HTML5入门以及新标签
HTML5 学习总结(一)——HTML5入门与新增标签
目录
一、HTML5概要

1.1、为什么需要HTML5
1991年HTML1.0标准出现
1997年HTML4.0发布,4.0标准下的浏览器局限性
Flash (安全与稳定堪忧、耗电、触摸、不开放)
Silverlight
JavaApplet
2008年HTML5出现, W3C2014年10月29日,万维网联盟宣布,经过接近8年的艰苦努力,该标准规范终于制定完成。
HTML5增强了浏览器的原生功能,符合HTML5规范的浏览器功能将更加强大,减少了Web应用对插件的依赖,让用户体验更好,让开发更加方便,另外W3C从推出HTML4.0到5.0之间共经历了17年,HTML的变化很小,这并不符合一个好产品的演进规则。
1.2、什么是HTML5
1.3、HTML5现状及浏览器支持
1.4、HTML5特性
1.5、HTML5优点与缺点
1.5.1、优点
1.5.2、缺点
1.6、HTML5效果展示
1.7、HTML5学习与开发工具
二、HTML5新增标签
2.1、废弃的标签
以下的 HTML 4.01 元素在HTML5中已经被删除:
<acronym>
<applet>
<basefont>
<big>
<center>
<dir>
<font>
<frame>
<frameset>
<noframes>
<strike>
2.2、新增的标签
<article>标签定义外部的内容。比如来自一个外部的新闻提供者的一篇新的文章,或者来自 blog 的文本,或者是来自论坛的文本。
HTML5:<article></article>
HTML4:<div></div>
<aside>标签定义 article 以外的内容。aside 的内容应该与 article 的内容相关。
HTML5:<aside>Aside 的内容是独立的内容,但应与文档内容相关。</aside>
HTML4:<div>Aside 的内容是独立的内容,但应与文档内容相关。</div>
<audio> 标签定义声音,比如音乐或其他音频流。
HTML5:<audio src="someaudio.wav">您的浏览器不支持 audio 标签。</audio>
HTML4:<object type="application/ogg" data="someaudio.wav"><param name="src" value="someaudio.wav"></object>
<canvas> 标签定义图形,比如图表和其他图像。这个 HTML 元素是为了客户端矢量图形而设计的。它自己没有行为,但却把一个绘图 API 展现给客户端 JavaScript 以使脚本能够把想绘制的东西都绘制到一块画布上。
HTML5:<canvas id="myCanvas" width="200" height="200"></canvas>
HTML4:<object data="inc/hdr.svg" type="image/svg+xml" width="200" height="200"></object>
<command> 标签定义命令按钮,比如单选按钮、复选框或按钮。
HTML5: <command onclick=cut()" label="cut">
HTML4: none
<datalist> 标签定义可选数据的列表。与 input 元素配合使用,就可以制作出输入值的下拉列表。
HTML5: <datalist></datalist>
HTML4: see combobox.
<details> 标签定义元素的细节,用户可进行查看,或通过点击进行隐藏。与 <legend> 一起使用,来制作 detail 的标题。该标题对用户是可见的,当在其上点击时可打开或关闭 detail。
HTML5: <details></details>
HTML4: <dl style="display:hidden"></dl>
<embed> 标签定义嵌入的内容,比如插件。
HTML5: <embed src="horse.wav" />
HTML4: <object data="flash.swf" type="application/x-shockwave-flash"></object>
<figcaption> 标签定义 figure 元素的标题。”figcaption” 元素应该被置于 “figure” 元素的第一个或最后一个子元素的位置。
HTML5: <figure><figcaption>PRC</figcaption></figure>
HTML4: none
<figure> 标签用于对元素进行组合。使用 <figcaption> 元素为元素组添加标题。
HTML5: <figure><figcaption>PRC</figcaption><p>The People's Republic of China was born in 1949...</p></figure>
HTML4: <dl><h1>PRC</h1><p>The People's Republic of China was born in 1949...</p></dl>
<footer> 标签定义 section 或 document 的页脚。典型地,它会包含创作者的姓名、文档的创作日期以及/或者联系信息。
HTML5: <footer></footer>
HTML4: <div></div>
<header> 标签定义 section 或 document 的页眉。
HTML5: <header></header>
HTML4: <div></div>
<hgroup> 标签用于对网页或区段(section)的标题进行组合。
HTML5: <hgroup></hgroup>
HTML4: <div></div>
<keygen> 标签定义生成密钥。
HTML5: <keygen>
HTML4: none
<mark>主要用来在视觉上向用户呈现那些需要突出的文字。<mark>标签的一个比较典型的应用就是在搜索结果中向用户高亮显示搜索关键词。
HTML5: <mark></mark>
HTML4: <span></span>
<meter> 标签定义度量衡。仅用于已知最大和最小值的度量。必须定义度量的范围,既可以在元素的文本中,也可以在 min/max 属性中定义。
HTML5: <meter></meter>
HTML4: none
<nav> 标签定义导航链接的部分。
HTML5: <nav></nav>
HTML4:<ul></ul>
<output> 标签定义不同类型的输出,比如脚本的输出。
HTML5: <output></output>
HTML4: <span></span>
<progress> 标签运行中的进程。可以使用 <progress> 标签来显示 JavaScript 中耗费时间的函数的进程。
HTML5: <progress></progress>
HTML4: none
<rp> 标签在 ruby 注释中使用,以定义不支持 ruby 元素的浏览器所显示的内容。
HTML5: <ruby>漢 <rt><rp>(</rp>ㄏㄢˋ<rp>)</rp></rt></ruby>
HTML4: none
<rt> 标签定义字符(中文注音或字符)的解释或发音。
HTML5: <ruby>漢 <rt> ㄏㄢˋ </rt></ruby>
HTML4: none
<ruby> 标签定义 ruby 注释(中文注音或字符)。
HTML5: <ruby>漢 <rt><rp>(</rp>ㄏㄢˋ<rp>)</rp></rt></ruby>
HTML4: none
<section> 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。
HTML5: <section></section>
HTML4: <div></div>
<source> 标签为媒介元素(比如 <video> 和 <audio>)定义媒介资源。
HTML5: <source>
HTML4: <param>
<summary> 标签包含 details 元素的标题,”details” 元素用于描述有关文档或文档片段的详细信息。”summary” 元素应该是 “details” 元素的第一个子元素。
HTML5: <details><summary>HTML 5</summary>This document teaches you everything you have to learn about HTML 5.</details>
HTML4: none
<time> 标签定义日期或时间,或者两者。
HTML5: <time></time>
HTML4: <span></span>
<video> 标签定义视频,比如电影片段或其他视频流。
HTML5: <video src="movie.ogg" controls="controls">您的浏览器不支持 video 标签。</video>
HTML4:<object type="video/ogg" data="movie.ogv"><param name="src" value="movie.ogv"></object>
2.2.1、meter
表示特定范围内的数值,可用于工资、数量、百分比等 max表示最大值,min表示最小值,value代表当前值。
<meter max="100" min="0" value="60" style="width: 300px;"></meter>

可以试试用js控制让它从0变化到100。
2.2.2、time
time。表示时间值,属性datetime强调时间
大会时间:<time>2015-10-6</time>
<time>2015-10-6</time>
我们在每天早上 <time>8:30</time> 开始上课。 我在<time datetime="2017-02-14">情人节</time>有个约会。
运行效果:

因为该标签是一个语义标签,在浏览器上查看时没有特别的效果,基本与没有设置标签的效果相同。
2.2.3、progress
用来表示进度条
<h3>progress</h3>
<progress value="75" max="100"></progress>
max:最大值,完成时的值
value:当前值
firefox运行结果:

chrome运行结果:

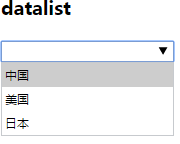
2.2.4、datalist
该标签定义可选数据的列表。与 input 元素配合使用,就可以制作出输入值的下拉列表。
当与input组合时既可以完成选择有可以输入。

<input type="text" list="countries" />
<datalist id="countries">
<option value="中国"></option>
<option value="美国"></option>
<option value="日本"></option>
</datalist>


2.3、多媒体标签
在没有使用HTML5时如果要在页面中播放音频与视频,则可以使用的方法有:
a)、embed
<embed src='http://player.youku.com/player.php/sid/XODIxNTY0NTQw/v.swf' allowFullScreen='true' quality='high' width='480' height='400' align='middle' allowScriptAccess='always' type='application/x-shockwave-flash'></embed>
<embed src="img/iceage4.mp4"></embed>
b)、使用flash播放器
如一些三方插件,flowplayer602
html5多媒体组件指的是video(视频)组件和audio(音频)组件。HTML5多媒体组件可以在不借助诸如Flash Player等第三方插件的情况下,直接在你的网页上嵌入多媒体组件。浏览器提供原生支持视频的新能力使得网页开发人员更易于在不依赖于外置插件有效性的情况下,在他们的网站上添加视频组件。由于苹果公司现阶段在iPhone和iPad上使用的Flash技术的局限性,HTML5多媒体组件的能力就显得尤为重要了。
2.3.1、video视频标签
用于在播放视频,电影
标签基本格式如下:

<video width="800" height="600" controls="controls" poster="content/1.jpg">
<source src="content/iceage4.mp4" type="video/mp4"></source>
<source src="content/iceage4.webm" type="video/webm"></source>
<object width="" height="" type="application/x-shockwave-flash" data="myvideo.swf">
<param name="movie" value="myvideo.swf" />
<param name="flashvars" value="autostart=true&file=myvideo.swf" />
</object>
当前浏览器不支持 video直接播放,点击这里下载视频: <a href="content/iceage4.webm">下载视频</a>
</video>

运行效果:

source是视频源,可以有多种,当一种失败时将选择下一种,主要有如下3种:
Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件
MPEG4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件
格式支持情况:

标签属性:

source子标签属性:

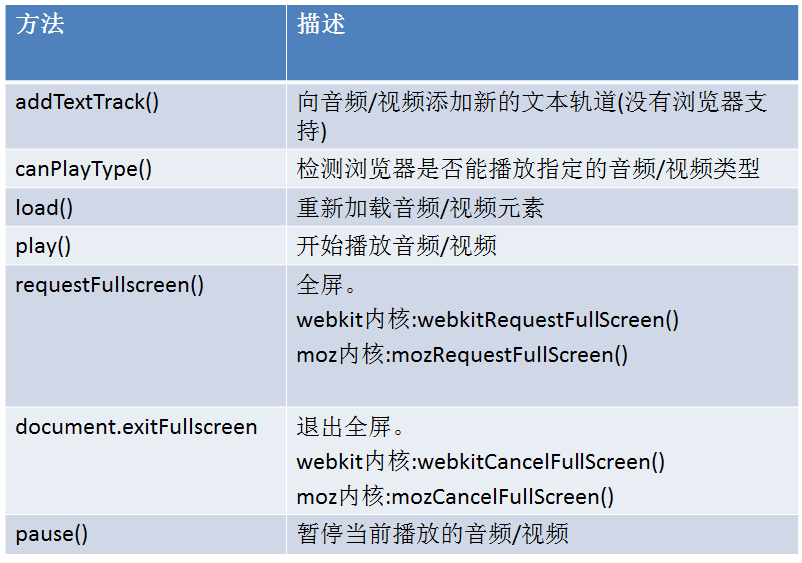
video API方法

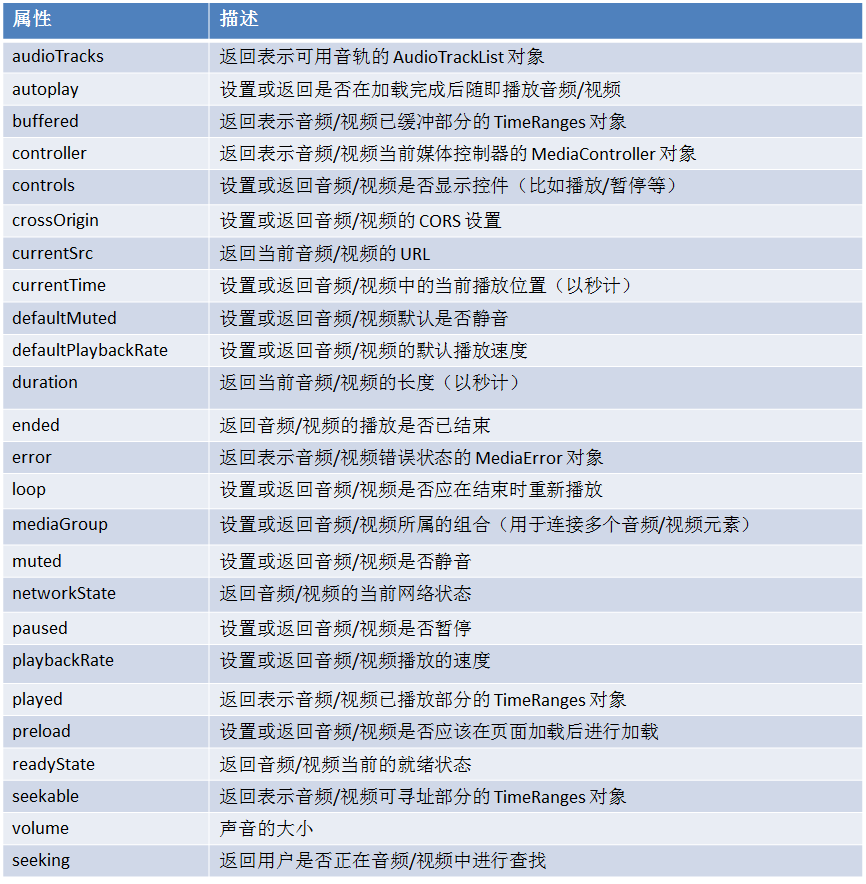
video API属性

video API事件

注意:
<video src="img/iceage4.mp4" controls="controls" poster="img/1.jpg">
您的浏览器太老了,请升级,视频下载<a href="#">地址</a>
</video>
多数的HTML5标签的innerHTML内容是浏览器不支持该标签时显示的内容。
事件绑定与监听的区别:

<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title>事件绑定与监听的区别</title>
</head> <body>
<button id="btnA">按钮A</button>
<button id="btnB">按钮B</button>
<script type="text/javascript">
var btnA = document.getElementById("btnA");
var btnB = document.getElementById("btnB");
btnA.onclick = function() {
alert("你点了一下");
}
btnA.onclick = function() {
alert("你又点了一下");
} btnB.addEventListener("click",function(event){
alert("你点了一下");
},false); btnB.addEventListener("click",function(event){
alert("你又点了一下");
},false);
</script>
</body> </html>

运行结果:

使用on事件名的形式绑定事件后绑定会覆盖前面绑定的事件,也就是最后一个绑定的事件会生效;
使用addEventListener绑定事件则不会覆盖,可同时在一个元素上绑定多个相同的事件。
video API的属性与事件示例:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Video 标签</title>
</head>
<body>
<video id="videoIce" width="800" height="600" controls="controls" poster="content/1.jpg">
<source src="content/iceage4.mp4" type="video/mp4"></source>
<source src="content/iceage4.webm" type="video/webm"></source>
<object width="" height="" type="application/x-shockwave-flash" data="myvideo.swf">
<param name="movie" value="myvideo.swf" />
<param name="flashvars" value="autostart=true&file=myvideo.swf" />
</object> 当前浏览器不支持 video直接播放,点击这里下载视频:
<a href="content/iceage4.webm">下载视频</a>
</video>
<h2>
<button onclick="play()">播放</button>
<button onclick="pause()">暂停</button>
<span id="msg"></span>
</h2>
<script type="text/javascript">
var videoIce=document.getElementById("videoIce");
function play() {
videoIce.play();
} function pause() {
videoIce.pause();
} videoIce.ontimeupdate = function() {
document.getElementById("msg").innerHTML=videoIce.currentTime;
}
</script>
</body> </html>

运行结果:

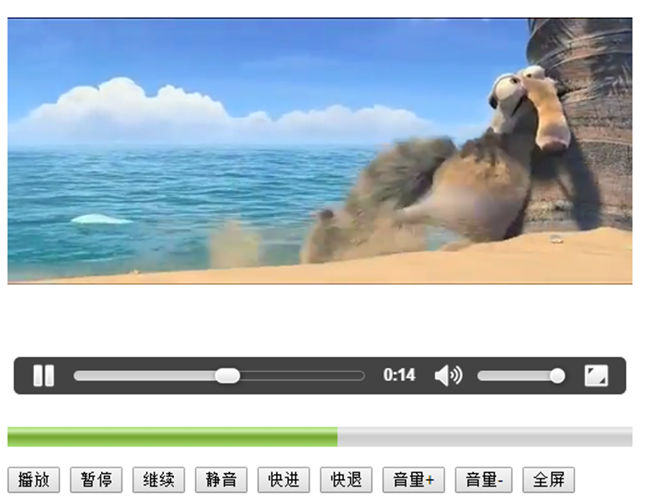
练习:

练习代码:
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title>Video 标签</title>
</head> <body>
<video id="videoIce" width="800" height="600" controls="controls" poster="img/11.png">
<source src="video/jingxiu.mp4" type="video/mp4"></source>
<source src="video/jingxiu.webm" type="video/webm"></source>
<object width="" height="" type="application/x-shockwave-flash" data="jingxiu.mp4">
<param name="movie" value="myvideo.swf" />
<param name="flashvars" value="autostart=true&file=myvideo.swf" />
</object> 当前浏览器不支持 video直接播放,点击这里下载视频:
<a href="video/jingxiu.mp4">下载视频</a>
</video>
<p>
<progress id="pros" max="100"></progress>
<span id="showProgress"></span>
</p>
<h2>
sfasf
</h2>
<h2> <button onclick="play()">播放<button>
<button onclick="pause()">暂停<button>
<button onclick="play()">继续<button>
<button onclick="muted()">静音<button>
<button onclick="fast(2)">快进<button>
<button onclick="fast(-2)">快退<button>
<button onclick="vol(0.1)">音量+<button>
<button onclick="vol(-0.1)">音量-<button>
<button onclick="allsee()">全屏<button>
</h2>
<script type="text/javascript">
var videoIce = document.getElementById("videoIce");
var showProgress = document.getElementById("showProgress");
var pros = document.getElementById("pros");
//进度条与视频进度同步
videoIce.ontimeupdate = function() {
var percut = (videoIce.currentTime / videoIce.duration * 100).toFixed(1);
pros.value = percut;
showProgress.innerHTML = percut+"%";
}
//播放
function play() {
videoIce.play();
}
//暂停
function pause() {
videoIce.pause();
}
//快进和快退 ,不支持chocne
function fast(value) {
var video=document.getElementById("videoIce");
video.currentTime +=value;
alert(videoIce.currentTime);
}
//静音
function muted() {
videoIce.volume = 0;
}
//音量加减
function vol(value){
videoIce.volume+=value;
}
//全屏观看
function allsee(){
videoIce.webkitRequestFullScreen();
}
</script>
</body>
2.3.2、audio音频标签
audio可以实现播放声音,音乐功能。
<audio src=http://baidu/demo/test.mp3 controls >
您的浏览器不支持audio元素
</autio>
<audio src="content/fcml.mp3" controls="controls" autoplay="autoplay"></audio>

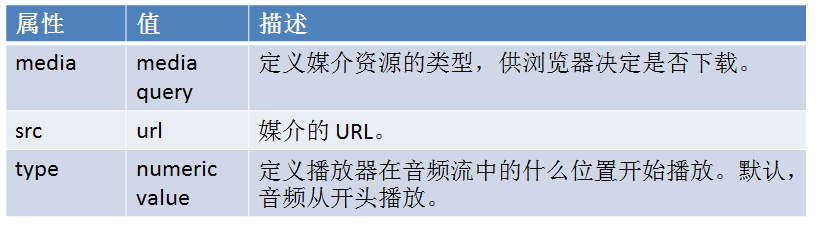
audio标签的属性,很多属性都是与video相同的:
autoplay:true|false,如果是 true,则音频在就绪后马上播放。
controls:true|false 如果是true,则向用户显示控件,比如播放按钮。
end:numeric value 定义播放器在音频流中的何处停止播放。默认地,声音会播放到结尾。
loopend:numeric value 定义在音频流中循环播放停止的位置,默认是 end 属性的值。
loopstart: numeric value 定义在音频流中循环播放的开始位置。默认是 start 属性的值。
playcount: numeric value 定义音频片断播放多少次。默认是 1。
src: url 所播放音频的 url。
start : numeric value 定义播放器在音频流中开始播放的位置。默认地,声音在开头进行播放。
source子标签
使用source元素作为多媒体元素的子标签
例:
<audio>
<source src='test.mp3’ type='audio/mpeg'/>
<source src='test.ogg’ type='audio/ogg'/>
<source src='test.spx’ type='audio/ogg'/>
</audio>
使用source元素,浏览器在列表顺序查找,直到找到一个它能播放的文件格式,找到后,就播放该文件并忽略随后的其它元素。
audio的API与video基本一样,下面是一个自定义调整音量的示例:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>audio标签</title>
</head>
<body>
<h2>audio标签</h2>
<audio src="content/fcml.mp3" controls="controls" autoplay="autoplay" id="mp3">
<marquee><h2>换个浏览器吧,太老了</h2></marquee>
</audio>
<input type="range" min="0" max="100" onchange="setVolume(this)" />
<script type="text/javascript">
function setVolume(obj){
document.getElementById("mp3").volume=obj.value*0.01;
}
</script>
</body>
</html>

运行结果:

音量只在0-1之间。
三、HTML5新增属性
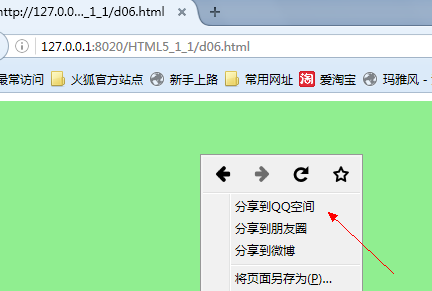
3.1、contextmenu
作用是指定右键菜单。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="div1" style="height:900px; background: lightgreen;" contextmenu="menuShare">
</div>
<menu id="menuShare" type="context">
<menuitem label="分享到QQ空间" onclick="alert('QQ');"></menuitem>
<menuitem label="分享到朋友圈" onclick="alert('朋友圈');"></menuitem>
<menuitem label="分享到微博" onclick="alert('微博');"></menuitem>
</menu>
</body>
</html>


contextmenu 在Html5中,每个元素新增了一个属性:contextmenu, contextmenu 是上下文菜单,即鼠标右击元素会出现一个菜单。
menu 要实现鼠标右击元素会出现一个菜单,还必须了解HTML5里新增的另一个元素:menu 顾名思义menu是定义菜单的, menu 元素属性: type :菜单类型属。 有三个值 1)context:上下文; 2)toolbar:工具栏;3)list:列表
<menuitem>
<menu> </menu>内部可以嵌入一个一个菜单项,即<menuitem></menuitem>。
menuitem 属性:
label:菜单项显示的名称
icon:在菜单项左侧显示的图标
onclick:点击菜单项触发的事件
3.2、contentEditable
规定是否可编辑元素的内容
属性值:
true -----可以编辑元素的内容
false -----无法编辑元素的内容
inherit -----继承父元素的contenteditable属性
当为空字符串时,效果和true一致。
当一个元素的contenteditable状态为true(contenteditable属性为空字符串,或为true,或为inherit且其父元素状态为true)时,意味着该元素是可编辑的。否则,该元素不可编辑。
Document.body.contentEditable=true;修改已发布网站

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>contentEditable属性</title>
</head>
<body>
<h2>contentEditable属性</h2>
<div contenteditable="true">
Hello contentEditable
</div>
</body>
</html>


3.3、hidden
hidden属性用于隐藏该元素。一旦使用了此属性,则该元素就不会在浏览器中被显示
2个布尔值
true 规定元素是可见。
false 规定元素是不可见。
<div hidden="hidden">
Hello Hidden
</div>
为了兼容一些不支持该属性的浏览器(IE8),可以在CSS中加如下样式:
*[hidden]{
display: none;
}
var div1=document.querySelector("body #div1");
div1.innerHTML+=" +++";
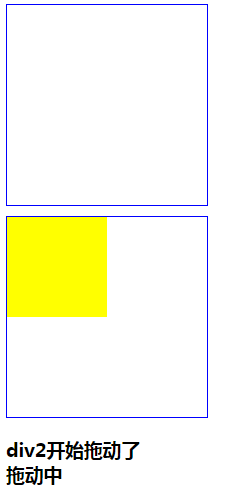
3.4、draggable
规定元素是否可拖拽
3个枚举值
true 规定元素是可拖动的。
false 规定元素是不可拖动的。
auto 使用浏览器的默认特性。
示例:

<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<script src="Scripts/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script>
<title></title>
<style>
#div1,
#div3 {
height: 200px;
width: 200px;
border: 1px solid #00f;
margin-bottom: 10px;
}
#div2 {
height: 100px;
width: 100px;
background: yellow;
}
</style>
<script>
var div1, div2, div3, msg;
window.onload = function() {
div1 = document.getElementById("div1");
div2 = document.getElementById("div2");
div3 = document.getElementById("div3");
msg = document.getElementById("msg"); div2.ondragstart=function(){
msg.innerHTML+="div2开始拖动了<br/>";
}
div2.ondrag=function(){
msg.innerHTML+="拖动中<br/>";
}
div2.ondragend=function(){
msg.innerHTML+="拖动结束<br/>";
} div1.ondragover = function(e) {
e.preventDefault();
}
div1.ondrop = function(e) {
div1.appendChild(div2);
}
div3.ondragover = function(e) {
e.preventDefault();
}
div3.ondrop = function(e) {
div3.appendChild(div2);
} $("#div1").data("name","电池");
alert($("#div1").data("name")); div1.setAttribute("data-order-price",998.7);
alert(div1.getAttribute("data-order-price"));
}
</script>
</head> <body>
<div id="div1" data-order-price="98.5" data-name="充电宝"></div>
<div id="div3"></div>
<div id="div2" draggable="true"></div>
<h3 id="msg"></h3>
</body> </html>

运行结果:

3.5、data-*
data-*属性能让用户自定义属性的方式来存储数据
<span data-order-amount=100></span>
取值:
getAttribute('data-order-amount')
dataset.orderAmount
jQuery中的data()方法同样可以访问
使用jQuery与javascript添加与获取data属性示例:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>data-*</title>
<script src="js/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<h2>data-*</h2>
<div id="div1" data-student-name="Tom" data-stu='{"a":1,"b":2}'></div>
<button onclick="addData()">添加数据</button>
<button onclick="getData()">获取数据</button>
<script type="text/javascript">
var div1=document.getElementById("div1");
function addData()
{
//给div1添加属性data-student-name,值为rose
div1.setAttribute("data-student-name","Rose");
$("#div1").data("stu-mark","99分");
}
function getData()
{
//原生JavaScript
//alert(div1.getAttribute("data-student-name")); //jQuery
alert($("#div1").data("student-name"));
alert($("#div1").data("stu").a);
alert($("#div1").data("stu-mark"));
} var x="{a:1}";
alert(eval("("+x+")").a);
</script>
</body>
</html>

运行效果:

HTML5入门以及新标签的更多相关文章
- html5 基本布局+新标签+新选择器 + 线性渐变
html5 基本布局+新标签 <!DOCTYPE html> <html lang="en"> <head> <meta charset= ...
- 如何让低版本的IE浏览器(IE6/IE7/IE8)支持HTML5 header等新标签
html5提供的一些新标签(article,aside,dialog,footer,header,section,footer,nav,figure,menu)使用起来非常的方便,但是低版本的IE浏览 ...
- HTML5学习总结——HTML5入门与新增标签
一.HTML5概要 1.1.为什么需要HTML5 概念: HTML5 是继 HTML4.01, XHTML 1.0 和 DOM 2 HTML 后的又一个重要版本, 旨在消除富 Internet 程序( ...
- 认识HTML5中的新标签与新属性
前端之HTML5,CSS3(一) HTML5中常用内容标签 header标签 header标签定义文档的页眉,基本语法:<header>content</header>. na ...
- HTML5 按字母顺序排列的标签列表 new : HTML5 中的新标签。
标签 描述 <!--...--> 定义注释. <!DOCTYPE> 定义文档类型. <a> 定义超链接. <abbr> 定义缩写. <acron ...
- New : HTML5 中的新标签
基础 标签 描述 <!DOCTYPE> 定义文档类型. <html> 定义 HTML 文档. <title> 定义文档的标题. <body> 定义文档 ...
- html5中的新标签
header <header> 标签定义文档的页眉(介绍信息). nva 根据W3C的定义规范:nav元素是一个可以用来作为页面导航的链接组: <nav><ul>& ...
- 让浏览器识别HTML5规范中的新标签
IE8浏览器中还没有添加对HTML5新标签的支持,所以在IE8中无法直接展现HTML5新标签中的内容.庆幸的是IE8/IE7/IE6支持通过document.createElement方法产生的标签, ...
- 【HTML5】如何处理HTML5新标签的浏览器兼容版问题
HTML5规范毕竟是刚刚才定义完成的规范,还有一些浏览器并不能支持其中的新标签和新属性,尤其是IE8及以下版本浏览器.以下介绍一些在页面中使用HTML5新标签的实践方法,目的是让HTML5中的新标签在 ...
随机推荐
- Programming Language A 学习笔记(二)
1. 语法糖--元组的"名称引用"与"位置引用": (e1,...,en) <=> {1=e1,...,n=en} 类型:t1 * - * tn & ...
- 从零开始山寨Caffe·玖:BlobFlow
听说Google出了TensorFlow,那么Caffe应该叫什么? ——BlobFlow 神经网络时代的传播数据结构 我的代码 我最早手写神经网络的时候,Flow结构是这样的: struct Dat ...
- java的基础知识文件操作和标识符
1.文件夹的操作 dir :显示当前文件夹中的所有文件和文件夹. cd 路径: 进入到指定的路径. cd .. : 回到上一级目录 cd \ : 回到当前目录的跟目录 md 文件夹名 创建一个 ...
- CentOS 7 防止端口自动关闭
tl;dr firewall-cmd --permanent --zone=public --add-port=2888/tcp firewall-cmd --reload #重新载入服务 永久配置f ...
- 使用post方式提交表单如何获取图片数据及其他文本参数[NodeJS]
当POST方式提交包含图片的表单时,如上传图片时,需要在<form>字段需要添加参数enctype="multipart/form-data",表明以二进制方式传输数据 ...
- Kafka设计解析(三)- Kafka High Availability (下)
本文转发自Jason’s Blog,原文链接 http://www.jasongj.com/2015/06/08/KafkaColumn3 摘要 本文在上篇文章基础上,更加深入讲解了Kafka的HA机 ...
- PHP之几道面试题
1.二分查找算法 function two_find($arr,$low,$height,$k){ if($low<=$height){ $mid = intval(($low+$height) ...
- ThinkPHP3.* 模型操作相关函数
ThinkPHP3.* 版本,大家所不熟知的,且与数据库操作相关的函数做以简单罗列: 1.getLastSql 别名 _sql (鉴于getLastSql比较常用,故出现了别名函数_sql) 2.se ...
- 拒绝了对对象 'base_config' (数据库 '****',架构 'dbo')的 SELECT 权限
在网上看了很多资料都是空说一谈,都只是说很简单,然后没有说遇到这样的情况具体该怎么做,看到这里都知道是权限问题,其实我们每一个人都知道,又是我觉得我还是要给以后遇到的朋友个解决方法: 这里用到的数据 ...
- 微信中一些常用的js事件积累
1.网页图片集左右滑动查看图片,如下样例: jjs效果 var pictures = []; angular.forEach(pitctures,function(k,i){ pict ...
