html5--3.2 input元素(2)
html5--3.2 input元素(2)
学习要点
- input元素及其属性
input元素
- 用来设置表单中的内容项,比如输入内容的文本框,按钮等
- 不仅可以布置在表单中,也可以在表单之外的元素使用
input元素的属性
- type属性:指定输入内容的类型,默认为text:单行文本框
- name属性:输入内容的识别名称,传递参数时候的参数名称
- value属性:默认值
- maxlength:输入的最大字数
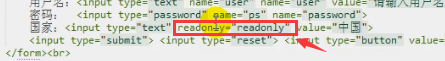
- readonly属性(比如用于id不可变修改其它):只读属性,设置内容不可变更,提交时会以前发送至服务器
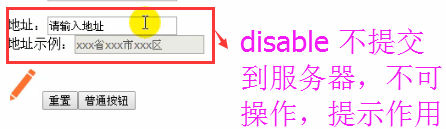
- disabled属性:设置为不可用(不可操作)


input的其他属性还有很多,我们放在案例中逐步讲解,暂时先了解这三个
type属性
- 默认为text
- password:密码状态输入
- submit:提交按钮,点击将数据发送至服务器
- reset:重置按钮
- button:普通按钮
- imge:图片式提交按钮
- hidden;隐藏字段
- 该内容不会显示页面上
- 一般为网页设计者设置的变量数据,提交时,隐藏内容会提交到服务器
- 关于hidden暂时只了解这么多,以后用到的时候再详细说
代码
图片提交按钮
<input type="image" src="../img/ding.png">
html5--3.2 input元素(2)的更多相关文章
- HTML5 改良的 input 元素的种类
html5中增加改良的input 元素 . 在过去我们制作网页输入框,会用到不少JS验证,如今有了HTML5写这种效果已经没有那么麻烦了,下面我来给大家介绍两种HTML5的input的新增加的类型应用 ...
- html5改良的input元素的种类
1.url类型.email类型.date类型.time类型.datetime类型.datetime-local类型. month类型.week类型.number类型.range类型.search类型. ...
- HTML5 input元素新的特性
在HTML5中,<input>元素增加了许多新的属性.方法及控件.本文章分别对这三方面进行介绍. 目录 1. 属性 2. 方法 3. 新控件 1. 属性 <input>元素在H ...
- 笔记:HTML5中input元素新增的type值
在HTML5中,input元素的type值增加了不少,使input的功能强大了很多. 但在各大浏览器中并不是所有的type值都支持. 以下是比较有用.并且浏览器支持的稍好一些的值: type=colo ...
- HTML5 增强的页面元素
一.HTML5 改良的 input 元素的种类 1.<input type="number" id="num1"> var n1 = documen ...
- web前端学习(二)html学习笔记部分(2)-- 改良的元素(input元素等等)
1.2.5 HTML5 改良的 input 元素的种类 1.2.5.1 新增的input元素种类中的改良与增加 input 元素的种类 (1) 新增的input元素种类中的url类型.email类 ...
- [html5] 学习笔记-改良的input元素种类
在html5中,大幅度增加与改良了input元素的种类,可以简单的使用这些元素来实现之前需要JS脚本来实现的功能. 1.url类型.email类型.date类型.time类型.datetime类型.d ...
- HTML5 学习08——Input 类型、表单元素及属性
注意:并不是所有的主流浏览器都支持新的input类型,不过您已经可以在所有主流的浏览器中使用它们了.即使不被支持,仍然可以显示为常规的文本域. (1)Input 类型: color color 类型: ...
- HTML5增加与改良的input元素
h5中form表单中input新增的属性值 在HTML5中增加了许多新的标签和功能属性,今天我们来看一个Form表单在HTML5中新的使用方法.那么在HTML5中新加入的这个功能与之前咱们使用的功能区 ...
- HTML5的表单input元素的新属性
知识点 <HTML5的表单input元素的新属性>,留待学习分享... <!-- HTML5的表单input元素的新属性 Autocomplete:自动完成功能 Autofocus: ...
随机推荐
- 【HDOJ6227】Rabbits(贪心)
题意:有n个位置,每次可以选其中一个往另外其它两个位置的中间插(如果有空的话),问最多能插几次 3<=n<=500 1 ≤ ai ≤ 10000 思路:显然可以把所有的空都利用起来 但最左 ...
- hdu 4952
Number Transformation Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Ot ...
- 标准C程序设计七---21
Linux应用 编程深入 语言编程 标准C程序设计七---经典C11程序设计 以下内容为阅读: <标准C程序设计>(第7版) 作者 ...
- ftrace笔记
mount -t debugfs nodev /sys/kernel/debug 在mount后,可以在debug目录下看到tracing目录,该目录包含了ftrace的控制与输出文件. (1) en ...
- PHP验证码显示不出来
PHP验证码显示不出来 验证码图片显示不出来,原因一般有三种(网上基本一致这几种原因): (1)php没有安装gd2模块,可以使用phpinfo()函数查看. (2)代码很可能是使用了像editpul ...
- Wannafly挑战赛11 D 题 字符串hash + 卡常
题目链接 https://ac.nowcoder.com/acm/contest/73#question map与order_map https://blog.csdn.net/BillCYJ/art ...
- HUNAN 11562 The Triangle Division of the Convex Polygon(大卡特兰数)
http://acm.hunnu.edu.cn/online/?action=problem&type=show&id=11562&courseid=0 求n边形分解成三角形的 ...
- UVA11825 Hackers' Crackdown
题目描述 PDF 输入输出格式 输入格式: 输出格式: 输入输出样例 输入样例#1: 3 2 1 2 2 0 2 2 0 1 4 1 1 1 0 1 3 1 2 0 输出样例#1: Case 1: 3 ...
- widows 2008 同步时间命令
由于windows2008没有提供类似XP的自动同步功能,因此需要使用windows 2008计划任务来运行一行命令进行同步. 首先查看与想要同步时间的internet时间服务器的时差: w32t ...
- android 计时器
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android=&quo ...
