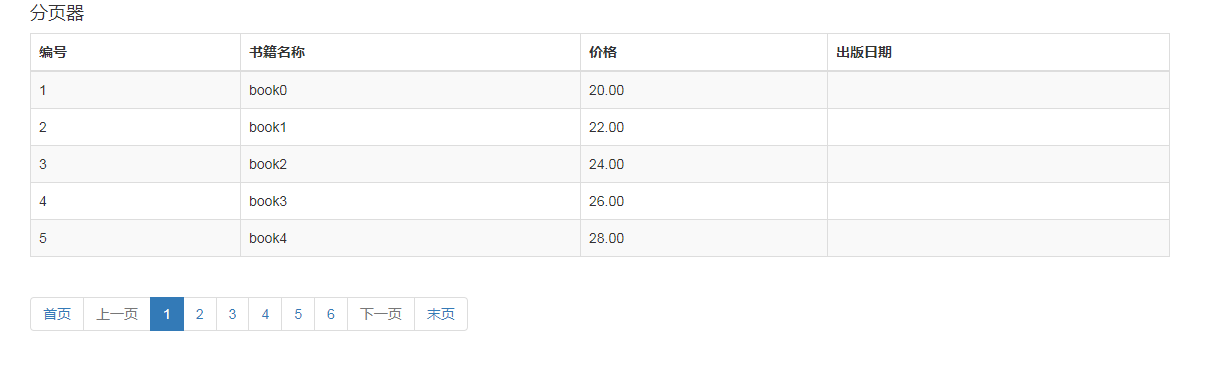
<div class="container"> <h4>分页器</h4>
<table class="table table-striped table-bordered">
<thead>
<tr>
<th>编号</th>
<th>书籍名称</th>
<th>价格</th>
<th>出版日期</th> </tr>
</thead>
<tbody> {% for book in books %}
<tr>
<td>{{ forloop.counter }}</td>
<td id="book_title">{{ book.title }}</td>
<td id="book_price">{{ book.price }}</td>
<td id="book_publishDate">{{ book.publishDate|date:'Y-m-d' }}</td> </tr>
{% endfor %} </tbody>
</table> <ul class="pagination" id="pager">
<li><a href="?page=1" aria-label="Previous">
<span aria-hidden="true">首页</span>
</a></li> {% if books.has_previous %}
<li class="previous"><a href="?page={{ books.previous_page_number }}">上一页</a></li>
{% else %}
<li class="previous disabled"><a href="#">上一页</a></li>
{% endif %} {% for num in paginator.page_range %} {% if num == currentPage %}
<li class="item active"><a href="?page={{ num }}">{{ num }}</a></li>
{% else %}
<li class="item"><a href="?page={{ num }}">{{ num }}</a></li> {% endif %}
{% endfor %} {% if books.has_next %}
<li class="next"><a href="?page={{ books.next_page_number }}">下一页</a></li>
{% else %}
<li class="next disabled"><a href="#">下一页</a></li>
{% endif %}
<li><a href="?page={{ paginator.num_pages }}" aria-label="Previous">
<span aria-hidden="true">末页</span>
</a></li> </ul>
</div> </body> </html>
url.py
app_name = 'polls'
urlpatterns = [
path('', views.IndexView.as_view(), name='index'),
path('<int:pk>/', views.DetailView.as_view(), name='detail'),
path('<int:pk>/results/', views.ResultsView.as_view(), name='results'),
path('<int:question_id>/vote/', views.vote, name='vote'),
path('listbook/', views.listBook, name='listbook'),
]
view.py
from .models import Book
from django.shortcuts import render
from django.core.paginator import Paginator, EmptyPage, PageNotAnInteger def listBook(request):
'''
批量导入数据:
'''
book_l = []
# for i in range(30):
# book_l.append(Book(title="book" + str(i), price=20 + i * 2))
# Book.objects.bulk_create(book_l) book_list = Book.objects.all().order_by('nid')
# # 分页器
paginator = Paginator(book_list, 5) # 每页显示5条 # # print("count:", paginator.count) # 数据总数
# # print("num_pages", paginator.num_pages) # 总页数
# # print("page_range", paginator.page_range) # 页码的列表
# #
# # page1 = paginator.page(1) # 第1页的page对象
# # for i in page1: # 遍历第1页的所有数据对象
# # print(i)
# #
# # print(page1.object_list) # 第1页的所有数据
# #
# # page2 = paginator.page(2)
# #
# # print(page2.has_next()) # 是否有下一页
# # print(page2.next_page_number()) # 下一页的页码
# # print(page2.has_previous()) # 是否有上一页
# # print(page2.previous_page_number()) # 上一页的页码
page = request.GET.get('page', 1)
currentPage = int(page) try:
print(page)
books = paginator.page(page)
print(books)
except PageNotAnInteger:
# 如果请求的页数不是整数,返回第一页。
books = paginator.page(1)
except EmptyPage:
# 如果请求的页数不在合法的页数范围内,返回结果的最后一页。
books = paginator.page(paginator.num_pages) return render(request, 'polls/book.html', locals())

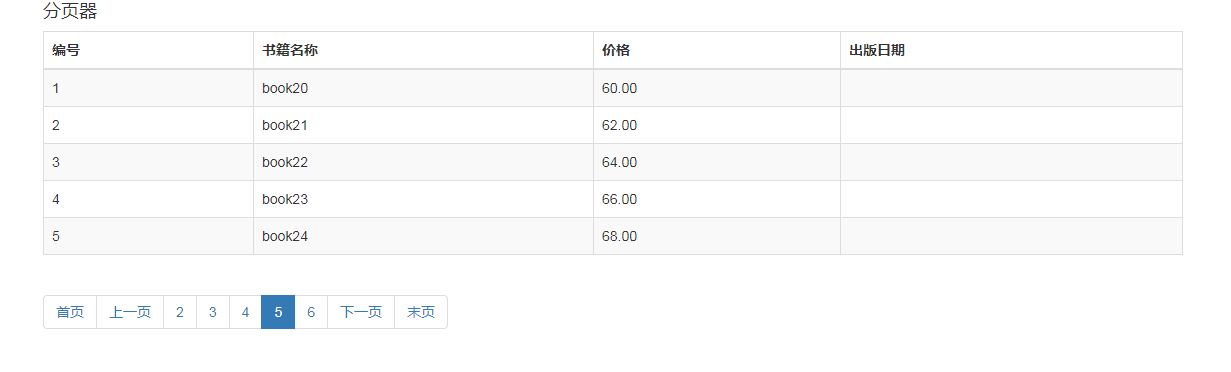
如果页数比较多,可以使用下一种方式
def listBook(request):
'''
批量导入数据:
'''
book_l = []
# for i in range(30):
# book_l.append(Book(title="book" + str(i), price=20 + i * 2))
# Book.objects.bulk_create(book_l) book_list = Book.objects.all().order_by('nid')
# # 分页器
paginator = Paginator(book_list, 5) # 每页显示5条 # # print("count:", paginator.count) # 数据总数
# # print("num_pages", paginator.num_pages) # 总页数
# # print("page_range", paginator.page_range) # 页码的列表
# #
# # page1 = paginator.page(1) # 第1页的page对象
# # for i in page1: # 遍历第1页的所有数据对象
# # print(i)
# #
# # print(page1.object_list) # 第1页的所有数据
# #
# # page2 = paginator.page(2)
# #
# # print(page2.has_next()) # 是否有下一页
# # print(page2.next_page_number()) # 下一页的页码
# # print(page2.has_previous()) # 是否有上一页
# # print(page2.previous_page_number()) # 上一页的页码
page = request.GET.get('page', 1)
currentPage = int(page)
# 当页数小于4页时,只显示4页
print('currentPage=',currentPage )
if paginator.num_pages > 3:
if currentPage - 3 < 1:
pageRange = range(1, 5)
elif currentPage + 3 > paginator.num_pages:
pageRange = range(currentPage - 3, paginator.num_pages + 1) else:
pageRange = range(currentPage - 3, currentPage + 3) else:
pageRange = paginator.page_range
try:
print(page)
books = paginator.page(page)
print(books)
except PageNotAnInteger:
# 如果请求的页数不是整数,返回第一页。
books = paginator.page(1)
except EmptyPage:
# 如果请求的页数不在合法的页数范围内,返回结果的最后一页。
books = paginator.page(paginator.num_pages) return render(request, 'polls/book.html', locals())
html
<ul class="pagination" id="pager">
<li><a href="?page=1" aria-label="Previous">
<span aria-hidden="true">首页</span>
</a></li> {% if books.has_previous %}
<li class="previous"><a href="?page={{ books.previous_page_number }}">上一页</a></li>
{% else %}
<li class="previous disabled"><a href="#">上一页</a></li>
{% endif %} {% for item in pageRange %}
{% if currentPage == item %}
<li class="active"><a href="?page={{ item }}">{{ item }}</a></li>
{% else %}
<li><a href="?page={{ item }}">{{ item }}</a></li>
{% endif %}
{% endfor %} {% if books.has_next %}
<li class="next"><a href="?page={{ books.next_page_number }}">下一页</a></li>
{% else %}
<li class="next disabled"><a href="#">下一页</a></li>
{% endif %}
<li><a href="?page={{ paginator.num_pages }}" aria-label="Previous">
<span aria-hidden="true">末页</span>
</a></li> </ul>


Django的分页器 paginator的更多相关文章
- Django组件——分页器(paginator)
一.视图层 from django.shortcuts import render # Create your views here. from .models import Book from dj ...
- Django的分页器(paginator)
先导入模块: from django.core.paginator import Paginator, EmptyPage, PageNotAnInteger 分页器paginator 下面的所有方法 ...
- Django框架----分页器(paginator)
Django的分页器(paginator) view.py from django.shortcuts import render,HttpResponse # Create your views h ...
- Django - 文件上传、Django组件 - 分页器(paginator)
一.文件上传准备知识 - Content-Type 1.请求头 - Content-Type Content-Type指的是请求体的编码类型,常见的类型共有3种: 1)application/x-ww ...
- 使用Django实现分页器功能
要使用Django实现分页器,必须从Django中导入Paginator模块 from django.core.paginator import Paginator 假如现在有150条记录要显示,每页 ...
- 【django之分页器】
一.什么是分页功能 二.Django的分页器(paginator) 语法: paginator = Paginator(book_list, 8) #8条一页print("count:&qu ...
- django自定义分页器
一 django 的分页器 1 批量创建数据 批量导入数据: Booklist=[] for i in range(100): Booklist.append(Book(title="boo ...
- web框架开发-分页器(Paginator)
Django有自带的分页器,可以将数据分在不同的页面中,并提供一些属性和方法实现对分页数据的操作.分页功能的类位于django/core/paginator.py中. 常用方法 # 分页器 # pag ...
- Django组件-分页器
Django的分页器(paginator) view from django.shortcuts import render,HttpResponse # Create your views here ...
随机推荐
- KVM管理工具
Ovirt:功能强大,RHEV的开源版本 WebVirtMgr:virt-manager的WEB模式的替代品 ConVirt:分为开源版.商业版 Openstack:开源框架,复杂程度较高
- 利用requests库访问360主页20次
一.安装 1.cmd进入命令行界面 2.直接输入 D:切换至D盘(python所在路径), 然后cd python下的scripts所在路径,切换至pip所在位置 3.pip install req ...
- 第三方百度网盘客户端 PanDownload、速盘、panlight
PanDownload PanDownload是一款能够快速下载百度网盘内资源的强大工具.PanDownload能够无限速高速下载,满速下载百度云盘里的各种资源.而且PanDownload完全免费,免 ...
- 代码块和Java的API及Object类
代码块 局部代码块 特点: 以”{}”划定的代码区域,此时只需要关注作用域的不同即可 方法和类都是以代码块的方式划定边界的 构造代码块 优先于构造方法执行,构造代码块用于执行所有对象均需要的初始化动作 ...
- java 参数传递、对象、封装
参数传递分为值传递(传值)和引用传递(传地址). 面向对象的三大特征: 1. 封装 2. 继承 3. 多态 封装表现: 1.方法就是一个最基本封装体. 2.类其实也是一个封装体. 封装的好处: 1.提 ...
- pipelinewise 学习二 创建一个简单的pipeline
pipelinewise 提供了方便的创建简单pipeline的命令,可以简化pipeline 的创建,同时也可以帮我们学习 生成demo pipeline pipelinewise init --n ...
- benchmarkdotnet docker 运行
使用docker 运行基准测试是一个不错的选择,可以减少我们环境搭建的时间,同时也可以加速ci/cd 环境准备 docker-compose 文件 version: "3" ser ...
- js时间练习
编写代码,将当前日期按"2017-12-27 11:11 星期三"格式输出 var t1 = new Date(); console.log(t1.toLocaleString() ...
- 基于centos搭建微信小程序服务,配置及数据库等
基于centos搭建小程序, ps:请提前20天准备将域名备案,申请ssl证书 实验上机地址:https://cloud.tencent.com/developer/labs/lab/10004 准备 ...
- node解析修改ngix配置文件
主要是通过nginx-conf这个工具. git地址:https://github.com/tmont/nginx-conf 具体用法: npm install -S nginx-conf 安装工具 ...
