JS- 数组去重方法整理
【indexOf】
简单而且可以加中文,但是兼容性不好,indexOF兼容到ie9
function uniq(arr) {
var temp = [];
for (let i = 0; i < arr.length; i++) {
if (temp.indexOf(arr[i]) == -1) {
temp.push(arr[i])
}
}
return temp;
}
console.log(uniq([1, 2, 3, 2, 34, "a", "b", "a", 2, 5, 2, 62, ]));
【排序后相邻去除法】
简单,去重排序一起做。但必须是纯数组,不能在数字中混入字符串
function uniq3(array) {
array.sort((a, b) => {
return a - b
});
var temp = [array[0]]; //关键点,先把第一个放进去
for (let i = 1; i < array.length; i++) { //i从1开始
if (array[i] !== temp[temp.length - 1]) {
temp.push(array[i])
}
}
return temp;
}
console.log(uniq3([1, 2, 1, 2, 12, 13, 235, 3])); // 缺点就是不能加入字符串
console.log(uniq3([1, 2, "b", 1, 2, 12, 13, 235, 3, "a"])); // 缺点就是不能加入字符串
【根据上边改成数组中字符串排序去重法】
function uniq4(array) {
array.sort((a, b) => {
return (a+'').charCodeAt() - (b+'').charCodeAt()
});
var temp = [array[0]]; //关键点,先把第一个放进去
for (let i = 1; i < array.length; i++) { //i从1开始
if (array[i] !== temp[temp.length - 1]) {
temp.push(array[i])
}
}
return temp;
}
console.log(uniq4(['w', 'a', "b", 'w', 'n', 's', 's', 'b', 'e', "a"])); // 缺点就是不能混入别的
【存到对象里一一对比,去重无排序】
思路 - 利用对象的hash键值对方法,快速获取的特点
准备一个对象和一个新数组,
循环原数组时,将数组的值当做对象的键,且对应值为true(/1皆可),
然后每次拿原数组的下一个值都去判断一下对象中是否有这个值,
没有再push到新数组中去,最后返回新数组。
uniqArr: function (arr) {
var arr = Array.prototype.slice.call(arr),//这里防止伪数组,容错
obj = {},
newArr = [];
obj[arr[0]] = true;//这里没必要
newArr.push(arr[0]);
arr.forEach((el) => {
if (!obj[el]) {//但是这样写,又一个问题,见下边总结
obj[el] = true;//这里写成true,if里少一步隐式转换
newArr.push(el);
}
});
return newArr;
}
总结:
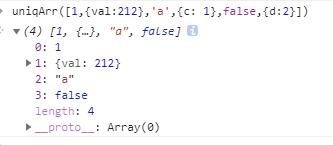
这种写法有一个问题,就是当我们arr中有多个不一样的对象元素(比如[1,{val:212},'a',{c: 1},false,{d:2}]这样时,会发现,只留下了第一个对象{val:212}这样。
控制台效果:

这是因为一个对象值当做obj的键名时会被toString化,得到的是obj['[object Object]'],后边再有对象时在forEach判断里条件不会成立,就不会被push到新数组,因此也就会被过滤掉了。
其原理同这个题:
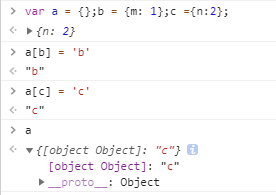
var a = {};b = {m: 1};c ={n:2};
a[b] = 'b';
a[c] = 'c';

a当中,键名不叫b也不叫c,而是b这个对象被Object.prototype.toString化后的字符串[object Object]。就是同一个原理。
因为我们使用[]来给对象a追加属性,在[]中,是期望是一个字符串类型的值,所以里边的值会被"字符串化",
也就是当我们传的变量是一个{}时,对象会调用自身原型上的Object.prototype.toString进行转化变成字符串[object Object]。
当我们变量是一个数字12,会调用数字的构造类Number原型上重写的toString方法得到一个字符串'12'。
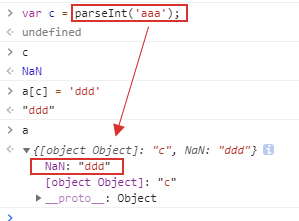
反正都是会转成字符串。即使当变量转为字符串后为特殊值(如NaN)等也不例外:

以上边的缺点引出下边的方法:
【一行代码实现数组去重】
let newArr = [...new Set([1, 2, 23, 1, "gjf", 1, 6, "gjf","gfj"])]
console.log(newArr)
// 核心
[…new Set([..需要去重的数组..])]
【缺点方法的解决】
上边说道【存到对象里,一一对比进行去重】方法时,有一个缺点是数组内嵌套了对象、数组这些值时,
因为obj[键值]会被字符串化,导致后边出现的多个对象都会被当做重复处理,
所以我们需要在往obj里存值时对这种情况进行一下处理
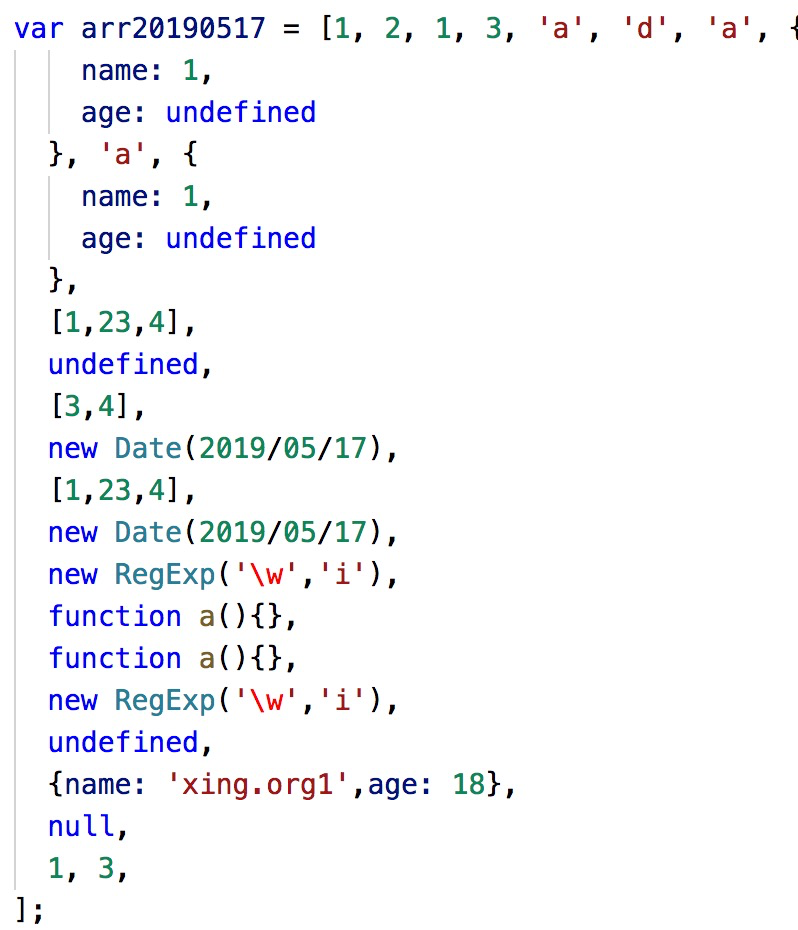
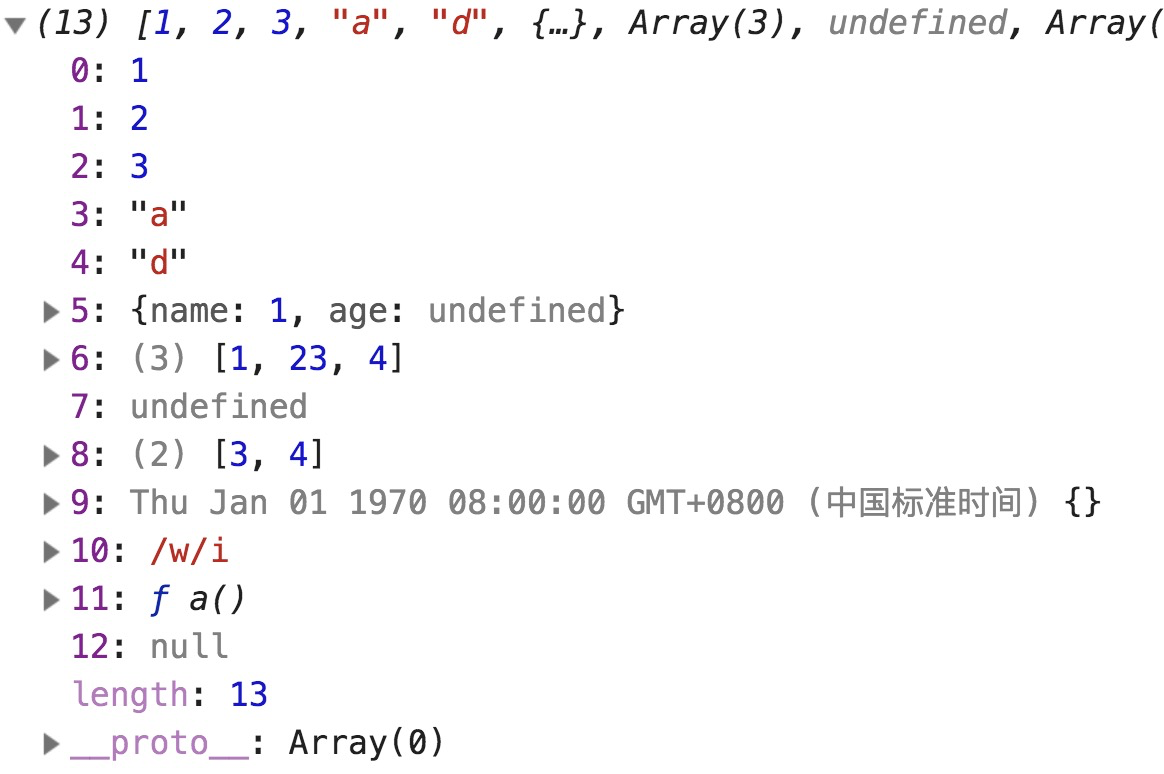
需要去重的数组:

先看最初的写法:
function uniq0517(arr){
var obj = {};
var rst = [];
arr.forEach(el => {
if(!obj[el]){
obj[el] = true;
rst.push(el);
}
});
console.log(obj);// 注意下打印的obj
return rst;
}
目标:去掉重复的对象和数组以及其他原始值,但是保留不同的对象和数组.
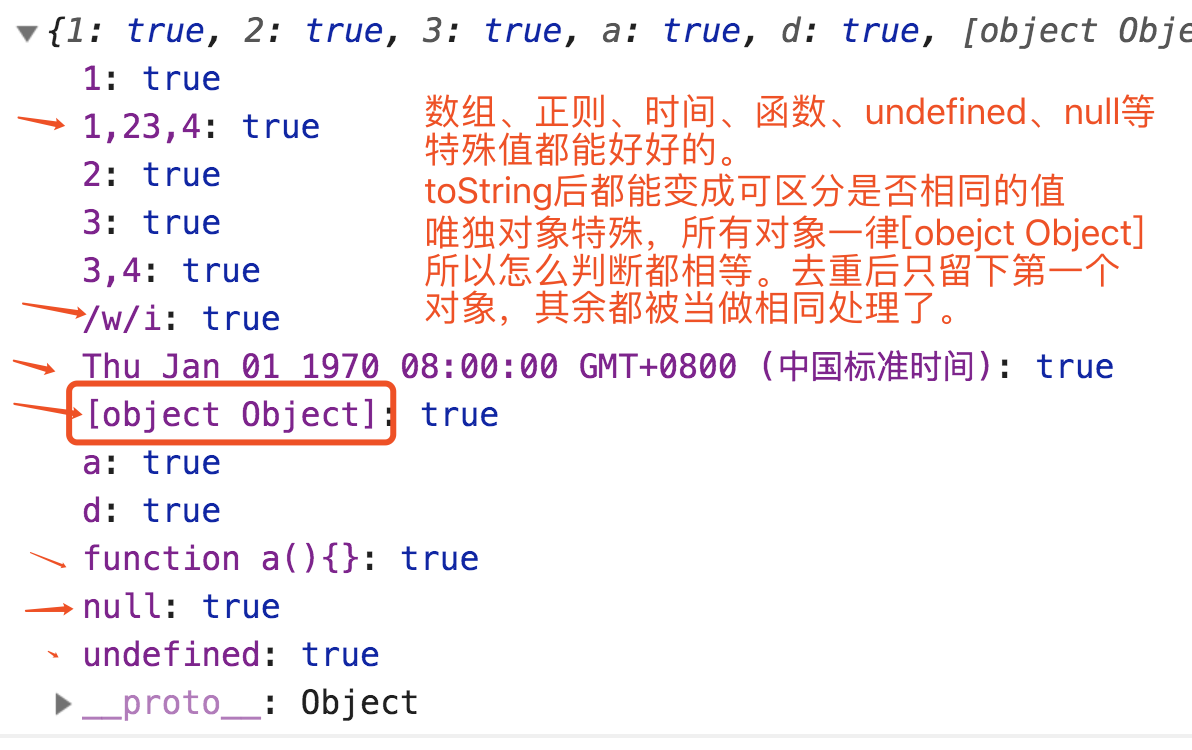
去重后的结果:

观察发现,除了对象外,都完成了很好的效果。
看打印的obj结果分析问题:

因为数组在obj的中括号[]里进行toString后是字符串'1,23,4'这样,所以可以比较不同。
但是对象不行。对象一律是[object Object]这样,需要对对象进行处理:
我的思路是,如果检测值为对象(就是普通的对象,而不是时间、正则等这种对象,
所以需要toString检测)时,就把这个对象先JSON.stringify化了。再去进行对比。
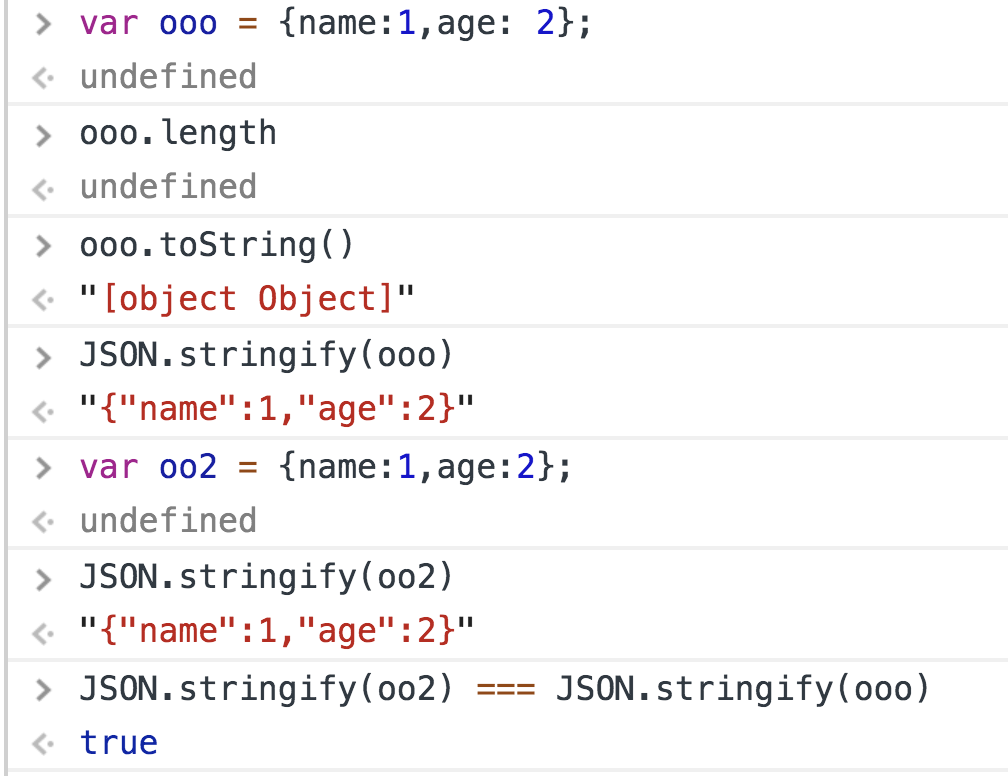
就像下面这样,JSON.stringify过后的对象绝对可以判断是否全等。

因此数组去重改造过后的代码如下:
function uniq0517(arr){
var obj = {},
rst = [],
tempEl = '';
arr.forEach(el => {
if(Object.prototype.toString.call(el) === '[object Object]'){
// 证明这个值是一个对象,就事先将对象字符串化。而不是让他调用自己的toString
tempEl = JSON.stringify(el);
}else{
// 其他类型的值时不做改变
tempEl = el;
}
if(!obj[tempEl]){
obj[tempEl] = true;
rst.push(el);
}
});
console.log(obj);
return rst;
}
完美经过检验!
最后拓展,想着把临时obj换成Map数据结构改造一下:
function uni10519(arr){
// 用Map实现去重 - 但凡引用值都不能去重
let map = new Map(),
rst = [];
arr.forEach(el => {
if(!map.get(el)){// 已有的一个对象再获取,因为地址不同,所以得到false
map.set(el,true);
rst.push(el);
}
});
console.log(map);
return rst;
}
console.log('map试水失败',uni10519(arr20190517));
算了吧。。。引用值地址不同,没法取出来作对比。
同样的,对于这种超级复杂类型的数组,进行去重的话,还得用我最原始的方式进行一一比对。否则set也扑街了:
function uni10519Set(arr) {
// 用Set实现去重
return [...new Set(arr)];
}
console.log('set试水失败',uni10519Set(arr20190517));// 对象、数组什么的引用值都不能比较相等
JS- 数组去重方法整理的更多相关文章
- js数组去重方法整理
1.思路:定义一个新数组,并存放原数组的第一个元素,然后将原数组的项和新数组的元素一一对比,若不同则存放在新数组中. function unique(arr){ var res = [arr[0]]; ...
- JS实现数组去重方法整理
前言 我们先来看下面的例子,当然来源与网络,地址<删除数组中多个不连续的数组元素的正确姿势> 我们现在将数组中所有的‘ a’ 元素删除: var arr = ['a', 'a', 'b', ...
- js 数组去重方法汇总
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8&quo ...
- 原声js数组去重方法
数组去重方法 方法一 ---- 利用数组filter + indexOf方法去重 方法二 ---- 利用数组forEach + indexOf方法去重 方法三 ---- 利用数组from方法 + Se ...
- js数组去重方法分析与总结
数组去重经常被人拿来说事,虽然在工作中不常用,但他能够很好的考察js基础知识掌握的深度和广度,下面从js的不同阶段总结一下去重的方法. ES3阶段 该阶段主要通过循环遍历数组从而达到去重的目的 多次循 ...
- Js数组去重方法总结
//方法一 var arr = [1,23,1,1,1,3,23,5,6,7,9,9,8,5]; function removeDuplicatedItem(arr) { for(var i = 0; ...
- 三种常用的js数组去重方法
第一种是比较常规的方法 思路: 1.构建一个新的数组存放结果 2.for循环中每次从原数组中取出一个元素,用这个元素循环与结果数组对比 3.若结果数组中没有该元素,则存到结果数组中 Array.pro ...
- js数组去重方法包括Es6(方法有很多,但是需要考虑兼容性和数据类型场景)
1.Es6提供的方法 <script type="text/javascript"> //ES6里新添加了两个方法,set(set是一种新的数据结构,它可以接收一个数组 ...
- js 数组去重方法总结
var arr = [1, 1, 'true', 'true', true, true, 15, 15, false, false, undefined, undefined, null, null, ...
- js数组去重方法集合
//第一种方法,新建一个空数组,将原来的数组循环逐个与新数组的成员做比较,如果新数组没有该元素就push进来 var arr = ['a', 1, 1, 1, 2, 4, 4, 'b', 'c', ' ...
随机推荐
- char (*a)[N] 与 char* a[M]区别
已知第二维 char (*a)[N]; //指向数组的指针,实际上这里的N并没有实际的约束意义,平时也很少这么用a = (char (*)[N])malloc(sizeof(char *) * m); ...
- git 用 diff 来检查改动
用 diff 来检查改动 项目的开发是由无数个微小的改动组成的.了解项目开发过程的关键就是要搞清楚每一个改动.当然你可以使用 “git status” 命令或更简单的 “git log” 命令来打印出 ...
- eclipse卡在revert resources的解决方法
遇到Eclipse卡在Revert Resources进程的问题,等又等不到它执行完毕(进度一直是0%),取消又是石沉大海一样毫无动静.更气人的是这个进程阻塞了其他所有的进程,什么操作都做不了.真是苦 ...
- 修改Linux桌面高分屏下QT程序界面的缩放
问题 Linux下的高分屏在Gnome.KDE中有缩放因子一说,但是对QT程序(常用如 WPS.网易云音乐等)无效,这里只是简记修改QT程序的缩放方法 解决 su #切换root用户 cp /etc/ ...
- 上下文的哲学思考:上下文=环境 & 上下文=对象+行为+环境
事物的存在和运行所依赖的全部资源(能够看到和使用的一切)(环境). 上下文研究的是一个时段内,多个主体.对象在历次操作活动时,在空间的信息投射. 上下文是事物存在和生存活动的气泡,气泡消失,事物消失. ...
- SpringMVC拦截器执行流程
1:MyInterceptor1.MyInterceptor2这2个拦截器都放行 MyInterceptor1......preHandleMyInterceptor2......preHandle ...
- Qt中的强制类型转换
在C++开发中经常要进行数据类型的强制转换. 刚开始学习的时候,直接对基本数据类型强制类型转换,如float fnum = 3.14; int num = (int)fnum; 随着C++标准的发展, ...
- flink dataset join笔记
1.dataset的join连接,通过key进行关联,一般情况下的join都是inner join,类似sql里的inner join key包括以下几种情况: a key expression a ...
- 04——Solr学习之项目中使用solr
借鉴博客:https://blog.csdn.net/kisscatforever/article/details/76744768 完全可以跟着他这个来,清晰明了. 一.来说说怎么使用solr这玩意 ...
- navicat mysql 书写存储过程并导出成sql
navicat创建存储过程: 选中该数据库 然后完成,保存的时候出错: 需要为字段类型添加类型的大小.下面加一下. 然后就在这里面写相关的业务代码了. 语句结尾需要加上分号; .否则会报错. 这边展 ...
