Bootstrap 12 栅格系统
栅格系统简介
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多 12 列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。
栅格系统通过一系列行(row)与列(column)的组合来创建页面的布局,设置的内容可以放在创建好的布局中。
栅格系统的实现原理
栅格系统的实现原理非常简单,仅仅是通过定义容器的大小,平分为 12 份,再调整内外边距,最后结合媒体查询,就制作出了强大的响应式的栅格系统。
栅格系统的主要工作原理:
➣ 一行数据(row)必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适的对齐方式和内边距(padding)。
➣ 通过 “行(row)” 在水平方向创建一组 “列(column)”。
➣ 你的具体内容应当放置于 “列(column)” 内,而且只有 “列(column)” 可以作为行(row)”的直接子元素。
➣ 内置一大堆样式,可以使用如 .row 和 .col-xs-4(占四列宽度)这样的样式(即预定义的类),来快速创建栅格布局。Bootstrap 源码中定义的 mixin 也可以用来创建语义化的布局。
➣ 通过为 “列(column)”设置 padding 属性,从而创建列与列之间的间隔(gutter)。通过为 .row 元素设置负值 margin 从而抵消掉为 .container 元素设置的 padding,也就间接为“行(row)”所包含的“列(column)”抵消掉了padding。
➣ 栅格系统中的列是通过指定 1 到 12 的值来表示其跨越的范围。例如,三个等宽的列可以使用三个 .col-xs-4 来创建。
➣ 如果一 “行(row)” 中包含的 “列(column)” 大于 12,多余的 “列(column)” 所在的元素将被作为一个整体另起一行排列。
➣ 栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何 .col-md-* 栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何 .col-lg-* 不存在, 也影响大屏幕设备。
栅格系统布局容器
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种容器类不能互相嵌套。
.container 类用于固定宽度并支持响应式布局的容器
- <div class="container">
- ...
- </div>
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器
- <div class="container-fluid">
- ...
- </div>
栅格系统的使用
栅格系统的使用,其实就是列的各种组合。在基本用法里有四种特性,即列组合、列偏移、列嵌套和列排序。由于不同的屏幕尺寸使用不同的样式,我们以中等屏幕(md)为例进行介绍,其他屏幕用法也是类似。
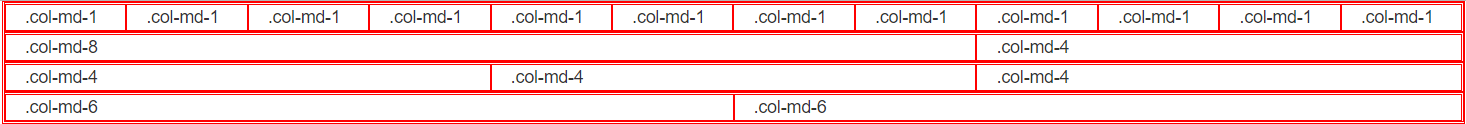
1、列组合
列组合就是通过更改数字来合并列,类似表格里的 colspan 。列组合的实现方式很简单,只涉及两个 CSS 特性:左浮动和百分比。
说明:在使用栅格系统的时候,只要记住每行的总格数是 12 个,根据实际项目自由组合即可。
- <div class="container">
- <div class="row">
- <div class="col-md-1">.col-md-1</div>
- <div class="col-md-1">.col-md-1</div>
- <div class="col-md-1">.col-md-1</div>
- <div class="col-md-1">.col-md-1</div>
- <div class="col-md-1">.col-md-1</div>
- <div class="col-md-1">.col-md-1</div>
- <div class="col-md-1">.col-md-1</div>
- <div class="col-md-1">.col-md-1</div>
- <div class="col-md-1">.col-md-1</div>
- <div class="col-md-1">.col-md-1</div>
- <div class="col-md-1">.col-md-1</div>
- <div class="col-md-1">.col-md-1</div>
- </div>
- <div class="row">
- <div class="col-md-8">.col-md-8</div>
- <div class="col-md-4">.col-md-4</div>
- </div>
- <div class="row">
- <div class="col-md-4">.col-md-4</div>
- <div class="col-md-4">.col-md-4</div>
- <div class="col-md-4">.col-md-4</div>
- </div>
- <div class="row">
- <div class="col-md-6">.col-md-6</div>
- <div class="col-md-6">.col-md-6</div>
- </div>
- </div>

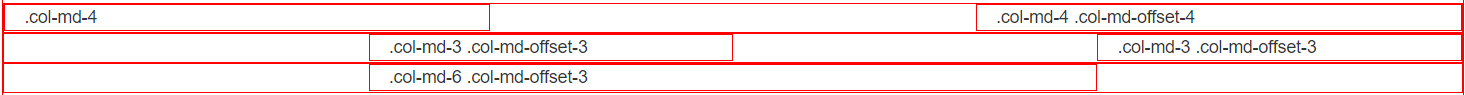
2、列偏移
有时候我们不想让两个相邻的列挨在一起,这时候利用栅格系统的列偏移(offset)功能来实现,而不必再定义 margin 值。对于中等屏幕,可以使用 .col-md-offset-* 形式的样式将列偏移到右侧。
例如,.col-md-offset-2 的意思是将元素向右移动了两个列的宽度。
- <!--列偏移-->
- <div class="container">
- <div class="row">
- <div class="col-md-4">.col-md-4</div>
- <div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
- </div>
- <div class="row">
- <div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
- <div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
- </div>
- <div class="row">
- <div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
- </div>
- </div>

3、列嵌套
栅格系统也支持列嵌套,即在一个列里再声明一个或多个行(row),但是要注意,内部所嵌套的 row 的宽度为 100% 时,就是当前外部列的宽度。被嵌套的行(row)所包含的列(column)的个数不能超过12。
- <!--列嵌套-->
- <div class="container">
- <div class="row">
- <div class="col-md-8">
- Level 1:col-md-8
- <!--在第一行里又添加一行-->
- <div class="row">
- <div class="col-md-6">Level 2:col-md-6</div>
- <div class="col-md-6">Level 2:col-md-6</div>
- </div>
- <!--在第一行里又添加一行-->
- <div class="row">
- <div class="col-md-3"> Level 3:col-md-3 </div>
- <div class="col-md-6"> Level 3:col-md-6 </div>
- </div>
- </div>
- <div class="col-md-4">Level 1:col-md-4</div>
- </div>
- </div>

说明:可以看到,在第一个列(col-md-8)里面,嵌套了一个新行(row),然后在新行里,又放置了两个等宽的(col-md-6)列,并且两个 col-md-6 加起来是12,但是总宽度和外面的 col-md-8 列的宽度一样,也就是说在 row 里的列宽度是按照百分比分配的。在任何一个嵌套列里,不管宽度是多少,都可以再进行 12 等分,并可以进一步组合。
- <!--列排序-->
- <div class="container">
- <div class="row">
- <div class="col-md-9 col-md-push-3">.col-md-9 .col-md-push-3</div>
- <div class="col-md-3 col-md-pull-9">.col-md-3 .col-md-pull-9</div>
- </div>
- </div>

说明:默认情况下,col-md-9 在左边,col-md-3 在右边,如果要互换位置,需要将 col-md-9 列向右移动三个列的距离,也就是推三个列的 offset,样式用 col-md-push-3;而 col-md-3 需要向左移动,也就是拉九个 offset,样式用 col-md-pull-9。
响应式栅格

Bootstrap 12 栅格系统的更多相关文章
- MVC5 + EF6 + Bootstrap3 (7) Bootstrap的栅格系统
文章来源: Slark.NET-博客园http://www.cnblogs.com/slark/p/mvc5-ef6-bs3-get-started-grid.html 上一节:ASP.NET MVC ...
- Bootstrap的栅格系统
Bootstrap的栅格系统 上一节:ASP.NET MVC5 + EF6 入门教程 (6) View中的Razor使用 源码下载:点我下载 要做一个完整的系统,除了需要MVC这样的B/S框架及EF这 ...
- bootstrap中栅格系统的原理
1.基本结构 Bootstrap采取12列的栅格体系,根据主流设备的尺寸进行分段,每段宽度固定,通过百分比和媒体查询实现响应式布局. Bootstrap划分了四种尺寸:超小屏(手机).小屏(平板竖屏) ...
- bootstrap课程2 bootstrap的栅格系统的主要作用是什么
bootstrap课程2 bootstrap的栅格系统的主要作用是什么 一.总结 一句话总结:响应式布局(就是适应不同的屏幕,手机,平板,电脑) 1.bootstrap的栅格系统如何使用? row ...
- Bootstrap之栅格系统
bootstrap 移动优先 中文官网 http://www.bootcss.com/ 1.基本模板 <!DOCTYPE html> <html lang="en&quo ...
- 深入理解BootStrap之栅格系统(布局)
1.栅格系统(布局) Bootstrap内置了一套响应式.移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列. 我在这里是把Bootstrap中的栅 ...
- Bootstrap(5)栅格系统
一.移动设备优先 在 HTML5 的项目中,我们做了移动端的项目.它有一份非常重要的 meta,用于设置屏幕和设备等宽以及是否运行用户缩放,及缩放比例的问题. //分别为:屏幕宽度和设备一致.初始缩放 ...
- Bootstrap学习--栅格系统
响应式布局页面:即同一套页面可以兼容不同分辨率的设备. Bootstrap依赖于栅格系统实现响应式布局,将一行均分为12个格子,可以指定元素占几个格子. 实现过程 1.定义容器,相当于之前的table ...
- bootstrap 学习笔记(1)---介绍bootstrap和栅格系统
学习前端许久,对于布置框架和响应浏览器用html 和javascript 写的有点繁琐,无意间看到这个框架,觉得挺好用的就开始学习了,但是这个框架上面有很多知识,不是所有的都要学的,故将学习笔记和觉得 ...
随机推荐
- patch用法 (转载)
转载:http://shenze60.blog.163.com/blog/static/315747722009724113026896/ 首先介绍一下diff和patch.在这里不会把man在线文档 ...
- Linux 常用命令二 pwd cd
一.pwd命令 显示整个路径名: wang@wang:~$ pwd /home/wang 二.cd命令 切换到其他路径(相对路径方式): wang@wang:~$ cd workpalce/ wang ...
- 洛谷P4116 Qtree3(树剖+线段树)
传送门 LCT秒天秒地 树剖比较裸的题了 用线段树记录一下区间的最左边的黑点的编号(因为同一条链上肯定是最左边的深度最小,到根节点距离最近) 然后记得树剖的时候肯定是越后面的答案越优,因为深度越浅 / ...
- 正睿多校联盟训练Week6
并没有参加 Problem A.阿瓦分蛋糕输入文件: cake.in输出文件: cake.out时间限制: 1 second空间限制: 512 megabytes阿瓦为了庆祝自己自己成长为了一只可爱的 ...
- [POI2007]四进制的天平Wag
Description Mary准备举办一个聚会,她准备邀请很多的人参加她的聚会.并且她准备给每位来宾准备一些金子作为礼物.为了不伤及每个人的脸面,每个人获得的金子必须相同.Mary将要用一个天平来称 ...
- _bzoj1192 [HNOI2006]鬼谷子的钱袋【水题】
传送门:http://www.lydsy.com/JudgeOnline/problem.php?id=1192 求2^i > m的最小的i #include <cstdio> in ...
- 贪心/数学 Codeforces Round #212 (Div. 2) A. Two Semiknights Meet
题目传送门 /* 贪心/数学:还以为是BFS,其实x1 + 4 * k = x2, y1 + 4 * l = y2 */ #include <cstdio> #include <al ...
- Resources.getSystem() 与 getResources()区别
参考: http://stackoverflow.com/questions/8633539/resources-getsystem-vs-getresources 相同: 都是取得 Resource ...
- 转】RMySQL数据库编程指南
原博文出自于: http://blog.fens.me/category/%E6%95%B0%E6%8D%AE%E5%BA%93/page/2/ 感谢! Posted: Sep 24, 2013 Ta ...
- JS-表格数据的添加与删除、搜索
<!doctype html><html><head><meta charset="utf-8"><title>JS练习 ...
