Flutter利用GridView实现网格的商品布局
GridView.count 生成的是静态网格
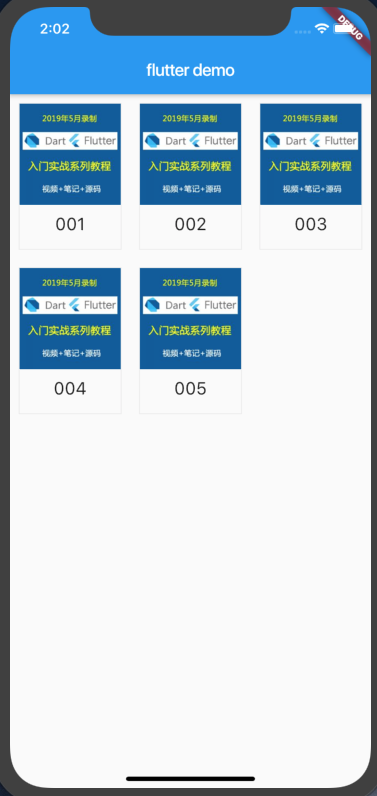
效果:

代码:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("flutter demo"),
),
body: HomeContent(),
),
);
}
}
class HomeContent extends StatelessWidget {
HomeContent({Key key}) : super(key: key);
//动态列表数据:
List listData=[
{'title':'','img':"https://www.itying.com/images/201905/thumb_img/1101_thumb_G_1557845381862.jpg"},
{'title':'','img':"https://www.itying.com/images/201905/thumb_img/1101_thumb_G_1557845381862.jpg"},
{'title':'','img':"https://www.itying.com/images/201905/thumb_img/1101_thumb_G_1557845381862.jpg"},
{'title':'','img':"https://www.itying.com/images/201905/thumb_img/1101_thumb_G_1557845381862.jpg"},
{'title':'','img':"https://www.itying.com/images/201905/thumb_img/1101_thumb_G_1557845381862.jpg"},
];
List<Widget> _getListData(){
//第一种设置数据:
// List<Widget> list=new List();
// for(var i=0;i<20;i++){
// list.add(Container(
// alignment: Alignment.center,
// color: Colors.blue,
// child: Text("这是第$i 条数据",style: TextStyle(
// color: Colors.white,fontSize: 20
// )),
// ));
// }
// return list.toList();
//第二种设置数据:
var tempList=listData.map((value){
return Container(
child: Column(
children: <Widget>[
Image.network(value['img']),
SizedBox(height: ),
Text(value['title'],
textAlign: TextAlign.center,
style: TextStyle(
fontSize:
),
) ],
),
decoration: BoxDecoration(
border: Border.all(
color: Color.fromRGBO(, ,, 0.9),
width:
)
),
);
});
return tempList.toList();
}
@override
Widget build(BuildContext context) {
return GridView.count(
crossAxisSpacing: 20.0, //水平子Widget之间的间距:
mainAxisSpacing: 20.0, //垂直Widget之间的间距:
padding: EdgeInsets.all(),
crossAxisCount: , //一行的Widget数量:
childAspectRatio: 0.7, //设置宽高比例
children: this._getListData(),
);
}
}
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("flutter demo"),
),
body: HomeContent(),
),
);
}
}
class HomeContent extends StatelessWidget {
HomeContent({Key key}) : super(key: key);
//动态列表数据:
List listData = [
{
'title': '',
'img':
"https://www.itying.com/images/201905/thumb_img/1101_thumb_G_1557845381862.jpg"
},
{
'title': '',
'img':
"https://www.itying.com/images/201905/thumb_img/1101_thumb_G_1557845381862.jpg"
},
{
'title': '',
'img':
"https://www.itying.com/images/201905/thumb_img/1101_thumb_G_1557845381862.jpg"
},
];
Widget _getListData(context, index) {
//第二种设置数据:
return Container(
child: Column(
children: <Widget>[
Image.network(listData[index]['img']),
// SizedBox(height: 10),
Text(
listData[index]['title'],
textAlign: TextAlign.center,
style: TextStyle(fontSize: ),
)
],
),
decoration: BoxDecoration(
border:
Border.all(color: Color.fromRGBO(, , , 0.9), width: )),
);
}
@override
Widget build(BuildContext context) {
return GridView.builder(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisSpacing: 10.0, //水平子Widget之间间距
mainAxisSpacing: 10.0, //垂直子Widget之间间距
crossAxisCount: //一行的Widget数量
),
itemCount: listData.length,
itemBuilder: this._getListData,
);
}
}
Flutter利用GridView实现网格的商品布局的更多相关文章
- Android商城开发系列(十三)—— 首页热卖商品布局实现
热卖商品布局效果如下图: 这个布局跟我们上节做的推荐是一样的,也是用LinearLayout和GridView去实现的,新建一个hot_item.xml,代码如下所示: <?xml versio ...
- ViewPager+GridView实现首页导航栏布局分页效果
如图是效果图用ViewPager+GridView实现首页导航栏布局分页效果来实现的效果 Demo下载地址:http://download.csdn.net/detail/qq_29774291/96 ...
- 利用column-width属性设置多栏布局
css样式设置为: div{ background:blanchedalmond; margin:0 auto; width:1230px; -moz-column-width:400px; -web ...
- Asp.Net 操作XML文件的增删改查 利用GridView
不废话,直接上如何利用Asp.NET操作XML文件,并对其属性进行修改,刚开始的时候,是打算使用JS来控制生成XML文件的,但是最后却是无法创建文件,读取文件则没有使用了 index.aspx 文件 ...
- 利用selenium爬取京东商品信息存放到mongodb
利用selenium爬取京东商城的商品信息思路: 1.首先进入京东的搜索页面,分析搜索页面信息可以得到路由结构 2.根据页面信息可以看到京东在搜索页面使用了懒加载,所以为了解决这个问题,使用递归.等待 ...
- CSS3 网格布局(grid layout)基础知识 - 隐式网格自己主动布局(grid-auto-rows/grid-auto-columns/grid-auto-flow)
网格模板(grid-template)属性及其普通写法(longhands)定义了一个固定数量的轨道.构成显式网格. 当网格项目定位在这些界限之外.网格容器通过添加隐式网格线生成隐式网格轨道. 这些隐 ...
- 37 Flutter仿京东商城项目 结算页面布局
加群452892873 下载对应34课文件,运行方法,建好项目,直接替换lib目录 CheckOut.dart import 'package:flutter/material.dart'; impo ...
- 07-08 Flutter仿京东商城项目 商品分类页面布局:Flutter仿京东商城项目 商品分类页面数据渲染
Flutter实战(交流群:452892873) 本项目是一个实战项目,根据目录建文件,并复制从第一节到最新更新的文章,可以构成完整的一个请求后台数据的项目: CateModel.dart class ...
- 如何给GridView添加网格
如何给gridview的单元格加上分割线 原文链接:http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2013/1227/1582.html ...
随机推荐
- java架构
技术架构是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis作为数据访问层, Apache Shiro为权限授权层,使用Ehcahe对常用数据进行缓存. ...
- 03 c++中this指针
概念: 成员函数:在类中定义的函数.普通函数无法被继承,成员函数可以被继承.友元函数相当于普通函数. 友元函数不是类的组成,没有this指针,必须将成员函数操作符作为参数传递对象. 在c++中成员函数 ...
- springboot+jpa多表查询
背景 关联起来查询三个表的数据 步骤 定义接收结果的中间类 在 @Query 中编写 HSQL 从数据库查询 代码 定义接收结果的中间类 IterationVo.java /** * Iteratio ...
- Python之sort()函数详解
#从小到大排列 print(sorted([36, 5, -12, 9, -21])) #将待排序的值放入到key中的函数中,在进行比较排序 print(sorted([36, 5, -12, 9, ...
- getchar()函数举例
#include<stdio.h>void main(){ char ch; ch=getchar(); printf("%c",ch);}
- 使用bufio包和函数式变成实现类似python生成器效果
package main import ( "bufio" "fmt" "io" "strings" ) type in ...
- 从零开始开发一个Spring Boot Starter
一.Spring Boot Starter简介 Starter是Spring Boot中的一个非常重要的概念,Starter相当于模块,它能将模块所需的依赖整合起来并对模块内的Bean根据环境( 条件 ...
- VS - Microsoft.Practices.Unity
PM> Install-Package Unity Web.config <configSections> <section name="unity" t ...
- C# Ninject使用
Ninject是一个IOC容器,用来解决程序中组件的耦合问题,它的目的在于做到最少配置.简单来讲就是 为我们选择一个想要的类来处理事务. 百度百科的解释:一个快如闪电.超轻量级的基于.Net平台的依赖 ...
- Distributed PostgreSQL on a Google Spanner Architecture – Storage Layer
转自:https://blog.yugabyte.com/distributed-postgresql-on-a-google-spanner-architecture-storage-layer/ ...
