【HTML5】可以省略标记的元素

【HTML5】可以省略标记的元素的更多相关文章
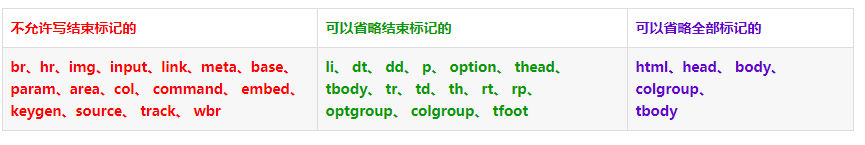
- HTML5可以省略结束标记的元素
HTML5可以省略结束标记的元素 1.dd 2.dt 3.li 4.p 5.optgroup 6.option 7.rt 8.rp 9.thread 10.tfoot 11.tr 12.td 13.t ...
- HTML5可以省略全部标记的元素
HTML5可以省略全部标记的元素 1.body 2.colgroup 3.html 4.head 5.tbody
- HTML5不允许写结束标记的元素
HTML5不允许写结束标记的元素 1.area 2.base 3.br 4.col 5.command 6.embed 7.img 8.hr 9.keygen 10.link 11.meta 12.p ...
- CSS 文本溢出时显示省略标记
如标题所示... <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.o ...
- HTML5的新的结构元素介绍
HTML5的新的结构元素介绍 一.HTML5与HTML4的区别 1. 取消了一些过时的HTML4的标签 其中包括纯粹显示效果的标记,如<font>和<center>,它们已经被 ...
- HTML5中新的结构元素
HTML5中新的结构元素 1. HTML5初始文件 1.1.doctype 在之前,doctype的声明是这样的: "http://www.w3. org/TR/html4/strict.d ...
- text-overflow 与 word-wrap:设置使用一个省略标记...标示对象内文本的溢出。
text-overflow 与 word-wrap text-overflow用来设置是否使用一个省略标记(...)标示对象内文本的溢出. 语法: 但是text-overflow只是用来说明文字溢出时 ...
- 疯狂html5演讲(两):HTML5简经常使用的元素和属性(一个):html5保留经常使用的元素
html5取出一小部分的元素和属性:主要删除的各种元素和属性与文档相关的风格.例<font>.width等待,html5建议规范css样式表来控制html文档样式. 1.基本元素 < ...
- 读书笔记:《HTML5开发手册》--现有元素的变化
读书笔记:<HTML5开发手册>-- 现存元素的变化 继续学习HTML5语义化的内容,今天主要介绍一下,HTML5之前的元素经HTML5规范后的语义及一些使用示例. 一.cite HTML ...
随机推荐
- 《Spring Boot官方指南》(二)入门
如果您刚开始接触Spring Boot,或者简称’Spring’, 这个部分对您来说非常有用.这个部分提供了“是什么?”,“怎么做?”和 “为什么?”的解释.您除了会阅读一份附带Spring Boot ...
- STM32F4 DMA2D_R2M
图像处理的专门DMA 看一段示例代码 /** * @brief Displays a line. * @param Xpos: specifies the X position. * @param Y ...
- 更改Identity用户信息
1.用当前上下文对象初始化为一个一个UserStote 对象,然后使用 userstore对象 初始化一个UserManagement对象.找到这个对象,然后更新它的部分属性.然后调用 manager ...
- vi常用设置
vi不能使用退格键和上下左右键 因为ubuntu默认安装的是vim-tiny,所以需要安装完整版本 apt-get install vim 安装完再使用就可以了 vi本身是不带颜色的,vim带颜色,使 ...
- poj 2987 Firing【最大权闭合子图+玄学计数 || BFS】
玄学计数 LYY Orz 第一次见这种神奇的计数方式,乍一看非常不靠谱但是仔细想想还卡不掉 就是把在建图的时候把正权变成w*10000-1,负权变成w*10000+1,跑最大权闭合子图.后面的1作用是 ...
- 洛谷 P4013 数字梯形问题【最大费用最大流】
第一问:因为每个点只能经过一次,所以拆点限制流量,建(i,i',1,val[i]),然后s向第一行建(s,i,1,0),表示每个点只能出发一次,然后最后一行连向汇点(i',t,1,0),跑最大费用最大 ...
- springboot(六)自动配置原理和@Conditional
官方参考的配置属性:https://docs.spring.io/spring-boot/docs/current-SNAPSHOT/reference/htmlsingle/#common-appl ...
- Pycharm的安装教学
Python环境搭建—安利Python小白的Python和Pycharm安装详细教程 人生苦短,我用Python.众所周知,Python目前越来越火,学习Python的小伙伴也越来越多.最近看到群里的 ...
- Drawable(7)让一个没有pressed状态的控件使用StateList,显示pressed图片。
TextView没有按下状态,Button有. 如图1,内容1在一个TextView上,默认它并没有按下状态. 如何让TextView有呢. 在xml中加入属性: android:clickable= ...
- 225 Implement Stack using Queues 队列实现栈
Implement the following operations of a stack using queues. push(x) -- Push element x onto stack.pop ...
