CSS 滑动门案例
一、什么是滑动门特效
为了使各种特殊形状的背景能够自适应元素中文本内容的多少,出现了CSS滑动门技术。它从新的角度构建页面,使各种特殊形状的背景能够自由拉伸滑动,以适应元素内部的文本内容,可用性更强。 最常见于各种导航栏的滑动门。

二、核心技术
核心技术就是利用CSS精灵(主要是背景位置)和盒子padding撑开宽度, 以便能适应不同字数的导航栏。
核心代码:
<li>
<a href="#">
<span>导航栏内容</span>
</a>
</li>
总结:
- a 设置 背景左侧,padding撑开合适宽度。
- span 设置背景右侧, padding撑开合适宽度 剩下由文字继续撑开宽度。
- 之所以a包含span就是因为 整个导航都是可以点击的。
- a 设置 背景左侧,padding撑开合适宽度。
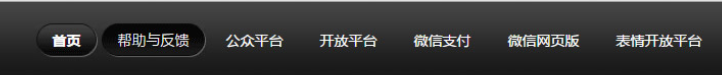
三、案例
使用的背景图片:

HTML 结构:
<div class="nav">
<ul>
<li>
<a href="#">
<span>首页</span>
</a>
</li>
<li>
<a href="#">
<span>帮助与反馈</span>
</a>
</li>
<li>
<a href="#">
<span>公众平台</span>
</a>
</li>
<li>
<a href="#">
<span>帮助与反馈</span>
</a>
</li>
<li>
<a href="#">
<span>帮助与反馈</span>
</a>
</li>
</ul>
</div>
CSS 样式:
.nav {
height: 75px;
}
.nav li {
float: left;
margin: 0 10px;
padding-top: 21px;
}
.nav li a {
display: block;
background: url(images/to.png) no-repeat;
color: #fff;
font-size: 14px;
line-height: 33px;
padding-left: 15px; /* 核心代码,使用padding-left 撑开,用背景图填充 切记:千位不能给 a 宽度 */
text-decoration: none;
}
.nav li a span {
display: block;
line-height: 33px;
background: url(images/to.png) no-repeat right center;
padding-right: 15px;
}
CSS 滑动门案例的更多相关文章
- 李洪强和你一起学习前端之(9)规避脱标,CSS可见性,滑动门案例
1 复习昨天知识 1.1 浮动 特点: >浮动的元素不占位置(脱标) >可以将行内元素转化为行内块元素 >块级元素在一行上显示 >设置了浮动的元素,影响其后面的元素 作 ...
- CSS——滑动门技术及应用
先来体会下现实中的滑动门,或者你可以叫做推拉门: 滑动门出现的背景 制作网页时,为了美观,常常需要为网页元素设置特殊形状的背景,比如微信导航栏,有凸起和凹下去的感觉,最大的问题是里面的字数不一样多,咋 ...
- CSS - 滑动门技术
1. 概念: 1.1 为了使各种特殊形状的背景能够自适应元素中文本内容的多少,出现了CSS滑动门技术. 1.2 使各种特殊形状的背景能够自由拉伸滑动,以适应元素内部的文本内容,可用性更强. 1.3 最 ...
- 李洪强和你一起学习前端之(7)定位盒子 css可见性 滑动门案例
今天是2017年3月23日 1 复习昨天知识 1.1浮动 Float:left | right 特点: ->浮动的元素不占位置(脱标) ->可以将行内元素转化为行内块元素 ->块级元 ...
- CSS——滑动门
在背景图片中可以对图片进行圆角设置,但是这样是写死的.如下图: 情况分析:如果我们li标签中的文字变少了或者变多了,我们就需要重新定义背景图片.所以我们使用滑动门技术.它将图片特殊地方进行分割.宽度利 ...
- CSS滑动门
如下图所示,每个导航栏目的文字个数不一样多,有的长,有的短,如何用一张背景图片,适应不同字数”的导航条,“滑动门”设计的非常巧妙,采用两个相同的背景图像,一左一右,一个负责提供左边框,一个负责提供右边 ...
- css滑动门技术
滑动门的核心技术: 为了使各种特殊形状的背景能够自适应元素中文本内容的多少,以使自由拉伸滑动 利用css精灵(主要是背景位置)和盒子padding撑开宽度,以便适应不同字数的导航栏 一般经典布局 &l ...
- css滑动门制作圆角按钮
之前做项目的时候,基本都是将圆角背景图切成三块,故而每次用的标签都超级多,a标签中总是包含三个span,然后里面还得放按钮,导航冗余标签极多. 事实上是之前理解的滑动门的精髓不够到位. 现在有两种方式 ...
- DIV+CSS滑动门效果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- thymeleaf和freemarker比较
http://freemarker.cn/archives/168.html https://www.zhihu.com/question/64039553/answer/215942472 http ...
- Android相关视频
Android架构师 层次分析 –从顶层到底层 洞察其原理https://www.bilibili.com/video/av59066641?t=132安卓/Android 逆向破解系统班 第2期 全 ...
- Python开源项目Top30
原文地址:https://www.cnblogs.com/stoker/p/9101825.html No 1:Home-assistant (v0.6+) 基于Python 3的开源家庭自动化平台[ ...
- Xamarin.FormsShell基础教程(3)Shell项目构成
Xamarin.FormsShell基础教程(3)Shell项目构成 在创建的ShellDemo解决方案中,有3个子项目,分别为ShellDemo.ShellDemo.Android和ShellDem ...
- Ubuntu16.04安装Supervisor
安装 sudo apt-get install supervisor 启动,否则会报 unix:///tmp/supervisor.sock no such file service supervis ...
- (转载)Pytorch中的仿射变换(affine_grid)
转载于:Pytorch中的仿射变换(affine_grid) 参考:详细解读Spatial Transformer Networks (STN) 假设我们有这么一张图片: 下面我们将通过分别通过手 ...
- setup_function和teardown_function
setup_function和teardown_function 所有用例开始和所有用例结束只调用一次
- java导出pdf功能记录
这几天已在做处理导出pdf文件的功能,摸索了几天总算可以了.记录下这几天遇到的问题. 1.网上基本都是基于Itext5和Itext7来处理的.我最终是在Itext5上成功了,itext7应该是模板出问 ...
- 封装redis操作 php版本
<?php namespace App\Service; use App\Service\BaseService; use Illuminate\Support\Facades\Redis; / ...
- istio1.0安装
1. istio1.0安装 创建 istio 目录 [root@centos-110 ~]# mkdir istio [root@centos-110 ~]# cd istio 1.1 获取安装包 链 ...
