前端文章索引:HTML+CSS+JS
1 HTML
1.1 HTML5

HTML5 – 1.基础
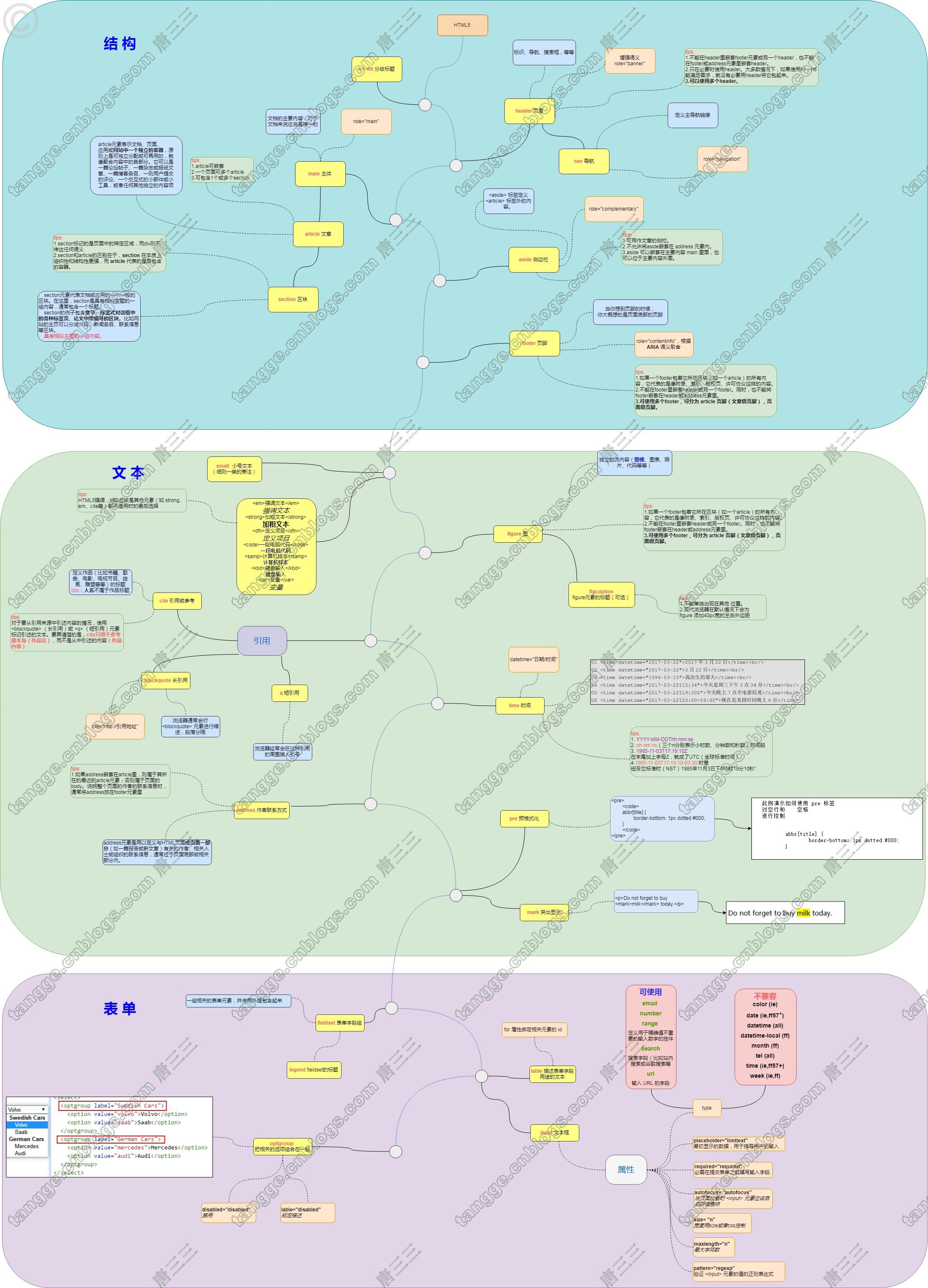
HTML5 – 2.新元素
HTML5 – 3.加强版ol
HTML5 – 4.canvas
2 CSS
2.1 CSS3
CSS3–1.css3 新增选择器 2015-01-24
CSS3–2.css3 响应式布局 2015-02-16
--2年后--
CSS MDN - 选择器与样式化文字 2019-07-03
CSS3 - flexbox 2019-07-21
2.2 精通CSS第3版
《精通CSS第3版》(3)可见格式化模型+(4)网页排版 2019-07-02
《精通CSS第3版》(5)漂亮的盒子 2019-07-12
《精通CSS第3版》(6)内容布局(定位+水平布局) 2019-10-12
3 Javascript
3.1.1 this
3.1.2 闭包
5.作用域闭包 - 《你必须知道的javascript(上)》- 1.作用域和闭包
A2.4 闭包 - 《jquery实战》javascript 必知必会(2)
3.1.3 bind()、call() 和 apply()
call() 和 apply()
Objects/Function/bind
Objects/Function/call
Objects/Function/apply
3.5.4 原型继承
原型 - 你必须知道的javascript(上)》- 2.this与对象原型
3.5.5 构造函数
3.2 ES6
3.3 typescript
typescript - 1.环境搭建
typescript - 2.数据类型
typescript - 3.函数
typescript - 4.es5与typescript的类与继承
typescript - 5.接口
typescript - 6.泛型
typescript - 7.模块
typescript - 8.命名空间
typescript - 9.装饰器
3.4 资料
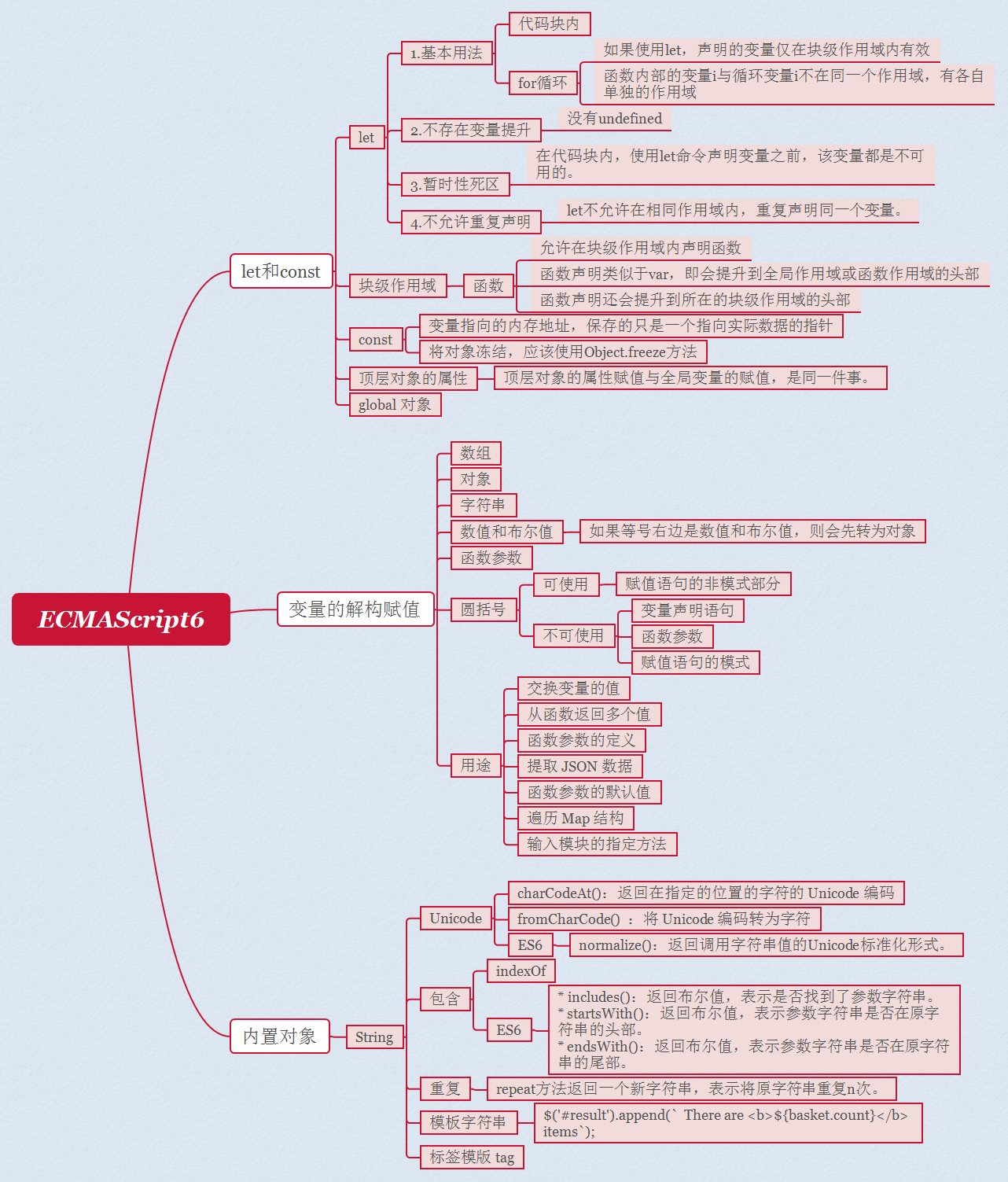
ECMAScript 6 入门 - 阮一峰
TypeScript 入门教程(GitHub 版)
TypeScript 中文网 - 手册指南
前端文章索引:HTML+CSS+JS的更多相关文章
- WEB前端性能优化:HTML,CSS,JS和服务器端优化
对前端开发工程师来说,前端性能优化的重要性是不言而喻的,最为大家所知的是YSLOW的23条优化规则,在我的理解中,性能优化不纯粹是指用户访问网站的速度,也包括开发的效率,这里我总结下我理解中的WEB前 ...
- Mikit前端框架,轻量级CSS&JS前端框架
Mikit CSS Framework Mikit介绍 Mikit是前端开发人员和前端设计师所喜爱的Web框架.Mikit的创建和设计旨在为前端社区提供最灵活而强大的CSS框架. 与许多其他网络框架不 ...
- 前端常用场景总结CSS/JS/插件(实用篇更新中...)
<div class="box box1"> <span>垂直居中</span> </div> .box1{ display: ta ...
- 【HTML响应式项目】成人教育官网前端页面(HTML+CSS+JS实现三端适应)
这个页面是在校参赛的小组项目,除首页和所有课程页面以外由组内成员编写,发博客纯属记录. 项目源码已上传至码云仓库:https://gitee.com/ynavc/sss 项目演示地址:http://y ...
- 前端工程师面试问题归纳(一、问答类html/css/js基础)
一.参考资源 1.前端面试题及答案整理(一) 2.2017年前端面试题整理汇总100题 3.2018最新Web前端经典面试试题及答案 4.[javascript常见面试题]常见前端面试题及答案 5.W ...
- 认识大前端html+css+js
认识大前端:前端就是将效果图生成网页,利用html+css+js等技术. 如果把前端比作一台汽车,那么html就是车的骨架,css就是完整的车的模型,而js就充当着车的发动机... 建议: 刚刚开 ...
- 一个小公司的前端笔试HTML CSS JS
网上有这套题的答案,版本也很多,我做了很多参考.本文就当个小笔记,可能有错误,还望指正~ 第1章 Html篇 1. 你做的网页在哪些浏览器测试过?这些浏览器的内核分别是什么? 浏览器类型 内核 Fi ...
- 【开源】前端练手笔记,Chrome扩展应用程序(html+CSS+JS) (1)
项目名称:github-notification 项目地址:https://github.com/WQTeam/github-notification 说明:本人打算抽时间学习前端(html + cs ...
- 前端小白页面开发注意事项及小工具(html\css\js)
技术一直在向前发展.但是有一些是相通的,要找准重点,将80%的时间放在提升基础问题上,余下的20%再去学习框架,库和工具. HTML 1. HTML 属性应当按照以下给出的顺序依次排列,确保代码的易读 ...
随机推荐
- 使用Kubeadm安装Kubernetes【单Master节点】
参考:Kubernetes官方文档 Kubernetes安装方案选择 Centos 7 配置科学上网 安装Calico网络插件 kubernetes-dashboard部署 Kubernetes ...
- Pat 1003 甲级
#include <cstdlib> #include <cstring> #include <iostream> #include <cstdio> ...
- centos7服务器部署django项目。
用到的工具,xftp(文件互传),xshell(远程连接) aliyun服务器防火墙开启的端口.80,22(ssh),3306(mysql),8000,9090 部署项目: 1,安装nginx 1&g ...
- PAT 乙级 1009.说反话 C++/Java
1009 说反话 (20 分) 题目来源 给定一句英语,要求你编写程序,将句中所有单词的顺序颠倒输出. 输入格式: 测试输入包含一个测试用例,在一行内给出总长度不超过 80 的字符串.字符串由若干单词 ...
- Linux学习26-linux查看某个时间段的日志(sed -n)-史上最详细
前言 在linux上查找日志的时候,如果我想找出某个时间段的日志,比如查找今天早上8点到下午2点的日志. 用grep不太方便直接过滤出来,可以使用sed根据时间去查找 sed -n '/开始时间日期/ ...
- 牛客NOIP暑期七天营-提高组5
A:deco的abs. 水题,先%,然后相邻两个数min()一下差值. #include<bits/stdc++.h> #define ll long long using namespa ...
- 珠峰培训node 珠峰爬虫| cron 定时任务
1.cron 定时任务 CronJob var CronJob = require('cron').CronJob; // 秒 分钟 时 天
- 没有内置小鹤双拼的rime输入法就是差劲
没有内置小鹤双拼的rime输入法就是差劲,还特立独行,搞什么繁体~ 没有内置小鹤双拼的rime输入法就是差劲,还特立独行,搞什么繁体~ 没有内置小鹤双拼的rime输入法就是差劲,还特立独行,搞什么繁体 ...
- layoutSubviews的缺省实现是使用约束进行布局
Discussion The default implementation of this method does nothing on iOS 5.1 and earlier. Otherwise, ...
- 【C/C++】static关键字
首先static的最主要功能是隐藏,其次因为static变量存放在静态存储区,所以它具备持久性和默认值0. static性质 隐藏 当同时编译多个文件时,未加static前缀的全局变量和函数都具有全局 ...