springboot读取静态资源文件的方式

springboot的请求路径一般会经过Controller处理,但是静态资源文件在请求之后是直接返回的。这涉及到俩个配置项。
spring.mvc.static-path-pattern=/**
spring.resources.static-locations=classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/
上面俩个是他们的默认配置,如果项目中没有任何配置,项目会以这种配置执行。 spring.mvc.static-path-pattern指的是请求路径。
spring.resources.static-locations指的是,静态资源目录,目录按配置顺序由先到后,优先级由高到低。
举例说明:
如果配置为
spring.mvc.static-path-pattern:/static/**,
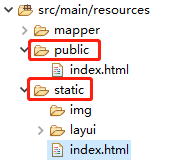
spring.resources.static-locations:classpath:/static/,classpath:/public/
即http://localhost:8088/static/index.html的请求会是一个静态请求;而http://localhost:8088/index.html的请求不是一个静态请求。
那么http://localhost:8088/static/index.html这个请求,就会在现在static目录下,寻找index.html文件(注意:寻找的是index.html文件,而不是static/index.html),如果找到了响应请求,如果找不到,再在public文件夹下寻找。在需要注意的是,在
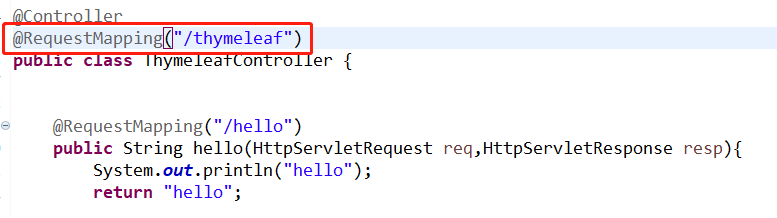
另外:spring是先处理Controller请求的,当项目中有处理static/index.html路径的方法时,如图:

请求是不会去寻找静态资源的。
这种配置方式是在application.properties文件中配置的,除此之后还可以在项目中配置。

项目中配置方式:
package com.tsinkai.ettp.config; import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter; @Configuration
public class WebMvcConfig extends WebMvcConfigurerAdapter{ @Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/**").addResourceLocations("classpath:/static/");
} }
这两种方式的配置是同事存在的,并不冲突。
另外写在html中的静态路径需要注意的问题:
正确写法:<script src="/static/layui/layui.js">
错误写法:<script src="static/layui/layui.js">
static前的/,一定要写好,否则会在请求js时出现404.
原因:
正确请求的路径:http://localhost:8088/static/layui/layui.js
错误请求的路径:http://localhost:8088/thymeleaf/static/layui/layui.js
即,如果不写/,那么最终的请求会加上处理该请求的Controller类的RequestMapping,如图

springboot读取静态资源文件的方式的更多相关文章
- SpringBoot读取静态资源文件
ClassPathResource resource = new ClassPathResource(publicKeyCer); File file = null; try { file = res ...
- springboot下静态资源的处理(转)
在SpringBoot中有默认的静态资源文件相关配置,需要通过如下源码跟踪: WebMvcAutoConfiguration-->configureResourceChain(method)-- ...
- springboot配置静态资源访问路径
其实在springboot中静态资源的映射文件是在resources目录下的static文件夹,springboot推荐我们将静态资源放在static文件夹下,因为默认配置就是classpath:/s ...
- SpringBoot处理静态资源的两种方式
静态资源是指----> CSS.JS之类的文件 首先创建SpringBoot Web项目 添加Spring Boot Web Starter <dependency> <gro ...
- SpringBoot静态资源文件
1.默认静态资源映射 Spring Boot对静态资源映射提供了默认配置 Spring Boot默认将 /** 所有访问映射到一下目录 classpath:/static classpath:/pub ...
- 解决springboot 配置文件未映射静态资源文件 导致shiro拦截静态资源的问题
---------------------------------------------------------------------------------------------------- ...
- SpringBoot - 搭建静态资源存储服务器
目录 前言 环境 实现效果 具体实现 文件上传 配置类 上传接口 上传实现 辅助类 实体 上传测试 文件访问 配置类 项目源码 前言 记录下SpringBoot下静态资源存储服务器的搭建. 环境 wi ...
- SpringBoot 配置静态资源映射
SpringBoot 配置静态资源映射 (嵌入式servlet容器)先决知识 request.getSession().getServletContext().getRealPath("/& ...
- IntelliJ IDEA+SpringBoot中静态资源访问路径陷阱:静态资源访问404
IntelliJ IDEA+SpringBoot中静态资源访问路径陷阱:静态资源访问404 .embody{ padding:10px 10px 10px; margin:0 -20px; borde ...
随机推荐
- js中的自动包装机制
有一行语句: 1.toString() //error 那么问题来了,为什么报错? 我的第一想法就是1是一个基本类型,所以它没有toString方法 嗯,理直气壮 接下来有大佬show me code ...
- E437: terminal capability "cm" required 解决办法
E437: terminal capability "cm" required 这个错误一般是环境变量TERM没有配置或者配置错误所致. 解决办法: 执行export TERM=x ...
- shell中echo输出换行的方法
[~]#echo "Hello world.\nHello sea" Hello world.\nHello sea [~]#echo -e "Hello world.\ ...
- vb.net 以读文本文件的方式对XML文件进行遍历
' 对XML文件按照文本文件的方式进行遍历 Private Sub checkFile_establishEntity(strFile As String) Dim reader AsTextR ...
- nuxt中localstorage的替代方案
采用异步的方式进行存储数据,更高效快速,使用localforage是你最好的选择 具体转载自博客 Heap Stack Blog(pingbook.top) Nuxt storage data in ...
- vue中使用element-ui自定义主题后,vue-cli跑不起来了
环境:vue-cli 2.x版本 自己在官网配置了主题并放到了项目中https://element.eleme.cn/#/zh-CN/theme 然后,我的脚手架在我的电脑中休息了几天,就跑不通了呢! ...
- 【BigData】Java基础_HashSet
HashSet简介 HashSet是一个集合数据类型,具有以下三个特性: (1)可以存储过个数据对象 (2)HashSet中的数据不能重复 (3)HashSet的数据存储是无序的 HashSet的几个 ...
- 删除list集合中某些数据
去除list集合中不符合条件的数据 List<DictVo> applyStateList = SingletonHoldResource.getInstance().getList(Fr ...
- c++primer(第五版) 阅读笔记
快速阅读一遍c++ primer,复习c++ 1.本书代码:http://www.informit.com/store/c-plus-plus-primer-9780321714114 2.本书结构:
- 【IntelliJ IDEA学习之一】IntelliJ IDEA安装激活、VM参数
版本:IntelliJIDEA2018.1.4 特点:比eclipse更耗内存 1.下载 官网下载专业版. 2.安装一直下一步即可. 3.配置文件修改 (1)VM参数 进入安装目录,进入bin目录下, ...
