更改NavigationView侧滑菜单文字颜色
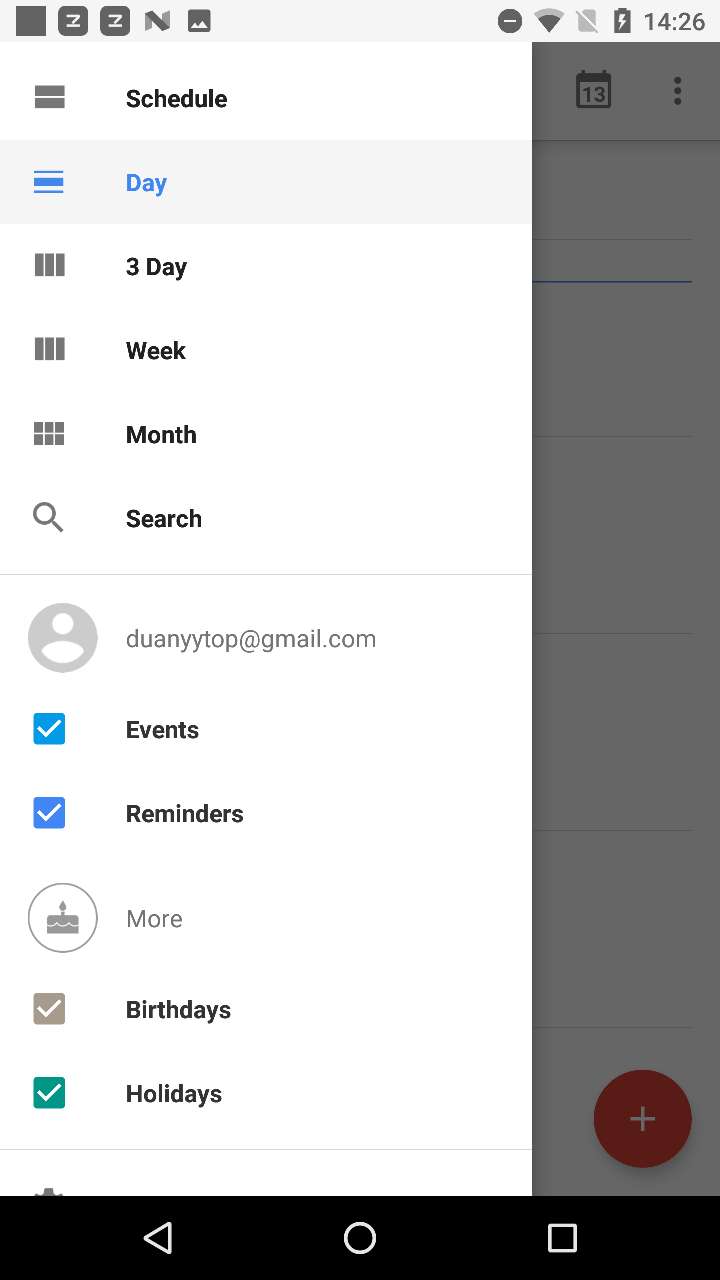
NavigationView menu默认icon和title会随着菜单状态改变而改变,选择某个菜单后再次打开侧边菜单后会发现该菜单的icon和title会变成应用的主颜色,其他菜单项仍然为黑色。
如果想关闭系统默认的这个效果,有两种方式:
1. XML布局文件设置
<android.support.design.widget.NavigationView
android:id="@+id/mainNavView"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/nav_header_main"
app:itemTextColor="@color/colorPrimary"
app:itemIconTint="@color/colorPrimary"
app:menu="@menu/main_drawer">
</android.support.design.widget.NavigationView>代码中的app:itemTextColor=”@color/colorPrimary”设置菜单title的颜色,app:itemIconTint=”@color/colorPrimary”设置菜单icon的颜色,如果icon的颜色设为null,即app:itemIconTint=”@null”,则icon的颜色还是会随菜单的状态改变而改变。
2.代码中设置
mainNavView.setItemTextColor(null);
mainNavView.setItemIconTintList(null);这样设置后icon和title的颜色就是默认的了,比如说你的icon原图是红色的,那么显示就是红色,而title默认都是黑色的。
如果你想自定义系统默认的颜色变化,也有如下两种方式:
1.XML资源文件设置
新建一个selector为根标签的资源文件,名称姑且为nav_menu_text_color,代码如下:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:color="@color/checked_color"/>
<item android:state_checked="false" android:color="@color/uncheck_color"/>
</selector>然后在java代码中将该资源文件设置为icon和title的颜色即可。
mainNavView.setItemTextColor(resources.getColorStateList(R.drawable.nav_menu_text_color, null));
mainNavView.setItemIconTintList(resources.getColorStateList(R.drawable.nav_menu_text_color, null));2.代码中设置
int[][] states = new int[][]{
new int[]{ -android.R.attr.state_checked},
new int[]{android.R.attr.state_checked}
};
int[] colors = new int[]{ getResources().getColor(R.color.checked_color),
getResources().getColor(R.color.uncheck_color)
};
ColorStateList csl = new ColorStateList(states, colors);
mainNavView.itemTextColor = csl
mainNavView.itemIconTintList = csl这样设置完成后,选中的菜单icon和title颜色为checked_color,可以随意设置你想要的任何颜色,未选中则是uncheck_color
更改NavigationView侧滑菜单文字颜色的更多相关文章
- [BS-19]更改UITextField的placeholder文字颜色的5种方法
更改UITextField的placeholder文字颜色的5种方法 想要达到的目标是:一个页面上有多个UITextField,当用户聚焦某textField时,该文本框的placeholder的文字 ...
- 如何更改placeholder属性中文字颜色
如何更改placeholder属性中文字颜色 placeholder这个属性是HTML5中新增的属性,该属性的作用是规定可描述输入字段预期值的简短的提示信息,该提示会在用户输入之前显示在输入字段中,会 ...
- HTML5之placeholder属性以及如何更改placeholder属性中文字颜色
今天在群里看到群友问了一个这样的问题,就是如何更改placeholder属性中文字的颜色,以前用过这属性,却是没更改过颜色,于是便试了试,中途遇到些问题,查找资料后特来总结一下. 熟悉HTML5的人应 ...
- 转: HTML5之placeholder属性以及如何更改placeholder属性中文字颜色
今天在群里看到群友问了一个这样的问题,就是如何更改placeholder属性中文字的颜色,以前用过这属性,却是没更改过颜色,于是便试了试,中途遇到些问题,查找资料后特来总结一下. 熟悉HTML5的人应 ...
- Toolbar中menu菜单文字颜色的修改
Toolbar菜单中menu当中我们大多数都使用图片来按钮,可是有些时候我们也会直接使用文字,文字的颜色如何修改呢. 其实很简单,我们只要修改styles.xml文件中,添加一句 <item n ...
- VUE Node模式下,如何改变菜单的颜色,如何将超长文字缩略显示,在鼠标进入后展开全部显示,鼠标移出则恢复缩略显示
VUE Node模式下,如何改变菜单的颜色,如何将超长文字缩略显示,在鼠标进入后展开全部显示,鼠标移出则恢复缩略显示: “事件”引起变量值的变化,系统引擎自动根据变量值的变化刷新页面 在VUE Nod ...
- 在带(继承)TextView的控件中,在代码中动态更改TextView的文字颜色
今天由于公司项目需求,须要实现一种类似tab的选项卡,当时直接想到的就是使用RadioGroup和RadioButton来实现. 这种方法全然没问题.可是在后来的开发过程中,却遇到了一些困扰非常久的小 ...
- echarts更改坐标轴文字颜色及大小
xAxis: { data: anameArr, axisLabel: { show: true, textStyle: { color: '#c3dbff', //更改坐标轴文字颜色 fontSiz ...
- iOS开发,更改状态栏(StatusBar)文字颜色为白色
详细实现步骤 1.如图在Info.plist中进行设置,主要用于处理启动画面中状态栏(StatusBar)文字颜色. watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5u ...
随机推荐
- 【BZOJ2002】弹飞绵羊(LCT)
题意:给定一棵树,要求维护以下操作: 1.删除连接(x,y)的边 2.将(x,y)之间连边 3.询问某点子树大小 对于100%的数据n<=200000,m<=100000 思路:第一道有加 ...
- MVC RPC SOA 和微服务架构的区别
MVC RPC SOA 微服务架构的区别 单体架构 MVC(Model View Controller) M是指业务模型,V是指用户界面,C则是控制器,使用MVC的目的是将M和V的实现代码分离,从而使 ...
- 另一篇xtion、kinect选择比较(openni下)
小小Xtion开箱测评!!2012年03月12日 19:52:55 原文:http://page.renren.com/601107241/note/811764499 ASUS Xtion Pro ...
- django : related_name and related_query_name
This post is about two Django ForeignKey parameters related_name related_query_name See an example b ...
- python解析网页中js动态添加的内容
https://www.cnblogs.com/asmblog/archive/2013/05/07/3063809.html https://www.zhihu.com/question/21471 ...
- HDU 4791 Alice's Print Service 水二分
点击打开链接 Alice's Print Service Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K ( ...
- Intel processor brand names-Xeon,Core,Pentium,Celeron----Pentium
http://en.wikipedia.org/wiki/Pentium Pentium From Wikipedia, the free encyclopedia This article ...
- const成员函数总结
const 成员函数: 类的成员函数后面加 const,表明这个函数不会对这个类对象的数据成员(准确地说是非静态数据成员)作不论什么改变. 在设计类的时候.一个原则就是对于不改变数据成员的成员函数都要 ...
- python的pexpect模块
Pexpect 是 Don Libes 的 Expect 语言的一个 Python 实现,是一个用来启动子程序,并使用正则表达式对程序输出做出特定响应,以此实现与其自动交互的 Python 模块. P ...
- WIN7不能被远程桌面问题
不知从何时起,我的机器不能被远程桌面.在其他机器远程我,最后都提示"凭据不工作",账号和密码肯定是正确的. 我是开了远程桌面的: 也许是新近开了防火墙的缘故?检查防火墙,3389是 ...