datatables对于某一特定的列进行自定义排序
首先说下里边的api,其中第一个是order,这个里边是设置哪些排序哪些不排序的,比如:$('#example').dataTable( {
"order": (function(){[[ 0, 'asc' ], [ 1, 'asc' ]]; })();//匿名函数里的自运行不影响其他外部的变量} );$.fn.dataTable.ext.type.order['salary-grade-pre'] = function ( d ) {
switch ( d ) { case 'Low': return 1; case 'Medium': return 2; case 'High': return 3; } return 0;};$(document).ready(function() { $('#example').DataTable( { "columnDefs": [ { "type": "salary-grade", "targets": -1 } ] } );} );原文http://wuchong.me/blog/2014/02/25/jquery-datatable-sort-plugin/?utm_source=tuicool&utm_medium=referral
最近在项目中用到了 jQuery.dataTables, 这是一个很强大的 jQuery 插件,调用方便,支持回调对数据进行排序、查询、分页等操作,并且 bootstrap 框架也有对其封装,省了我们界面设计的活。dataTables 自带了string,date,numeric 的排序,但当遇到比较特殊的排序需求时,就得另寻出路了。
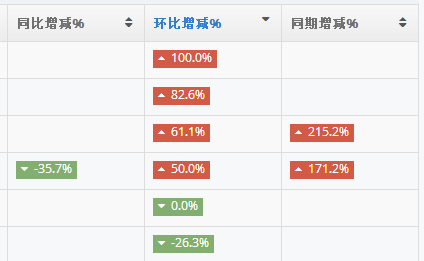
这几天正好碰到了这么个需求,一个统计表格中的有几列的单元格是百分数,而且还带有 html 的标签。需要针对这几列的百分数排序。
单元格中的 html 代码是这样的。
<span class="label label-important"> |
表格大概是长这样的。

而 dataTables 的自带排序会将这一列视为 string 排序。 显然是不满足我们需求的。一开始以为要大动干戈,后来看了API文档后发现,dataTables 的第三方扩展支持还是很灵活的。官方文档中提供了两种方法: (1) Type based column sorting ; (2) Custom data source sorting
。我使用的是第一种方法。主要思路就是将单元格内容转成可排序的 float 类型。
首先创建一个文件叫
dataTables.sort.plungin.js,加入以下代码。jQuery.extend(jQuery.fn.dataTableExt.oSort, {
"html-percent-pre": function (a) {
var x = String(a).replace(/<[\s\S]*?>/g, ""); //去除html标记
x = x.replace(/&nbsp;/ig, ""); //去除空格
x = x.replace(/%/, ""); //去除百分号
return parseFloat(x);
}, "html-percent-asc": function (a, b) { //正序排序引用方法
return ((a < b) ? -1 : ((a > b) ? 1 : 0));
}, "html-percent-desc": function (a, b) { //倒序排序引用方法
return ((a < b) ? 1 : ((a > b) ? -1 : 0));
}
});在前台页面中加入以下的 js 引用。
<script type="text/javascript" src="jquery.dataTables.js"></script>
<script type="text/javascript" src="dataTables.numericComma.js"></script>
<script type="text/javascript">
var oTable1 = $('#table_report').dataTable({
"aoColumnDefs": [
{ "sType": "html-percent", "aTargets": [8] }, //指定列号使用自定义排序
],
"bLengthChange": true, //开关,是否显示每页大小的下拉框
"aLengthMenu": [[5, 10, 25, -1], [5, 10, 25, "所有"]],
'iDisplayLength': 25, //每页显示10条记录
'bFilter': true, //是否使用内置的过滤功能
"bInfo": true, //开关,是否显示表格的一些信息
"bPaginate": true //开关,是否显示分页器
});
});
</script>完成。
参考资料
我所遇到的项目结构是:
需要说明的是,我所命名的一个排序规则为:ip-address,改动datatables的构造函数里边相关的API为:
order:(function(){//这个是初始化哪些表格要排序,以及按照递增还是递减排序
var arry=[];
if(ipaddress && ipaddress.length>0){
for(var i=0;i<ipaddress.length;i++){
arry.push([ipaddress[i],'asc']);
}
return array;
})(),
datatables对于某一特定的列进行自定义排序的更多相关文章
- C# listview 单击列头实现排序 <二>
单击列头实现排序,首先在羡慕中添加下面的帮助实现的类:具体的代码: using System; using System.Collections; using System.Windows.Forms ...
- XtraReport交叉表隐藏列标题及自定义排序
1.隐藏列标题 用DevExpress PivotGrid report 做报表的时候,将字段拖放到报表中后,ColumnArea和DataArea会显示两个标题字段,如下图: 选中交叉表,设置以下属 ...
- vue drag 对表格的列进行拖动排序
用drag实现拖动表格列进行列排序 以下是用到的主要方法 1.dragstart 拖动开始返回目标对象 2.dragenter 拖动过程中经过的对象 3.dragend 拖动结束返回目标对象 ...
- js按照特定的中文字进行排序的方法
之前遇到过按照中文字符排序的需求很顺利的解决了,这次是按照特定的中文字进行排序,比如按照保守型,稳健型,平衡型,成长型,进取型进行排序. 可以使用localeCompare() 方法来实现中文按照拼音 ...
- DataTable列查询加排序
DataTable列查询加排序 DataRow[] drArray = dt.Select("ANLYCOM_ID='" + chSPrdtStblAnly.AnlyComId + ...
- 基于DataTables实现根据每个用户动态显示隐藏列,可排序
前言 在后台管理系统开发中,难免会出现列数太多的情况,这里提供一个解决方案:用户设置显示哪些列,每个用户互不影响,并且可以根据用户的习惯设置列的排序. 1.演示 2.html代码说明 3.java ...
- DataTables页面列点击排序
<!-- DataTables --> <script type="text/javascript" charset="utf8" src=& ...
- pandas取dataframe特定行/列
1. 按列取.按索引/行取.按特定行列取 import numpy as np from pandas import DataFrame import pandas as pd df=DataFram ...
- laravel 预加载特定的列
/**订单列表 0 已删除 1执行中 2 已过期 * * @param Request $request * * @return \Illuminate\Contracts\View\Factory| ...
随机推荐
- CAD参数绘制半径标注(网页版)
主要用到函数说明: _DMxDrawX::DrawDimRadial 绘制一个半径标注.详细说明如下: 参数 说明 DOUBLE dCenterX 被标注的曲线的中点X值 DOUBLE dCenter ...
- django 标签
django标签 {% if/for/ifequal/ifnotequal condition %} ...{{ name|first|lower}}{# interpretation:lower t ...
- 快速创建你xmlhttp的方法
function initxmlhttp() { var xmlhttp try { xmlhttp=new ActiveXObject("Msxml2.XM ...
- 第二次:Ubuntu16.04 系统怎么截图
一开始想着写文章不用图,全靠文字描述,可是我错了,技术类文字没有图怎么能说的清楚,于是乎开始找在Ubuntu系统下的截图工具,网络神奇,发现了这个,以下命令可以反复试试: ubuntu 会自带一款截图 ...
- Python解释器的种类以及特点
CPython 由C语言开发的 使用最广的解释器 IPython 基于cpython之上的一个交互式计时器 交互方式增强 功能和cpython一样 PyPy 目标是执行效率 采用JIT技术 对pyt ...
- 【BZOJ 1202】 [HNOI2005]狡猾的商人 (加权并查集)
题链:http://www.lydsy.com/JudgeOnline/problem.php?id=1202 Description 刁姹接到一个任务,为税务部门调查一位商人的账本,看看账本是不是伪 ...
- Leetcode 172.阶乘后的零
阶乘后的零 给定一个整数 n,返回 n! 结果尾数中零的数量. 示例 1: 输入: 3 输出: 0 解释: 3! = 6, 尾数中没有零. 示例 2: 输入: 5 输出: 1 解释: 5! = 120 ...
- 582. Kill Process
Problem statement: Given n processes, each process has a unique PID (process id) and its PPID (paren ...
- poj 1182用向量的思考模式
不会写果断看答案http://cavenkaka.iteye.com/blog/1489588 #include<stdio.h> #include<string.h> #de ...
- POJ 1804 逆序对数量 / 归并排序
Brainman Time Limit: 1000MS Memory Limit: 30000K Total Submissions: 12175 Accepted: 6147 Descrip ...
