react-native 手势响应以及触摸事件的处理
react-native 的触摸事件:
TouchableHighlight , TouchableNativeFeedBack , TouchableOpacity , TouchableWithoutFeedBack。
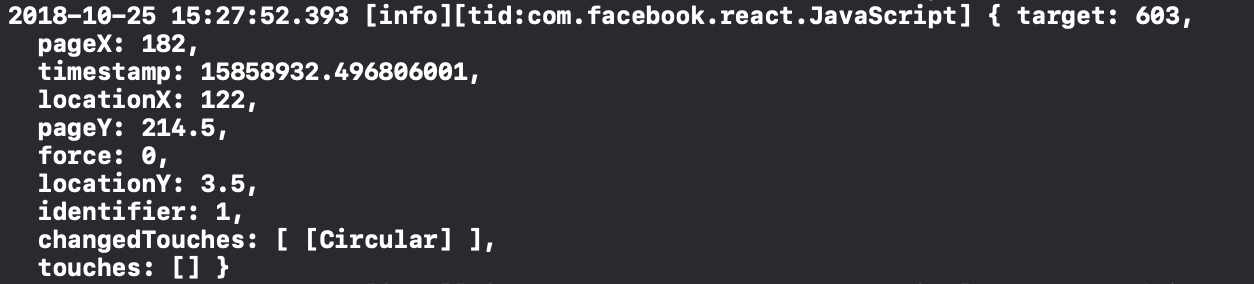
在onPress事件触发的函数中都会携带事件参数(event)包含一个参数 :nativeEvent 参数如下

locationX 和 locationY 是触摸的位置相对于组件的位置
pageX 和 pageY 是触摸的位置相对于屏幕的位置
timestamp 是时间戳
手势操作 PanResponder
用法参见React-native实例:
componentWillMount: function() {
this._panResponder = PanResponder.create({
// 要求成为响应者:
onStartShouldSetPanResponder: (evt, gestureState) => true,
onStartShouldSetPanResponderCapture: (evt, gestureState) => true,
onMoveShouldSetPanResponder: (evt, gestureState) => true,
onMoveShouldSetPanResponderCapture: (evt, gestureState) => true,
onPanResponderGrant: (evt, gestureState) => {
// 开始手势操作。给用户一些视觉反馈,让他们知道发生了什么事情!
// gestureState.{x,y} 现在会被设置为0
},
onPanResponderMove: (evt, gestureState) => {
// 最近一次的移动距离为gestureState.move{X,Y}
// 从成为响应者开始时的累计手势移动距离为gestureState.d{x,y}
},
onPanResponderTerminationRequest: (evt, gestureState) => true,
onPanResponderRelease: (evt, gestureState) => {
// 用户放开了所有的触摸点,且此时视图已经成为了响应者。
// 一般来说这意味着一个手势操作已经成功完成。
},
onPanResponderTerminate: (evt, gestureState) => {
// 另一个组件已经成为了新的响应者,所以当前手势将被取消。
},
onShouldBlockNativeResponder: (evt, gestureState) => {
// 返回一个布尔值,决定当前组件是否应该阻止原生组件成为JS响应者
// 默认返回true。目前暂时只支持android。
return true;
},
});
},
render: function() {
return (
<View {...this._panResponder.panHandlers} />
);
},
如果想要详细的了解触摸或者点击事件的机制或者详细的参数信息 参阅:RN官网https://reactnative.cn/docs/gesture-responder-system/ , https://reactnative.cn/docs/panresponder/ 以及这篇文章 :https://www.race604.com/react-native-touch-event/
react-native 手势响应以及触摸事件的处理的更多相关文章
- react native 手势响应
参考地址:https://www.jianshu.com/p/935e5c6a5064 官方文档地址:https://facebook.github.io/react-native/docs/panr ...
- 混合开发的大趋势之一React Native手势行为那些事
转载请注明出处:王亟亟的大牛之路 最近项目部分模块重构,事情有点多,学习进度有所延缓,外加一直在吸毒(wow你懂的),导致好多天没发问了,其实这部分知识月头就想写了,一直没补. 话不多说先安利:htt ...
- 从零学React Native之09可触摸组件
可触摸组件有: TouchableHighlight,TouchableNativeFeedback,TouchableOpacity,TouchableWithoutFeedback 1. Touc ...
- [技术博客]react native事件监听、与原生通信——实现对通知消息的响应
在react native中会涉及到很多页面之间的参数传递问题.静态的参数传递通常利用组件的Props属性,在初始化组件时即可从父组件中将参数传递到子组件中.对于非父子关系的组件来说,无法直接传递参数 ...
- [转] 「指尖上的魔法」 - 谈谈 React Native 中的手势
http://gold.xitu.io/entry/55fa202960b28497519db23f React-Native是一款由Facebook开发并开源的框架,主要卖点是使用JavaScrip ...
- IOS——触摸事件 视图检测和事件传递
iPhone上有非常流畅的用户触摸交互体验,能检测各种手势:点击,滑动,放大缩小,旋转.大多数情况都是用UI*GestureRecognizer这样的手势对象来关联手势事件和手势处理函数.也有时候,会 ...
- Android: 详解触摸事件如何传递
当视图的层次结构比较复杂的时候,触摸事件的响应流程也变得复杂. 举例来说,你也许有一天想要制作一个手势极其复杂的 Activity 来折磨你的用户,你经过简单思索,认为其中应该包含一个 PageVie ...
- 用 React 编写移动应用 React Native
转载:用 React 编写移动应用 React Native ReactNative 可以基于目前大热的开源JavaScript库React.js来开发iOS和Android原生App.而且React ...
- 【RN - 基础】之React Native组件的生命周期
下图描述了React Native中组件的生命周期: 从上图中可以看到,React Native组件的生命周期可以分为初始化阶段.存在阶段和销毁阶段. 实例化阶段 实例化阶段是React Native ...
随机推荐
- ubuntu /etc/profile和/etc/environment的比较 (转载)
转自:http://blog.csdn.net/teamlet/article/details/8257853 先将export LANG=zh_CN加入/etc/profile ,退出系统重新登录, ...
- 【插件开发】—— 5 SWT控件以及布局使用
前文回顾: 1 插件学习篇 2 简单的建立插件工程以及模型文件分析 3 利用扩展点,开发透视图 4 SWT编程须知 经过前几篇的介绍,多少对SWT又有了一些认识,那么这篇继续来看一下一些控件的组合使用 ...
- div不换行
三种方法: 1.float <div class="div1">123</div> <div class="div2">45 ...
- Vue的响应式原理
Vue的响应式原理 一.响应式的底层实现 1.Vue与MVVM Vue是一个 MVVM框架,其各层的对应关系如下 View层:在Vue中是绑定dom对象的HTML ViewModel层:在Vue中是实 ...
- Android开机自启动
1.原理 当Android启动时,会发出一个系统广播,内容为ACTION_BOOT_COMPLETED,它的字符串常量表示为 android.intent.action.BOOT_COMPLETED. ...
- Toasts官方教程
Toasts IN THIS DOCUMENT The Basics Positioning your Toast Creating a Custom Toast View 在其它线程中启动Toast ...
- Hadoop 之Pig的安装的与配置之遇到的问题---待解决
1. 前提是hadoop集群已经配置完成并且可以正常启动:以下是我的配置方案: 首先配置vim /etc/hosts 192.168.1.64 xuegod64 192.168.1.65 xuegod ...
- snort + barnyard2如何正确读取snort.unified2格式的数据集并且入库MySQL(图文详解)
不多说,直接上干货! 为什么,要写这篇论文? 是因为,目前科研的我,正值研三,致力于网络安全.大数据.机器学习研究领域! 论文方向的需要,同时不局限于真实物理环境机器实验室的攻防环境.也不局限于真实物 ...
- XDocument
XDocument学习(Winform) using System; using System.Collections.Generic; using System.ComponentModel; us ...
- asp.net网站接入QQ登录
这两天在做网站第三方登录,总结一下QQ登录吧,支付宝就不用了(下载dome把ID什么的换一换就基本可以了.),本文主要说的是代码的实现方式,逻辑部分主要还是根据帮助文档来的.不懂的同学可以先看看文档. ...
