工作总结 2018-4-13 bootstrapTable 属性 queryParams: queryParams,//参数 get 中 %5B%5D 数组的意思
<table id="dataTable" data-toggle="table" data-show-columns="true" data-mobile-responsive="true"></table>
function getTab() {
$('#dataTable').bootstrapTable({
method: 'get', //这里要设置为get,不知道为什么 设置post获取不了
url: '/AtmAtm/GetCodeList',
cache: false,
striped: true,
pagination: true,
pageList: [10, 30, 50, 100],
pageSize: 10,
pageNumber: 1,
search: true,
sidePagination: 'server',//设置为服务器端分页
queryParams: queryParams,//参数
showColumns: true,
showRefresh: true,
minimumCountColumns: 2,
clickToSelect: true,
smartDisplay: true,
columns: [{
checkbox: 'true',
title: '@LangResources.Resource.Info_SelectList'
},
{
field: 'AtmCode',
title: '@LangResources.Resource.BarCode',
align: 'center',
width: '120',
valign: 'center',
sortable: true
}, {
field: 'AtmNo',
title: '@LangResources.Resource.AtmNo',
align: 'center',
width: '100',
valign: 'center',
sortable: true,
//formatter: operateFormatter
}
, {
field: 'TerminalNum',
title: '@LangResources.Resource.TerminalNum',
align: 'center',
width: '100',
valign: 'center',
sortable: true,
//formatter: operateFormatter
}
, {
field: 'ManufacturerObj',
title: '@LangResources.Resource.ProducerName',
align: 'center',
width: '100',
valign: 'center',
sortable: true,
//formatter: operateFormatter
}
, {
field: 'atmname',
title: '@LangResources.Resource.Info_JiJuMingCheng',
align: 'center',
width: '100',
valign: 'center',
sortable: true,
},
{
field: 'AtmTypeName',
title: '@LangResources.Resource.AtmTypeName',
align: 'center',
width: '150',
valign: 'center',
sortable: true,
//formatter: operateFormatter
},
{
field: 'CustomerName',
title: '@LangResources.Resource.CustomerName',
align: 'center',
width: '40',
valign: 'center',
sortable: true,
//formatter: operateFormatter
}, {
field: 'Menu_CityRegion',
title: '@LangResources.Resource.Menu_CityRegion',
align: 'center',
width: '100',
valign: 'center',
sortable: true,
//formatter: operateFormatter
}, {
field: 'BlockName',
title: '@LangResources.Resource.BlockName',
align: 'center',
width: '100',
valign: 'center',
sortable: true,
//formatter: operateFormatter
}, {
field: 'StreetName',
title: '@LangResources.Resource.StreetName',
align: 'center',
width: '40',
valign: 'center',
sortable: true,
//formatter: operateFormatter
},
@*{
field: 'AtmStatus',
title: '@LangResources.Resource.AtmStatus',
align: 'center',
width: '40',
valign: 'center',
sortable: true,
//formatter: operateFormatter
},*@
{
field: 'JobType',
title: '@LangResources.Resource.JobType',
align: 'center',
width: '60',
valign: 'center',
sortable: true,
formatter: CodeFormatter
},
{
field: 'RevertPosition',
title: '@LangResources.Resource.RevertPosition',
align: 'center',
width: '60',
valign: 'center',
sortable: true,
},
{
field: 'BillAddress',
title: '@LangResources.Resource.BillAddress',
align: 'center',
width: '60',
valign: 'center',
sortable: true,
},
{
field: 'provinceobj',
title: '@LangResources.Resource.province',
align: 'center',
width: '60',
valign: 'center',
sortable: true,
},
{
field: 'Districtobj',
title: '@LangResources.Resource.District',
align: 'center',
width: '60',
valign: 'center',
sortable: true,
},
{
field: 'DPSBinobj',
title: '@LangResources.Resource.dpsbin',
align: 'center',
width: '60',
valign: 'center',
sortable: true,
},
{
field: 'PasswordLimit',
title: '@LangResources.Resource.PasswordLimit',
align: 'center',
width: '60',
valign: 'center',
sortable: true,
},
{
field: 'Address',
title: '@LangResources.Resource.Address',
align: 'center',
width: '100',
valign: 'center',
sortable: true,
},
{
field: 'IsAt',
title: '@LangResources.Resource.IsAt',
align: 'center',
width: '100',
valign: 'center',
sortable: true,
},
{
field: 'EndMDate',
title: '@LangResources.Resource.EndMDate',
align: 'center',
width: '100',
valign: 'center',
sortable: true,
},
{
field: 'AtmSetupType',
title: '@LangResources.Resource.AtmSetupType',
align: 'center',
width: '100',
valign: 'center',
sortable: true,
}, {
field: 'IsNon',
title: 'nodv',
align: 'center',
width: '100',
valign: 'center',
sortable: true,
},
{
field: 'Remark',
title: '@LangResources.Resource.Remark',
align: 'center',
width: '100',
valign: 'center',
sortable: true,
}, {
field: 'StartMDates',
title: '@LangResources.Resource.StartMDates',
align: 'center',
width: '80',
valign: 'center',
sortable: true,
formatter: dateFormatter
},
{
field: 'Id',
title: '@LangResources.Resource.Operation',
align: 'center',
width: '250',
valign: 'top',
sortable: true,
formatter: EditeOpt
}
], onLoadSuccess: function () {
},
onLoadError: function () {
//mif.showErrorMessageBox("数据加载失败!");
}
});
$('#dataTable').bootstrapTable('hideColumn', 'Address');
}
//设置传入参数
function queryParams(params) {
debugger
console.info(params);
var CustomerType = $("#CustomerType").val();
var ATMModelType = $("#ATMModelType").val();
var mxdrq = $("#mxdrq").val();
var startdate = $("#startdate").val();
var enddate = $("#enddate").val();
return {
"offset": params.offset,
"limit": params.limit,
"CustomerType": CustomerType,
"ATMModelType": ATMModelType,
"mxdrq": mxdrq,
"startdate": startdate,
"enddate": enddate,
"sort": params.sort,
"search": params.search,
"order": params.order
}
return params;
}
get请求 的参数 全部 保存在
queryParams: queryParams,//参数 里面(bootstrap 封装好的)


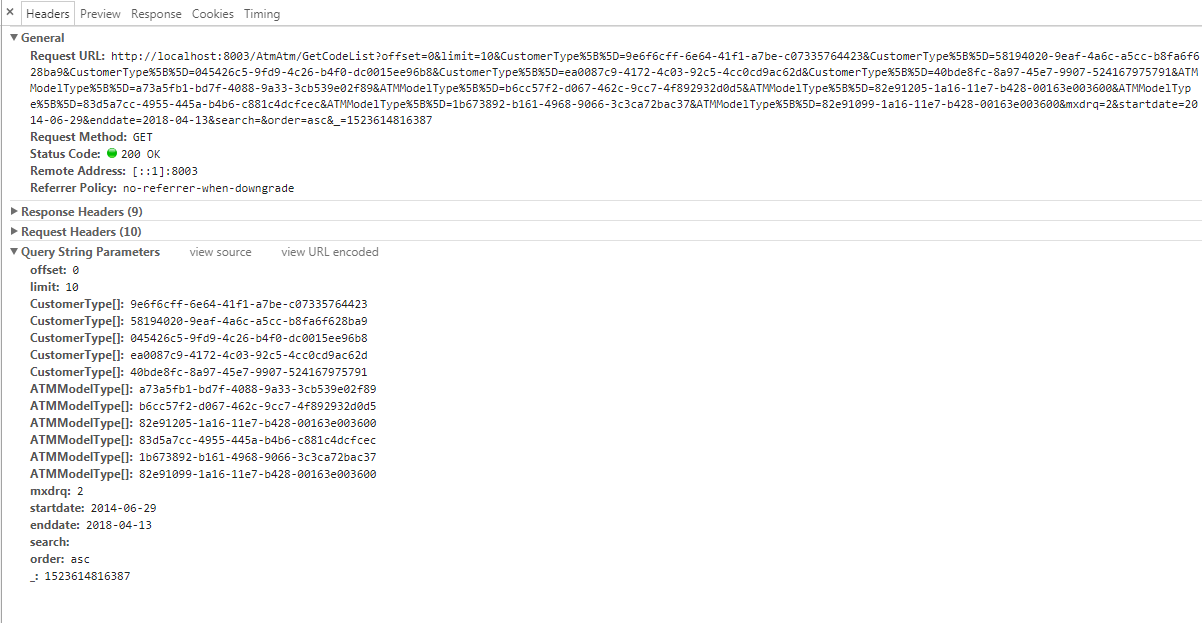
http://localhost:8003/AtmAtm/GetCodeList?offset=0&limit=10&CustomerType%5B%5D=9e6f6cff-6e64-41f1-a7be-c07335764423&CustomerType%5B%5D=58194020-9eaf-4a6c-a5cc-b8fa6f628ba9&CustomerType%5B%5D=045426c5-9fd9-4c26-b4f0-dc0015ee96b8&CustomerType%5B%5D=ea0087c9-4172-4c03-92c5-4cc0cd9ac62d&CustomerType%5B%5D=40bde8fc-8a97-45e7-9907-524167975791&ATMModelType%5B%5D=a73a5fb1-bd7f-4088-9a33-3cb539e02f89&ATMModelType%5B%5D=b6cc57f2-d067-462c-9cc7-4f892932d0d5&ATMModelType%5B%5D=82e91205-1a16-11e7-b428-00163e003600&ATMModelType%5B%5D=83d5a7cc-4955-445a-b4b6-c881c4dcfcec&ATMModelType%5B%5D=1b673892-b161-4968-9066-3c3ca72bac37&ATMModelType%5B%5D=82e91099-1a16-11e7-b428-00163e003600&mxdrq=2&startdate=2014-06-29&enddate=2018-04-13&search=&order=asc&_=1523614816387
%5B%5D 数组 的 意思
在后台
//查询
//string[] CustomerType = (Request["CustomerType[]"] + "").Split(new char[] { ',' }, StringSplitOptions.RemoveEmptyEntries);
//string[] ATMModelType = (Request["ATMModelType[]"] + "").Split(new char[] { ',' }, StringSplitOptions.RemoveEmptyEntries);
string CustomerType = (Request["CustomerType[]"] + "");
string ATMModelType = (Request["ATMModelType[]"] + "");
get请求 Request 的话 这样
Request["CustomerType[]"]
获取 数组
post请求 的话 这样
public string GetCodeList(List<string> arr) 或者 对象中某属性
获取 数组
工作总结 2018-4-13 bootstrapTable 属性 queryParams: queryParams,//参数 get 中 %5B%5D 数组的意思的更多相关文章
- 工作总结 2018 - 4 - 13 select标签 multiple 属性 同时选择多个选项
<div class="col-xs-4"> @Html.DropDownList("CustomerType", (MultiSelectList ...
- (转)新手C#SQL语句的学习2018.08.13
1.创建数据库(create) CREATE DATABASE database-name 2.删除数据库(drop) drop database dbname 3.备份数据库 --- 创建 备份数据 ...
- java基础64 JavaScript中的Arrays数组对象和prototype原型属性(网页知识)
1.Arrays数组对象的创建方式 方式一: var 变量名=new Array(); //创建一个长度为0的数组. 方式二: var 变量名=new Array(长度); //创建一个指定长度的数组 ...
- bootstrap-table的一些配置参数例子
$('#reportTable').bootstrapTable({ method: 'post', url: '/qStock/AjaxPage', dataType: "json&quo ...
- [转贴]JavaScript中Array(数组)的属性和方法
数组有四种定义的方式 使用构造函数:var a = new Array();var b = new Array(8); var c = new Array("first", &qu ...
- javabean 参数收集 设置属性 设置不同级别的域对象的属性 默认存储在pagecontext中
javabean 参数收集 设置属性 设置不同级别的域对象的属性 默认存储在pagecontext中
- JavaScript中Array(数组)的属性和方法(转)
数组有四种定义的方式 使用构造函数:var a = new Array();var b = new Array(8);var c = new Array("first", &quo ...
- Servlet中的属性(attribute)和参数(parameter)的区别
1.引子 初学者对属性(attribute)和参数(parameter)容易搞混.没搞清他们的区别,项目中就可能出现一此莫名其妙的问题. 2.两者的区别 1) 属性(attribute) 属性是在后台 ...
- 【学习笔记】六:面向对象的程序设计——理解JS中的对象属性、创建对象、JS中的继承
ES中没有类的概念,这也使其对象和其他语言中的对象有所不同,ES中定义对象为:“无序属性的集合,其属性包含基本值.对象或者函数”.现在常用的创建单个对象的方法为对象字面量形式.在常见多个对象时,使用工 ...
随机推荐
- oracle优化器使用(oracle11g)
一:优化器介绍 优化器(optimizer)是oracle数据库内置的一个核心子系统.优化器的目的是按照一定的判断原则来得到它认为的目标SQL在当前的情形下的最高效的执行路径,也就是为了得到目标SQL ...
- No-7.运算符
数学符号表链接:https://zh.wikipedia.org/wiki/数学符号表 01. 算数运算符 是完成基本的算术运算使用的符号,用来处理四则运算 运算符 描述 实例 + 加 10 + 20 ...
- 笔试算法题(18):常数时间删除节点 & 找到仅出现一次的两个数字
出题:给定链表的头指针和一个节点指针,要求在O(1)的时间复杂度下删除该节点 分析: 如果需要删除的节点为A,其前序节点为A-,其后续节点为A+,所以删除A之后,需要使得A-的下一个节点就是A+,常规 ...
- Tomcat:Error parsing HTTP request header Note: further occurrences of HTTP header parsing errors will be logged at DEBUG level.
可能原因一: 在本地tomcat启动正常并且访问正常的项目放在服务器上tomcat报以上错误. 本地tomcat为7.0.68,服务器上为7.0.86 错误原因:服务器tomcat版本过高. 解决办法 ...
- PHP实现微信第三方登录的方法
本文实例讲述了PHP版微信第三方实现一键登录及获取用户信息的方法.分享给大家供大家参考,具体如下: 注意,要使用微信在第三方网页登录是需要“服务号”才可以哦,所以必须到官方申请 一开始你需要进入微信公 ...
- Qt 多语言支持
简介 Qt 多语言支持很强大,很好用. 首先要强调的是程序中需要翻译的字符串最好都用 tr("message") 这种形式,这里的 "message" 就是需要 ...
- JavaScript学习---简易图片轮播
效果如下: 图片定时轮播 点击左右控制显示下一张或上一张图片 index.html文件 <html> <head> <title> js编写实现幻灯片效果 < ...
- 修改windows 2012/win8、win7远程桌面连接默认端口的方法
远程桌面连接服务基于端口3389,入侵者一般先扫描主机开放端口,一旦发现其开放了3389端口,就会进行下一步的入侵,所以我们只需要修改该务默认端口就可以避开大多数入侵者的耳目. 修改windows 2 ...
- [OJ#39]左手右手
[OJ#39]左手右手 试题描述 有 n 个人,每个人左右手上各写着一个整数.对于编号为 a 的人和编号为 b 的人, a 对 b 的好感度等于 a 左手上写的数字乘 b 右手上写的数字,a 和 b ...
- URAL 1297 求最长回文字符串
有种简单的方法,数组从左到右扫一遍,每次以当前的点为中心,只要左右相等就往左右走,这算出来的回文字符串是奇数长度的 还有偶数长度的回文字符串就是以当前扫到的点和它左边的点作为中心,然后往左右扫 这是O ...
