[RN] React Native 使用 阿里 ant-design
React Native 使用 阿里 ant-design
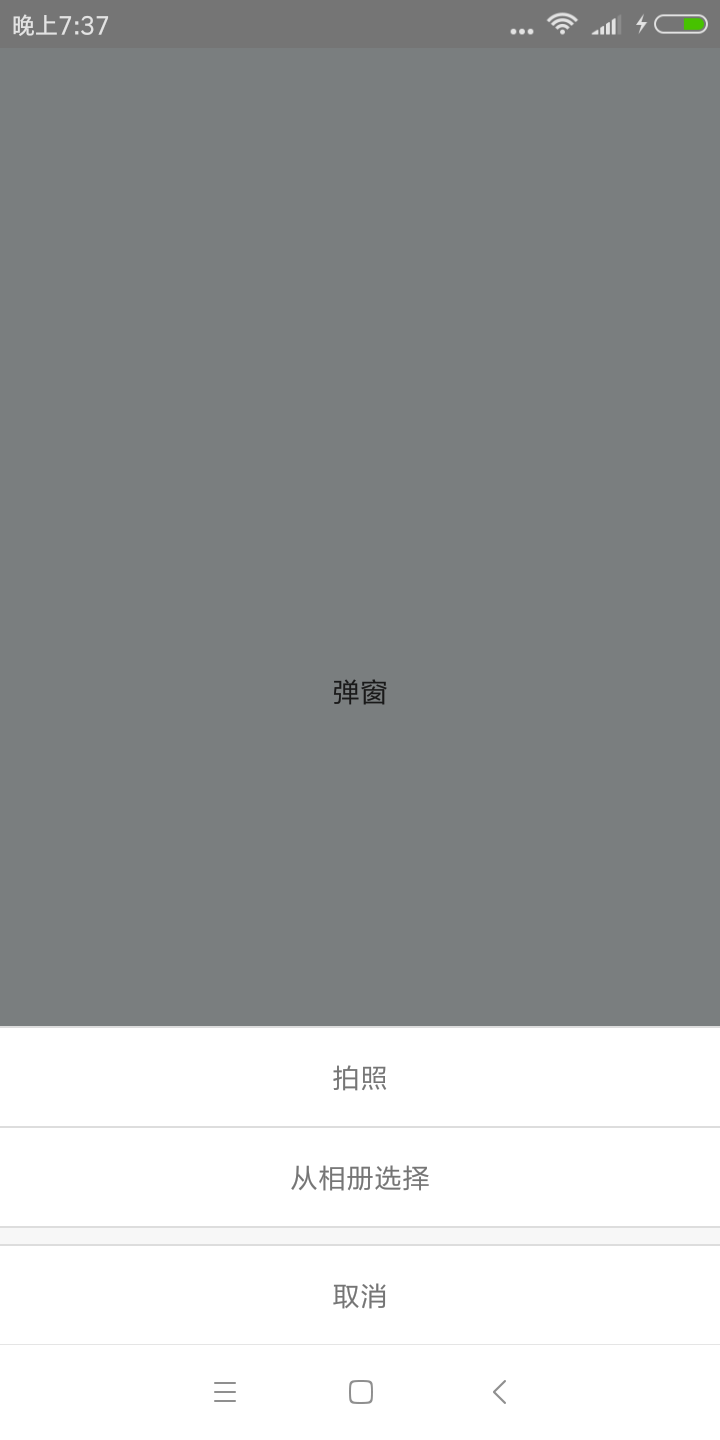
实例效果如图:


一、安装
npm install antd-mobile-rn --save
npm install babel-plugin-import --save-dev
二、配置
编辑根目录下 .babelrc 增加 红色区域显示代码
{
"presets": [
"module:metro-react-native-babel-preset"
],
"plugins": [
[
"import",
{
"libraryName": "antd-mobile-rn"
}
]
]
}
三、使用
性别选择实例:
import React from 'react';
import {View} from 'react-native';
import {List, InputItem, Picker} from 'antd-mobile-rn'; export default class TestPicker extends React.Component {
constructor(props) {
super(props)
this.state = {gender: '女'}
this.pickerData = [{label: '男', value: '男'}, {label: '女', value: '女'}]
} render() {
return (
<View>
<Picker data={this.pickerData} cols={} value={Array.from(this.state.gender)} onChange={(v) => {
this.setState({gender: v})
}}>
<List.Item arrow="horizontal">性别</List.Item>
</Picker>
</View>
)
}
}
相册照片选择实例:
import React, {Component} from "react";
import {View, ScrollView, Image, TouchableOpacity, Alert, Text, StyleSheet} from 'react-native';
import {List, ActionSheet, Button, WhiteSpace, WingBlank, Modal, Toast} from 'antd-mobile-rn';
export default class TestActionSheet extends Component {
constructor(props) {
super(props);
this.state = {
types: [],
}
this.navigation = props.navigation;
}
_check() {
const BUTTONS = ['拍照', '从相册选择', '取消'];
ActionSheet.showActionSheetWithOptions({
options: BUTTONS,
cancelButtonIndex: ,
}, (buttonIndex) => {
if (buttonIndex === ) {
alert('第一个菜单');
} else if (buttonIndex === ) {
alert('第二个菜单');
}
});
}
render() {
return (
<View style={styles.container}>
<TouchableOpacity activeOpacity={0.8}
onPress={() => this._check()}>
<Text style={styles.instructions}>弹窗</Text>
</TouchableOpacity>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: ,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: ,
},
});
更多:
阿里 ant-design 菜单很丰富
https://github.com/ant-design/ant-design-mobile
RN文档地址:
https://rn.mobile.ant.design/index-cn
动画效果:
http://motion.ant.design/index-cn
阿里中后台UI解决方案 - Fusion
https://zhuanlan.zhihu.com/p/53117538
本博客地址: wukong1688
本文原文地址:https://www.cnblogs.com/wukong1688/p/11071545.html
转载请著名出处!谢谢~~
[RN] React Native 使用 阿里 ant-design的更多相关文章
- [RN] React Native 实现图片预览
[RN] React Native 实现图片预览 效果预览: 代码如下: 'use strict'; import React, {Component} from 'react'; import {I ...
- [RN] React Native 常见基本问题归纳总结
[RN] React Native 常见基本问题归纳总结 本问题总结涉及到版本为: "react": "16.8.3","react-native& ...
- [RN] React Native 关闭所有黄色警告
[RN] React Native 关闭所有黄色警告 console.ignoredYellowBox = ['Warning: BackAndroid is deprecated. Please u ...
- [RN] React Native 下实现底部标签(支持滑动切换)
上一篇文章 [RN] React Native 下实现底部标签(不支持滑动切换) 总结了不支持滑动切换的方法,此篇文章总结出 支持滑动 的方法 准备工作之类的,跟上文类似,大家可点击上文查看相关内容. ...
- [RN] React Native 幻灯片效果 Banner
[RN] React Native 幻灯片效果 Banner 1.定义Banner import React, {Component} from 'react'; import {Image, Scr ...
- [RN] React Native 常用命令行
[RN] React Native 常用命令行 1.查看当前版本 react-native --version 或 react-native -v 2.创建指定版本的React Native项目 1) ...
- [RN] React Native 实现 类似QQ 登陆页面
[RN] React Native 实现 类似QQ 登陆页面 一.主页index.js 项目目录下index.js /** * @format */ import {AppRegistry} from ...
- 使用Facebook的create-react-app脚手架快速构建React开发环境(ant.design,redux......)
编程领域中的“脚手架(Scaffolding)”指的是能够快速搭建项目“骨架”的一类工具.例如大多数的React项目都有src,public,webpack配置文件等等,而src目录中又包含compo ...
- [RN] React Native 获取地理位置
React Native 获取地理位置 实现原理: 1.用 navigator.geolocation.getCurrentPosition 获取到坐标信息 2.调用 高德地图 接口,解析位置数据 ...
随机推荐
- python jieba 分词进阶
https://www.cnblogs.com/jiayongji/p/7119072.html 文本准备 到网上随便一搜"三体全集",就很容易下载到三体三部曲的全集文本(txt文 ...
- js 宏任务和微任务
.宏任务(macrotask )和微任务(microtask ) macrotask 和 microtask 表示异步任务的两种分类. 在挂起任务时,JS 引擎会将所有任务按照类别分到这两个队列中,首 ...
- MySQL 快速添加百万条数据
需要向数据库添加100W条测试数据,直接在普通表中添加速度太慢,可以使用内存表添加,然后将内存表数据复制到普通表 创建表 # 内存表 DROP TABLE IF EXISTS `test_memory ...
- [转帖]从零开始入门 K8s | 手把手带你理解 etcd
从零开始入门 K8s | 手把手带你理解 etcd https://zhuanlan.zhihu.com/p/96721097 导读:etcd 是用于共享配置和服务发现的分布式.一致性的 KV 存储系 ...
- Linux启动/停止/重启gitlab
# Start all GitLab components sudo gitlab-ctl start # Stop all GitLab components sudo gitlab-ctl sto ...
- Linux进程启动/指令执行方式研究
1. 通过glibc api执行系统指令 0x1:system() glibc api system是linux系统提供的函数调用之一,glibc也提供了对应的封装api. system函数的原型为: ...
- Libs - 软件下载网站
下载首页 > 网络工具 > FTP-工具 > 软件列表 http://down.tech.sina.com.cn/list/29_4_9.html
- android studio学习----gradle配置
转载地址:http://blog.csdn.net/loongggdroid/article/details/47037413 1.gradle的简单介绍 Gradle是可以用于Android开发的新 ...
- 分库分表的情况下生成全局唯一的ID
分库分表情况下 跨库的问题怎么解决? 分布式事务怎么解决? 查询结果集集合合并的问题? 全局唯一的id怎么解决? 一般要求:1.保证生成的ID全局唯一,不可重复 2.生成的后一个Id必须大于前一个Id ...
- C++ OpenSSL 之五:生成P12文件
1.等同于使用: openssl pkcs12 -export -inkey "key_path" -in "pem_path" -out "save ...
