浏览器从输入URL到渲染完页面的整个过程
从输入URL到渲染出整个页面的过程包括三个部分:
1、DNS解析URL的过程
2、浏览器发送请求与服务器交互的过程
3、浏览器对接收到的html页面渲染的过程
一、DNS解析URL的过程
DNS解析的过程就是寻找哪个服务器上有请求的资源。因为ip地址不容易记忆,一般会使用URL域名(如www.baidu.com)作为网址。DNS解析就是将域名翻译成IP地址的过程。
具体过程:
1)浏览器缓存:浏览器会按照一定的频率 缓存DNS记录
2)操作系统缓存:如果浏览器缓存中找不到需要的DNS记录,就会取操作系统中找
3)路由缓存:路由器也有DNS缓存
4)ISP的DNS服务器:ISP有专门的DNS服务器应对DNS查询请求
5)根服务器:ISP的DNS服务器找不到之后,就要向根服务器发出请求,进行递归查询
二、浏览器与服务器交互过程
1)首先浏览器利用tcp协议通过三次握手与服务器建立连接
http请求包括header和body。header中包括请求的方式(get和post)、请求的协议 (http、https、ftp)、请求的地址ip、缓存cookie。body中有请求的内容。
2)浏览器根据解析到的IP地址和端口号发起http的get请求.
3)服务器接收到http请求之后,开始搜索html页面,并使用http返回响应报文
4)若状态码为200显示响应成功,浏览器接收到返回的html页面之后,开始进行页面的渲染
三、浏览器页面渲染过程
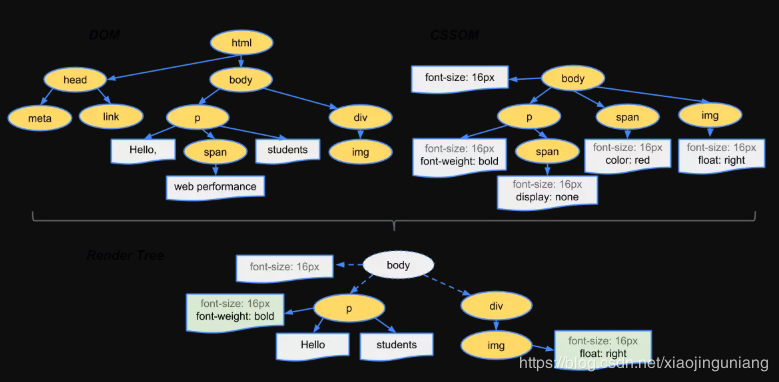
1)浏览器根据深度遍历的方式把html节点遍历成dom 树
2)将css解析成CSS DOM树
3)将dom树和CSS DOM树构造成render树
4)JS根据得到的render树 计算所有节点在屏幕中的位置,进行布局(回流)
5)遍历render树并调用硬件API绘制所有节点(重绘)
补充: 构造render渲染树的过程

- 从DOM树的根节点开始遍历每个可见的节点。
- 对于每个可见的节点,找到CSS树中的对应的规则,并且应用他们。
- 根据每个可见的节点及其对应的样式,组合生成渲染树。
文章主要参考:
浏览器从输入URL到渲染完页面的整个过程的更多相关文章
- 浏览器从输入URL到渲染出页面发生了什么
总体来说分为以下几个过程: 1. DNS解析 2. TCP连接 3. 发送HTTP请求 4. 服务器处理请求并返回HTTP报文 5. 浏览器解析渲染页面 6. 连接结束 参考资料:[https:// ...
- 输入url到渲染出页面的过程
输入地址 浏览器查找域名的 IP 地址 这一步包括 DNS 具体的查找过程,包括:浏览器缓存->系统缓存->路由器缓存... 浏览器向 web 服务器发送一个 HTTP 请求 服务器的永久 ...
- 深入浅出经典面试题:从浏览器中输入URL到页面加载发生了什么 - Part 3
备注: 因为文章太长,所以将它分为三部分,本文是第三部分. 第一部分:深入浅出经典面试题:从浏览器中输入URL到页面加载发生了什么 - Part 1 第二部分:深入浅出经典面试题:从浏览器中输入URL ...
- 从浏览器中输入URL到页面加载的发生了什么-转载
转:https://www.cnblogs.com/confach/p/10050013.html 背景 “从浏览器中输入URL到页面加载的发生了什么“,这是一道经典的面试题,涉及到的知识面非常多,但 ...
- 【ASP.NET Core】EF Core - “影子属性” 深入浅出经典面试题:从浏览器中输入URL到页面加载发生了什么 - Part 1
[ASP.NET Core]EF Core - “影子属性” 有朋友说老周近来博客更新较慢,确实有些慢,因为有些 bug 要研究,另外就是老周把部分内容转到直播上面,所以写博客的内容减少了一点. ...
- 从浏览器地址栏输入url到显示页面的步骤
在浏览器地址栏输入URL 浏览器查看缓存,如果请求资源在缓存中并且新鲜,跳转到转码步骤 HTTP1.0提供Expires,值为一个绝对时间表示缓存新鲜日期 HTTP1.1增加了Cache-Cont ...
- 从浏览器地址栏输入url到显示页面的步骤(以HTTP为例)
在浏览器地址栏输入URL 浏览器查看缓存,如果请求资源在缓存中并且新鲜,跳转到转码步骤 如果资源未缓存,发起新请求 如果已缓存,检验是否足够新鲜,足够新鲜直接提供给客户端,否则与服务器进行验证. 检验 ...
- 在浏览器中输入url地址 -> 显示主页的过程
-来自<图解HTTP> 最近在进行前端面试方面的一些准备,看了网上许多相关的文章,发现有一个问题始终绕不开: 在浏览器中输入URL到整个页面显示在用户面前时这个过程中到底发生了什么.仔细思 ...
- 【转】浏览器中输入url后发生了什么
原文地址:http://www.jianshu.com/p/c1dfc6caa520 在学习前端的过程中经常看到这样一个问题:当你在浏览器中输入url后发生了什么?下面是个人学习过程中的总结,供个人复 ...
随机推荐
- kali linux 更换镜像源
编辑sources.list文件 leafpad /etc/apt/sources.list #aliyun 阿里云 deb http://mirrors.aliyun.com/kali kali-r ...
- 基于web公交查询系统---站点信息管理
界面设计: 界面设计代码获取: 搭建好框架获取信息: 核心代码: var users = [ ];//获取到的bus所有站点信息 var rowIndex = -1; $.ajax({ url: &q ...
- AKKA HTTP 简单示例
AKKA HTTP 简单示例 依赖包: compile("com.typesafe.akka:akka-http_2.13:10.1.8") compile("com.t ...
- 实现一个特殊的栈,要求push,poll , getMin方法时间复杂度都是O(N)
借助两个栈来实现 public class GetMinStack { private Stack<Integer> stackData; private Stack<Integer ...
- 模拟 + 打表 --- Emag eht htiw Em Pleh
Emag eht htiw Em Pleh Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 2578 Accepted: ...
- Vue父组件如何调用子组件(弹出框)中的方法的问题
如果子组件是一个弹出框,只有在触发某个点击事件时弹出框才能出现(也就是说在父组件中的子组件使用上用了v-if),那在父组件上如果不点击弹出框是不能获取到$ref的. 原因就是:引用指向的是子组件创建的 ...
- 【学习笔记】Docker基础
基本概念 Docker是什么? Docker是一种基于Golang开发的虚拟化技术,开发人员和系统管理员使用容器开发,部署和运行应用程序的平台. 使用Linux容器部署应用程序称为容器化. 容器不是新 ...
- CSP2019退役记
写在前面 all last,我又失败了,我退役了 回忆我这个菜鸡OI生涯,有看机房神仙切题的乐趣,也有自己考场爆炸的辛酸 NOIP2017,我第一次参赛,我pj205二等打铁 NOIP2018,我第二 ...
- [SOJ #686]抢救(2019-11-7考试)/[洛谷P3625][APIO2009]采油区域
题目大意 有一个\(n\times m\)的网格,\((x,y)\)权值为\(a_{x,y}\),要求从中选取三个不相交的\(k\times k\)的正方形使得它们权值最大.\(n,m,k\leqsl ...
- golang---命令源码文件与命令行参数
命令源码文件是程序的运行入口,是每个可独立运行的程序必须拥有的. import "flag" flag包实现了命令行参数的解析.每个参数认为一条记录,根据实际进行定义,到一个se ...
