angular react vue 浏览器兼容情况汇总
一、逻辑层 框架
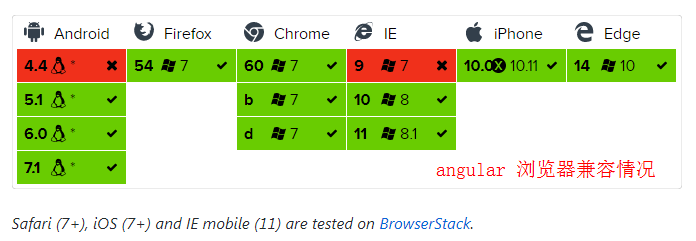
(1)angular
Angular早在1.3版本就抛弃了对ie8的支持。

(2)react
React 早在0.14.x 版本就抛弃了对ie8的支持。
(3)vue
Vue就没打算支持ie8

二、UI层 框架
(1)bootstrap
(2)element
三、查看兼容性的网站
https://www.caniuse.com/
angular react vue 浏览器兼容情况汇总的更多相关文章
- 前端三大框架Angular & React & Vue
前端三大框架: Angular[Google]:一套框架,多种平台移动端 & 桌面端.学会用Angular构建应用,然后把这些代码和能力复用在多种多种不同平台的应用上 —— Web.移动 We ...
- 浏览器兼容问题汇总<转>
浏览器的内核 Mozilla Firefox ( Gecko ) Internet Explorer ( Trident ) Opera ( Presto ) Safari ( WebKit ) Go ...
- ie浏览器兼容问题汇总
对兼容ie浏览器所遇到的问题及总结 互联快谈 2016-10-28 05:51 1,若直接给一个元素设置absolute定位.在浏览器缩放的时候.位置会错位.解决的方法是给外层的元素设置为relati ...
- 使用angular/react/vue实现相同的面试题组件
面试题要求如下所示 1.angular: <!DOCTYPE html><html lang="en"><head> <meta char ...
- Liferay 7:如何在Liferay Portlet中使用Angular, React, Vue.js等前端框架
https://web.liferay.com/zh/web/ivan.zaera/blog/-/blogs/modern-frontend-workflows-in-liferay-portal L ...
- 【转】前端框架天下三分:Angular React 和 Vue的比较
前端框架天下三分:Angular React 和 Vue的比较 原文链接:http://blog.csdn.net/haoshidai/article/details/52346865 前端这几年的技 ...
- 【repost】前端学习总结(二十三)——前端框架天下三分:Angular React 和 Vue的比较
目录(?)[+] 前端这几年的技术发展很快,细分下来,主要可以分成四个方面: 1.开发语言技术,主要是ES6&7,coffeescript,typescript等: 2.开发框架,如Ang ...
- 8分钟为你详解React、Angular、Vue三大前端技术
[引言] 当前世界中,技术发展非常迅速并且变化迅速,开发者需要更多的开发工具来解决不同的问题.本文就对于当下主流的前端开发技术React.Vue.Angular这三个框架做个相对详尽的探究,目的是为了 ...
- Angular React 和 Vue的比较
Angular(1&2),React,Vue对比 一 数据流 数据绑定 Angular 使用双向绑定即:界面的操作能实时反映到数据,数据的变更能实时展现到界面. 实现原理: $scope变量中 ...
随机推荐
- 【2019-5-26】python:字典、常用字符串处理方法及文件操作
一.数据类型:字典 1.字典: 1.1定义字典:dict={'key':'value'} 1.2字典与列表相比,字典取值快,可直接找到key 1.3字典是无序的,不能根据顺序取值 1.4多个元素用逗号 ...
- 解决chrome 批量下载器 mgblihnaaedmhhgadafknogahbgejnno 插件乱码
找到 mgblihnaaedmhhgadafknogahbgejnno\当前版本号(0.0.1_0)\popup.html <html> <head> <meta cha ...
- linux shell 自动判断操作系统release 然后连接FTP yum源的脚本
如何搭建本地yum源见附录① 如何搭建FTP yum源见附录② 脚本正文: #!/bin/sh# CenterOS config yumOSV=`rpm -q --qf %{version} cent ...
- Tarjan 算法求割点、 割边、 强联通分量
Tarjan算法是一个基于dfs的搜索算法, 可以在O(N+M)的复杂度内求出图的割点.割边和强联通分量等信息. https://www.cnblogs.com/shadowland/p/587225 ...
- Linux的常用shell命令技巧集
1.删除0字节文件 find -type f -size 0 -exec rm -rf {} ; 2.查看进程 按内存从大到小排列 ps -e -o "%C : %p : %z : %a&q ...
- Fidder详解-抓取HTTPS清求(Web/App)抓包分析(靠谱篇)
为什么要学Fidder抓包? 学习接口,必须要学http协议,不要求您对协议的掌握有多深.只是希望你能够了解什么是协议.协议的报文.状态码等等!本文通过抓包工具Fidder带你进入接口的大门.我们通过 ...
- C#静态构造函数和非静态构造函数
// 使用静态构造函数时,需要注意几点 //1. 一个类中,最多只能有一个静态构造函数,不允许静态构造函数的重载: //2. 不能加任何访问修饰符(public/private/internale等) ...
- 【设计模式】GOF设计模式趣解(23种设计模式)
创建型模式 1.FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说 ...
- 2016 Multi-University Training Contest 1 solutions BY HIT
首先向大家表示抱歉,因为这套题是去年出的,中间间隔时间太长,今年又临时准备仓促, 所以部分题目出现了一些问题,非常抱歉. Abandoned country 首先注意到任意两条边的边权是不一样的,由此 ...
- 【2018 Multi-University Training Contest 5】
01: 02:https://www.cnblogs.com/myx12345/p/9436953.html 03: 04: 05:https://www.cnblogs.com/myx12345/p ...
