十分钟读懂JavaScript原型和原型链
原型(prototype)这个词来自拉丁文的词proto,意谓“最初的”,意义是形式或模型。在JavaScript中,原型的探索也有很多有趣的地方,接下来跟随我的脚步去看看吧。
原型对象释义 每一个构造函数都有一个与之相关联的对象,该对象称之为原型对象。 每个实例对象都能共享其原型对象上的属性和方法。 原型对象的作用主要用来实现属性的继承,让实例对象能共享原型对象的属性,减少内存分配。 所以,在上一节中,我们想在每个Person对象中共享同一个say方法,可以这样来实现。
function Person(name, age) { this.name = name; this.age = age; }//在原型对象上添加say函数,实例对象共享该函数
Person.prototype.say = function(){ console.log("say hello"); };var p = new Person("zs", 10, say); p.say();var p2 = new Person("zs", 10, say); p2.say(); 在原型对象上添加成员的方法: 构造函数.prototype.成员名 = 成员值; 为Person原型对象添加say方法后,实现了在多个实例对象上共享该方法的功能。
获取原型对象的方法:
构造函数.prototype 实例对象.__ proto __ 在每个实例对象上都有一个__ proto 的属性,也是用来获取该对象的原型对象。 Person.prototype == p.proto __;//true
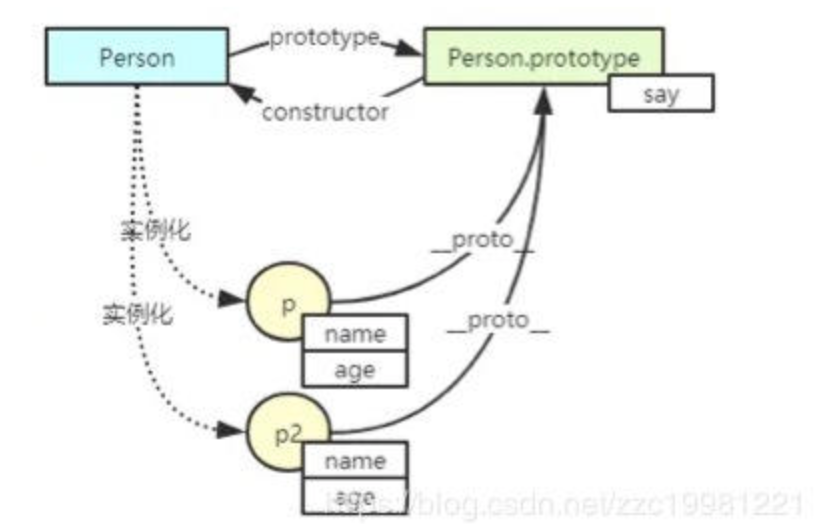
下图详细说明了各对象之间的关系:

- 在多人开发的环境中,如果使用这种方式对内置对象做扩展,可能会对其他开发人员造成影响
- 如果在原型对象上添加了过多的成员,会降低对象成员的搜索效率。 安全的扩展内置对象 上面扩展内置对象的方法存在一定的问题,问题的关键其实在于我们是直接在内置对象的原型上进行拓展的,这样导致对其他使用该对象的开发人员造成影响。
- 所以,我们的解决思路就是,自定义一个对象,让该对象继承需要扩展的内置对象,然后只需要对自定的对象进行操作即可。
- function MyArray() { }//让MyArray的原型指向Array对象//即继承Array中的所有成员 MyArray.prototype= new Array(); MyArray.prototype.getLength=function () { return this.length; }var arr1 = new MyArray(); arr1.push("A","B","C","D","E");//内置对象的初始方法console.log(arr1.getLength());//扩展之后的方法
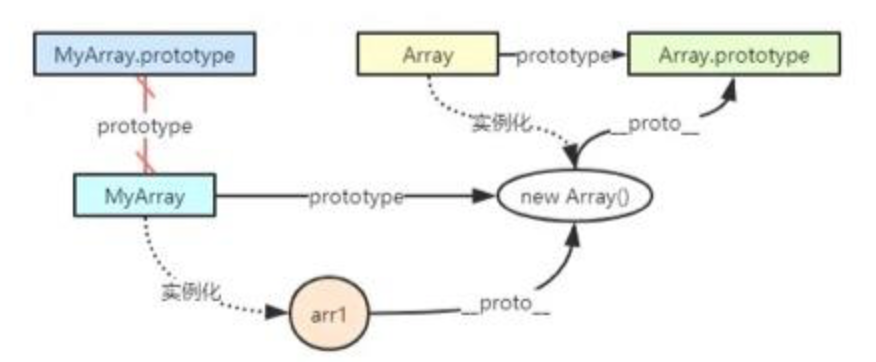
- 接下来,如果想要对数组做扩展,我们只需要操作MyArray即可,而不需要直接操作Array,如此,就不会对其他使用Array的开发人员操作影响了。看图理解:


关于原型和原型链,为大家展示的差不多了。但是它的核心内容还远远不止这些。接下来还有很多内容需要大家继续探索,如果你对此感兴趣,那就关注我们,接下来会发布更多教程供大家参考。
十分钟读懂JavaScript原型和原型链的更多相关文章
- 3.十分钟读懂——App开发规范的业务流程
转自:http://www.itdaan.com/blog/2017/12/08/6bc06b3387a8d1238504355a6a1c6743.html 一.主要流程 二.产品立项 工作概述: ...
- 一分钟读懂互联网广告竞价策略GFP+GSP+VCG
原文:http://ju.outofmemory.cn/entry/116780 一分钟读懂互联网广告竞价策略GFP+GSP+VCG 两个广告位,三家广告主竞价,广告平台究竟应该制定广告竞价策略呢?这 ...
- 【转】一分钟读懂互联网广告竞价策略GFP+GSP+VCG
参考这篇文章: http://ju.outofmemory.cn/entry/116780 一分钟读懂互联网广告竞价策略GFP+GSP+VCG 两个广告位,三家广告主竞价,广告平台究竟应该制定广告竞价 ...
- 一片非常有趣的文章 三分钟读懂TT猫分布式、微服务和集群之路
原文http://www.cnblogs.com/smallSevens/p/7501932.html#3782600 三分钟读懂TT猫分布式.微服务和集群之路 针对新手入门的普及,有过大型网站技 ...
- 一分钟读懂低功耗蓝牙(BLE)连接数据包
一分钟读懂低功耗蓝牙(BLE)连接数据包 1.概述 BLE 连接过程中有三个重要的数据包:SCAN_REQ, SCAN_RSP 和 CONNECT_REQ. SCAN_REQ: 扫描请求,由主设备(M ...
- 十分钟看懂AES加密
十分钟看懂AES加密算法 今天看了Moserware的<A Stick Figure Guide to the Advanced Encryption Standard(AES)>收获了不 ...
- 一文读懂JS中的原型和原型链(图解)
讲原型的时候,我们应该先要记住以下几个要点,这几个要点是理解原型的关键: 1.所有的引用类型(数组.函数.对象)可以自由扩展属性(除null以外). 2.所有的引用类型都有一个’_ _ proto_ ...
- 五分钟读懂UML类图
平时阅读一些远吗分析类文章或是设计应用架构时没少与UML类图打交道.实际上,UML类图中最常用到的元素五分钟就能掌握,下面赶紧来一起认识一下它吧: 一.类的属性的表示方式 在UML类图中,类使用包含类 ...
- 五分钟读懂UML类图(转)
平时阅读一些远吗分析类文章或是设计应用架构时没少与UML类图打交道.实际上,UML类图中最常用到的元素五分钟就能掌握,下面赶紧来一起认识一下它吧: 一.类的属性的表示方式 在UML类图中,类使用包含类 ...
随机推荐
- Linux正则表达式与通配符
在linux中,有通配符和正则表达式,这是两个不同的概念通配符:它是由shell解析,并且一般用于匹配文件名.如:ls正则表达式:是一个字符匹配标准,可以匹配文本中的内容一些命令工具按此标准实现字符匹 ...
- 浙大PAT 2-10. 海盗分赃——经典博弈
题意 P个海盗偷了D颗钻石后分赃($3 \leq P, D\leq 100$),采用分赃策略: 从1号开始,提出一个分配金币的方案,如果能够得到包括1号在内的绝对多数(即大于半数)同意,则执行该方案, ...
- AlwaysInstallElevated提权
前言:自己在学习3gstudent的AlwaysInstallElevated提权的文章中,他说过由于Metasploit的某些原因会导致权限不够,所以自己就尝试去复现其他的两种方法了,详细的文章参考 ...
- python--简单的文件断点续传实例
一.程序说明 1.文件上传目标路径:home/file 2.目标文件:putfile.png 3.服务端代码:put_server.py 4.客户端代码:put_client.py 二.各部分代码 1 ...
- VSCode 如何操作用户自定义代码片段
自己写了一些根据自己习惯弄成的自定义代码片段,不喜跳过 很简单,快速过一下,F1,然后输入 snippets vue代码片段 { // Place your snippets for vue here ...
- Likelihood function
似然函数 统计学中,似然函数是一种关于统计模型参数的函数,表示模型参数中的似然性. 给定输出x时,关于参数θ的似然函数L(θ|x)(在数值上)等于给定参数θ后变量X的概率:L(θ|x)=P(X=x|θ ...
- Linux下g++编译thread出错的的解决方法
错误如下图所示: 因为thread是C++11新加入的特性,所以我们在用g++编译的时候不能直接用,需要在g++后面加上 -std=c++0x -pthread 如果是gcc编译多线程的话则应该要用 ...
- 第03组 Alpha冲刺
队名:不等式方程组 组长博客 作业博客 团队项目进度 组员一:张逸杰(组长) 过去两天完成的任务: 文字/口头描述: 制定了初步的项目计划,并开始学习一些推荐.搜索类算法 GitHub签入纪录: 暂无 ...
- 重置GPU显存 Reset GPU memory after CUDA errors
Sometimes CUDA program crashed during execution, before memory was flushed. As a result, device memo ...
- 【转】Spring线程及线程池的使用
spring @Async 线程池使用 最近公司项目正逐渐从dubbo向springCloud转型,在本次新开发的需求中,全部使用springcloud进行,在使用时线程池,考虑使用spring封装的 ...
