Vue如何引入jquery实现平滑滚动到指定位置效果
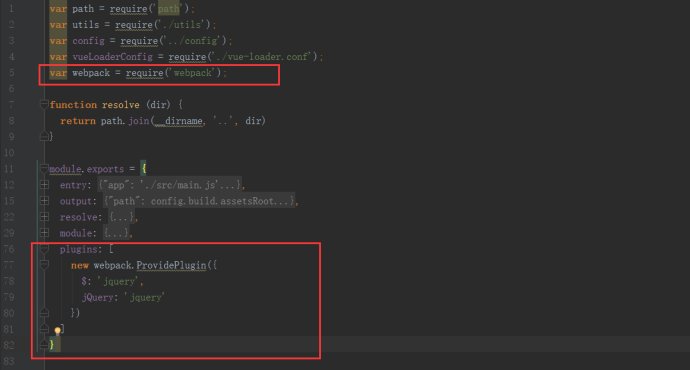
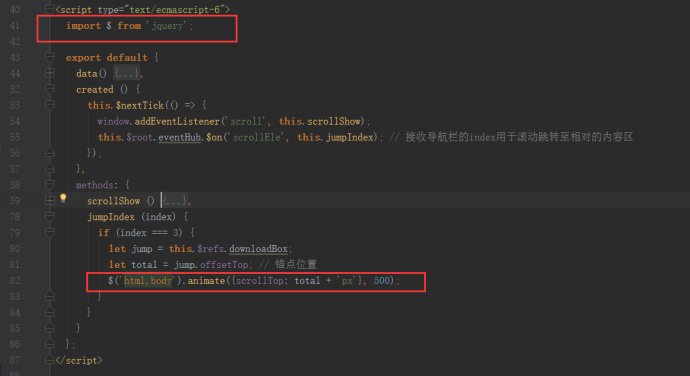
在以往的做法里首选jquery的animate实现,但是Vue里并没有这个方法。如何在Vue项目中实现点击导航平滑滚动到指定位置,为了这效果我是快要崩溃了,上网查阅了很久发现并没有真正意义上解决这个问题的,之前参考了一位博主的想法:通过在一定时间内定时分步长滚动,连续起来后肉眼观察就是平滑滚动的效果(点击查看),当时看到这篇文章我是心花怒放,赶紧参考代码写进去,然并卵。。。根本没有效果,后来联系博主讨论后得出结论可能是我的vue2.4版本对计时器不友好,建议我降版本,这样的话。。。我还是继续研究如何实现吧,最后实在查不到想不出什么好的方法,引入了jquery然后用animate方法几条代码就实现了这效果。


Vue如何引入jquery实现平滑滚动到指定位置效果的更多相关文章
- JQuery控制滚动条滚动到指定位置
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- jquery操作滚动条滚动到指定位置
<html><head><script type="text/javascript" src="/jquery/jquery.js" ...
- js 获取滚动位置,滚动到指定位置,平滑滚动
1.获取当前滚动条位置信息 var top = dom.scrollTop; // 获取y轴上的滚动位置 var left = dom.scrollLeft; // 获取x轴上的滚动位置 2.滚动到指 ...
- [转]用 jQuery 实现页面滚动(Scroll)效果的完美方法
转自: http://zww.me/archives/25144 很多博主都写过/转载过用 jQuery 实现页面滚动(Scroll)效果的方法,但目前搜来的方法大都在 Opera 下有个小 Bug: ...
- 利用jquery制作滚动到指定位置触发动画
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>利用 ...
- jquery滚动到指定位置
利用jquery实现页面可视区滚动到指定位置.直接上代码 //滚动到指定位置 function scrollTo(element,speed) { if(!speed){ speed = 300; } ...
- js控制滚动条平滑滚动到制定位置
http://www.daixiaorui.com/read/92.html 滚动到顶部: $('.scroll_top').click(function(){$('html,body').anima ...
- jQuery滚动条回到顶部或指定位置
jQuery滚动条回到顶部或指定位置 在很多网站,为了增强用户体验,我们会看到回到顶部的按钮,不用手动拖拽滚动条就能回到顶部,非常方便.下面就介绍用jquery实现的滚动到顶部的代码 $(functi ...
- 自定义ScrollViewer的Touch事件--触摸上下移动ScrollViewer滚动到指定位置
double mPointY;//触摸点的Y坐标 double mOffsetY;//滚动条当前位置 bool mIsTouch = false;//是否触摸 //触摸事件 private void ...
随机推荐
- TCP模型,控制标志,握手,挥手,长连接*
1. TCP协议 Transmission Control Protocol,传输控制协议 面向连接的协议 需要三次握手建立连接 需要四次挥手断开连接 TCP报头最小长度:20字节 2.模型图 3.T ...
- for循环的阶乘
方法一: long sum=0; long num=1; for (long i = 1; i <=20; i++) { for(long j=i;j>0;j--){ num=num*j; ...
- 转 mysql oracle 指定rand随机数范围
若要在i ≤ R ≤ j 这个范围得到一个随机整数R ,需要用到表达式 FLOOR(i + RAND() * (j – i + 1)).例如, 若要在7 到 12 的范围(包括7和12)内得到一个随机 ...
- windows 迁移数据库
1) Prerequisites ---------------- - The copy of the datafiles must be done with the database clos ...
- 工作中js和jquery 函数收集
1. 判断单选框是否选中 $("xxx").is(":checked") 返回类型是 true/false 2. $(this)[0].nextS ...
- 《effective java》中文第2版 note
,第15条[66]: 为不可变类提供静态工厂, eg : Integer/BigInteger 使用了静态工厂缓存了一些常用的实例, 通常 Integer -128 ~ +127. BigIntege ...
- css3 transform + deviceorientation实现图片旋转效果
1. 陀螺仪deviceorientation的使用,参考<关于陀螺仪deviceorientation>https://segmentfault.com/a/11900000071838 ...
- Android EditText 输入金额(小数点后两位)
EditText edit = new EditText(context); InputType.TYPE_NUMBER_FLAG_DECIMAL //小数点型 InputType.TYPE_CLAS ...
- InChatter系统之本地化
InChatter现在支持本地化了,其实这个只是很细节的东西,但是咱也是可以走走国际范.哈哈 其实最重要的原因只是想进行一次本地化的开发.这个概念相信大部分人都有,但是在实际项目中真的很少会涉及到,我 ...
- JavaScript——XMLHttpRequest 家族
https://www.zhangxinxu.com/wordpress/2013/10/understand-domstring-document-formdata-blob-file-arrayb ...
