Flutter AppBar 自定义顶部导航按钮 图标、颜色 以及 TabBar 定义顶部 Tab 切换
Flutter AppBar 自定义顶部按钮图 标、颜色
|
属性 |
描述 |
|
leading |
在标题前面显示的一个控件,在首页通常显示应用 的 logo;在其他界面通常显示为返回按钮 |
|
title |
标题,通常显示为当前界面的标题文字,可以放组 件 |
|
actions |
通常使用 IconButton 来表示,可以放按钮组 |
|
bottom |
通常放 tabBar,标题下面显示一个 Tab 导航栏 |
|
backgroundColor |
导航背景颜色 |
|
iconTheme |
图标样式 |
|
textTheme |
文字样式 |
|
centerTitle |
标题是否居中显示 |
import 'package:flutter/material.dart';
class AppBarDemoPage extends StatelessWidget {
const AppBarDemoPage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title:Text("AppBarDemoPage"),
// backgroundColor: Colors.red,
centerTitle:true,
leading: IconButton(
icon: Icon(Icons.menu),
onPressed: (){
print('menu');
},
),
actions: <Widget>[
IconButton(
icon: Icon(Icons.search),
onPressed: (){
print('search');
},
),
IconButton(
icon: Icon(Icons.settings),
onPressed: (){
print('settings');
},
)
],
),
body: Text('内容'),
);
}
}
Flutter AppBar 中自定义 TabBar 实 现顶部 Tab 切换
TabBar 常见属性:
|
属性 |
描述 |
|
tabs |
显示的标签内容,一般使用 Tab 对象,也可以是其他 的 Widget |
|
controller |
TabController 对象 |
|
isScrollable |
是否可滚动 |
|
indicatorColor |
指示器颜色 |
|
indicatorWeight |
指示器高度 |
|
indicatorPadding |
底部指示器的 Padding |
|
indicator |
指示器 decoration,例如边框等 |
|
indicatorSize |
指示器大小计算方式,TabBarIndicatorSize.label 跟文 字等宽,TabBarIndicatorSize.tab 跟每个 tab 等宽 |
|
labelColor |
选中 label 颜色 |
|
labelStyle |
选中 label 的 Style |
|
labelPadding |
每个 label 的 padding 值 |
|
unselectedLabelColor |
未选中 label 颜色 |
|
unselectedLabelStyle |
未选中 label 的 Style |
import 'package:flutter/material.dart';
class AppBarDemoPage extends StatelessWidget {
const AppBarDemoPage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return DefaultTabController(
length:2 ,
child: Scaffold(
appBar: AppBar(
title:Text("AppBarDemoPage"),
// backgroundColor: Colors.red,
centerTitle:true,
bottom: TabBar(
tabs: <Widget>[
Tab(text: "热门"),
Tab(text: "推荐")
],
),
),
body: TabBarView(
children: <Widget>[
ListView(
children: <Widget>[
ListTile(
title:Text("第一个tab")
),
ListTile(
title:Text("第一个tab")
),
ListTile(
title:Text("第一个tab")
)
],
),
ListView(
children: <Widget>[
ListTile(
title:Text("第二个tab")
),
ListTile(
title:Text("第二个tab")
),
ListTile(
title:Text("第二个tab")
)
],
)
],
),
),
);
}
}
import 'package:flutter/material.dart';
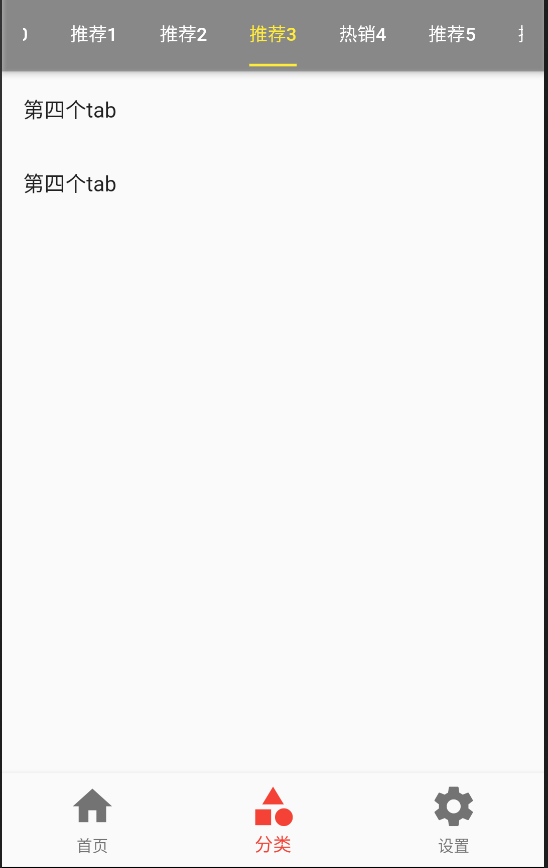
class CategoryPage extends StatefulWidget {
CategoryPage({Key key}) : super(key: key);
_CategoryPageState createState() => _CategoryPageState();
}
class _CategoryPageState extends State<CategoryPage> {
@override
Widget build(BuildContext context) {
return DefaultTabController(
length: 4,
child: Scaffold(
appBar: AppBar(
backgroundColor: Colors.black26,
title: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Expanded(
child:TabBar(
indicatorColor:Colors.blue,
labelColor:Colors.blue,
unselectedLabelColor: Colors.white,
indicatorSize:TabBarIndicatorSize.label ,
tabs: <Widget>[
Tab(text: "热销"),
Tab(text: "推荐"),
Tab(text: "热门"),
Tab(text: "视频")
],
) ,
)
],
),
),
body:TabBarView(
children: <Widget>[
ListView(
children: <Widget>[
ListTile(
title:Text("第一个tab")
),
ListTile(
title:Text("第一个tab")
),
ListTile(
title:Text("第一个tab")
)
],
),
ListView(
children: <Widget>[
ListTile(
title:Text("第二个tab")
),
ListTile(
title:Text("第二个tab")
),
ListTile(
title:Text("第二个tab")
)
],
),
ListView(
children: <Widget>[
ListTile(
title:Text("第3个tab")
),
ListTile(
title:Text("第3个tab")
),
ListTile(
title:Text("第一个tab")
)
],
),
ListView(
children: <Widget>[
ListTile(
title:Text("第4个tab")
),
ListTile(
title:Text("第二个tab")
),
ListTile(
title:Text("第二个tab")
)
],
)
],
)
),
);
}
}
Flutter AppBar 中自定义 TabBar 实 现 Tabs 的另一种方法--TabController
import 'package:flutter/material.dart';
class TabBarControllerPage extends StatefulWidget {
TabBarControllerPage({Key key}) : super(key: key);
_TabBarControllerPageState createState() => _TabBarControllerPageState();
}
class _TabBarControllerPageState extends State<TabBarControllerPage> with SingleTickerProviderStateMixin {
TabController _tabController;
@override
void dispose() { //生命周期函数
// TODO: implement dispose
super.dispose();
_tabController.dispose();
}
@override
void initState() { //生命周期函数
// TODO: implement initState
super.initState();
_tabController=new TabController(
vsync: this,
length: 2
);
//可以监听一些方法
// _tabController.addListener((){
// print(_tabController.index);
// });
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("TabBarControllerPage"),
bottom: TabBar(
controller: this._tabController, //注意
tabs: <Widget>[
Tab(text:"热销"),
Tab(text:"推荐"),
],
),
),
body: TabBarView(
controller: this._tabController, //注意
children: <Widget>[
Center(child: Text("热销")),
Center(child: Text("推荐"))
],
),
);
}
}


Flutter AppBar 自定义顶部导航按钮 图标、颜色 以及 TabBar 定义顶部 Tab 切换的更多相关文章
- AppBar 自定义顶部导航按钮 图标、颜色 以及 TabBar 定义顶部 Tab 切换
一.Flutter AppBar 自定义顶部按钮图标.颜色 leading 在标题前面显示的一个控件,在首页通常显示应用的 logo:在其他界面通常显示为返回按钮 title 标题,通常显示为当 ...
- 15 Flutter BottomNavigationBar自定义底部导航条 以及实现页面切换 以及模块化
效果: /** * Flutter BottomNavigationBar 自定义底部导航条.以及实现页面切换: * BottomNavigationBar是底部导航条,可以让我们定义底部Tab ...
- 富文本编辑器UEditor自定义工具栏(三、自定义工具栏功能按钮图标及工具栏样式简单修改)
导读 富文本编辑器UEditor提供丰富了定制配置项,如果想设置个性化的工具栏按钮图标有无办法呢?答案是肯定的!前两篇博文简要介绍了通过将原工具栏隐藏,在自定义的外部按钮上,调用UEditor各命令实 ...
- jQuery 顶部导航尾随滚动,固定浮动在顶部
jQuery 顶部导航尾随滚动.固定浮动在顶部 演示 XML/HTML Code <section> <article class="left"> < ...
- 19 Flutter 自定义AppBar 定义顶部Tab切换 底部Tab结合顶部Tab实现类似头条页面布局(27分36秒)
Flutter AppBar自定义顶部导航按钮图标.颜色以及TabBar定义顶部Tab切换. leading:在标题前面显示的一个控件,在首页通常显示应用的logo:在其他界面通常显示为付汇按钮. t ...
- BottomNavigationBar 自定义 底部导航条
在flutter中,BottomNavigationBar 是底部导航条,可以让我们定义底部 Tab 切换,bottomNavigationBar是 Scaffold 组件的参数. BottomNav ...
- tab 切换 和 BottomNavigationBar 自定义 底部导航条
BottomNavigationBar 组件 BottomNavigationBar 是底部导航条,可以让我们定义底部 Tab 切换,bottomNavigationBar是 Scaffold ...
- uni-app自定义导航栏按钮|uniapp仿微信顶部导航条
最近一直在学习uni-app开发,由于uniapp是基于vue.js技术开发的,只要你熟悉vue,基本上很快就能上手了. 在开发中发现uni-app原生导航栏也能实现一些顶部自定义按钮+搜索框,只需在 ...
- 自定义iOS7导航栏背景,标题和返回按钮文字颜色
在iOS7下,默认导航栏背景,颜色是这样的,接下来我们就进行自定义,如果你仅仅是更改一下背景和颜色,代码会很简单,不需要很复杂的自定义View来替代leftBarItem 更改导航栏的背景和文字Col ...
随机推荐
- Problem E: 数量的类模板
#include<iostream> #include<iomanip> #include<algorithm> using namespace std; temp ...
- Codeforces D. Powerful array(莫队)
题目描述: Problem Description An array of positive integers a1, a2, ..., an is given. Let us consider it ...
- Oracle SQL developer客户端 如何连接已经安装完毕的Oracle服务器端
对于刚刚安装完毕Oracle数据库后不知道如何链接使用,可参考以下解决方案. Part 1 首先说服务: 如果正确安装Oracle 11g客户端的朋友们注意了,想要Oracle数据库正常启动有如下三个 ...
- 原生JavaScript和jQuery的较量
JavaScript和jQuery有很多相似知促,那么二者又是如何进行较量,我们先了解一下什么是JavaScript和jQuery,知其源头,才能知其所以然. 简介: [JavaScript] 一种直 ...
- maven的使用和环境搭建
请在博客分类的未分类中找到这篇文章
- CString、char*l类型转换
环境:VS2010 1.CString to char* 第一种方法: 需头文件:atlconv.h CString host_string; //CString to char* USES_CO ...
- Zookeeper中的watcher监听和leader选举机制
watcher监听 什么是watcher接口 同一个事件类型在不同的通知状态中代表的含义有所不同,下图列举了常见的通知状态和事件类型. Watcher通知状态与事件类型一览 上图列举了ZooKeepe ...
- Github的使用/git远程提交代码到Github
Github的使用/git远程提交代码到Github Github是全球最大的社交编程及代码托管网站 Git是一个开源的分布式版本控制系统 1.基本概念 Repository(仓库):仓库用于存放项目 ...
- asp.net+ tinymce粘贴word
公司做的项目需要用到粘贴Word功能.就是将word内容一键粘贴到网页编辑器(在线富文本编辑器)中.Chrome+IE默认支持粘贴剪切板中的图片,但是我要粘贴的文章存在word里面,图片多达数十张,我 ...
- windbg调试托管代码 .Net clr
现在很多的程序都是多语言混合编程的,比如我司的产品,就是用C++/.net clr混合编制的.那么当我们调试这样的程序时,一定要注意,比如有时我们只看到c++的栈和名称,而.net clr的代码确看不 ...
