解决bootstrap-table表头filter-control select控件被遮挡显示不全的问题
[本文出自天外归云的博客园]
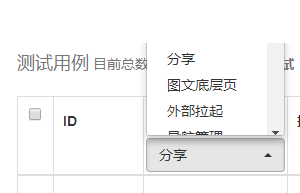
在使用bootstrap-table的extension——filter-control时(对应表格的data-filter-control="true",表头th的data-filter-control="select")
会遇到表头的select控件向上展开被遮挡显示不全的问题

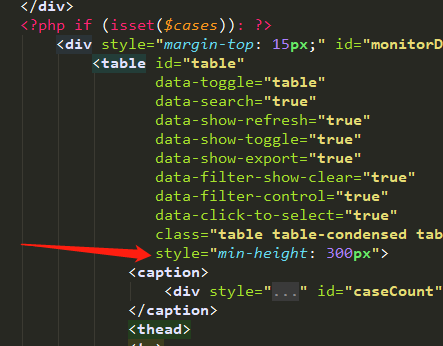
这个问题这么解决,首先改下表的最小高度:

然后覆盖掉bootstrap的css dropdown-menu类,指定下拉框的最大高度:
.dropdown-menu {
/*
解决bootstrap表头filter-control select下拉框内容被遮挡显示不全的问题
重写.dropdown-menu类的最大高度,同时配合调整table的style="min-height: 300px"
*/
max-height: 200px !important;
}
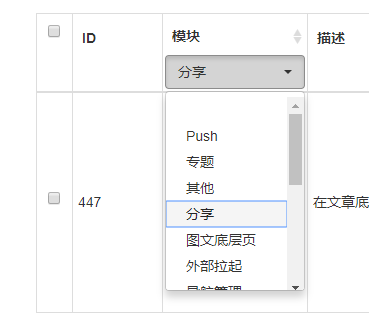
这样就解决了被遮挡的问题,即使过滤完只有一条数据的情况也保证不会被遮挡:

解决bootstrap-table表头filter-control select控件被遮挡显示不全的问题的更多相关文章
- vue和bootstrap的select控件貌似有冲突?
貌似vue和bootstrap的select控件会冲突,因为bootstrap的select控件会将option替换为<a>标签,这样就会导致vue渲染失败.(这个问题让我整了一个上午,最 ...
- jquery 双向select控件bootstrap Dual listbox
http://www.cnblogs.com/hangwei/p/5040866.html -->jquery 双向select控件bootstrap Dual listboxhtt ...
- 针对Windows 64位系统中Matlab没有LED Control Activex控件的解决方法
Win 10 64bits系统中Matlab 64位软件没有LED Control Activex控件,LED ActiveX Control控件位于Gauges Blockset模块中,而Gauge ...
- Selenium webdriver 之select 控件封装,解决onchange问题
使用webdriver的时候,select 控件经常会绑定onchange 事件,在selenium2.09 之前click 方法对onchange 事件有bug,2.09 以后修复了,但是根据经验也 ...
- 解决HTML select控件 设置属性 disabled 后无法向后台传值的方法
大家都知道有时候修改数据的时候我们希望有一些数据是不可以修改的,通常情况下我们会将input框设置为 readonly , 但是 select 控件没有这个属性,需要使用另一个属性 disabled ...
- IE6/7下Select控件Display属性无效解决办法
HTML的Select控件,C#的DropDownList服务器控件 设置父类型Display属性之后,在IE6/7上无效 直接将下段javascript脚本添加到页面中即可 <script t ...
- IE6下div层被select控件遮住的问题解决方法
Select在IE6下是处于最顶层的,因此想要遮住它,设置zIndex属性是不行的,就需要一个优先级更高的元素,就是iframe,当把iframe嵌套在弹出div层中后,把iframe设置为不可见,但 ...
- Matlab安装记录 - LED Control Activex控件安装
Matlab安装记录-LED Control Activex控件安装 2013-12-01 22:06:36 最近在研究Matlab GUI技术,准备用于制作上位机程序:在Matlab GUI的技术 ...
- js+CSS实现模拟华丽的select控件下拉菜单效果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- go test benchmark
Benchtest的简单使用 一个简单的benchtest用例 // 以BenchmarkXXX类似命名,并传入b *testing.B 参数 func BenchmarkLoopSum(b *tes ...
- HashMap中的putIfAbsent使用示例
原文:https://blog.csdn.net/k3108001263/article/details/83720445 如果不存在key,则添加到HashMap中,跟put方法相似 如果存在key ...
- 云打印 对Echo的Beta产品测试报告
云打印 对Echo的Beta产品测试报告 课程名称:软件工程1916|W(福州大学) 团队名称: 云打印 作业要求: 项目Beta冲刺(团队) 作业目标:作业集合 团队队员 队员学号 队员姓名 个人博 ...
- 记CSP2019
给出题人倒杯茶好吧,出题人给你倒一杯卡布奇诺.给出题人倒一杯卡布奇诺! 开始你的炫技秀,搞CCF.漂亮! 六道题你能秒我?你能秒杀我?!你今天能六道题把李某秒了,我!当!场!就把这个电脑屏幕吃掉!! ...
- 五个wordpress调用随机文章的方法
分享几个WordPress不用插件调用随机文章的方法,不仅增强用户粘性,而且当蜘蛛来爬你的文章的时候每次都会有变化,搜索引擎很喜欢.主要用到的是orderby rand参数,下面就随ytkah一起来看 ...
- oracle数据库(六)
存储过程和函数以及触发器 PL/SQL程序块都是匿名块,当需要再次调用这些程序块时,只能再次编写程序块的内容,然后又oracle重新编译执行,为了提高系统的应用性能,oracle提供了一系列“命名程序 ...
- reactNative 获取组件高、宽、位置等信息
import {findNodeHandle, UIManager} from 'react-native' layout(ref) { const handle = findNodeHandle(r ...
- Java中的Import语句如何理解?
作用: 编译时:它只是进行语法检查和格式转换:与头文件作用相同. 运行时:依赖类加载. http://bbs.csdn.net/topics/390397328 前面说的java的编译,这里纠正一下, ...
- python - django 设置自定义文件保存路径
一. settings.py MEDIA_URL = "/qir/" # 设置获取文件时的访问根路径 MEDIA_ROOT = os.path.join(BASE_DIR, &qu ...
- [POJ3468]关于整数的简单题 (你想要的)树状数组区间修改区间查询
#include <cstdio> #include <algorithm> #include <cstring> #include <cctype> ...
