jstree -- 使用JSON 数据组装成树
概述:
前面主要是html数据,这里主要是json数组
1.格式
jsTree需要一个具体格式JSON数据,在标准的语法没有那个字段是必须的-而是那些是你需要的。请记住你可以获取任何你请求的其他属性,jsTree将会不会碰他们,你将有可能在随后使用它们。
为了改变节点的图标你可以是用属性icon。具体的字符串需要包含/的一个图片的url路径,你可以使用任何其它字符串应用类样式去修饰<i>元素,它将会被用呈现这个图标。你可以使用boolean 值false来jsTree在渲染节点时没有图标。
你可以设置一个节点的状态使用state属性,它值可以使如下值得组合:opened, selected, disabled.
li_attr和a_attr可以直接通过jQuery属性函数获取。
当使用AJAX设置children为false,jsTree将会将渲染这个节点为关闭状态,如果需要打开的时候需要发送额外的请求。
如何内部children都应该遵循相同的格式,或者是普通字符串(这个字符串作为普通文本和任何其它自动生成的)
- // Expected format of the node (there are no required fields)
- {
- id : "string" // will be autogenerated if omitted
- text : "string" // node text
- icon : "string" // string for custom
- state : {
- opened : boolean // is the node open
- disabled : boolean // is the node disabled
- selected : boolean // is the node selected
- },
- children : [] // array of strings or objects
- li_attr : {} // attributes for the generated LI node
- a_attr : {} // attributes for the generated A node
- }
2.可选择JSON格式
如果你不想使用内部children的方式,你可以使用可选语法,每个节点需要包含两个必须字段:id和parent,没有children属性(其它都保持这个格式)
jsTree 将会自动构建这个层次关系,为表明一个节点应该是根节点可是设置parent属性为"#".
这个种方式大多数用于一次性渲染整棵树,这个数据存储在数据库之间有联结关系。
- // Alternative format of the node (id & parent are required)
- {
- id : "string" // required
- parent : "string" // required
- text : "string" // node text
- icon : "string" // string for custom
- state : {
- opened : boolean // is the node open
- disabled : boolean // is the node disabled
- selected : boolean // is the node selected
- },
- li_attr : {} // attributes for the generated LI node
- a_attr : {} // attributes for the generated A node
- }
3.使用JSON
为了使用JSON来渲染一棵树,你需要使用$.jstree.defaults.core.data配置选项
这个希望格式为一个数组节点。每个节点应该是一个如上所描述的对象或者是一个简单的字符串(这种情况字符串被用来作为一个节点的文本替换自动生成的文本),任何内部子节点格式是一样的。
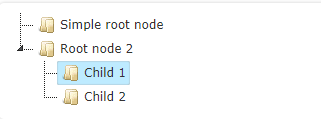
- $('#using_json').jstree({ 'core' : {
- 'data' : [
- 'Simple root node',
- {
- 'text' : 'Root node 2',
- 'state' : {
- 'opened' : true,
- 'selected' : true
- },
- 'children' : [
- { 'text' : 'Child 1' },
- 'Child 2'
- ]
- }
- ]
- } });

4.使用可选json格式
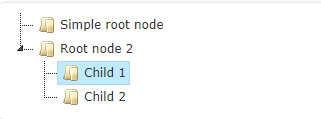
- $('#using_json_2').jstree({ 'core' : {
- 'data' : [
- { "id" : "ajson1", "parent" : "#", "text" : "Simple root node" },
- { "id" : "ajson2", "parent" : "#", "text" : "Root node 2" },
- { "id" : "ajson3", "parent" : "ajson2", "text" : "Child 1" },
- { "id" : "ajson4", "parent" : "ajson2", "text" : "Child 2" },
- ]
- } });

5.使用AJAX
你可以使用AJAX向服务器请求返回一个json数据来渲染树,这个格式如上所示,这里唯一不同就是JSON是不可见,它是服务器返回的。
为了使用这个特性,你需要使用$.jstree.defaults.core.data 配置选项
仅仅是使用标准jquery像AJAX配置和jstree将会自动做出一个AJAX请求而返回数据。
除了标准jQuery ajax选项,你可以提供data函数和url路径,这个功能将会运行当前的实例范围内,一个参数被通过表明这个节点被加载了,这个返回值将会用作各自的URL和data
如果你并不会返回json头部信息,至少设置数据类型 jQuery AJAX的选项为“json”
- $('#tree').jstree({
- 'core' : {
- 'data' : {
- 'url' : function (node) {
- return node.id === '#' ?
- 'ajax_roots.json' :
- 'ajax_children.json';
- },
- 'data' : function (node) {
- return { 'id' : node.id };
- }
- }
- });

6.使用函数
你可以提供一个函数,这个函数将会接受两个参数,节点加载和回调函数。
- $('#tree').jstree({
- 'core' : {
- 'data' : function (obj, cb) {
- cb.call(this,
- ['Root 1', 'Root 2']);
- }
- }});

jstree -- 使用JSON 数据组装成树的更多相关文章
- 利用nodejs读取数据库数据生成树结构的json数据
在做后台管理界面的时候,几乎少不了的一个结构就是树形结构,用来做菜单导航: 那么,最希望的就是树结构的所有数据都是读取的数据库,而不是直接代码当中写死,那我们就一步一步来看: 一,建表 字段通常包括: ...
- iOS开发——XML/JSON数据解析
NSJSONSerialization 接下来就正式开始.苹果官方给出的解析方式是性能最优越的,虽然用起来稍显复杂. 首先我们在上面已经有了我希望得到的信息的网站的API给我们的URL,在OC中,我要 ...
- 静态页面中如何传json数据
首页传递参数组装成json数据,再编码 var param="{type:'"+type+"',text:'"+select_text+"',sele ...
- 菜鸟笔记:node.js+mysql中将JSON数据构建为树(递归制作树状菜单数据接口)
初学Web端开发,今天是第一次将所学做随笔记录,肯定存在多处欠妥,望大家海涵:若有不足,望大家批评指正. 进实验室后分配到的第一个项目,需要制作一个不确定层级树形菜单的数据接口,对于从来没实战编过程的 ...
- angular2^ typescript 将 文件和Json数据 合并发送到服务器(2.服务端)
nodejs 中使用框架 express web框架 multer 文件接受 直接贴代码了,我就不解释了 "use strict"; exports.__esModule = tr ...
- 关于iOS中几种第三方对XML/JSON数据解析的使用
Json XML 大数据时代,我们需要从网络中获取海量的新鲜的各种信息,就不免要跟着两个家伙打交道,这是两种结构化的数据交换格式.一般来讲,我们会从网络获取XML或者Json格式的数据,这些数据有着特 ...
- Shell脚本处理JSON数据工具jq
shell脚本如何方便地处理JSON格式的数据呢,这里介绍一个工具:jq 使用参数介绍:https://stedolan.github.io/jq/manual/ 官方教程简单翻译如下. 1.获取JS ...
- json数据在前端(javascript)和后端(php)转换
学习目的:前后端数据交换 思路: json数据格式是怎么样? 后端各种语言怎么将自己内容转换成json格式的内容? 前端怎么接收json数据?有几种方式? js中怎么将json数据转换成js中的数 ...
- jsTree 插件Ajax数据
完整代码 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta ...
随机推荐
- 面试题之strcpy/strlen/strcat/strcmp的实现
阿里的电面要我用C/C++实现一个字符串拷贝的函数,虽然以前写过 strcpy 的函数实现,但时间过去很久了,再加上有点紧张,突然就措手不及了.最后写是写出来了,但没考虑异常的情况,面试官好像很不满意 ...
- HDOJ 5387 Clock 水+模拟
Clock Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others) Total Subm ...
- linux switch_root
1 命令格式 switch_root newroot init 跳转到另外一个文件系统,并且把newroot作为新的mount tree,并且执行init程序. 2 特殊要求 newroot必须是一个 ...
- gitlab常见错误解决办法
1 fail: gitlab-workhorse: runsv not running systemctl start gitlab-runsvdir.service systemctl status ...
- Estimating duration from bitrate, this may be inaccurate
通过 ffmpeg 获取 媒体 播放时长 ./ffmpeg-linux64-v3.3.1 -i /tmp/mp30001.mp3 ffmpeg version N-86111-ga441aa90e8 ...
- CANopen——总线基本知识
1. 总线标准 2. 获取索引和子索引 2fh,2bh,23h,40h等,是不是对应cs的不同值: 主站1280h的对象字典?1280h-sub2,得到client的COB-ID值: 根据收到的m-& ...
- 怎么样关掉红米note开发者选项
进 系统设置\应用 ,找到“设置”点进去,清一下数据,再打开“设置”查看,就没有“开发者选项”了
- POJ2451 Uyuw's Concert (半平面交)
POJ2451 给定N个半平面 求他们的交的面积. N<=20000 首先参考 POJ1279 多边形的核 其实就是这里要求的半平面交 但是POJ1279数据较小 O(n^2)的算法 看起来是 ...
- python time 时间模块
time():获取当前系统的时间戳ctime():以人类可读的方式打印当前系统时间sleep():接受一个参数,表示休眠时间 #!/usr/bin/env python #coding:utf8 im ...
- Python print 输出不换行,只有空格
for x in open("/home/soyo/桌面/中期内容/6.txt"): print x, ,,,]: print x, #print 输出没有换行,只有空格 结果: ...
